The NEW suite to project makers using displays
This program is made using Qt as C++ framework. The use is free, but you can 'buy me a coffe'.
All you need to do is install the application. When finished, you can choose to start imediately or you can do it later, accessing Windows' system menu. I'm building a Linux version yet, with no changes in source code, but for Linux we will have a static binary. When done, I'll update this description.
The usage is very simple and fun. First, you will scare with a image showing my face. The program starts on "Inicio" tab ("Start" tab). I need to finish some features, as tranlation. Sorry. The controls will be enabled after load an image, from "Arquivo" menu, then you can choice between Open Local or Download. The Idioma menu is not working yet, as I said before. In all program you will find features not implemented yet. I will explain about "working" features.
But before, take a look on initial screen:
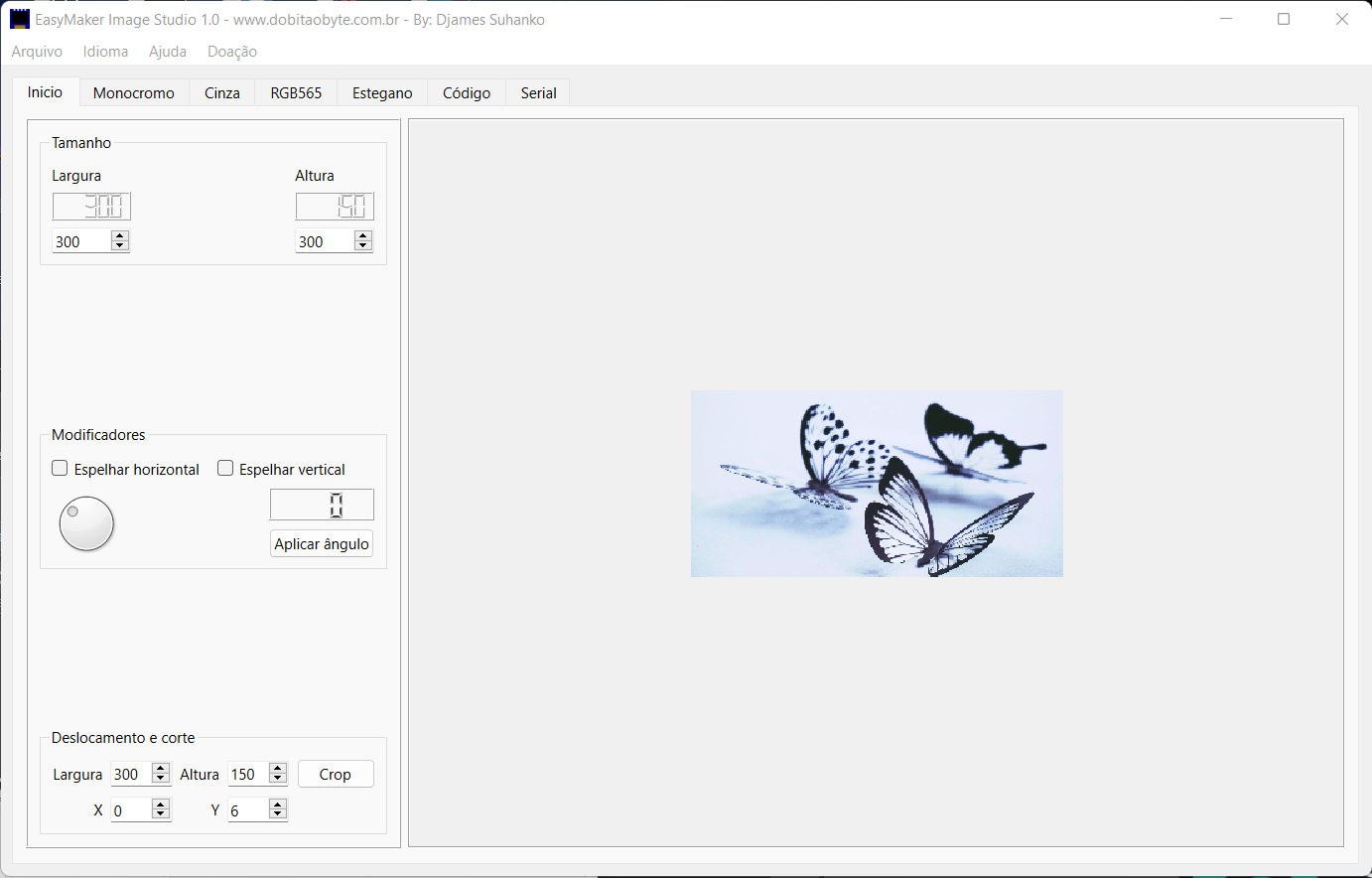
In this screen you can adjust the dimensions of your image. In Tamanho (Dimension) adjust until the gets very close the desired size. Then, displace and crop as you wish. Done to start convertion! An example of adjustment:
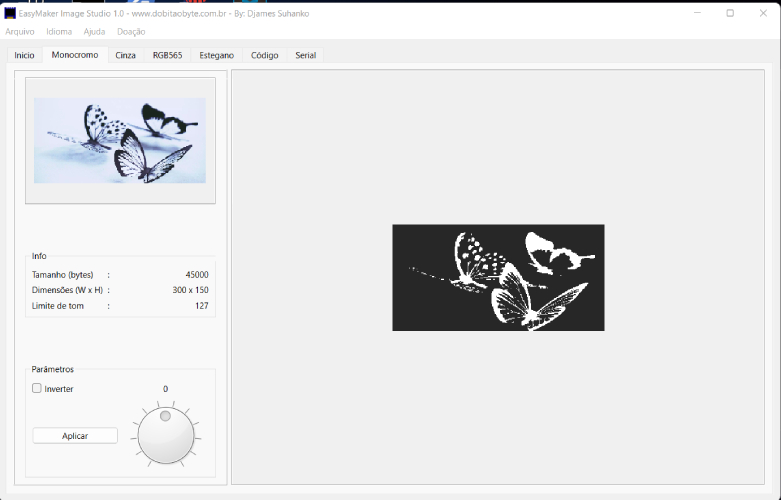
Next step, you need to choice a conversion. The conversion is started imediately when you do click in a tab. Let's get start it with the second tab.
