Use this solution to create a secure static website for your registered domain name. With this solution, your website:
- Is hosted on Amazon S3
- Is distributed by Amazon CloudFront
- Uses an SSL/TLS certificate from AWS Certificate Manager (ACM)
- Uses Lambda@Edge to add security headers to every server response
- Is deployed with AWS CloudFormation
For more information about each of these components, see the Solution details section on this page.
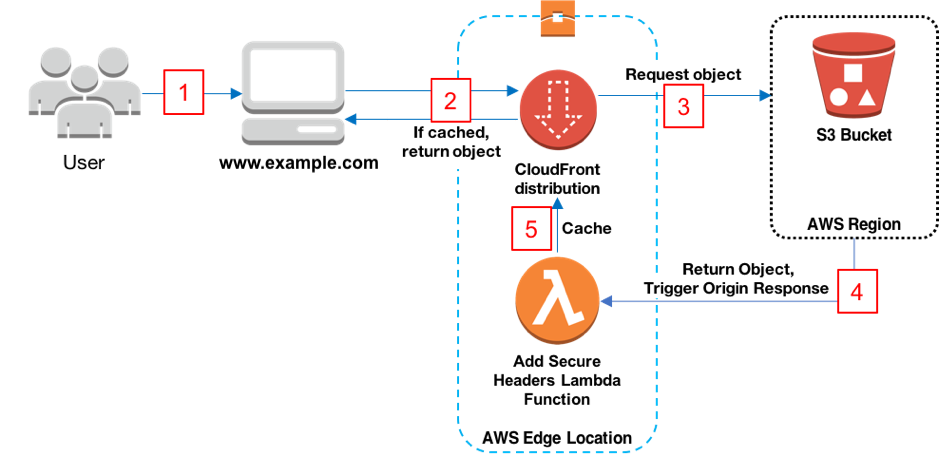
The following diagram shows an overview of how the solution works:
- The viewer requests the website at www.example.com.
- If the requested object is cached, CloudFront returns the object from its cache to the viewer.
- If the object is not in CloudFront’s cache, CloudFront requests the object from the origin (an S3 bucket).
- S3 returns the object to CloudFront, which triggers the Lambda@Edge origin response event.
- The object, including the security headers added by the Lambda@Edge function, is added to CloudFront’s cache.
- (Not shown) The objects is returned to the viewer. Subsequent responses for the object are served from the CloudFront cache.
This solution creates an S3 bucket that hosts your static website’s assets. The website is only accessible via CloudFront, not directly from S3.
This solution creates a CloudFront distribution to serve your website to viewers. The distribution is configured with a CloudFront origin access identity to make sure that the website is only accessible via CloudFront, not directly from S3. The distribution is also configured with a Lambda@Edge function that adds security headers to every response.
This solution creates an SSL/TLS certificate in ACM, and attaches it to the CloudFront distribution. This enables the distribution to serve your domain’s website using HTTPS.
This solution creates a Lambda@Edge function that’s triggered on an origin response event. The function adds security headers to every response served by CloudFront.
The security headers can help mitigate some attacks, as explained in this blog post: Adding HTTP Security Headers Using Lambda@Edge and Amazon CloudFront. Security headers are a group of headers in the web server response that tell web browsers to take extra security precautions. This solution adds the following headers to each response:
- Strict-Transport-Security
- Content-Security-Policy
- X-Content-Type-Options
- X-Frame-Options
- X-XSS-Protection
- Referrer-Policy
For more information, see Mozilla’s web security guidelines.
You must have a registered domain name, such as example.com, and point it to a Route 53 hosted zone in the same AWS account in which you deploy this solution. For more information, see Configuring Amazon Route 53 as your DNS service.
To deploy the solution, you use AWS CloudFormation. You can use the CloudFormation console, or download the CloudFormation template to deploy it on your own.
Note: You must have IAM permissions to launch CloudFormation templates that create IAM roles, and to create all the AWS resources in the solution. Also, you are responsible for the cost of the AWS services used while running this solution. For more information about costs, see the pricing pages for each AWS service.
