Finally a f*ck*n Predicates UI component for the Web.
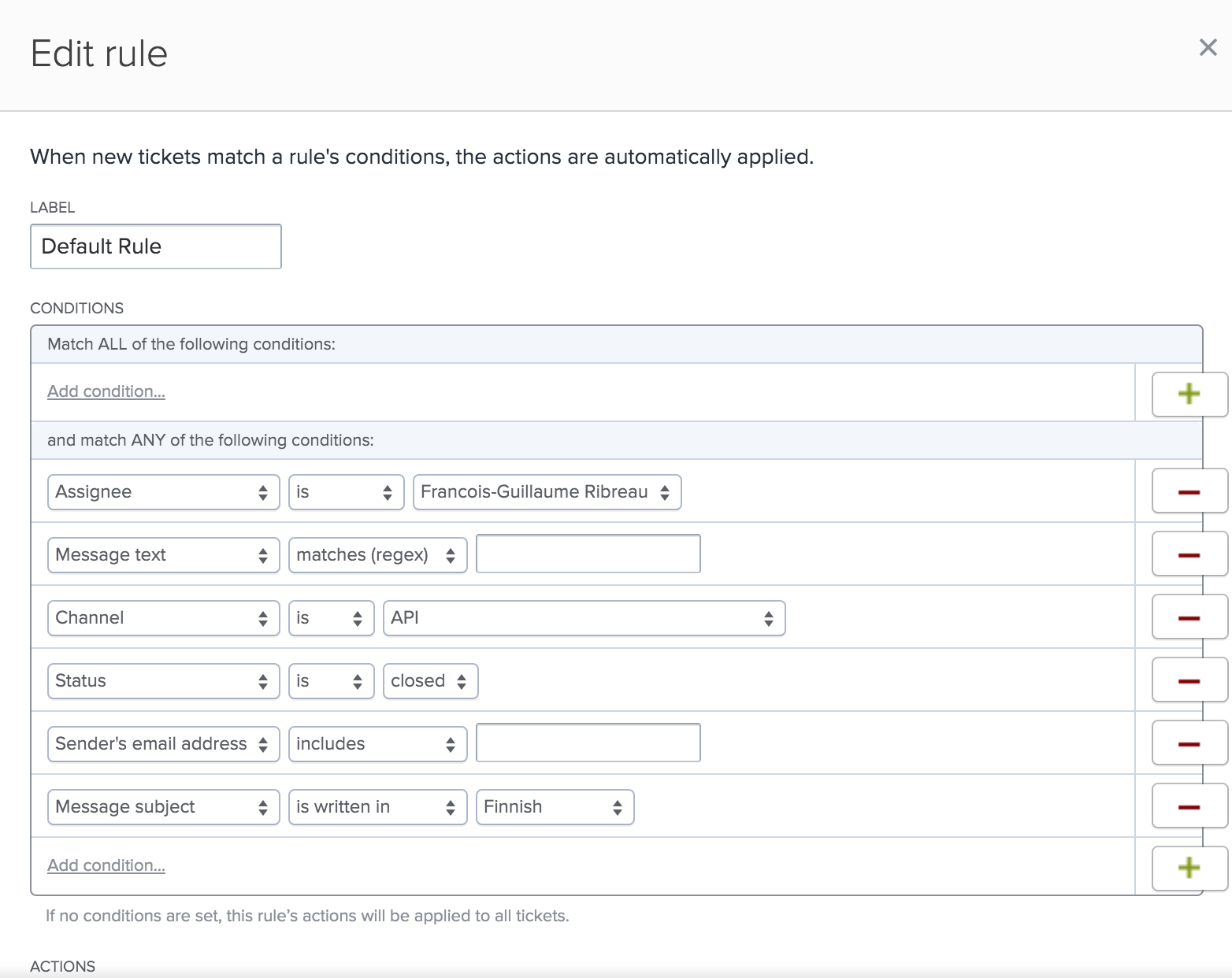
An elegant user-interface component that allow a user to define :
- allow creating simple or complex rules
- filtering UI
- conditions
| Mailchimp segmentation | Zapier tweets filtering |
|---|---|
 |
 |
| Google Analytics segments | Uservoice rules |
|---|---|
 |
 |
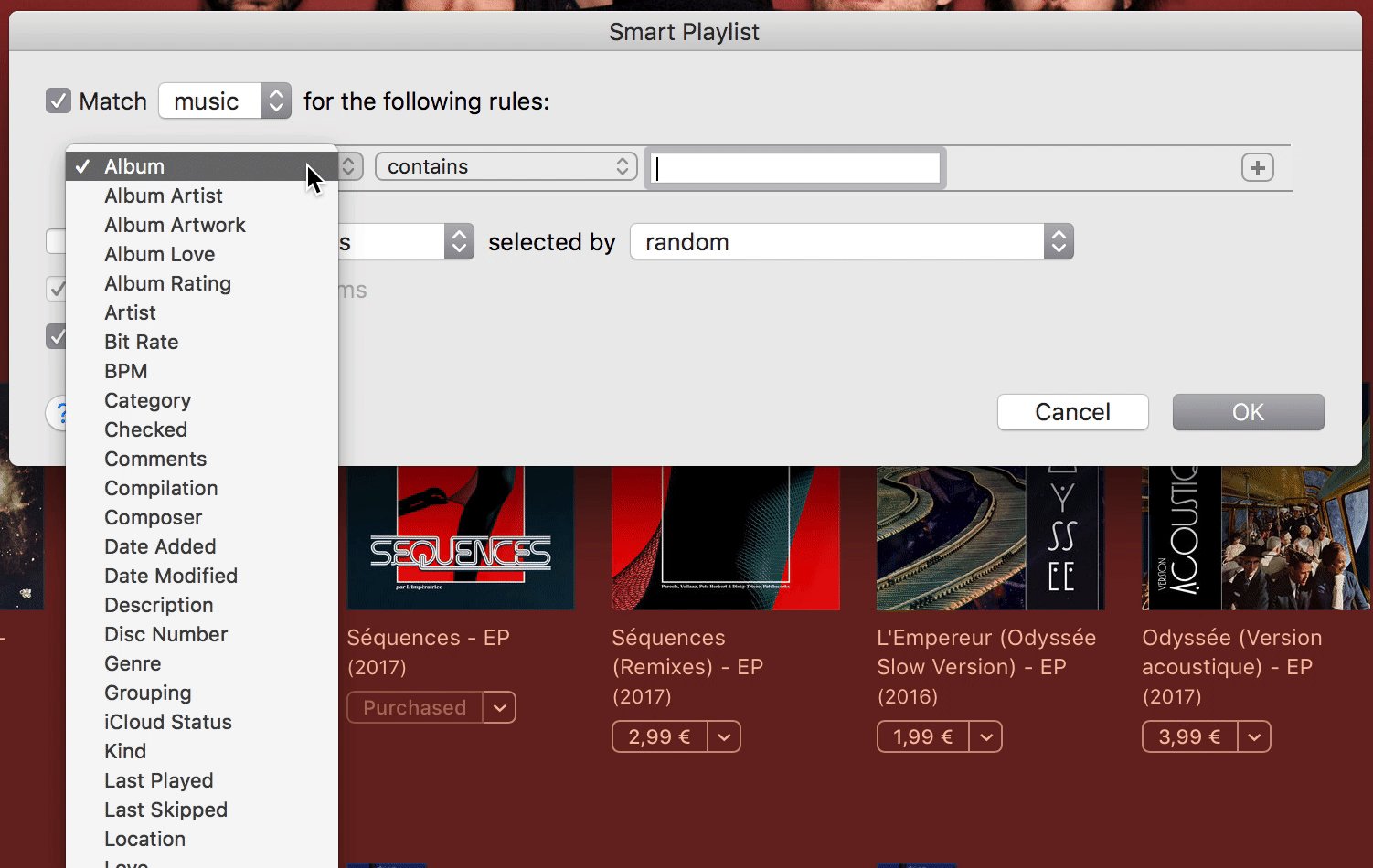
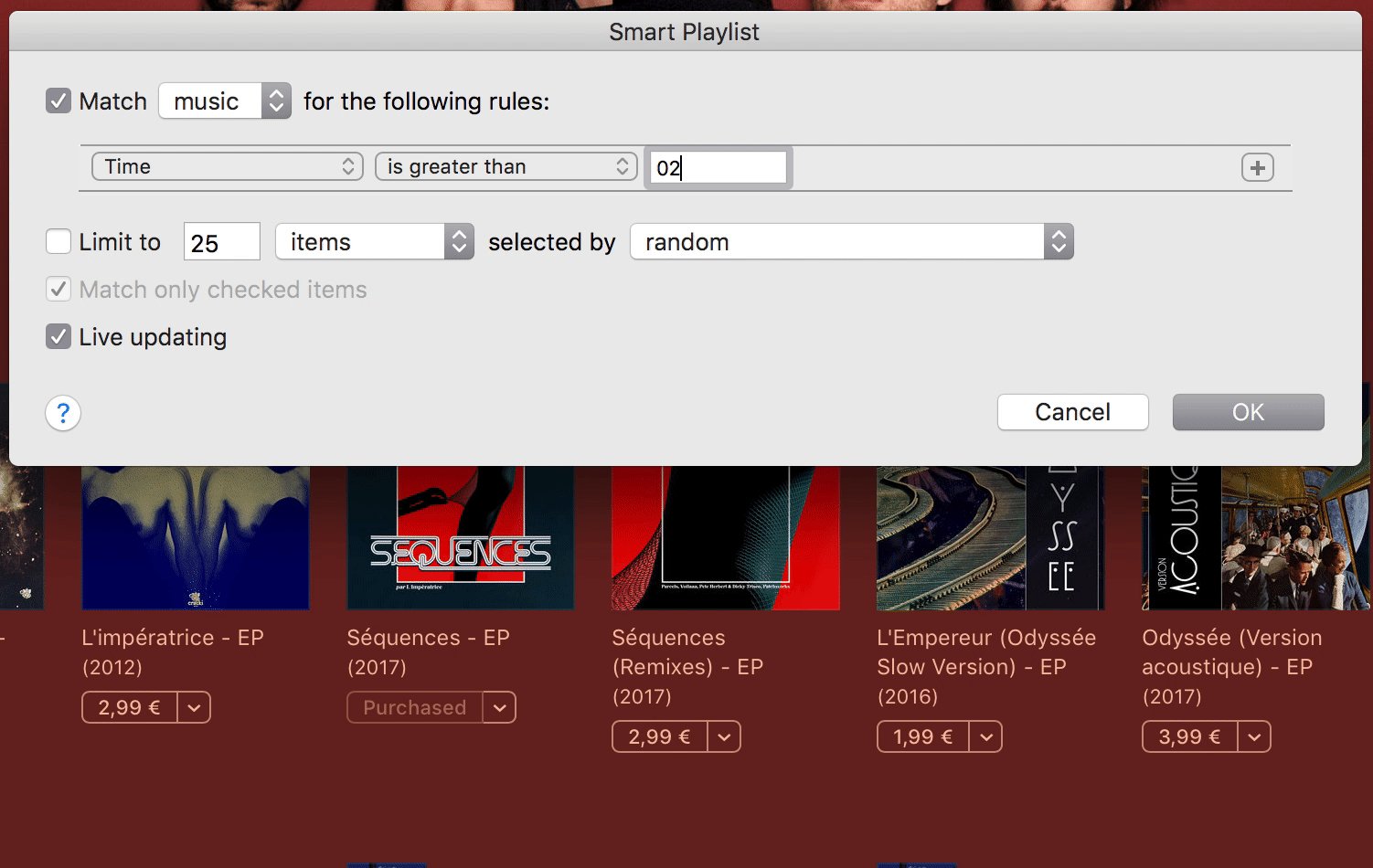
