基于uni-app、colorUi、uView,支持小程序、H5、Android和IOS
如果觉得对你有用,随手点个 🌟 Star 🌟 支持下,这样才有持续下去的动力,谢谢!~
- 项目基于Vue-uniApp,使用colorUi与uview框架,部分Demo参考uniApp插件市场等,感谢各位作者~
- 项目包含功能 (部分):
- 自定义视频插件
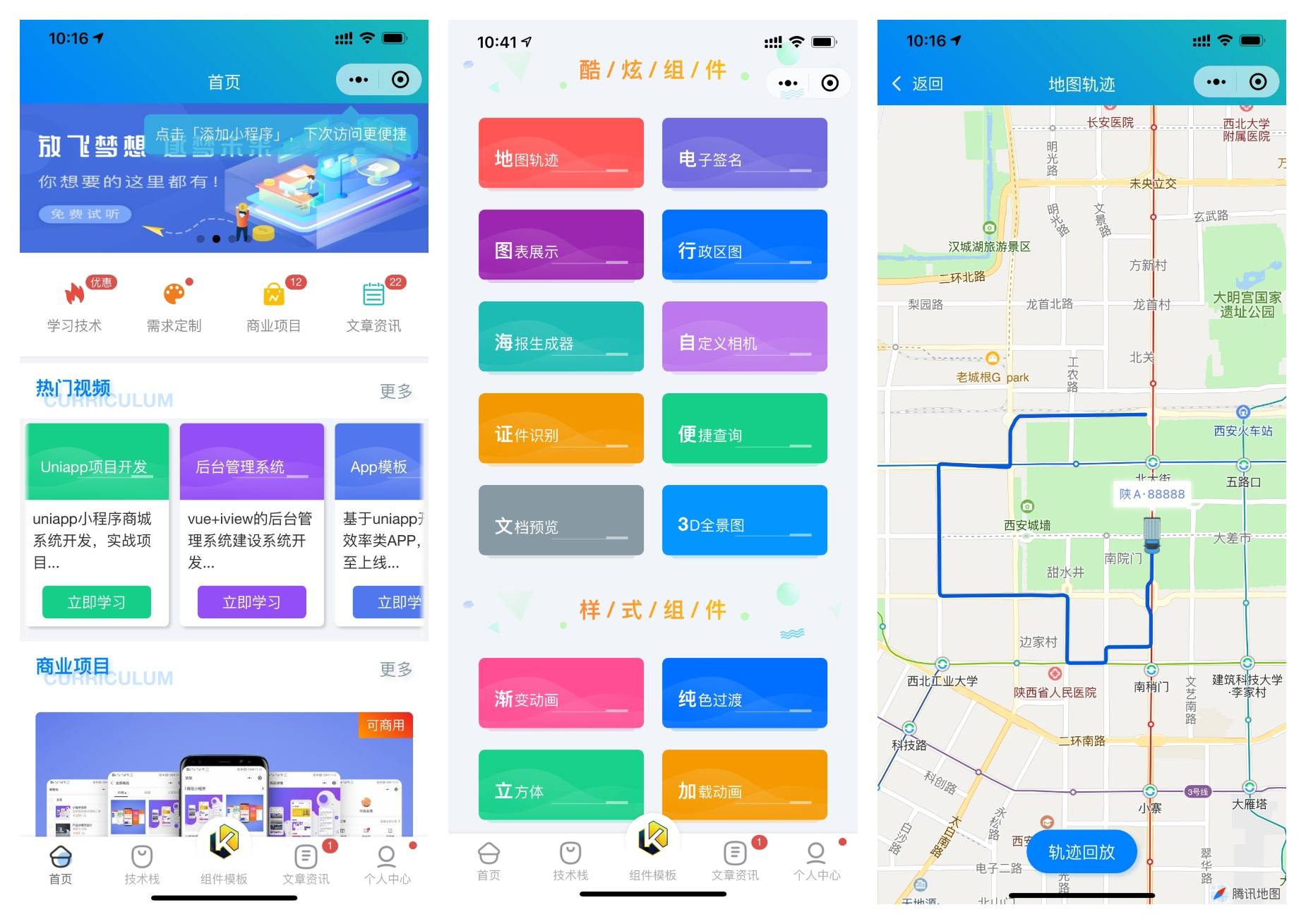
- 自定义TabBar与顶部
- 引导页
- 瀑布流
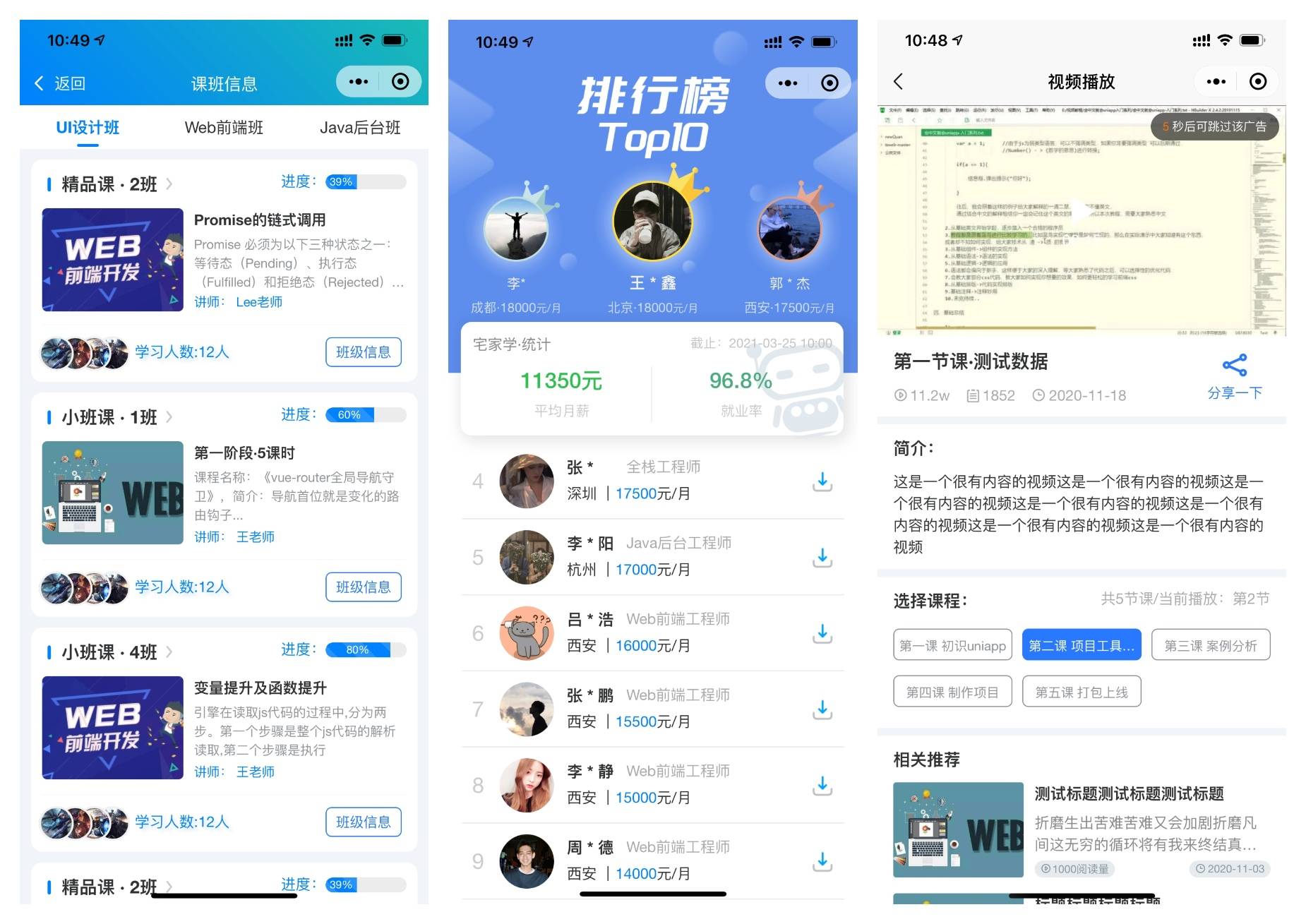
