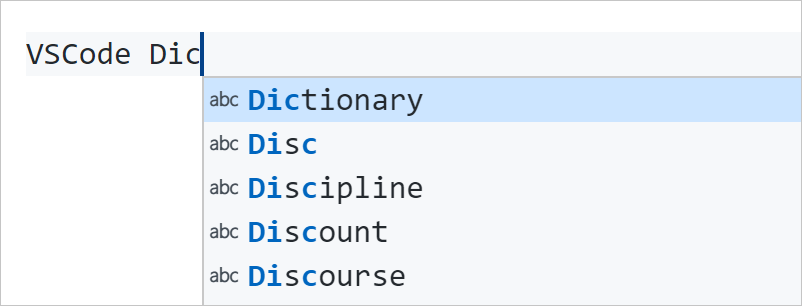
VSCode Dictionary Completion
Dictionary completion allows user to get a list of keywords, based off of the current word at the cursor.
This is useful if you are typing a long word (e.g. acknowledgeable) and don't want to finish typing or don't remember the spelling
— adapted from vim wikia
Markdown/LaTeX/HTML
Python/JS/TS
-
NOTE: As of VSCode v1.10.0, quick suggestions for Markdown is disabled by default. To enable it, put
"[markdown]": { "editor.quickSuggestions": true }
into your
settings.json. -
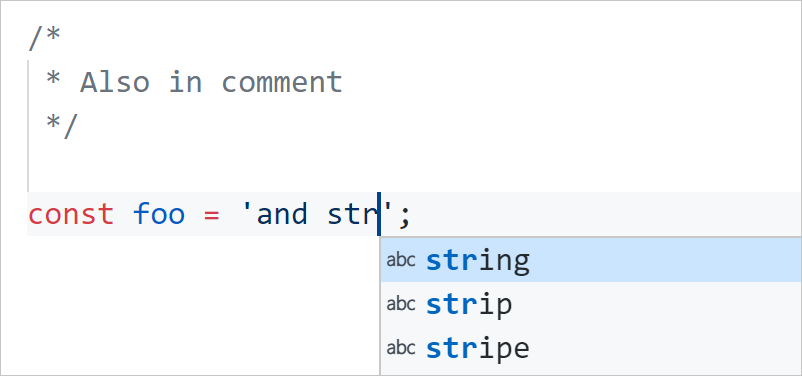
To enable completion for programming languages (e.g. Python/JS/TS), be sure to use this setting
"editor.quickSuggestions": { "other": true, "comments": true, // !!! "strings": true // !!! }
You can also use language specific ones like
[markdown]above. -
Code Spell compatible. Words in
cSpell.userWordsandcSpell.wordsare included in the suggestion. -
Hunspell format compatible.
Commands
Completion: Open User Dictionary
Settings
| Name | Default | Description |
|---|---|---|
dictCompletion.leastNumOfChars |
0 |
Only show completion list until typing N characters |
dictCompletion.useExternalUserDictFile |
true |
When set to false, load custom words from userDictionary in the VSCode user settings |
dictCompletion.externalUserDictFiles |
[] |
A list of paths to dictionary files |
dictCompletion.userDictionary |
[] |
User wordlist (should be an array of string) if useExternalUserDictFile is false |
dictCompletion.programmingLanguage |
true |
Whether to enable dictionary completion in string and comment of common programming languages |
Changelog
See here.
Credit
Icons made by Freepik from www.flaticon.com is licensed by CC 3.0 BY