To deploy the solution using the CloudFormation console
-
Click the Launch on AWS button to open the solution in the CloudFormation console.
-
If necessary, sign in with your AWS account credentials.
-
You should see a Create stack page, with pre-populated fields that specify the CloudFormation template. Choose the Next button at the bottom of the page.
-
On the Specify stack details page, enter values for the following fields:
- SubDomain: The subdomain for your registered domain name. Viewers use the subdomain to access your website, for example: www.example.com. We recommend using the default value of www as the subdomain.
- DomainName: Your registered domain name, such as example.com. This domain must be pointed to a Route 53 hosted zone.
- CreateApex: Optionally create an Alias to the domain apex (example.com) in your CloudFront configuration. Default is [no]
After entering values, choose the Next button.
-
On the Configure stack options page, you can optionally add tags and other stack options. When finished, choose the Next button.
-
On the Review page, you must scroll down and check the two boxes in the Capabilities section:
- I acknowledge that AWS CloudFormation might create IAM resources with custom names.
- I acknowledge that AWS CloudFormation might require the following capability: CAPABILITY_AUTO_EXPAND
These capabilities allow CloudFormation to create an IAM role that allows access to the stack’s resources, and to name the resources dynamically.
-
Choose the Create stack button.
-
Wait for the CloudFormation stack to launch. The stack launches some nested stacks, and can take several minutes to finish. When it’s launched, the Status changes to CREATE_COMPLETE.
-
After the stack is launched, go to www.example.com to view your website (replace example.com with your domain name). You should see the website’s default content:
To replace the website’s default content with your own
- Go to the Amazon S3 console.
- Choose the bucket whose name begins with amazon-cloudfront-secure-static-site-s3bucketroot-.
Note: Make sure to choose the bucket with s3bucketroot in its name, not s3bucketlogs. The bucket with s3bucketroot in its name contains the content. The one with s3bucketlogs contains only log files.
- In the bucket, delete the default content, then upload your own.
To download the CloudFormation template to deploy on your own, for example by using the AWS CLI, go to:
To customize the website with your own content before deploying the solution
-
Install npm. For more information, go to https://www.npmjs.com/get-npm.
-
Clone or download this project from https://github.com/awslabs/aws-cloudformation-templates.
-
Run the following command to package a build artifact.
make package-function
-
Copy your website content into the www folder.
-
If you don’t have one already, create an S3 bucket to store the CloudFormation artifacts. To create one, use the following AWS CLI command:
aws s3 mb s3://<S3 bucket name>
-
Run the following AWS CLI command to package the CloudFormation template. The template uses the AWS Serverless Application Model, so it must be transformed before you can deploy it.
aws --region us-east-1 cloudformation package \ --template-file templates/main.yaml \ --s3-bucket <your S3 bucket name> \ --output-template-file packaged.template -
Run the following command to deploy the packaged CloudFormation template to a CloudFormation stack. To optionally deploy the stack with a domain apex skip this section and proceed to [Step 8] below.
aws --region us-east-1 cloudformation deploy \ --stack-name <your CloudFormation stack name> \ --template-file packaged.template \ --capabilities CAPABILITY_NAMED_IAM CAPABILITY_AUTO_EXPAND \ --parameter-overrides DomainName=<your domain name> SubDomain=<your website subdomain> -
[Optional] Run the following command to deploy the packaged CloudFormation template to a CloudFormation stack with a domain apex.
aws --region us-east-1 cloudformation deploy \ --stack-name <your CloudFormation stack name> \ --template-file packaged.template \ --capabilities CAPABILITY_NAMED_IAM CAPABILITY_AUTO_EXPAND \ --parameter-overrides DomainName=<your domain name> SubDomain=<your website subdomain> CreateApex=yes
To change the Content Security Policy of the site:
- Make your changes to the header values by editing
source/secured-headers/index.js. - Deploy the solution by following the steps in Update the website content locally
Contributions are welcome. Please read the code of conduct and the contributing guidelines.
This project is licensed under the Apache-2.0 License.