Just a simply (pure TypeScript and HTML) of the x-state machine usage.
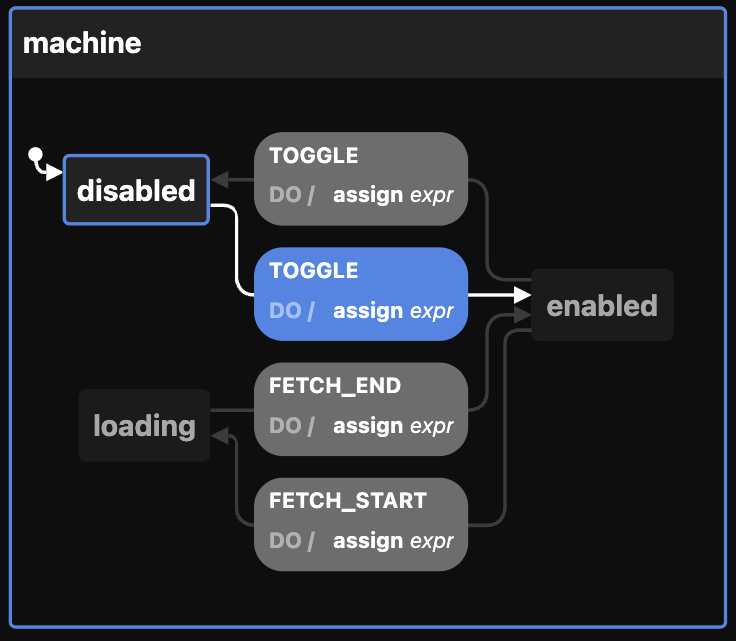
Fell free to use X-state visualiser to display machine definition from index.tsx file, to see it in action
P.S. This repo is the second part of the state management story (Frontend sync). First part available here: https://github.com/Bigismall/frontend-sync-state-reducers
First install dependencies:
npm installTo run in hot module reloading mode:
npm startTo create a production build:
npm run build-prodnode dist/bundle.jsMade with createapp.dev