- 1. Preámbulo
- 2. Resumen del proyecto
- 3. Objetivos de aprendizaje
- 4. Consideraciones generales
- 5. Criterios de aceptación mínimos del proyecto
- 6. Pistas, tips y lecturas complementarias
Angular es uno de los frameworks de JavaScript más utilizados por lxs desarrolladorxs alrededor del mundo, y hay una razón para eso. En el contexto del navegador, mantener la interfaz sincronizada con el estado es difícil. Al elegir un framework o librería para nuestra interfaz, nos apoyamos en una serie de convenciones e implementaciones probadas y documentadas para resolver un problema común a toda interfaz web. Esto nos permite concentrarnos mejor (dedicar más tiempo) en las caractrísticas específicas de nuestra aplicación.
Cuando elegimos una de estas tecnologías no solo importamos un pedacito de código para reusarlo (lo cuál es un gran valor per se), si no que adoptamos una arquitectura, una serie de principios de diseño, un paradigma, unas abstracciones, un vocabulario, una comunidad, etc...
Como desarrolladora Front-end, estos kits de desarrollo pueden resultarte de gran ayuda para implementar rápidamente características de los proyectos en los que trabajes.
Un pequeño restaurante de hamburguesas, que está creciendo, necesita una interfaz en la que puedan tomar pedidos usando una tablet, y enviarlos a la cocina para que se preparen ordenada y eficientemente (a través de un backend del que nos darán detalles más adelante).
