This repo contains the source code for the BitBoxApp and related tools.
Contributions are very welcome. Please see the contribution guidelines.
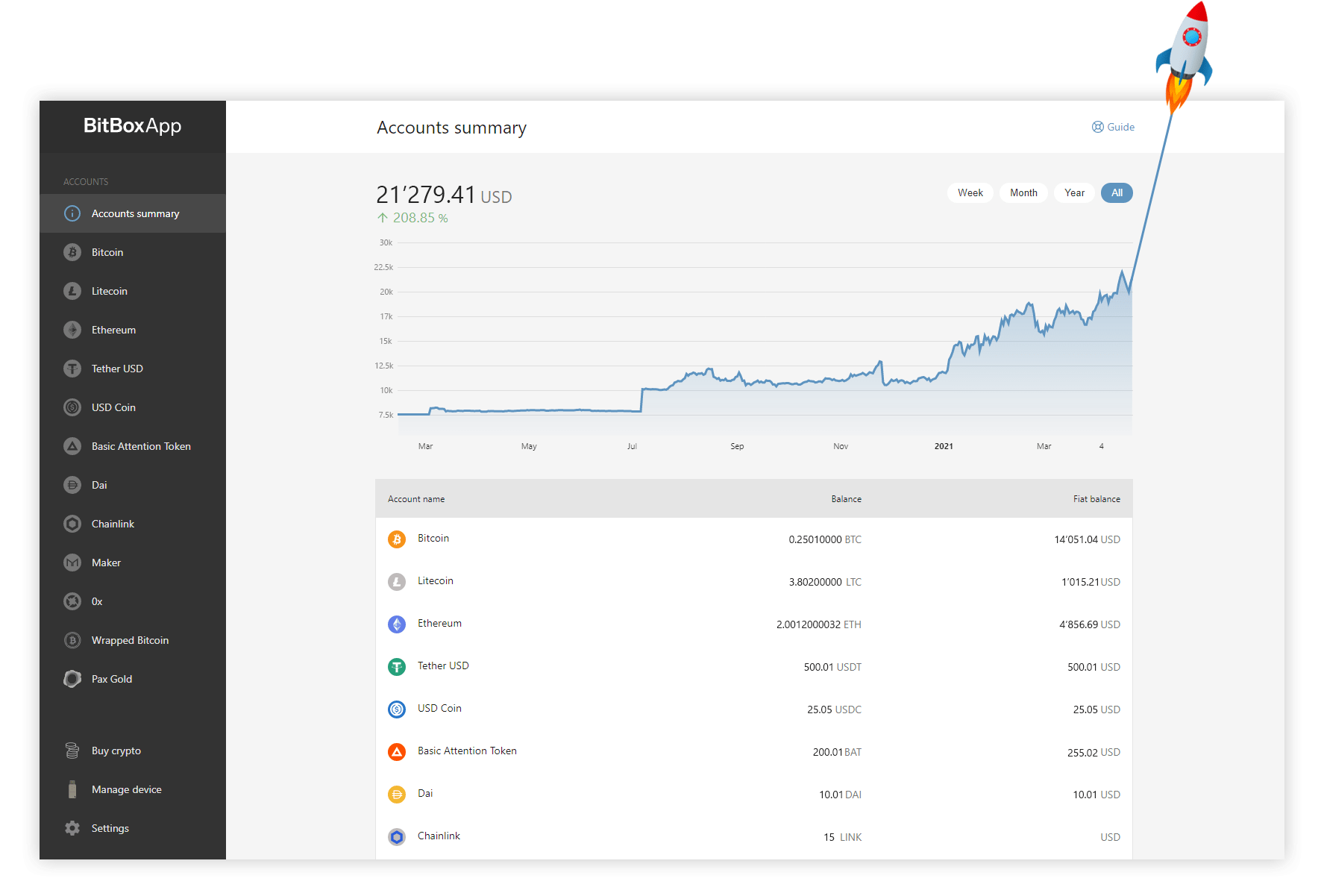
The wallet UI is a React single page webapp. It sources its data from the backend written in Go.
The Desktop app is a C++ Qt program containing only a WebEngineView, displaying the UI.
Static assets are sourced from a Qt rcc file, and the dynamic data is bridged from Go with WebChannels.
The Go library is compiled as a C library which exposes two functions only: one to set up the bridge, and one to invoke calls in the backend.
