Updated version of my porrfolio using React.js
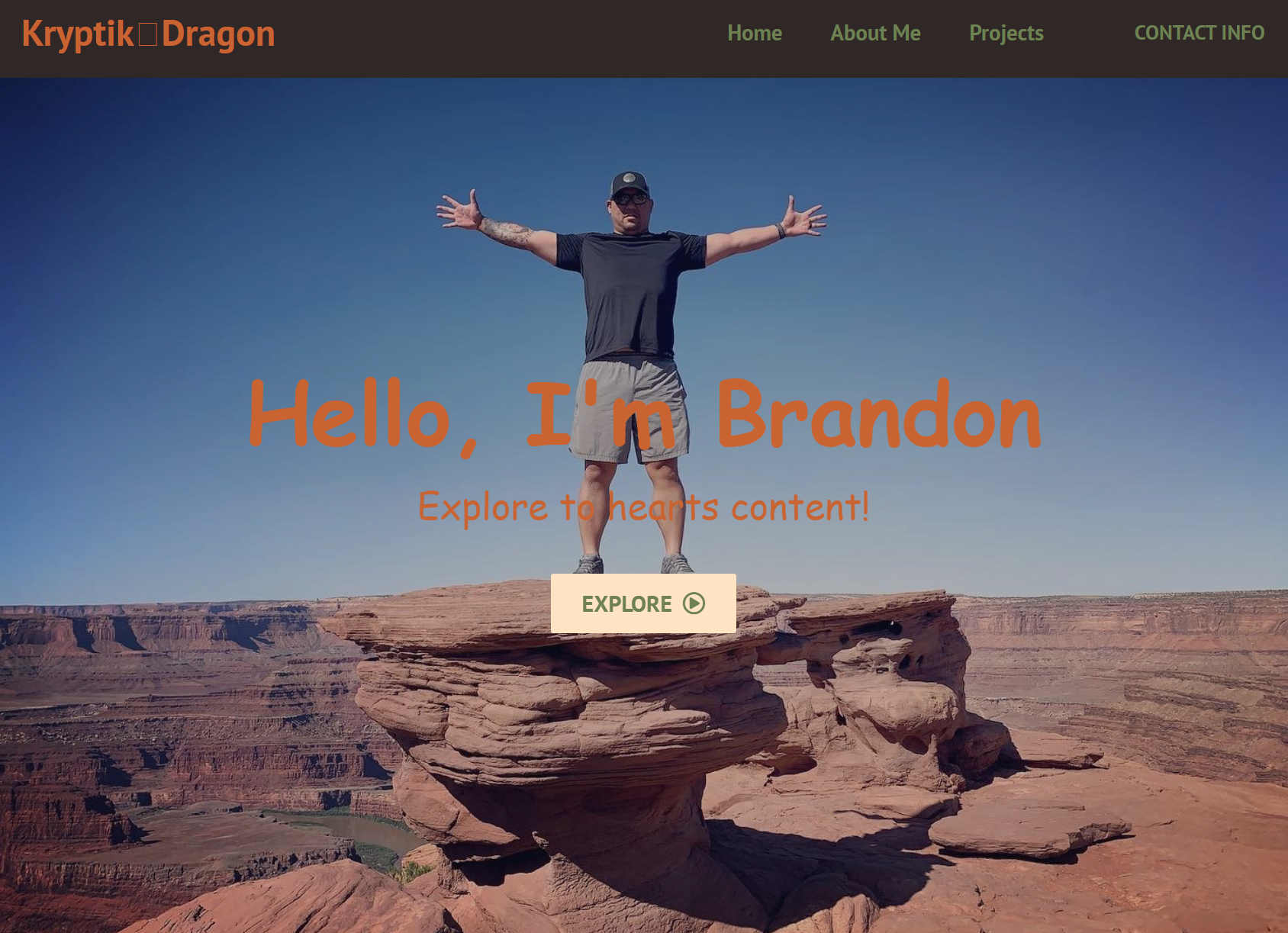
When a User opens the page, the User will be presented with a landing page that consist of a Navbar, Hero Section, Cards Section, and a Footer. The Navbar and Footer is always present with every page that is rendered.
- Navbar
- Online tag name
- Home
- When link is clicked display will render the homepage
- About Me
- When link is clicked diplay will render the About Me page
- Portfolio
- When link is clicked display will render a projects page that showcases 5 web/apps that has been created
- CONTACT INFO
- when link is clicked display will render the Footer with contact information
- Hero Section
- This section consist of my name and a picture that shows the expression of being open to a anything. Explore text is displayed for a User to look around if they wish.
- Cards Section
- Text signifying the User to feel free to look around
- Five cards are displayed, About Me, Projects, and Miscellaneous all render separate pages. Hobbies and Photos do not render anything and will be updated for future use.
- About Me
- Projects
- Hobbies
- Photos
- Miscellaneous
- Footer Section
- Contact information is displayed for a User to have access. A Subscribe input and button is present, but does not render anything or save; section will be updated for future use.
- React.js
- React- Boostrap
- Netlify
- GIVEN a single-page application portfolio for a web developer
- WHEN I load the portfolio
- THEN I am presented with a page containing a header, a section for content, and a footer
- WHEN I view the header
- THEN I am presented with the developer's name and navigation with titles corresponding to different sections of the portfolio
- WHEN I view the navigation titles
- THEN I am presented with the titles About Me, Portfolio, Contact, and Resume, and the title corresponding to the current section is highlighted
- WHEN I click on a navigation title
- THEN I am presented with the corresponding section below the navigation without the page reloading and that title is highlighted
- WHEN I load the portfolio the first time
- THEN the About Me title and section are selected by default
- WHEN I am presented with the About Me section
- THEN I see a recent photo or avatar of the developer and a short bio about them
- WHEN I am presented with the Portfolio section
- THEN I see titled images of six of the developer’s applications with links to both the deployed applications and the corresponding GitHub repositories
- WHEN I am presented with the Contact section
- THEN I see a contact form with fields for a name, an email address, and a message
- WHEN I move my cursor out of one of the form fields without entering text
- THEN I receive a notification that this field is required
- WHEN I enter text into the email address field
- THEN I receive a notification if I have entered an invalid email address
- WHEN I am presented with the Resume section
- THEN I see a link to a downloadable resume and a list of the developer’s proficiencies
- WHEN I view the footer
- THEN I am presented with text or icon links to the developer’s GitHub and LinkedIn profiles, and - their profile on a third platform (Stack Overflow, Twitter)
please contact me at brandonjavillo@gmail.com
This project was bootstrapped with [Create React App](https://github.com/facebook/create- react- app).