My personal portfolio for presentation of current and future projects. Gives a User insight to who I am in this ever evolving digital world. This serves as a detailed illustration of who I am, contact information, and what I love to do.
- HTML
- CSS
- JavaScript
- BootStrap 5
please contact me at brandonjavillo@gmail.com
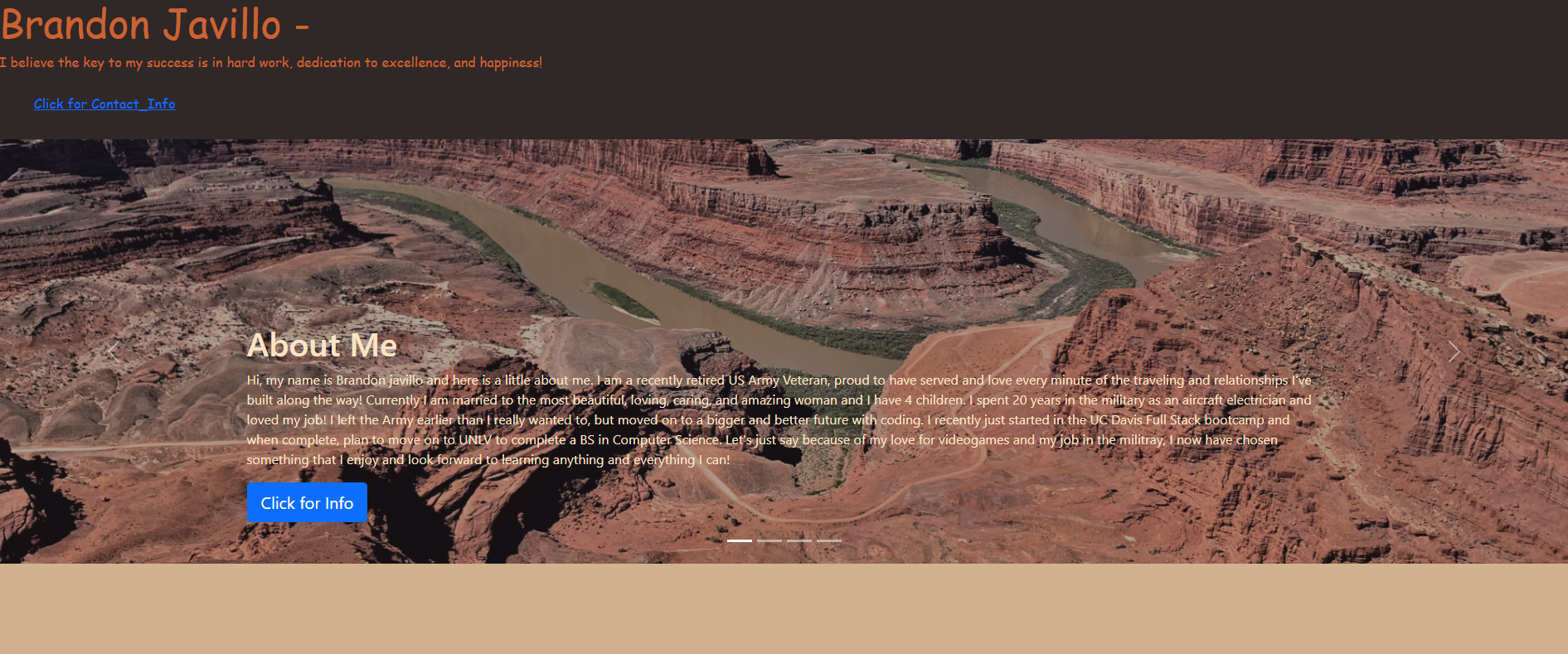
NavBar When a User opens porfolio page, a display of my name will show with a quote! - Name with quote appears in navbar - Contact info hyper link appears: - links to contact information that is set in the footer - link to my GitHub repository - link to google with my personal email links priamry, secondary emails - link to LinkedIn profile - Resume link that displays a PDF
Carousel Wehn a User opens portfolio page, a carousel appers with information about myself - Carousel About me - quick explanation about myself - Carousel Projects - show case of my projects - linked to my GitHub - NutriVal - Daily Planner - Js Trivia - PassWord Generator
Future works - Carousel Hobbies - gives an explanation of various things I personnally enjoy - Carousel Miscellaneous - explanation of more insight into my personal life - a quote and something I hold near and dear to my heart - spread awareness of possible awareness and resources
About Me - More indepth added information about myself - Information is originally hidden - Can be displayed if the User chooses to see by clicking the "Click for More" button
Projects - Multiple links that showcase individual projects and works that I am proud of - All photos can be clicked to take User to the deployed page of work or project - Hyperlinks will also take User to the deployed page of work or project
Footer - Display of Contact information appears - Hyperlinks to all contact info - GitHub - Email - Contact Number - LinkedIn profile - Resume - Display of static info on the page