In this tab, you can found informations about the changes made before. Size, dimensions and limits to consider black or white pixel. This conversion is useful to displays OLED 0.9 and 1.3 inches, or the e-ink MH-ET. This e-ink display is only monochrome too. I don't know if the generated code is useful to Nokia displays. Let me know, if you try it. Another important widget here is the checkbox "Inverter". You can invert the black and white colors!
I will speak about code to display soon, don't worry.
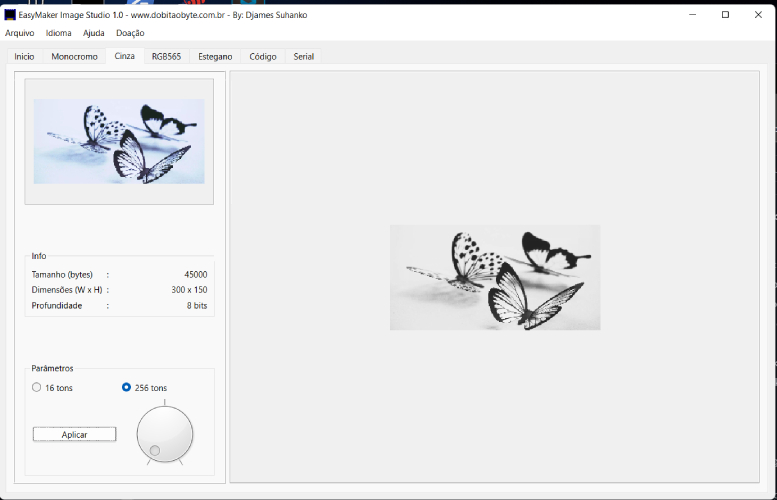
Oh, man! Seems so simple, but grayscale convertion have a lot of characteristics. If you are using a T5 display, probably you never has made an image to play with. The grayscale used in this display is called "4 bit nibbles". Very complicated to explain, but I solved the problem for you. Just Click in Grayscale (Cinza) tab and see the magic happening. The image 4 bits will look strange and darker then normal image. Don't worry. It's exactly what you need to see on a normal computer!
If you wish an 8-bit grayscale, ok; just click on "256 tons" radiobutton and click Apply ("Aplicar") button. The dial widget is just in case you want to select the radiobutton without click. For now, is only for this. The screen looks like that:
We are almots in the code tab, keep reading from here!
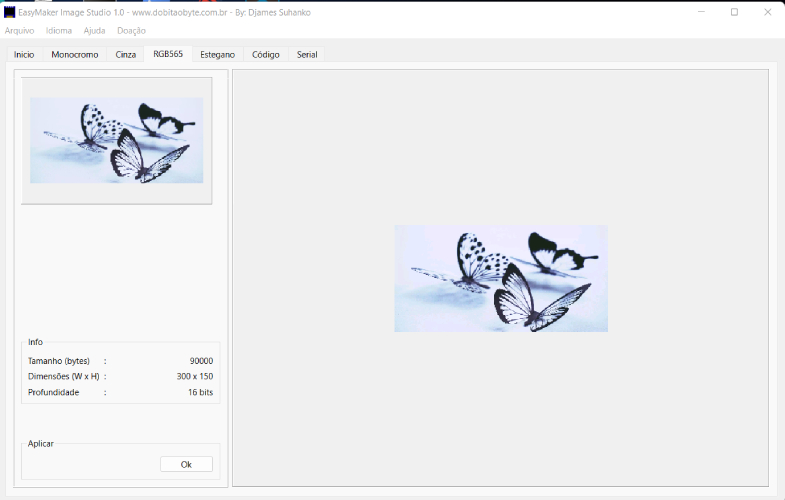
The RGB displays used in microcontrolers are RGB 2 bytes - or, RGB565 (5+6+5 = 16 bits - 16 bits / 2 = 2 bytes). If you search in Arduino libraries repository, you will find my EasyColor library, to make color conversion using high level libraries as LVGL and so on. Here, we can generate an image from RGB32 or RGB24, to show it on displays like ILI9341 and ST7789. The links are articles in my blog.
