This repo is deprecated, please use Academic Tools package!!
The Academic theme provides a nice layout (=design) for documentation. The math expression can be written mostly as in a basic LaTeX file thanks to MathJax (just set math = true in the frontmatter of your .md file). Some features were however missing for a math course, especially the "AMS Theorem environment" of LaTeX.
This is the purpose of this small "theme".
This "theme" contains Hugo shortcodes that mimic the LaTeX AMS Theorem environment. A shortcode is a portion of code that Hugo will escape from the Markdown, making it possible to call external functions inside the Markdown. It features
- Customizable design
- Different type: Theorem, Proposition, Lemma, Corollary, Definition
- Theorem naming
- Cross reference
- Multi languages
- Proof environment
- Auto numbering (using CSS)
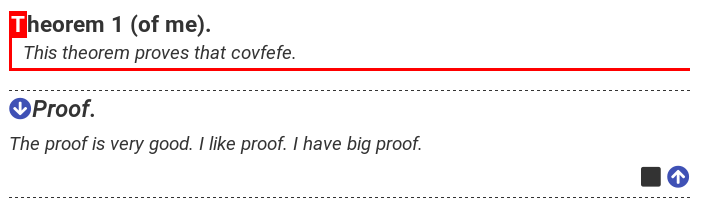
{{< thm/thm type="theorem" name="of me" label="thm:me" >}}
This theorem proves that covfefe.
{{< /thm >}}
{{< thm/proof >}}
The proof is very good. I like proof. I have big proof.
{{< /thm/proof >}}leads to this
You can change type="theorem" by proposition, lemma, corollary or definition.
A "theorem" can moreover be referenced using thm/ref using three different ways:
- Inline implicit (order of arguments matters) :
Personally, my favorite is the {{< thm/ref "thm:me" "covfefe Theorem" />}}.- Inline explicit (order of arguments does not matter!):
Personally, my favorite is the {{< thm/ref ref="thm:me" text="covfefe Theorem" />}}.- Environment:
Personally, my favorite is the {{< thm/ref "thm:me">}}covfefe Theorem{{< /thm/ref >}}.The result being the following:
As you notice and contrary to LaTeX, the cross reference do not provide the number of the theorem. This is a little bit complicated as the numbering is done through CSS counter and I believe it is not necessary. However, if you are interested in, we can discuss about it.
Here is explained how to install hugo-thm in conjunction with Academic theme but it can be easily adapted to any other theme.
There are 2.5 ways of installing it:
- As a theme (simplest, recommended), through...
- ... Direct download (non
gitusers) - ...
gitsubmodule (updatable, customisable)
- As a Go module (easy but not customisable)
You now have to download the "theme" using one of these way:
- Direct Download :
- Download the last version
- Extract and place
hugo-thmfolder in yourthemesfolder
- Git submodule. At the root your folder, type the following command
git submodule add https://github.com/Bertbk/hugo-thm.git themes/hugo-thm
- Add
"hugo-thm"as a theme inconfig/_default/config.toml. Place it after"academic"(order matters):#params.toml # Name of Academic theme folder in `themes/`. theme = ["academic", "hugo-thm"]
- If your academic version is...
- Greater than v4.6: create (if not already done) a file in
assets/scss/custom.scssand add this line@import "thm";
- Less than v4.6: Add
"thm"toplugins_cssinconfig/_default/params.toml:# params.toml plugins_css = ["thm"]
- To use
git submodule, your folder must also be a git repo! - Do not forget to commit/add
.gitmodules - If you have set SSH key then you can use
sshinstead ofhttps:You can modify thegit submodule add git@github.com:Bertbk/hugo-thm.git themes/hugo-thm
.gitmodulesfile accordingly. - If, in addition to SSH, your website is automatically build through Gitalb page. You might need to add your ssh key to Gitlab variable and mofidy your
.gitlab-ci.
Add the following line at the end of your config/_default/config.toml:
#config.toml
# Modules
[module]
proxy = "direct"
[[module.imports]]
disable = false
ignoreConfig = false
path = "github.com/Bertbk/hugo-thm"Then type the following commands at the root of your folder
hugo mod init `pwd`
hugo mod get -u
If you know a little bit about the CSS then is it quite easy, the main file being assets/scss/thm.scss. If you do not know about CSS but want to change the colors, no problem, have a look at assets/scss/thm.scss file and search for the colors, you will quickly understand how it works.
Remark: it seems that the css file are hidden when installing this package as a Go Module.