A try to make Twitter look good again.
⚠ Not dead yet! See #567 for details about the current project status.
Twitter disabled its old 2014 layout on June 1st 2020 completely. This caused the popular extension GoodTwitter to not work anymore. But since I like the older layout better, I decided to create this script to recreate the legacy look in a way.
- Please keep in mind that a few things break from time to time so creating pull requests and/or issues is appreciated.
- This is by no means a full recreation of the old design, it is more like a hybrid between the two.
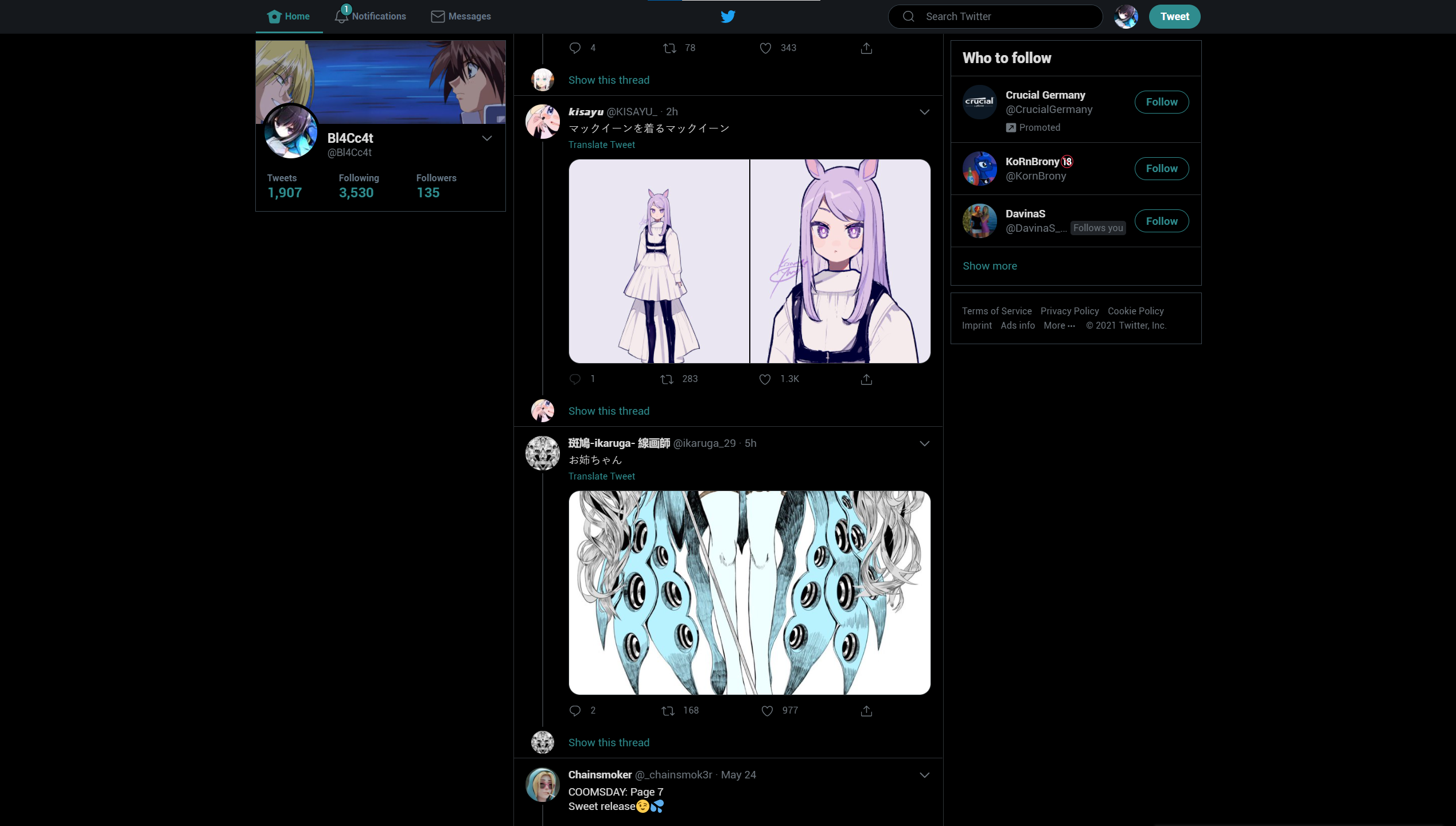
- Legacy Navbar is back!