Esta es la información que tenemos del cliente:
Somos Burguer Queen, una cadena de comida 24hrs.
Nuestra propuesta de servicio 24hrs ha tenido muy buena acogida y, para seguir creciendo, necesitamos un sistema que nos ayude a tomar los pedidos de nuestros clientes.
Tenemos 2 menús: uno muy sencillo para el desayuno:
Ítem Precio $ Café americano 5 Café con leche 7 Sandwich de jamón y queso 10 Jugo de frutas natural 7 Y otro menú para el resto del día:
Ítem Precio Hamburguesas $ Hamburguesa simple 10 Hamburguesa doble 15 Acompañamientos $ Papas fritas 5 Aros de cebolla 5 Para tomar $ Agua 500ml 5 Agua 750ml 7 Bebida/gaseosa 500ml 7 Bebida/gaseosa 750ml 10 Importante: Los clientes pueden escoger entre hamburguesas de res, de pollo, o vegetariana. Además, por $ 1 adicional, pueden agregarle queso o huevo.
Nuestros clientes son bastante indecisos, por lo que es muy común que cambien el su pedido varias veces antes de finalizarlo.
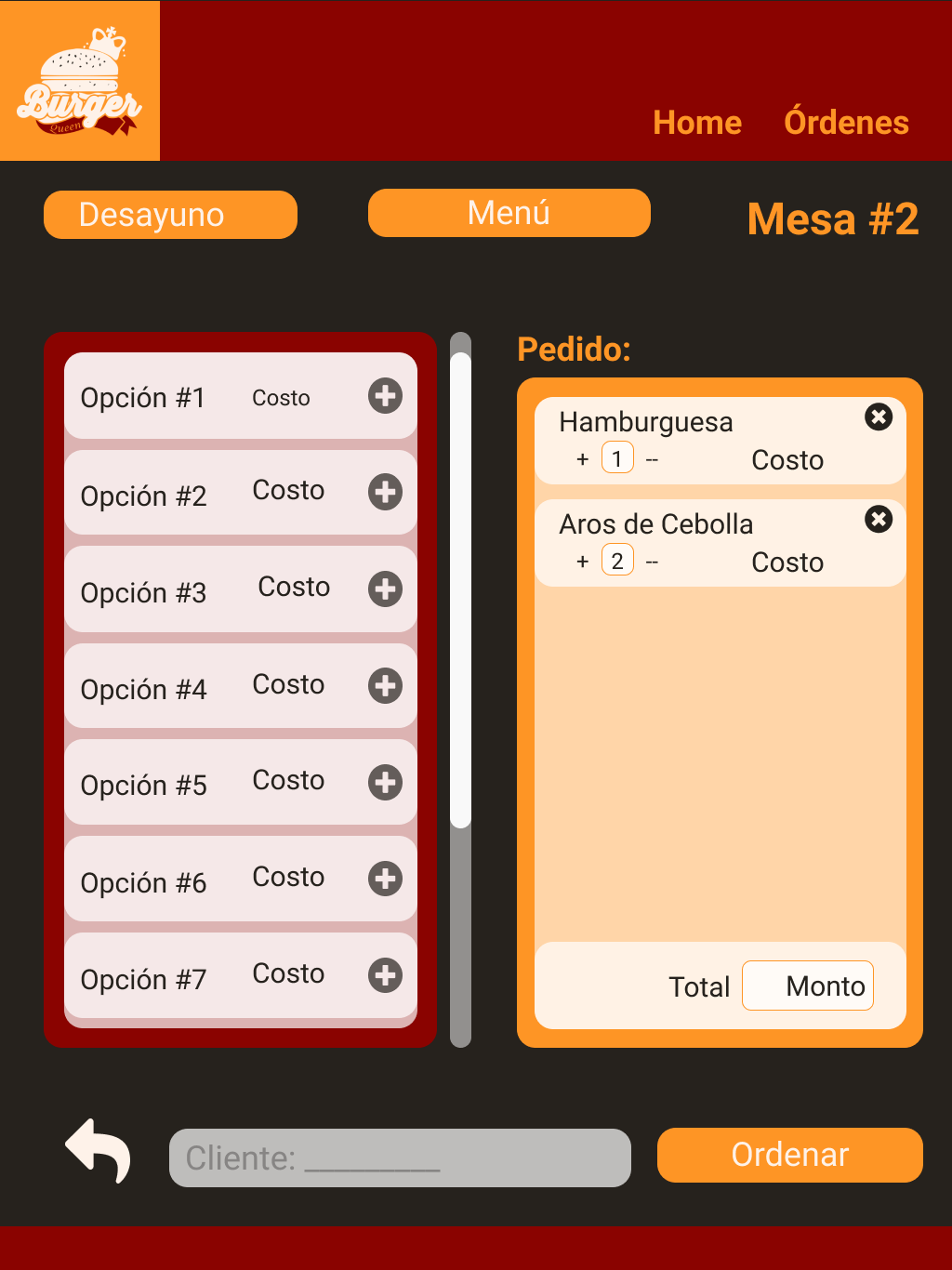
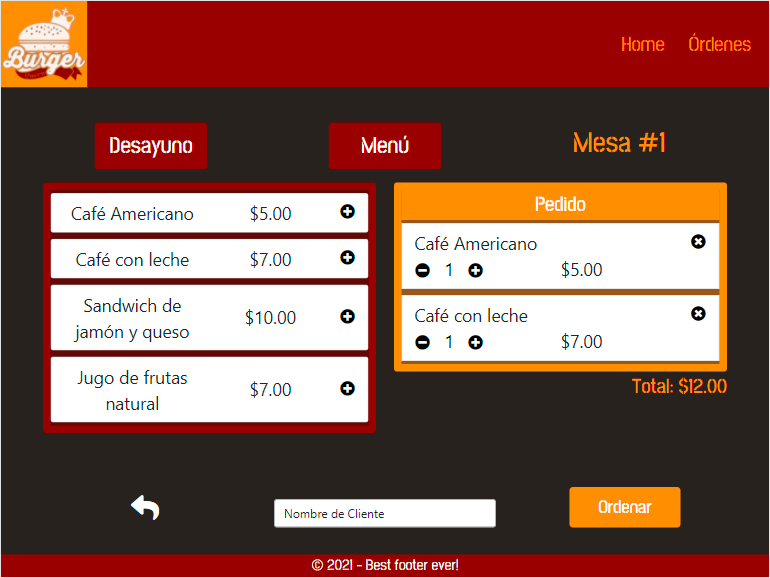
La interfaz debe mostrar los dos menús (desayuno y resto del día), cada uno con todos sus productos. El usuario debe poder ir eligiendo qué productos agregar y la interfaz debe ir mostrando el resumen del pedido con el costo total.
