Full source code is at: Demo Page
<Paper {...paperProps}>
<XAxis />
<YAxis left={50} />
<Annotation type={'y'} label={'vertical line'} y={100} />
<Annotation
type={AnnotationCalloutCircle}
note={{ label: 'breakpoint', title: 'additionl information' }}
score={10}
subject={{ radius: 10 }}
x={100}
y={100}
/>
<Line {...lineProps} />
<Contour {...contourProps} />
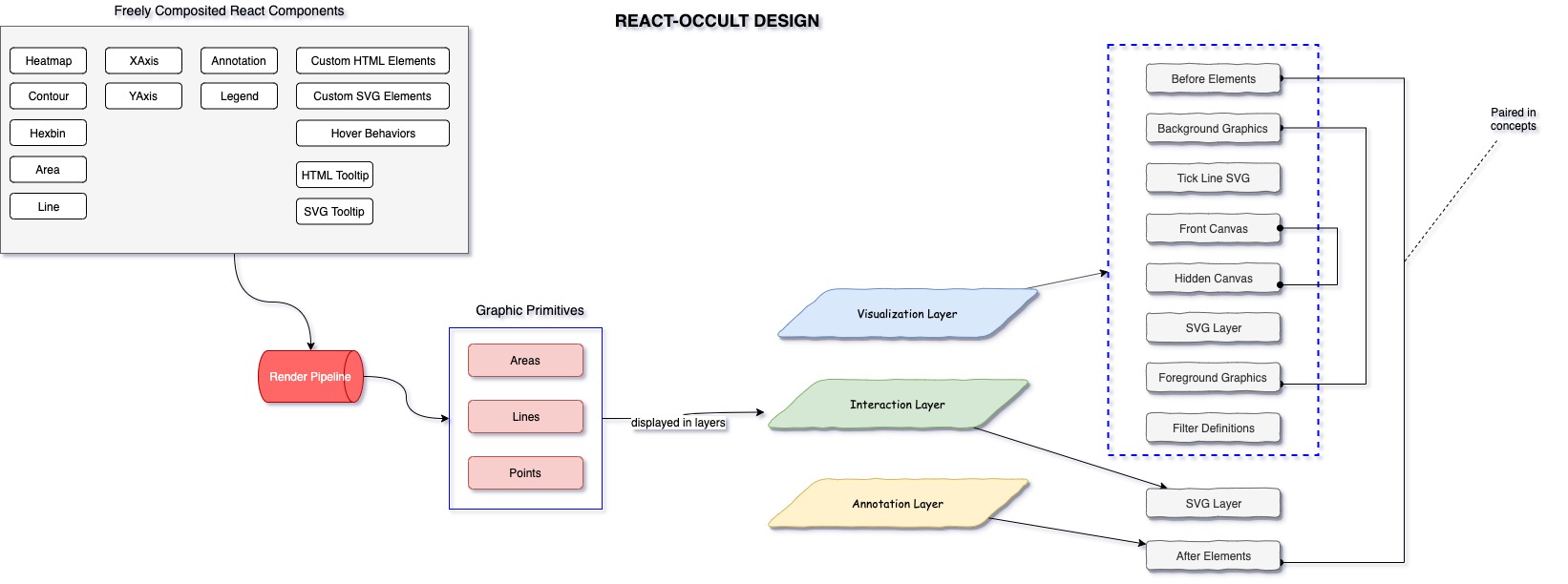
</Paper>- Components are freely composed within a
Frame. Each component may have its dedicated data. - All charts are translated into a render pipeline which contains only graphic primitives: areas, points and lines.
- Render Pipeline are visualized in layers, in format of canvas render queue or SVG/HTML elements.
Other thoughts:
- when render pipeline is rendered in canvas, when can improve performance with
reqAnimationFrame. This is beyond the scope ofreactrendering - when render pipeline is rendered in SVG/HTML, it is under
react's control
- Download/Clone code
- Run commands
npm install // install dependencies
npm run dev // view demos in web browser at localhost:8080
run command: npm install react-occult --save
code is at: demo usage
Heavily inspired by semiotic
This project is licensed under the MIT License - see the LICENSE file for details