🍜 figma-plugin-example-prototype-write
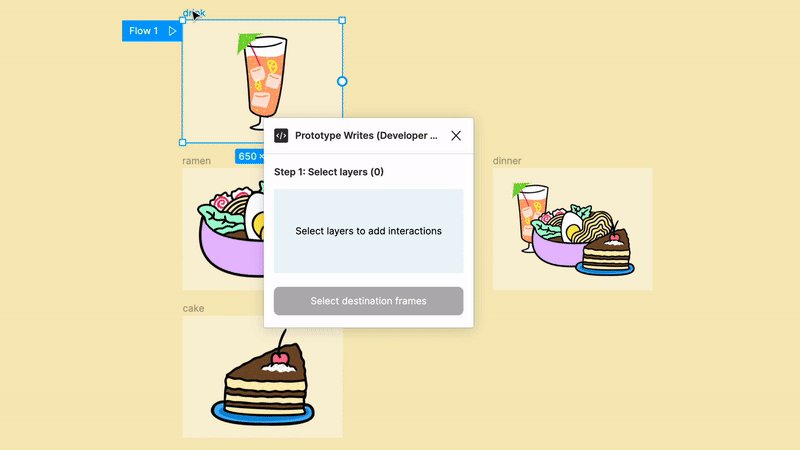
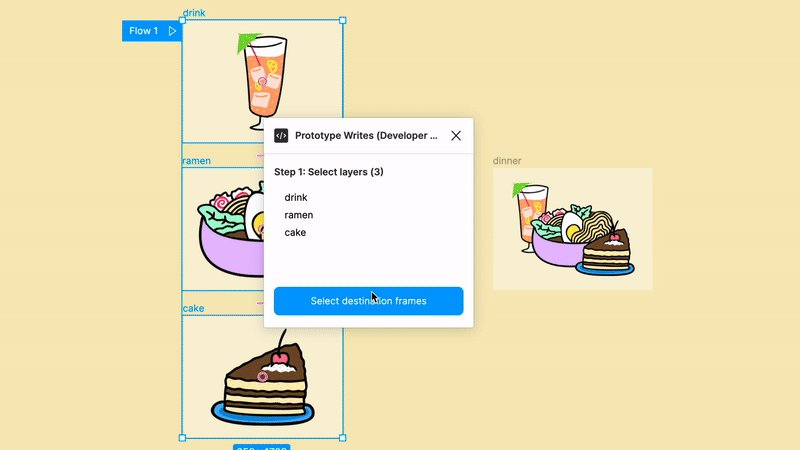
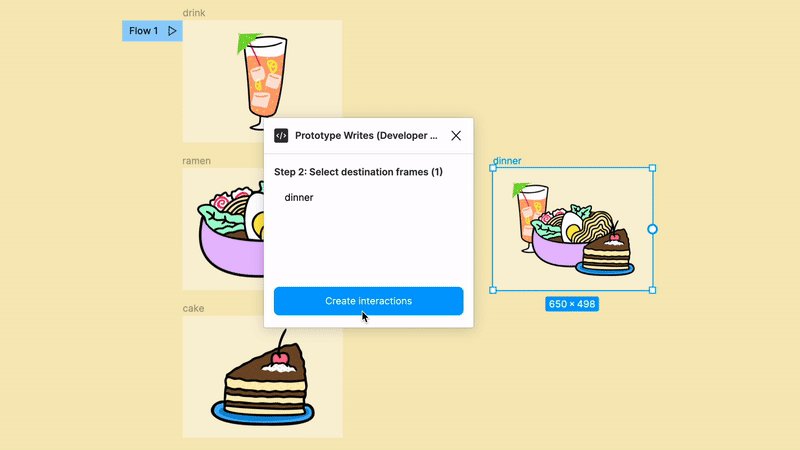
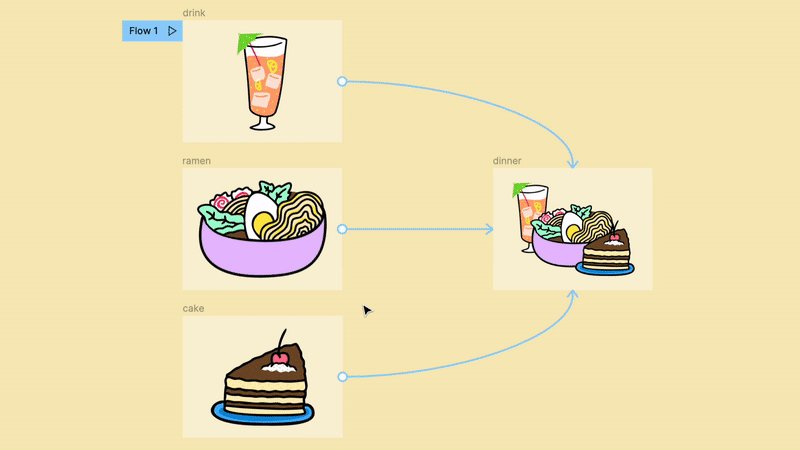
The ability to write protoype interactions in the Figma plugin API has landed! This update allows plugins to create new prototype interactions in the editor.
This plugin example is built using Create Figma Plugin by Yuan Qing Lim. It's an excellent boilerplate for new Figma plugins and includes a ton of useful utilities.
Check out the Figma plugin API docs to learn more about writing plugins.
Understanding reactions
Under the hood, interactions are stored in the reactions array. A node can have multiple reaction objects in this array, and each is comprised of an action and a trigger. The action defines "what happens?" and the trigger defines "how will it happen?"
Here's an example reactions array with a single reaction:
[
{ // reaction
"action": {
"type": "NODE",
"destinationId": "2:1",
"navigation": "NAVIGATE",
"transition": null,
"preserveScrollPosition": false
},
"trigger": {
"type": "ON_CLICK"
}
}
// additional reactions...
]Setting reactions
Like many of the complex properties, the action and trigger objects are readonly meaning you can't directly edit those properties. Instead, you'll want to make a copy of the reaction object or the entire reactions array. If your cloning individual reaction objects inside the array, Create Figma Plugin has some useful utilities.
Building valid reactions
There's a range of different reactions in Figma and not all are compatible with eachother or have different reaction properties. While some of these will be caught during development (thanks to typings), you'll want to ensure your plugin properly checks for valid reactions.
Development guide
Note: This plugin uses esbuild for JavaScript bundling (built by Figma cofounder Evan Wallace!). While fairly stable, the project is still in active development.
Pre-requisites
- Node.js – v14
- Figma desktop app
Build the plugin
To build the example plugin:
$ npm run build
This will generate a manifest.json file and a build/ directory containing a JavaScript bundle for the plugin.
To watch for code changes and rebuild the plugin automatically:
$ npm run watch
Install the plugin
In the Figma desktop app:
- Open a Figma document.
- Go to
Plugins→Development→New Plugin…. - Click the
Click to choose a manifest.json filebox, and select themanifest.jsonfile that was generated.
Debugging
Use console.log statements to inspect values in your code.
To open the developer console in the Figma desktop app, go to Plugins → Development → Open Console.