El objetivo principal de este proyecto es aprender a construir una interfaz web usando el framework elegido (React, Vue o Angular). Todos estos frameworks de Front-end atacan el mismo problema: cómo mantener la interfaz y el estado sincronizados. Así que esta experiencia espera familiarizarte con el concepto de estado de pantalla, y cómo cada cambio sobre el estado se va a ir reflejando en la interfaz (por ejemplo, cada vez que agregamos un producto a un pedido, la interfaz debe actualizar la lista del pedido y el total).
Reflexiona y luego marca los objetivos que has llegado a entender y aplicar en tu proyecto. Piensa en eso al decidir tu estrategia de trabajo.
- Uso de HTML semántico
-
Uso de selectores de CSS
-
Modelo de caja (box model): borde, margen, padding
-
Uso de flexbox en CSS
-
Uso de CSS Grid Layout
-
Uso de media queries
-
Arrays (arreglos)
-
Objetos (key, value)
-
Diferenciar entre tipos de datos primitivos y no primitivos
-
Uso de condicionales (if-else, switch, operador ternario, lógica booleana)
-
Funciones (params, args, return)
-
Pruebas unitarias (unit tests)
-
Pruebas asíncronas
-
Uso de mocks y espías
-
Módulos de ECMAScript (ES Modules)
-
Uso de linter (ESLINT)
-
Uso de identificadores descriptivos (Nomenclatura y Semántica)
-
Diferenciar entre expresiones (expressions) y sentencias (statements)
-
Callbacks
-
Promesas
-
Git: Instalación y configuración
-
Git: Control de versiones con git (init, clone, add, commit, status, push, pull, remote)
-
Git: Integración de cambios entre ramas (branch, checkout, fetch, merge, reset, rebase, tag)
-
GitHub: Creación de cuenta y repos, configuración de llaves SSH
-
GitHub: Despliegue con GitHub Pages
-
GitHub: Colaboración en Github (branches | forks | pull requests | code review | tags)
-
GitHub: Organización en Github (projects | issues | labels | milestones | releases)
-
Diseñar la aplicación pensando en y entendiendo al usuario
-
Crear prototipos para obtener feedback e iterar
-
Aplicar los principios de diseño visual (contraste, alineación, jerarquía)
-
Planear y ejecutar tests de usabilidad
-
Firebase Auth
-
Firestore
-
Components & templates
-
Directivas estructurales (ngIf / ngFor)
-
@Input | @Ouput
-
Creación y uso de servicios
-
Manejo de rutas
-
Creación y uso Observables.
-
Uso de HttpClient
-
Estilos de componentes (ngStyle / ngClass)
La lógica del proyecto está implementada en Typescript y JavaScript (ES6+), HTML y CSS y empaquetada de manera automatizada, además se utilizó Bootstrap y Angular Material.