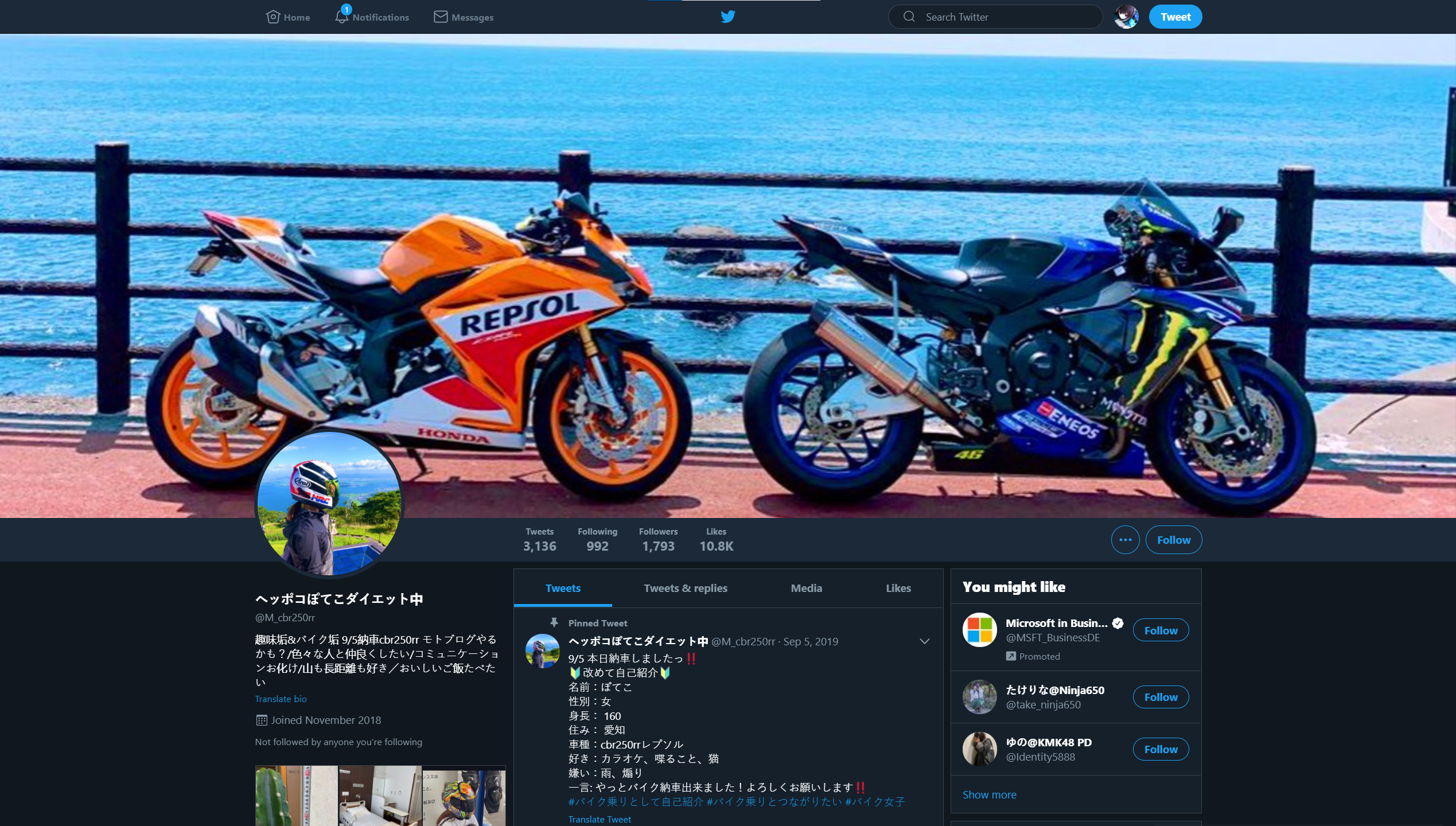
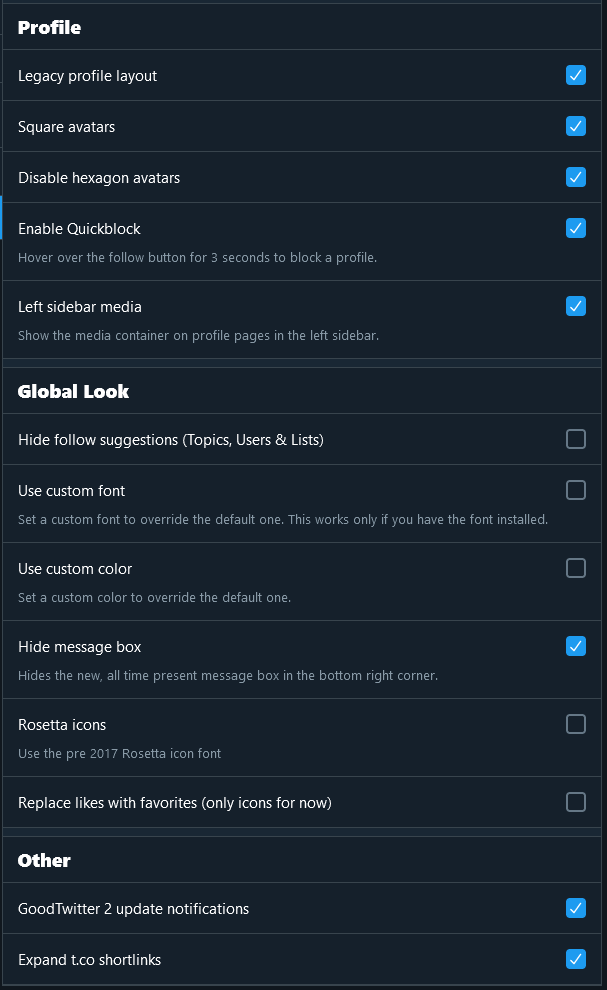
- Legacy Profile Layout Option!