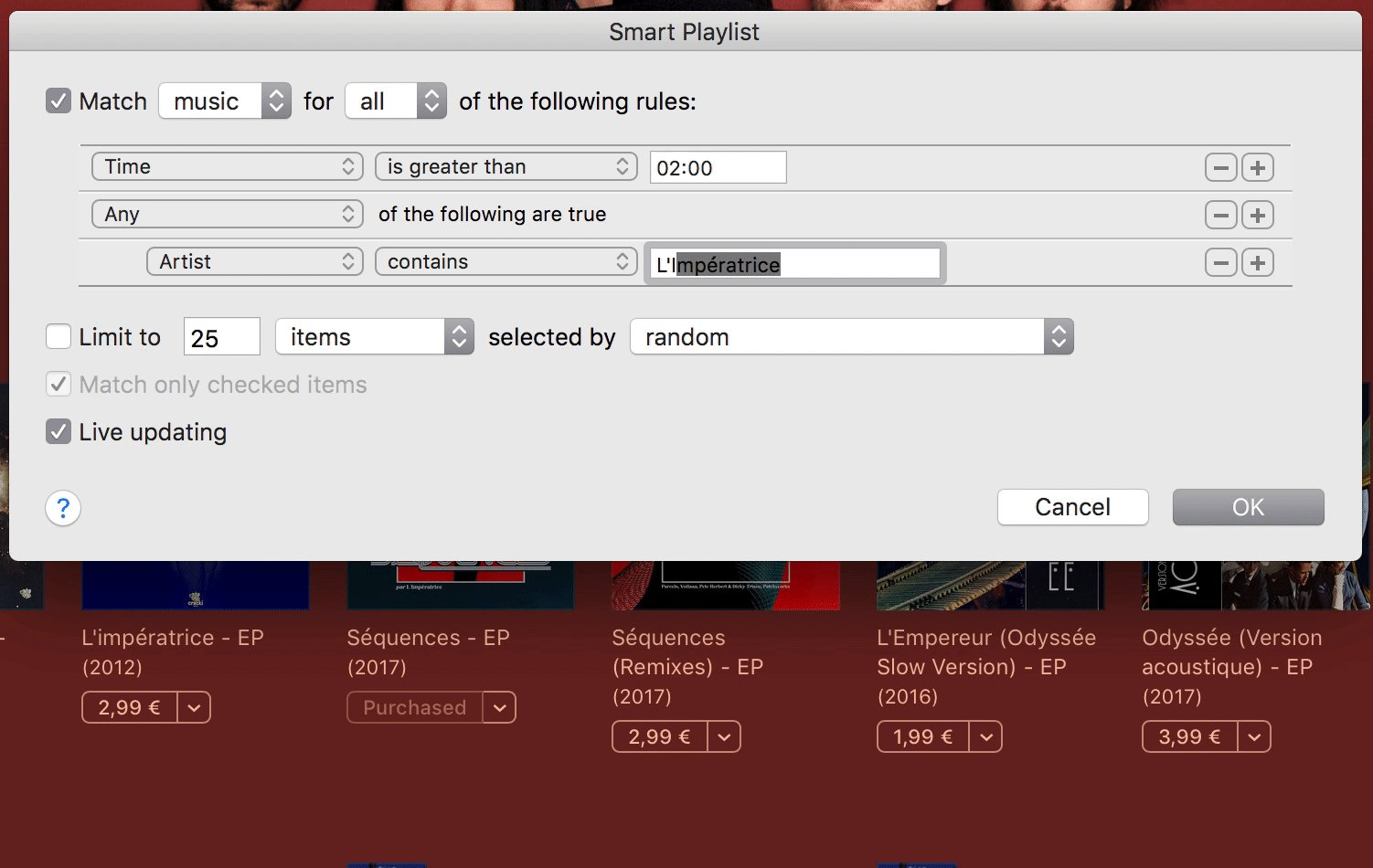
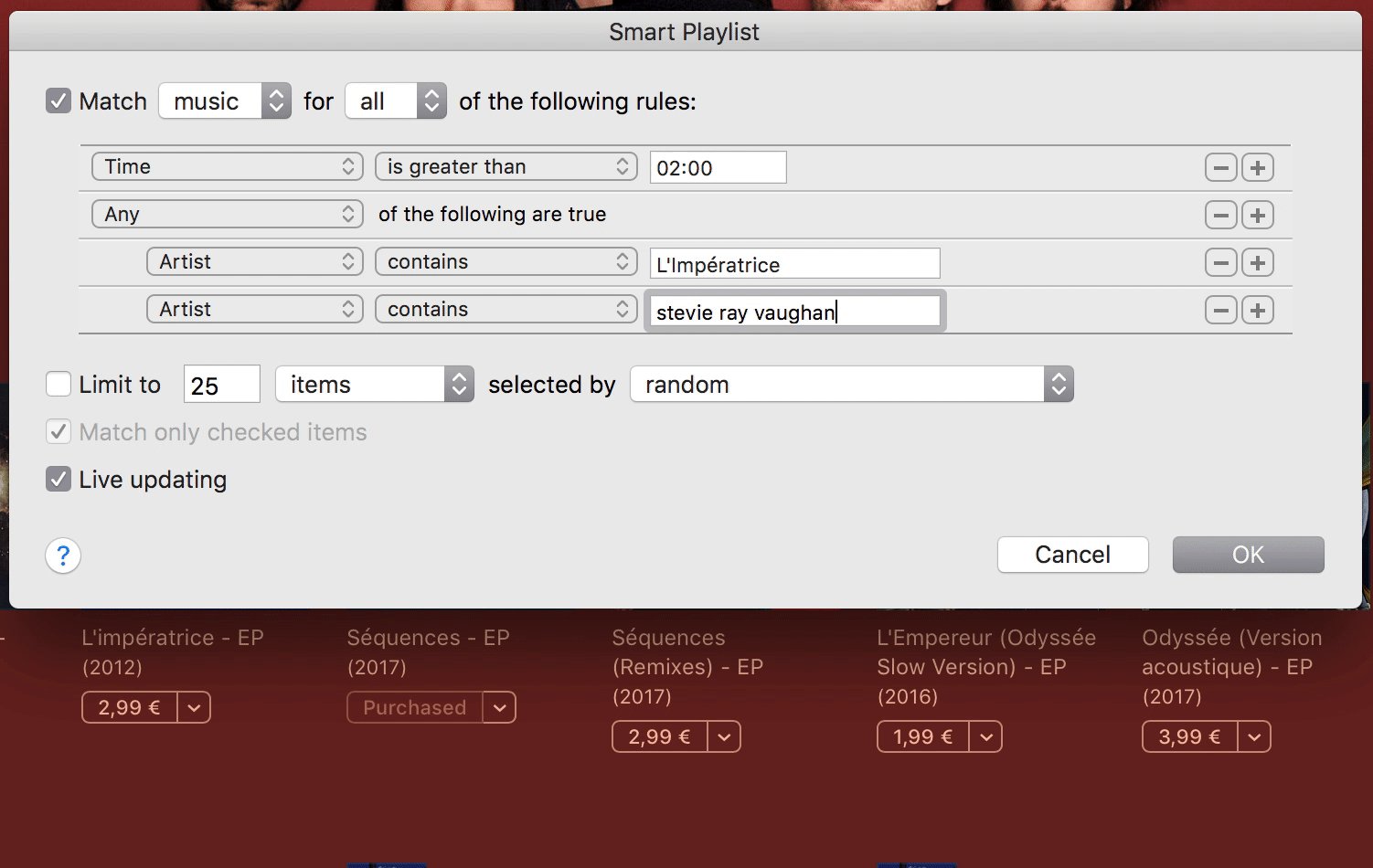
| MacOS Finder | iTunes smart playlist |
|---|---|
 |
 |
(todo)
- Fully customizable targets, operators and logical types
- Fully customizable default behaviors
- Sub predicate group support (CompoundPredicate)
- Supports vue, react, angular, hyperHTML, implement your own.
| Packages | description | badges |
|---|---|---|
| ui-predicate-vue | (100%) ui-predicate for VueJS |   |
| ui-predicate-react | (0%) ui-predicate for React |   |
| ui-predicate-angular | (0%) ui-predicate for Angular |   |
| ui-predicate-hyperhtml | (0%) ui-predicate for HyperHTML |   |
| Packages | description | badges |
|---|---|---|
| ui-predicate-core | low-level agnostic library |   |
- ui-predicate-core quality: eslint support
- ui-predicate-core build size: tree-shaking support
- ui-predicate-core: changelog
- ui-predicate-react
- ui-predicate-angular
- ui-predicate-hyperHTML
UI-Predicate is the result of years of implementation from scratch of the same UI component, again and again and again.
It started in 2011, I had to build a filtering system for my first startup Bringr so our customers could build their own filters from our social media data stream, at that time the first version was in jQuery. Then I had to reimplement it in BackboneJS for Redsmin for the alerting part, then at iAdvize where I build the first version of their customer targeting engine and now at Ouest-France a french newspaper where I want to give this awesome power to our internal users so they can build their own filter above our knowledge graph.
Each time the front library was different, I think we should all build low-level, agnostic, libraries of our components and then build upon them adapters for major front library (e.g. React, Vue)... At least that's what I'm doing for ui-predicate 😋