- 排行榜
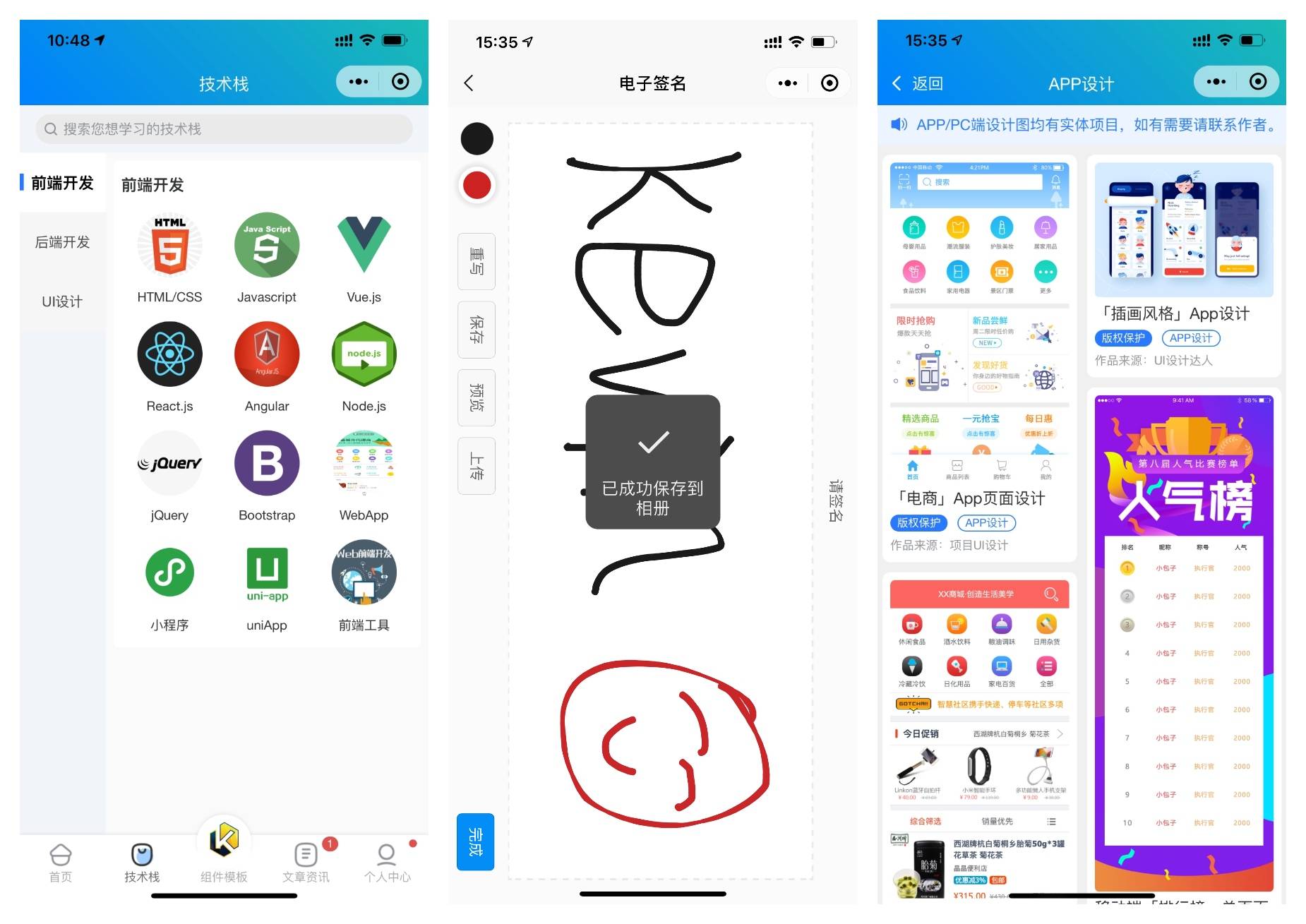
- 电子签名
- 视频播放
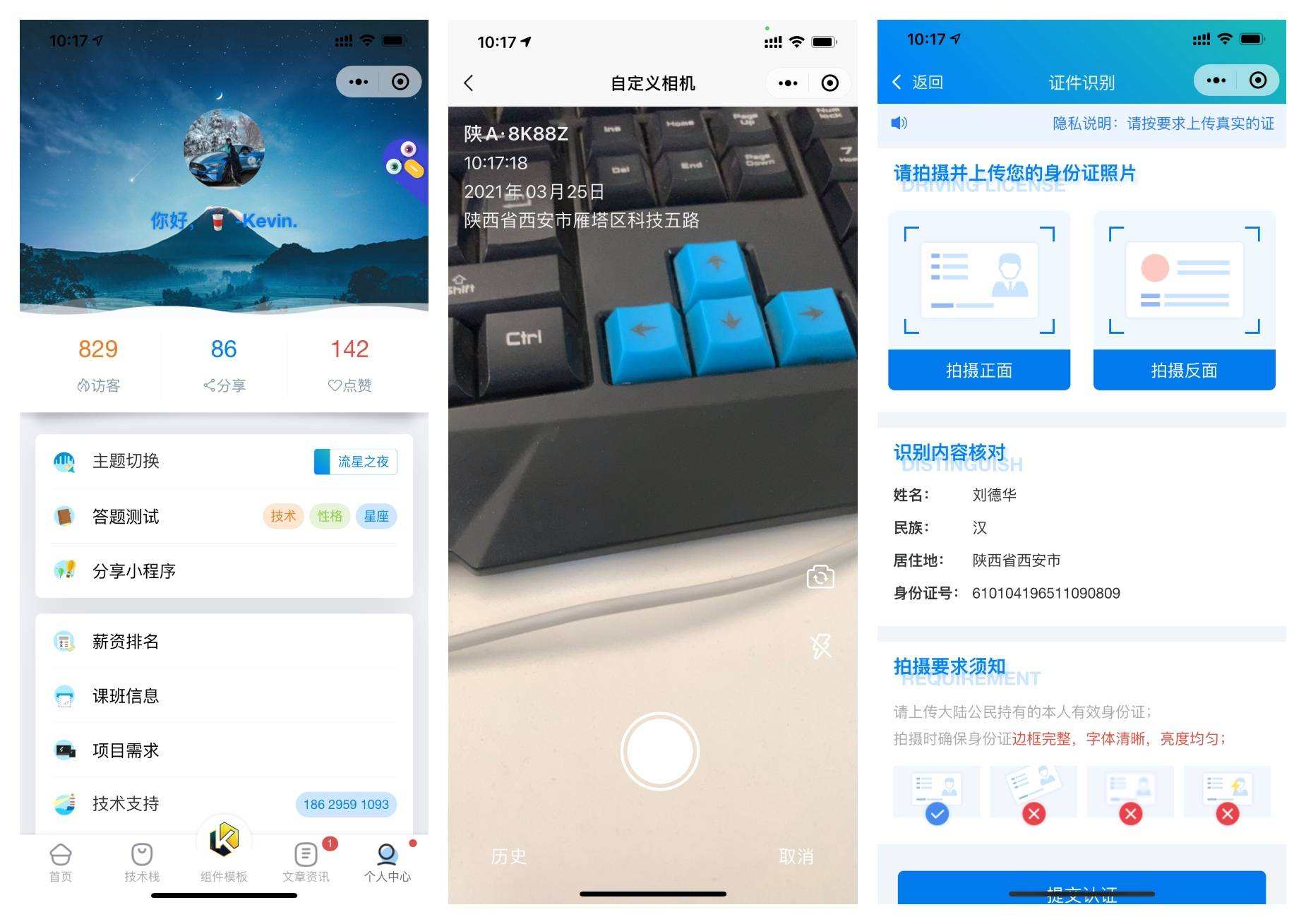
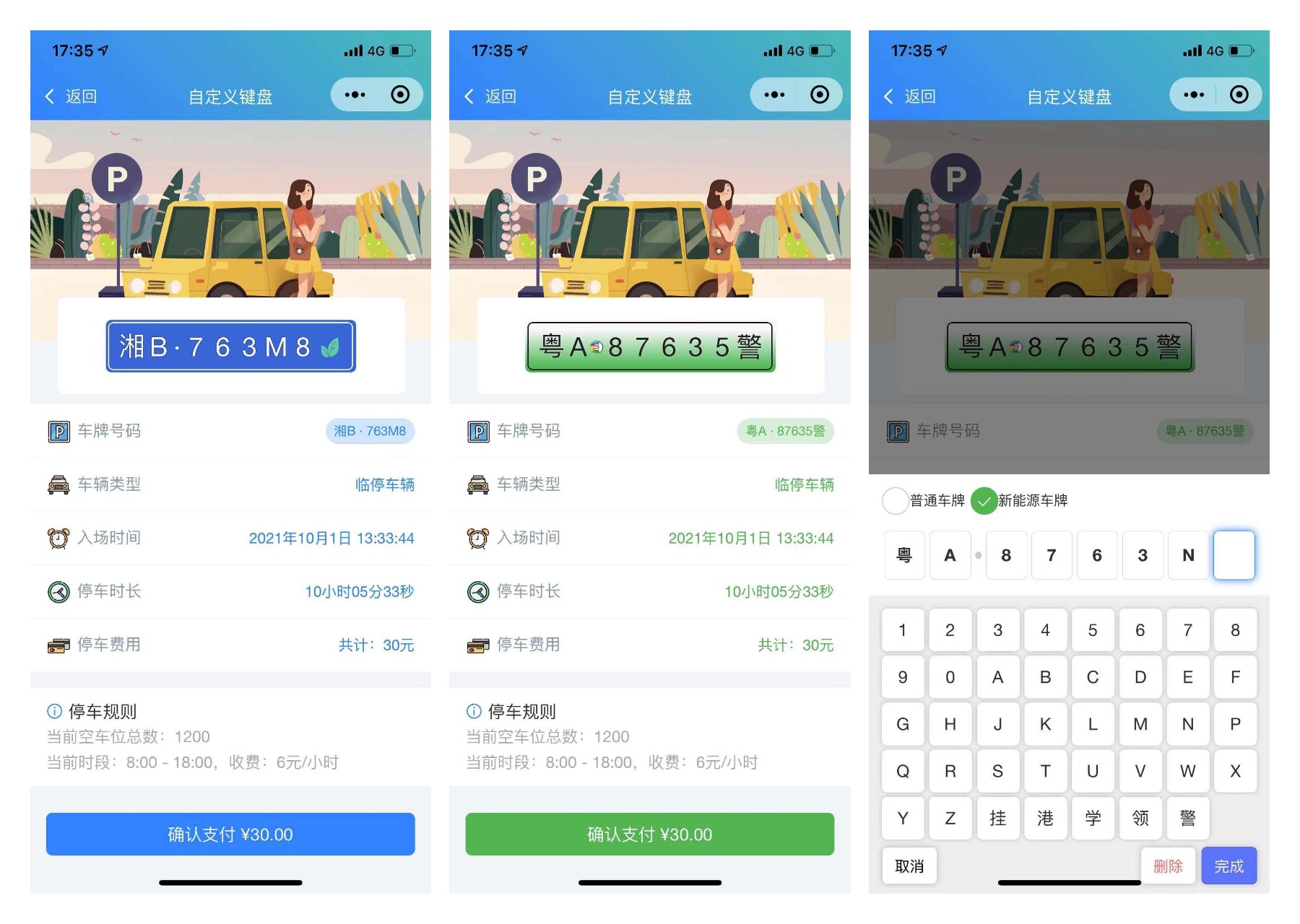
- 证件识别
- 便捷查询
- 文档预览
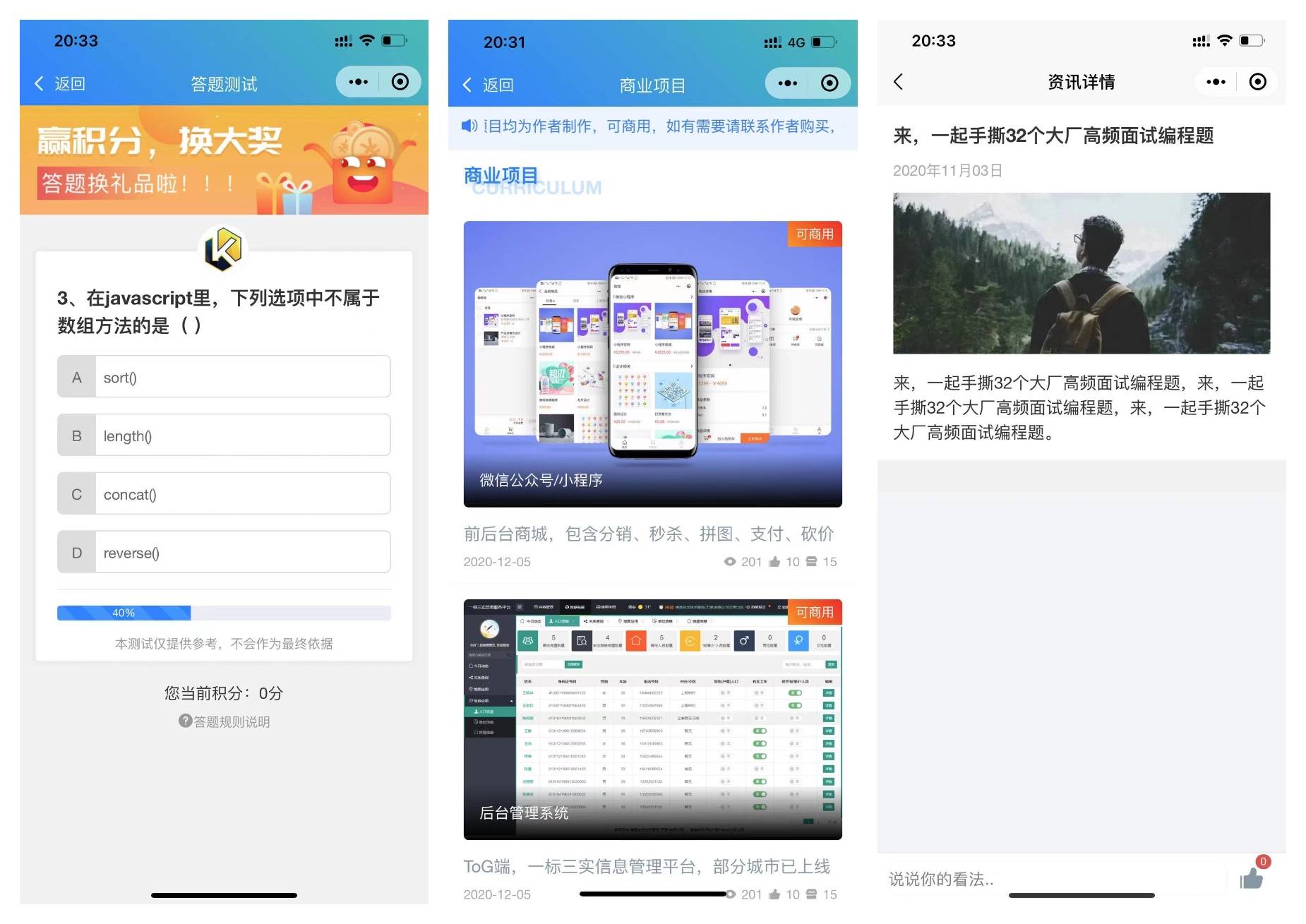
- 在线答题
- 主题切换
- 渐变动画
- 加载动画
- 自定义键盘
- 行政区域图
- 海报生成器
- 自定义相机
- 照片加水印