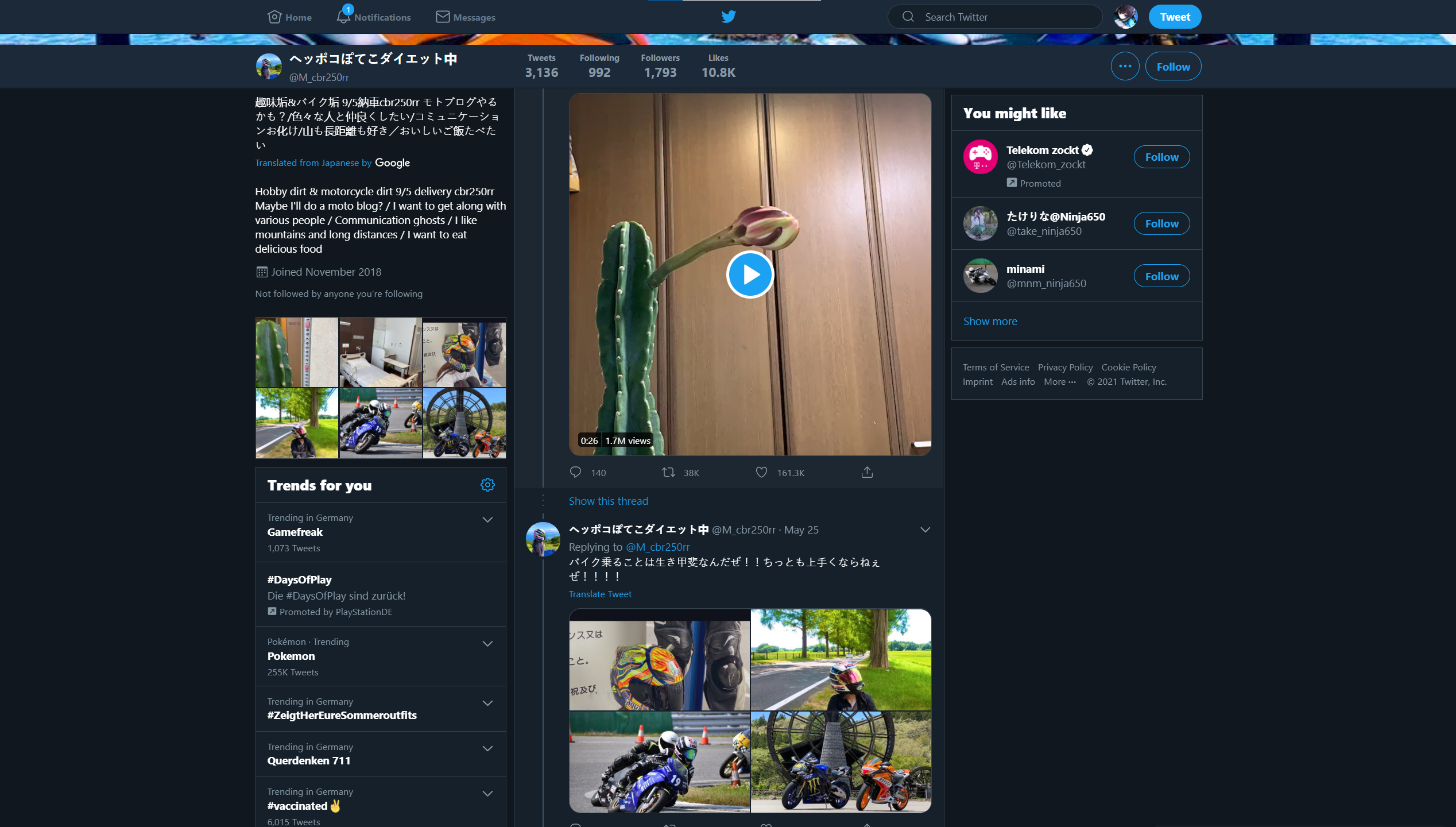
- Your profile appears on the left side for most pages
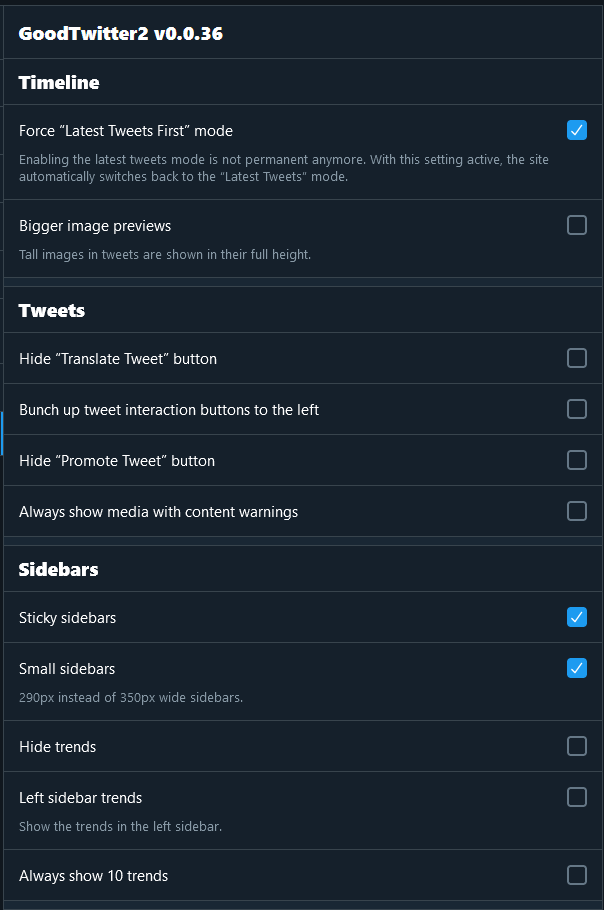
- All display settings are supported!
- The default and dim theme use the color palette from legacy twitter
- Added toggle for nightmode when not logged in
- Translate tweets directly in your timeline!
- Tweet source field is visible again
- Various other custom settings, take a look at the previews
To use this script, you need a userscript manager.
- Install Tampermonkey or Violentmonkey (Greasemonkey is not supported at the moment)
- Violentmonkey may work better with very old Firefox versions.
- Then, click on this link and a new tab should open, prompting you with an installation screen.
- Hit install and you should be good to go!
- [Firefox only] You do not need to disable CSP anymore. If you disabled it previously, see this guide on how to enable it again.
Do not use this script together with the GoodTwitter extension. Disable it first!
Normally, the script should detect what colors you are using. If it somehow does not, just navigate to the display settings, switch to another color and then select your desired color again. Now it should look the way you want!
Of course! If you want to help with the translations, check out Adding translations.
If you want to help with coding, you can take a look at the issue tracker. There are a lot of things that do not work correctly and I certainly could use some help with that :)
Thanks to these awesome people, there are translations available for the following languages:
- Bulgarian (added by @EdinUser)
- Simplified Chinese (added by @Hewasshushed)
- Traditional Chinese (added by @roy4801)
- Dutch (added by @gvmelle)