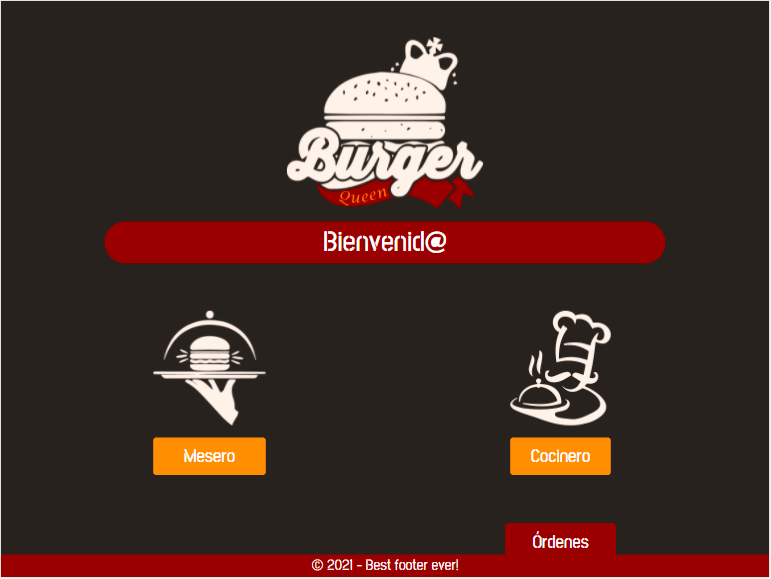
La aplicación es un Single Page App. Los pedidos se toman desde una tablet, y funciona en una web app responsive y puede funcionar offline.
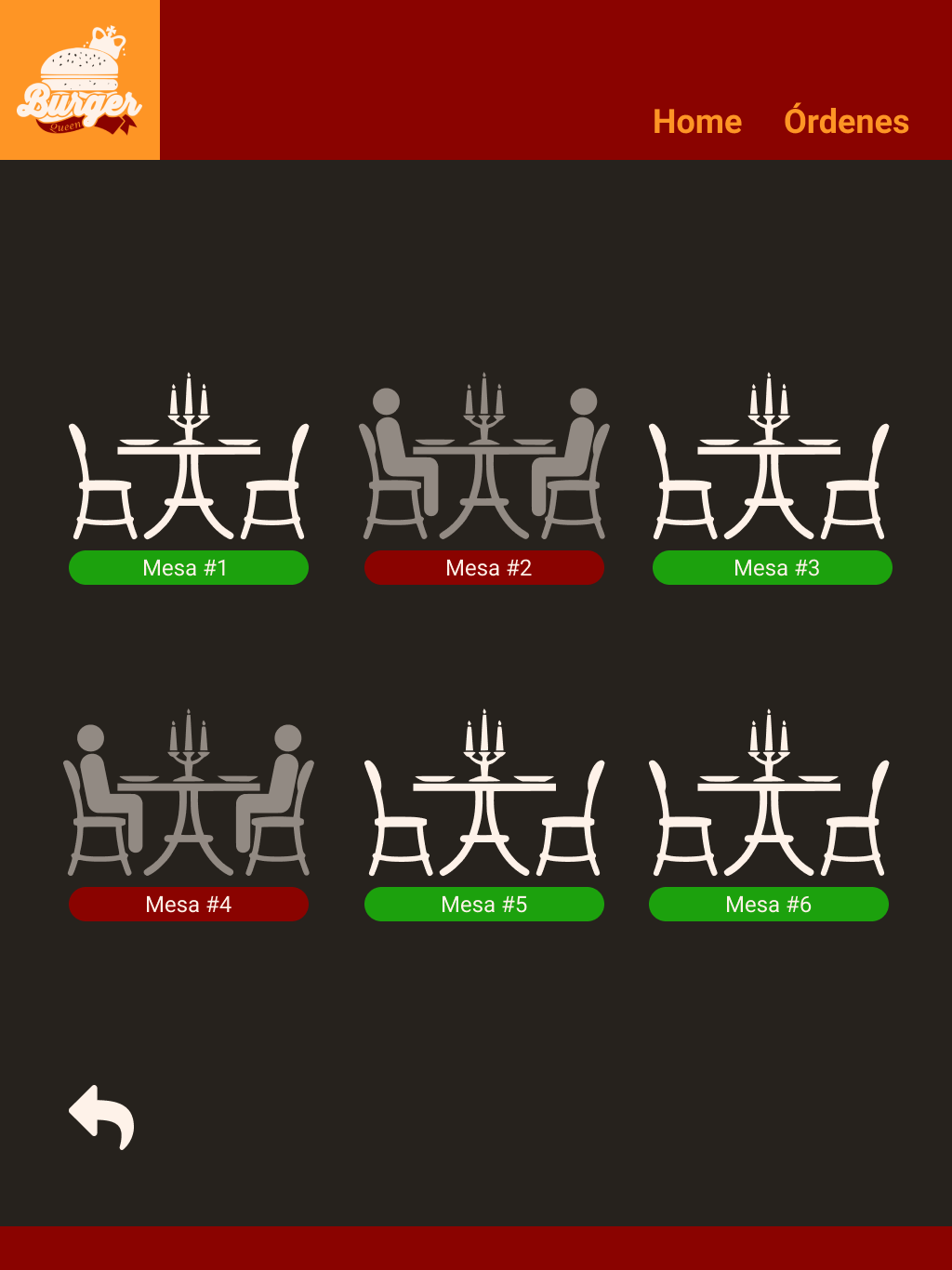
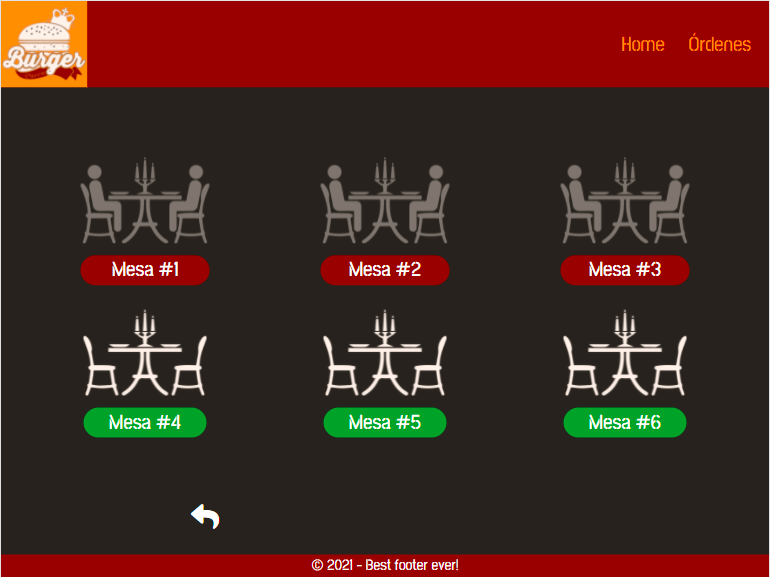
El diseño UX está pensado en quienes van a tomar los pedidos, el tamaño y aspecto de los botones, la visibilidad del estado actual del pedido, etc.
El Product Owner nos presenta este backlog que es el resultado de su trabajo con el cliente hasta hoy.
Yo como meserx quiero tomar el pedido de un cliente para no depender de mi mala memoria, para saber cuánto cobrar, y enviarlo a la cocina para evitar errores y que se puedan ir preparando en orden.
Lo que debe ocurrir para que se satisfagan las necesidades del usuario.
- Anotar nombre de cliente.
- Agregar productos al pedido.
- Eliminar productos.
- Ver resumen y el total de la compra.
- Enviar pedido a cocina (guardar en alguna base de datos).
- Se ve y funciona bien en una tablet
Lo acordado que debe ocurrir para decir que la historia está terminada.
- Debes haber recibido code review de tu compañera.
- Haces test unitarios y, además, has testeado tu producto manualmente.
- Hiciste tests de usabilidad e incorporaste el feedback del usuario.
- Desplegaste tu aplicación y has etiquetado tu versión (git tag).