- 地图轨迹回放
- 数据封装请求
- 图表(ucharts)
- 小程序分享等等...
- 组件模版是为了大家做需求时方便查阅参考,万一哪天公司的产品给你提出来了~
- 其他功能还在补充中,部分接口已删除,如果有其他需求也可以留言给我~
- 开源的目的就是为了方便同行的小伙伴,还请各位多支持~
- 本人自知技术还处于底层,还是有很多需要学习的地方!
├─colorui // colorui插件依赖
├─common // 项目相关公共js方法
│ ├─amap-wx.js // 高德地图依赖js
│ ├─classify.data.js // 模拟数据
│ ├─geocode-utils.js // 腾讯地图方法封装
│ ├─projectData.js // 项目模拟数据
│ ├─qqmap-wx-jssdk.js // 腾讯地图依赖js
│ ├─request.js // 数据请求封装
│ └─uiImg.js // 模拟数据
│
├─components // 项目中使用到的功能封装
├─pages // 页面入口文件夹
│ ├─index // 主页4个TabBar页面
│ ├─me // 个人中心内页面
│ ├─news // 新闻页
│ ├─project // 项目展示页
│ ├─design // 设计模板 · 瀑布流
│ ├─timeline // 时间轴
│ └─video // 视频播放页
│
├─static // 静态资源
├─tn_components // 组件模板页面入口
├─uview-ui // uview-ui插件依赖
├─App.vue // vue项目入口文件
├─LICENSE // 许可证
├─main.js // 公共js
├─manifest.json // uniapp项目配置文件
├─pages.json // 页面路由配置页
├─README.md // 说明文档
└─uni.scss // uniapp内置的常用样式变量
- 下载安装:「HBuildX」、「微信开发者工具」
- 扫码登陆微信开发者工具
- 将项目拖进【HBuildX】- 运行 - 微信小程序 - 完成
- 作者:周凯文 (Kevin)
- 邮箱:280224091@qq.com
- 微信:280224091
- 查看最新项目,请使用微信搜索小程序:“7he丶Kevin”
- 作者 首页 www.zhoukaiwen.com(访问权限)
群聊人数已超过200人,加群微信添加:280224091(加备注信息:Gitee)
- 打赏就duck不必啦~ 就点点🌟 Star 🌟 关注更新,支持下作者就可以了