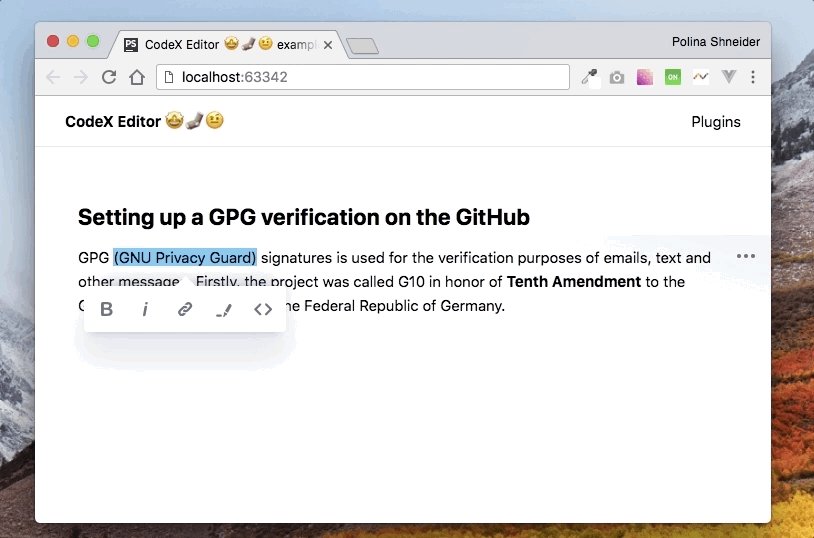
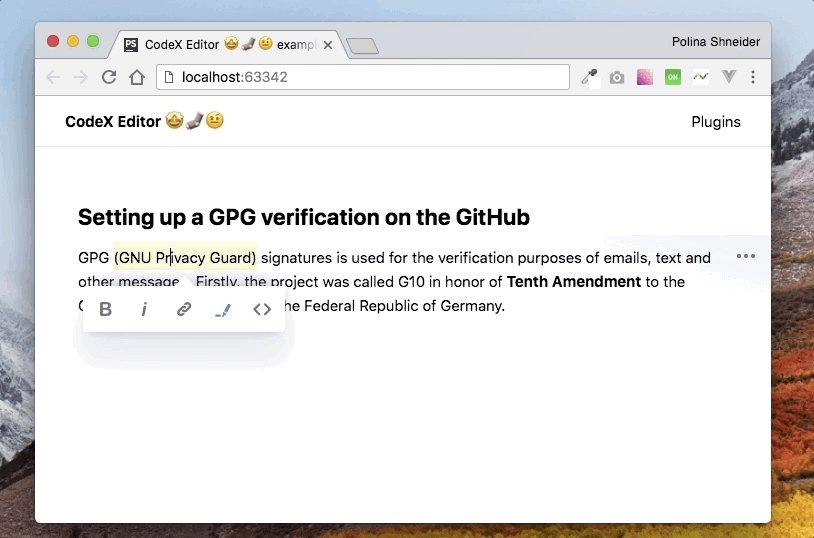
Marker Tool for highlighting text-fragments for the Editor.js.
Get the package
npm i --save-dev @editorjs/markerInclude module at your application
const Marker = require('@editorjs/marker');- Upload folder
distfrom repository - Add
dist/bundle.jsfile to your page.
You can load specific version of package from jsDelivr CDN.
https://cdn.jsdelivr.net/npm/@editorjs/marker@latest
Require this script on a page with Editor.js.
<script src="..."></script>Add a new Tool to the tools property of the Editor.js initial config.
var editor = EditorJS({
...
tools: {
...
Marker: {
class: Marker,
shortcut: 'CMD+SHIFT+M',
}
},
...
});This Tool has no config params
Marked text will be wrapped with a mark tag with an cdx-marker class.
{
"type" : "text",
"data" : {
"text" : "Create a directory for your module, enter it and run <mark class=\"cdx-marker\">npm init</mark> command."
}
}