Nothing so different of mini viewer, but needed to compare results:
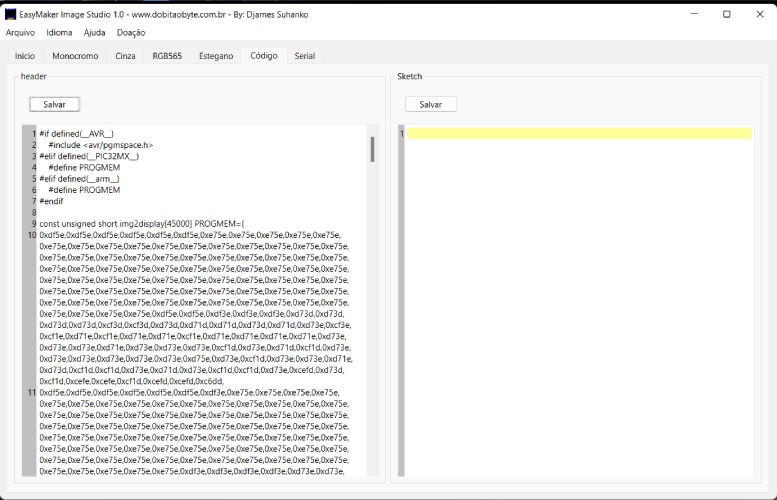
Finaly, let's speak about code. Each conversion will generate a respective source code in this tab. You just need to copy the sketch to a header file or directly to your sketch. If you have no idea how to use images on displays using this code, don't worry. You can found a lot of examples searching it. In my blog you will find many references too.
Here you see a code from RGB565:
 The Save buttons are not connected. Maybe, in a new version, it can be enabled or removed. I'm not sure. Ont the left side you see the code generated by respective tab conversion. On the right side, you can write your own sketch or any other thing you wish.
The Save buttons are not connected. Maybe, in a new version, it can be enabled or removed. I'm not sure. Ont the left side you see the code generated by respective tab conversion. On the right side, you can write your own sketch or any other thing you wish.
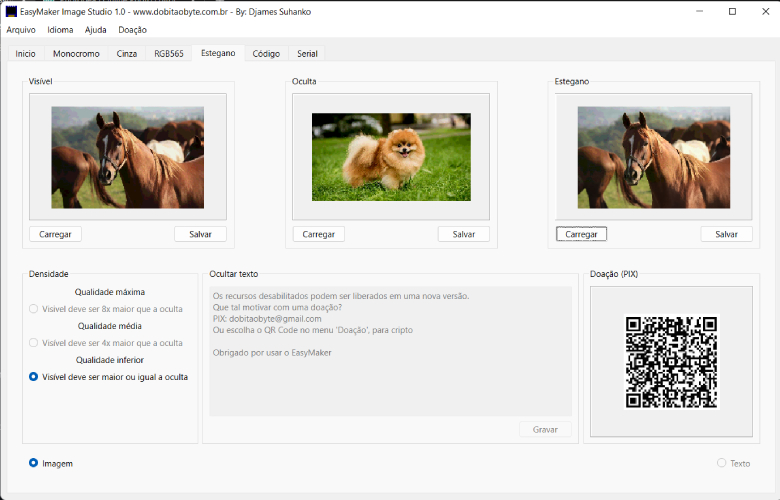
Steganography is a way to hide information with safety. Using EasyMaker, you can to hide an image inside another. There is only one way to extract it correctly: Using the EasyMaker to do that. It's useful to hide information related to image property or over all system where this image is allocated. Of course, you can send sensitive information via social media, then tell only the secret to people that needs to see this information.
The way to use it is:
- Load an image on Visible viewer. The image will be shown on mini viewer, but the real size is preserved.
- Load a image smaller than the visible image on "To Hide" viewer. Immediately the conversion occurs. To finish, save the image shown in Stegano viewer. Unbelievable? Then test it!
- Close the program and reopen
- Load the image saved from Stegano viewer on Stegano viewer. Immediately you will see the extraction! When you send a stegano image to someone, these people will can to save the hidden image again!
Did you see the QR Code on right side of the window? This is my PIX to make a donation of any value you wish! ANY value for this program, to motivate releasing new versions with more resources! But PIX works only in Brazil, so, if you are from another country, don't worry! You can click on menu "Doação" (Donation) and choose between bitcoin or etherium criptocoins. Same way, any value!
In the future I think to enable the option to hide text on image. The widgets are already in the window! :)
The last resource is a direct serial connection to upload image without flashing a new firmware. But, this Qt version doesn' have ported QSerialPort yet. This way, it's a feature for future versions. Downloads are available by clicking in Release link of this repository. Download and try it!
(Special thanks to Ricardo Andrade do Amaral, for help me to turn the text good enough to be understandable)