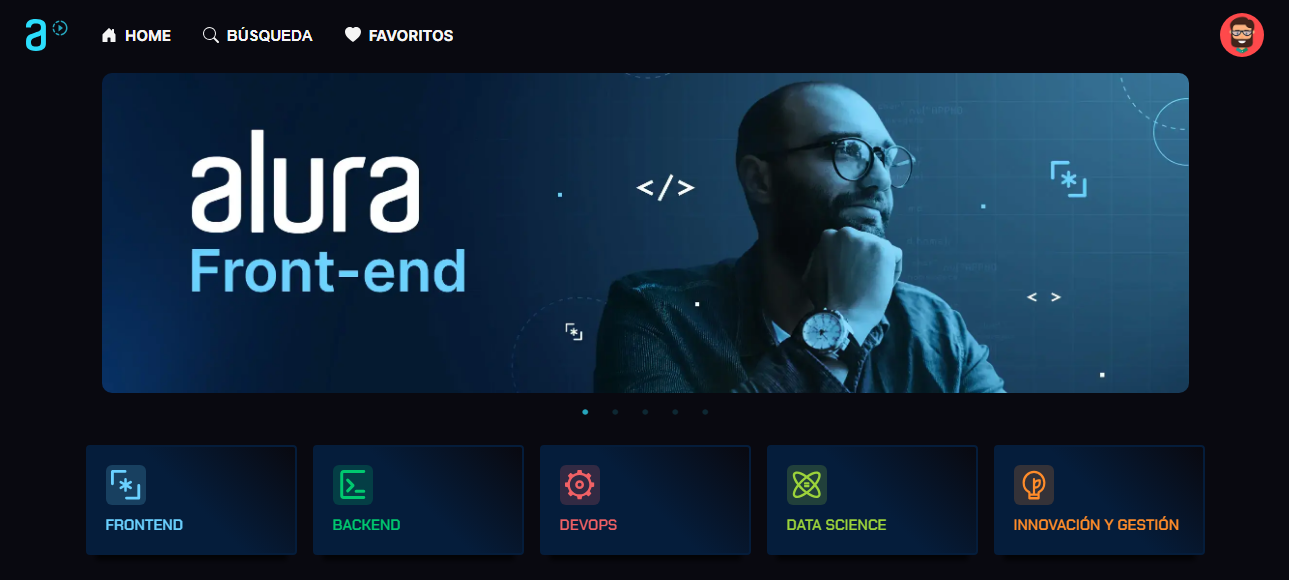
Este sitio es una mutación del desafío Aluraflix de Alura Latam para el curso de frontend del Grupo 5. Se modifico el diseño y se agregaron funcionalidades. En él tendrás sugerencias de videos de Alura separados por formación.
Sus usuarios deberían poder:
- Ver el diseño óptimo según el tamaño de la pantalla de su dispositivo
- Ver estados de desplazamiento para elementos interactivos
- Agregar, editar y borrar videos o formaciones
- Marcar videos como favoritos
- Realizar una búsqueda
- Styled Components
- React
- React Slick
- React Icons
- React Router
- React Player
- Framer Motion
- Este challenge fue un repaso de lo que aprendí sobre React en el curso de Alura, como los hooks, props y componentes. Sumando a Styled Components que me pareció muy potente y prefiero usarlo en lugar de algún framework como Bootstrap o Material UI.
- También aprendí a crear carruseles con React Slick, implementar rutas con React Router e insertar videos de youtube con React Player.
- React Slick - Documentación - React slick es un componente de carrusel creado con React.
- React Icons - Incluya íconos populares en sus proyectos de React fácilmente con react-icons, que utiliza importaciones de ES6 que le permiten incluir solo los íconos que utiliza su proyecto.
- React Player - Documentación - Un componente de React para reproducir una variedad de URL, incluidas rutas de archivos, YouTube, etc.
- React Router - Documentación - Rutas con React.
- Curso React Router 6 - Jonmircha.
- Guía de Vite para principiantes - FalconMasters.
- Dominando o Styled Components REACT - Front Beginners.
- Working with React slick slider in React js and styled-components - Milad Tech.
- Dropdown-Menu-in-React - TK - Click Outside to Close - React Hook.
- Tutorial Framer Motion - PedroTech - Page Transitions In React - React Router V6 and Framer Motion Tutorial.