figma-to-react-demo-en.mov
Many Figma to Code tools have one or more problems of the followings:
- generates for whole Figma file(not by component)
- need to go outside of Figma to visit service's site
- layout style is not responsive, and is absolute positioned to its parent
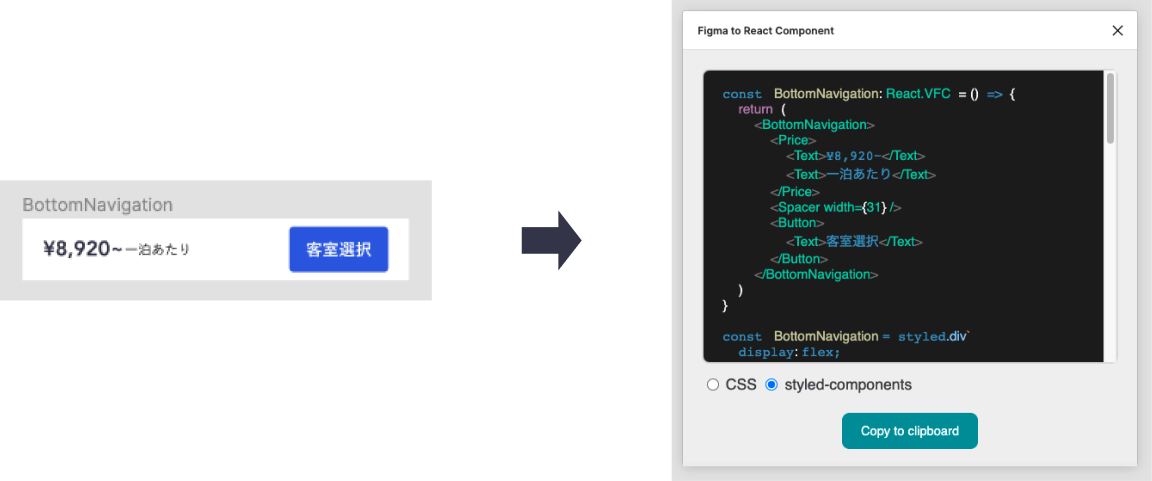
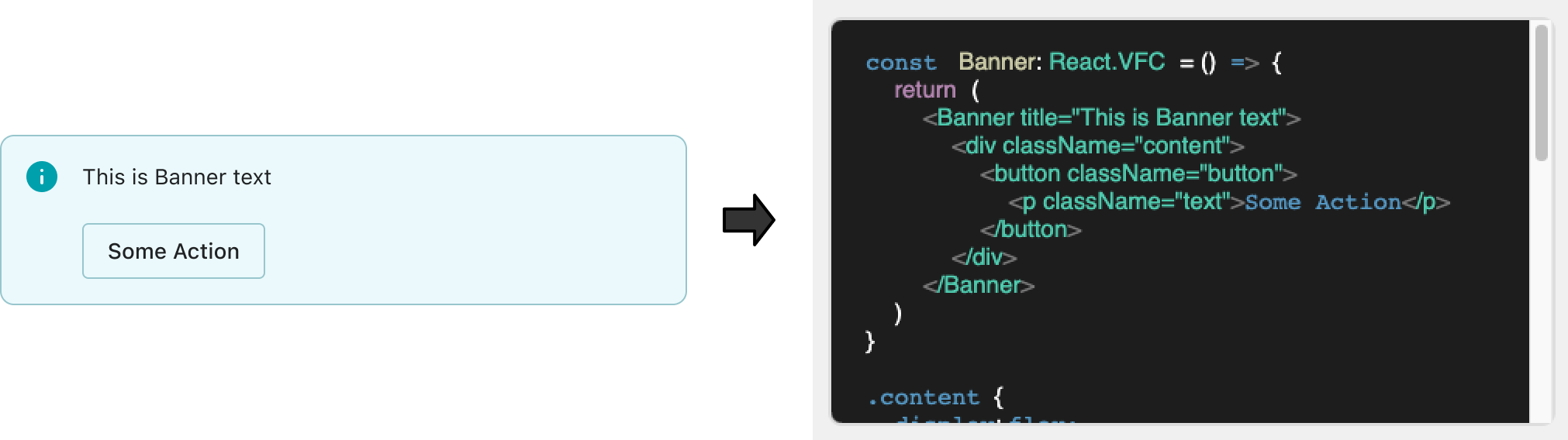
Figma to React Component outputs React code in the plugin UI and can be generated by selecting certain node. And its style is derived from Auto Layout properties, thus is responsive.
You may choose either Pure CSS or styled-components, and you may also change size for px and rem.
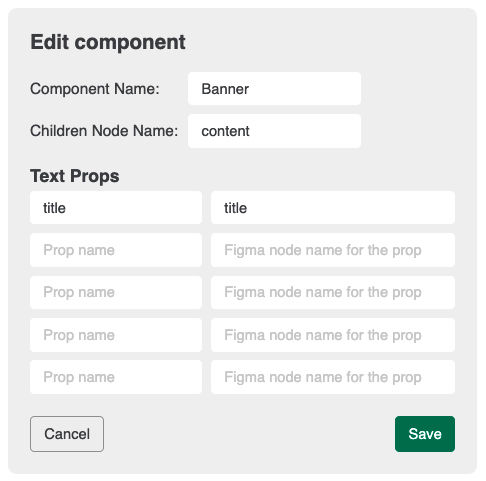
You may add component setting. When you add component setting including component name, name of children node(optional), and props(optional), the plugin will render matched node as component.
npm install
npm run devFeel free to folk this repository, create and publish your own Figma to Vue, Flutter, SwiftUI or whatsoever!
buildTagTree method would be useful for such case.
buildTagTree method outputs a tag object in the following format which is independent from how the final outcome is structured.
export type Tag = {
name: string
isText: boolean
textCharacters: string | null
isImg: boolean
properties: Property[]
css: CSSData
children: Tag[]
}