⭐ Star me on GitHub — it helps!
⭐ Star me on GitHub — it helps!
⚡️ Fully Responsive
⚡️ Valid HTML5 & CSS3
⚡️ Typing animation using Typed.js
⚡️ Easy to modify
- Clone the repository and modify the content of index.html
- Add or remove images from
assets/img/directory as per your requirement. - Update the info of
projectsfolder according to your need - Use Github Pages to create your own website.
- To deploy your website, first you need to create github repository with name
<your-github-username>.github.ioand push the generated code to themasterbranch.
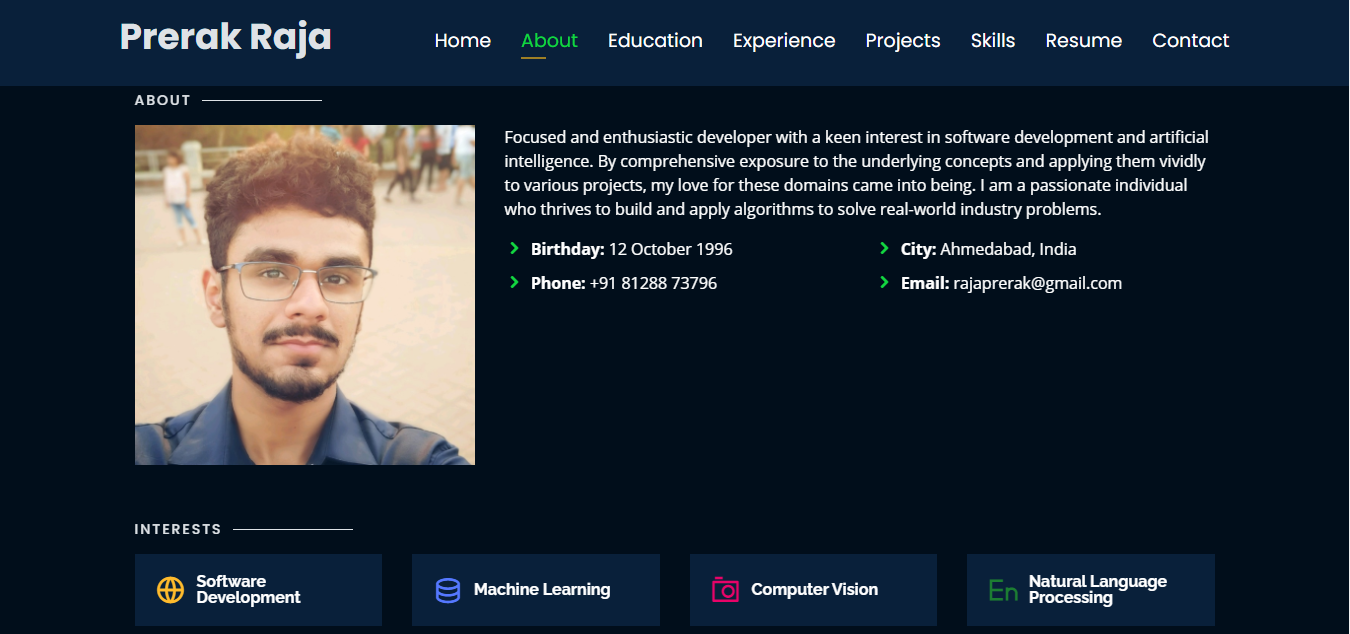
✔️ About
✔️ Interests
✔️ Education
✔️ Online Certification
✔️ Experience
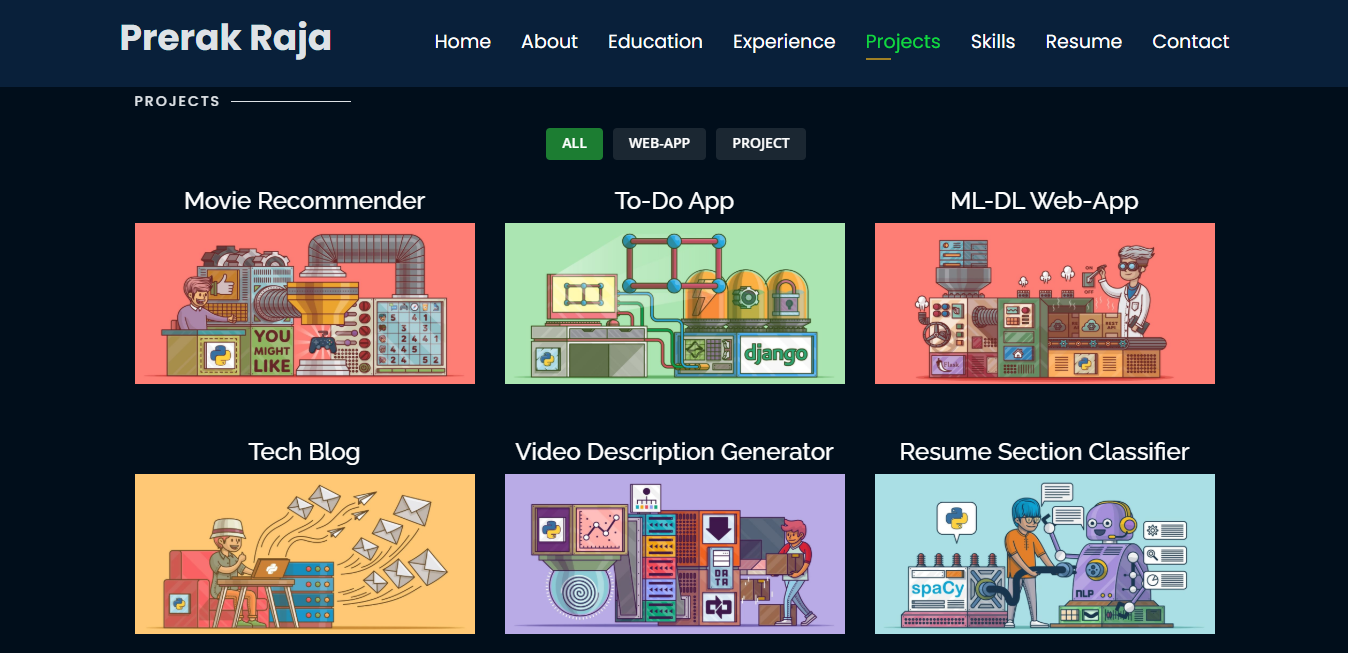
✔️ Projects
✔️ Skills
✔️ Resume
✔️ Contact Info
- GitHub Pages - To host my static website (HTML, CSS, JS).
-
Option 1
- 🍴 Fork this repo!
-
Option 2
- 👯 Clone this repo to your local machine.
- Build your code 🔨🔨🔨
- 🔃 Create a new pull request.