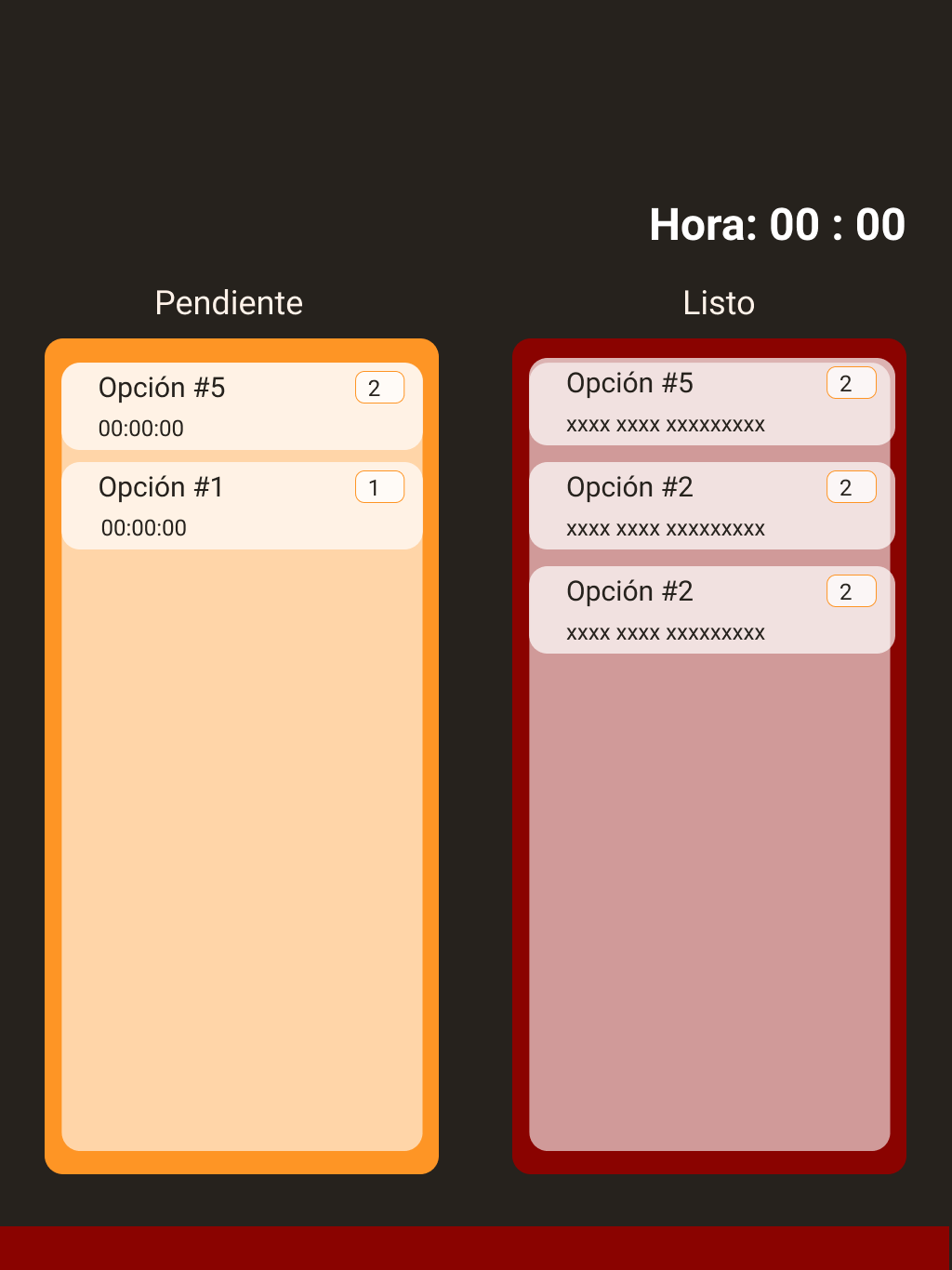
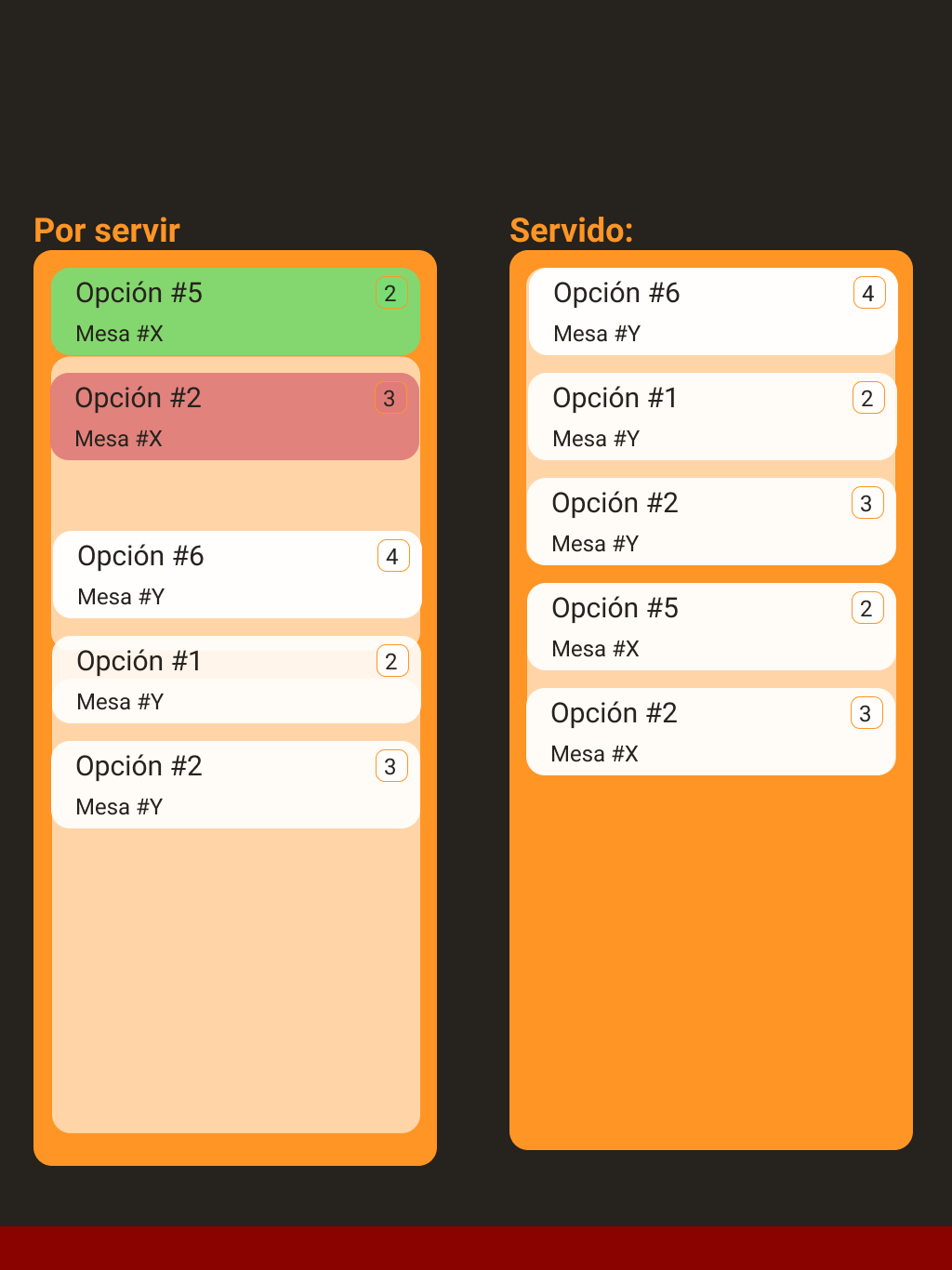
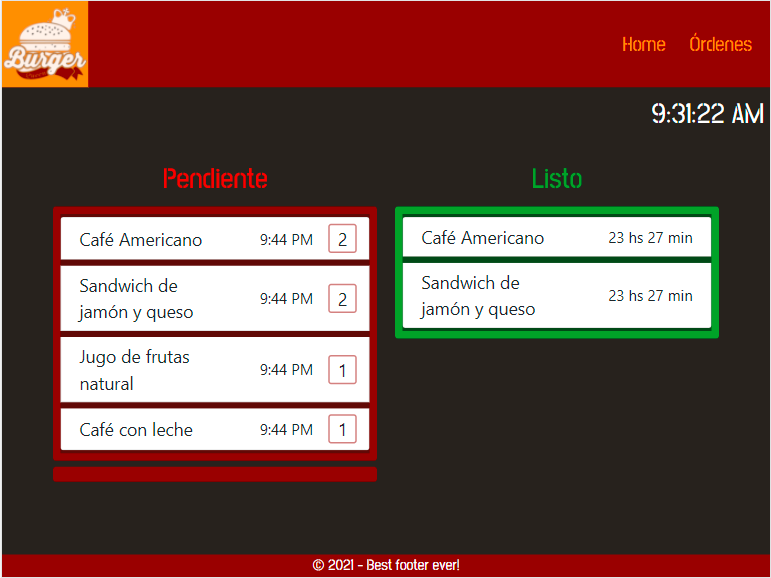
Yo como jefx de cocina quiero ver los pedidos de los clientes en orden y marcar cuáles están listos para saber qué se debe cocinar y avisar a lxs meserxs que un pedido está listo para servirlo a un cliente.
- Ver los pedidos ordenados según se van haciendo.
- Marcar los pedidos que se han preparado y están listos para servirse.
