A command line client for parsing and making folders and files for test cases using the competitive companion extension and testing the solution. Building this with an 🎯 aim of making Competitive Programming More Productive
- In the current version
- Used for the previous releases
Here is our discord server link - https://discord.gg/axfEwf6K
- have queries related to the developement of the project
- want to contribute to the project
- need help in getting the tool up and running
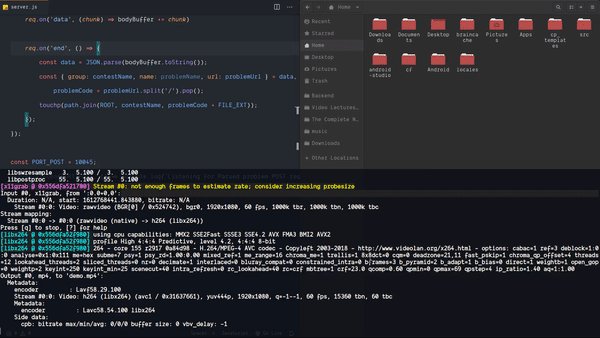
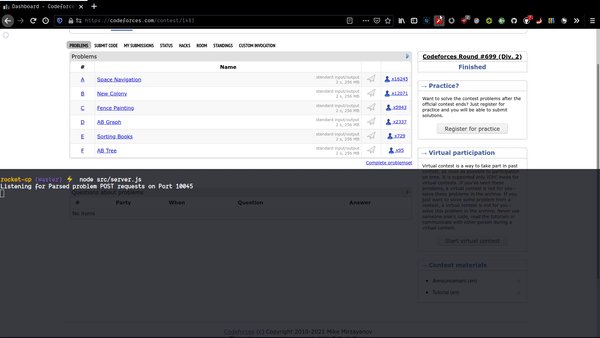
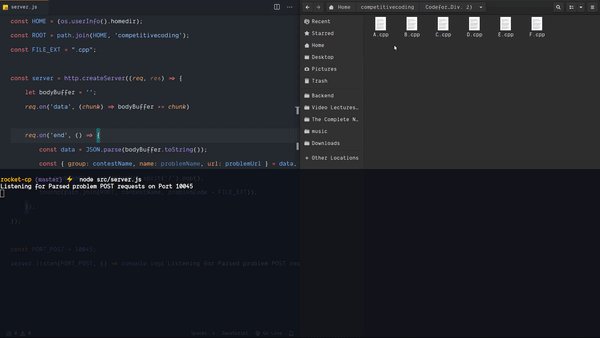
- Parse the post request data from the extension
- Create files for the problems recieved
- Change the file creation into folder creation
- Make a template directory and copy the template
- Template Checklist:
- add the problem metadata on the top of the problem file
- add only the metadata if template not found
- Template Checklist:
- Create make file for each folder
- Makefile Checklist:
- run the program agains the test cases
- show the difference in a user readable format (chalk for node js coloring/ bash based coloring)
- Can we have a Makefile in a directory and then use that makefile for all the sub folders [ may be have smaller make files in each sub dir ] - Aim: memory efficient
- Makefile Checklist:
- Config files storing user preferences
- Ship a binary instead of running the commands using node js. Refer cftool for example (or atleast a npm package that can be installed globally)
Things to figure out (way above my head as of now):
- Running the js script from inside the problem directory
- May be use a hash bang
#/usr/bin/env nodeand link the file tobinusingln
- May be use a hash bang
- Making a npm package that can be installed globally ??
- Make an extension like
competitive companionfor codechef and codeforces - Submit the problem to cf from the cli.
- Network checklist:
- Check and understand the csrf token stuff
- Figured out doing this using python
request.sessions
- Figured out doing this using python
- Deep dive into the network tab
- Check and understand the csrf token stuff
- Network checklist:
- If it is that the extension is developed incorporate usage of advanced DOM manipulations and web scraping and parsing and extend the extension to many other sites
Aim to use the least dependencies and Especially not use a web framework and build the application using vanilla node js
- argparse - parse the options provided to the CLI tool
- mkdirp - Will rewrite after studying more about path library and seperators and POSIX and NON POSIX URL Like paths
- shelljs - For the executor script
- ejs - For creating make files based on the file name
- fast-diff - Providing interactive difference
- find-free-port - Checks if a current port is free or not
Styling Dependencies
- chalk - For colored terminal printing as this is a CLI tool.
- ora - For spinner
Developement Dependencies
- husky - for git precommit hooks
- husky-talisman - for security purposes
- prettier - used to format the code in the pre commit hook
- jest - for writing unit tests
- nodemon - running the server while developement
- Donot involve complexities like using
environment variablesat the start - Think of cross platformness later
- Make a working version and then focus on refactoring and abstraction
- PORT for listening to post requests from the extension:
10045We have a list of possible ports and the application check's which port is free and chooses the port accordingly
- Watch Project Introduction Video
- Please first go through our Code Of Conduct and Contribution Guidelines
- The issue and PR's have linked templates, when you go ahead and create an issue or a PR please follow the template so that if will be easy for the maintainers to review you're pull request or validate you're issue
- The project maintainer(s) will let you know if there is any merge conflict and then it's you're job to resolve the merge conflict by taking the help of the mentor.
|
|