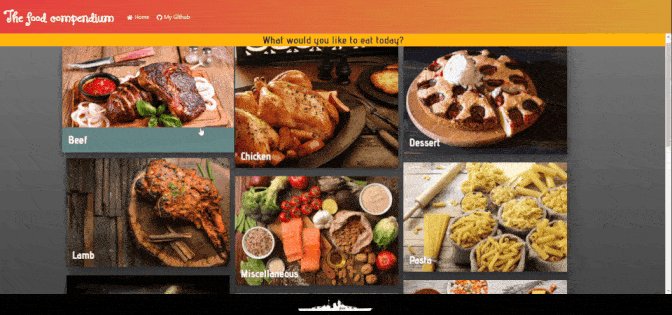
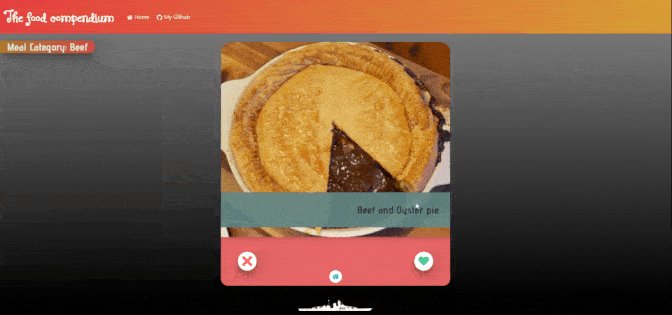
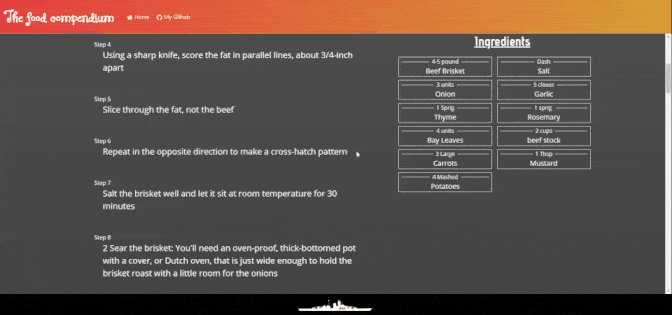
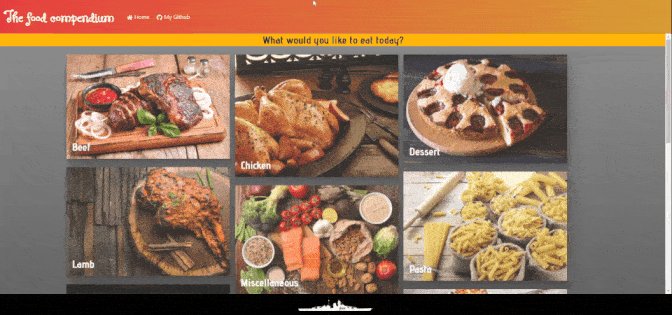
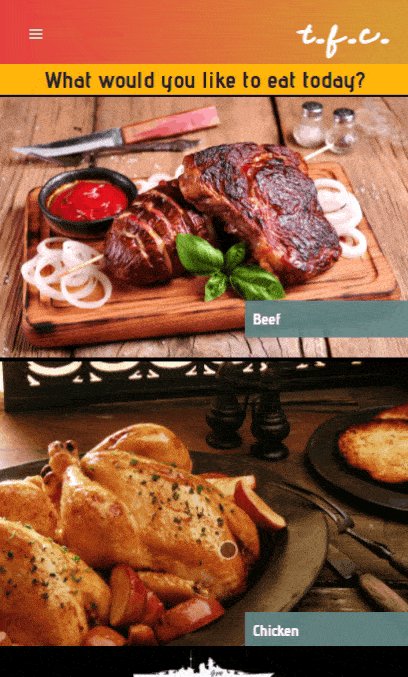
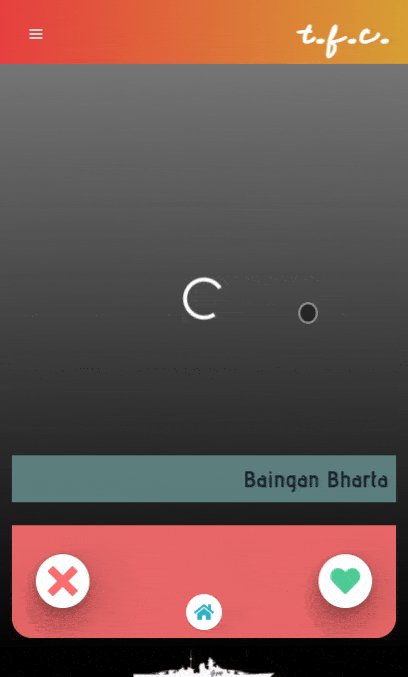
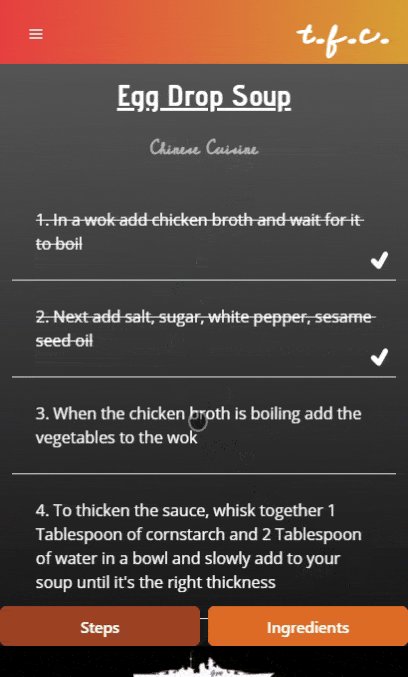
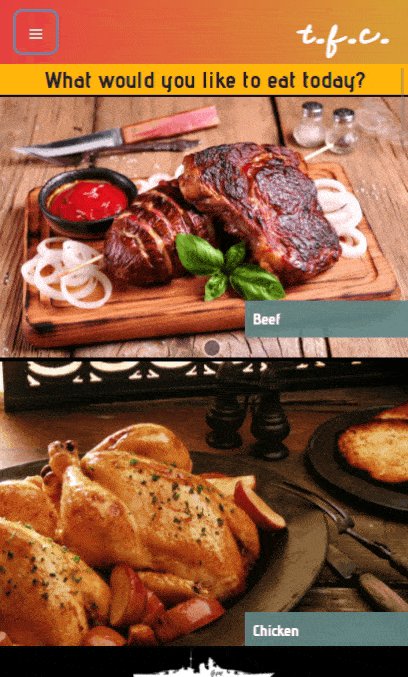
React Project where I developed a recipe finder/swiper. The app depends on TheMealDB.com API to populate Categories, Meals, steps and ingredients.
| Desktop | Mobile |
|---|---|
 |
 |
- JavaScript (ES6)
- React.JS
- Redux
- Thunk
- Axios
- React-router
- Node.js
- prop-types
- Chakra-UI
- Jest
- React Testing Library
- Node.js
- Any Browser
To get started open the directory where you will save this repo by typing on your terminal:
$ cd <directory>
- Clone the repo typing:
$ git clone git@github.com:Bismarck-GM/the-food-compendium.git
- Install dependencies:
After cloning move into the recently created folder (the-food-compendium) and run
$ npm install
Start the React server:
$ npm start
A new browser tab/window will open up after the server is initiated.
Redux Toolkit options are running. You can check the Actions by using Redux DevTools in Chrome/Firefox.
To run the test simply run:
$ npm run test
👤 Gerónimo Morisot
- Github: @Bismarck-GM
- Twitter: @Rewritablee
- LinkedIn: Geronimo Morisot
Contributions, issues and feature requests are welcome!
Give a ⭐️ if you like this project! Feel free to check the issues page.
This project is MIT licensed.