- Ver el tiempo que tomó prepara el pedido desde que llegó hasta que se marcó como completado.
- Debes haber recibido code review de tu compañera.
- Haces test unitarios y, además, has testeado tu producto manualmente.
- Hiciste tests de usabilidad e incorporaste el feedback del usuario.
- Desplegaste tu aplicación y has etiquetado tu versión (git tag).
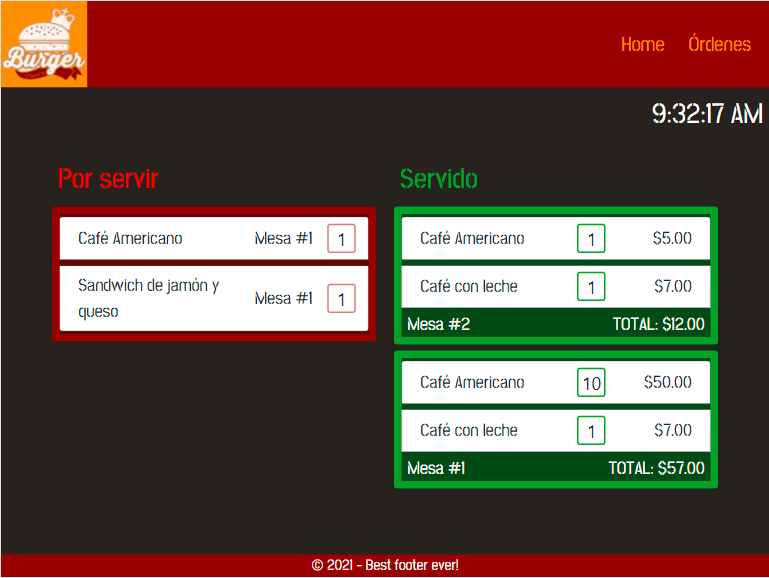
Yo como meserx quiero ver los pedidos que están preparados para entregarlos rápidamente a los clientes que las hicieron.
- Ver listado de pedido listos para servir.
- Marcar pedidos que han sido entregados.
- Debes haber recibido code review de tu compañera.
- Haces test unitarios y, además, has testeado tu producto manualmente.
- Hiciste tests de usabilidad e incorporaste el feedback del usuario.
- Desplegaste tu aplicación y has etiquetado tu versión (git tag).
- Los datos se deben mantener íntegros, incluso después de que un pedido ha terminado. Todo esto para poder tener estadísticas en el futuro.