Similarly to the Desktop variant, the Go library can be compiled and added to an Android Studio / XCode project.
cmd/: Go projects which generate binaries are here.cmd/servewallet/: a development aid which serves the static web ui and the http api it talks to. See below.vendor/: Go dependencies, created bymake go-vendorbased on Go modules.backend/coins/btc/electrum/: A json rpc client library, talking to Electrum servers.backend/devices/{bitbox,bitbox02}/: Library to detect and talk to BitBoxes. High level API access.backend/coins/btc/: Local HD wallet, sourcing blockchain index from an arbitrary backend. Manages addresses, outputs, tx creation, and everything else that a wallet needs to do.backend/: The library that ties it all together. Uses the above packages to create a wallet talking Electrum using the BitBox for signing, and serve a high level HTTP API to control it.frontends/qt/: the C++/Qt app which builds the wallet app for the desktop.frontends/android/: Android targetfrontends/web/: home of the React UI.
The below instructions assume a unix environment.
To build the app or run the development workflow, the following dependencies need to be installed:
- Go version 1.23
- Node.js version 20.x
- NPM version 10.x or newer
- Qt version 6.8.2
- install Qt for your platform, including the WebEngine component
Clone this repository using git clone --recursive.
Please consult docs/BUILD.md for platform specific instructions and further information.
Please consult docs/i18n.md.
The servers used are configurable in the app settings. Currently, when running the app in devmode
(make servewallet), the config is ignored and servers on Shift's devserver are used. The
hosts/ports/certs of those are currently hardcoded.
Currently, Electrs and ElectrumX are the recommended ways to connect your own full node.
Run make envinit to fetch golangci-lint and some other devtools.
Run make servewallet and make webdev in seperate terminals.
Before the first use of make webdev, you also need to run make buildweb, to install the dev
dependencies.
Run make webdev to develop the UI inside a web browser (for quick development, automatic rebuilds
and devtools). This serves the UI on localhost:8080. Changes to the web
code in frontends/web/src are automatically detected and rebuilt.
The tests are run using jest and ts-jest preprocessor.
Because the app is based on preact, we use preact-render-spy package instead of enzyme to test app components rendering and their state.
To run all test suites, execute make webtest.
If you plan on spending a lot of time in frontends/web/src space
or just keen on doing TDD, use jest's tests watcher:
cd frontends/web/
make jstest-watch
To generate coverage report, execute make jstest-cover from frontends/web dir
and open coverage/lcov-report/index.html in a browser.
Run make servewallet to compile the code and run servewallet. servewallet is a devtool which
serves the HTTP API. Changes to the backend code are not automatically detected, so you need to
restart the server after changes.
Go dependencies are managed by go mod, and vendored using make go-vendor. The deps are vendored
so that
- offline builds work
- dependency diffs are easier to inspect
- less reliance on remote systems
- because
gomobile binddoes not support Go modules yet
All dependencies are locked in package-lock.json so that subsequent installs and different installations get the exact same dependency tree. To run any of the following npm commands run cd frontends/web first.
Note: Some devDependencies in package.json are specified with a semver range operator i.e. "typescript": "^4.4.2". The main reason is that those dependencies can be updated anytime within the range by running npm update.
Check outdated dependencies: npm outdated.
Update a specific dependency with a fixed semver npm install modulename@specificversion --save-exact, and with --save-dev for devDependencies.
Set the following environment variable to debug the Qt WebEngine with Chrome developer tools,
use a port_number of your choice, launch the following command and go to http://localhost:<port_number>.
QTWEBENGINE_REMOTE_DEBUGGING=<port_number> ./frontends/qt/build/osx/BitBox.app/Contents/MacOS/BitBox
see also https://doc.qt.io/qt-5/qtwebengine-debugging.html
Run make ci to run all static analysis tools and tests.
To statically compile the UI, run make buildweb again, which compiles the web ui into a compact
bundle.
The Dockerfile provides a Ubuntu container with the whole environment preconfigured. To set it up,
run make dockerinit, which builds the Docker image (this takes a while).
After that, make dockerdev enters the container (a shell inside an Ubuntu virtual machine), where
you can perform the same steps as in the previous section (make servewallet and make webdev).
Before the first use of make webdev, you also need to run make buildweb, to install the dev
dependencies.
Running make dockerdev multiple times shares the same container. You can edit the code
in your usual editor in the host and compile inside the container.
To execute make servewallet and make webdev insider the container, but from the host, use this:
$ ./scripts/docker_exec.sh servewallet/webdev
In development mode, any password entered derives a unique testnet wallet.
Get Bitcoin Testnet coins here: https://coinfaucet.eu/en/btc-testnet/
Get Litecoin Testnet coins here: https://tltc.bitaps.com/
Get Ethereum Sepolia coins here: https://faucet.sepolia.dev/
In case any of the Ethereum faucets are not working, you can try others from here: https://faucetlink.to (some require account creation)