- French (added by @Aridow)
- Indonesian (added by @NekoSam395!)
- Japanese (added by @Gizel-jiz)
- Korean (added by @Lastorder-DC)
- Polish (added by @mkljczk)
- Portuguese (added by @fr0r)
- Romanian (added by @Andy9001)
- Russian (added by @BrandtnerKPW)
- Spanish (added by @granmacco & @gaelcoral)
- Swedish (added by @krokerik)
- Turkish (added by @seaque)
- Ukrainian (added by @megamanyoutuber)
- Vietnamese (added by @touanu)
- English and German are natively supported.
If your language is not yet supported, you can help by adding it! Open the following box to learn more.
Adding an UI Translation
- Switch to the dev branch.
- Go to the i18n folder.
- If a translation does not yet exist for your language:
-
Fork the repo
-
Duplicate the
en.ymlfile and change the file name accordingly (i.e.ja.ymlornl.yml). -
Then, translate all strings and create a pull request.
- For all the strings in the first paragraph: Please use the official translations on twitter if you can.
-
You can also of course search for potential spelling mistakes or the likes and correct them for existing translations!
-
New strings will be added sometimes (e.g. for new settings). They will end with a
TODOcomment so you can spot them easier!
-
If you don't know how to use git, you can also create an new issue with your translation.
If you do so, please make sure to wrap the content of your file in backticks, like this:
```content```
- userscripts-public (other very small userscripts)
This project uses the following libraries:
- pickr to select colors
- emoji-regex (modified es2015/index.js from v9.2.2) to display the twitter emojis at various places
- jQuery
- waitForKeyElements.js
- some polyfills from MDN
| Page 1 | Page 2 |
|---|---|
 |
 |