https://palmabuild.netlify.app/
This is a solution to the Multi-step form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
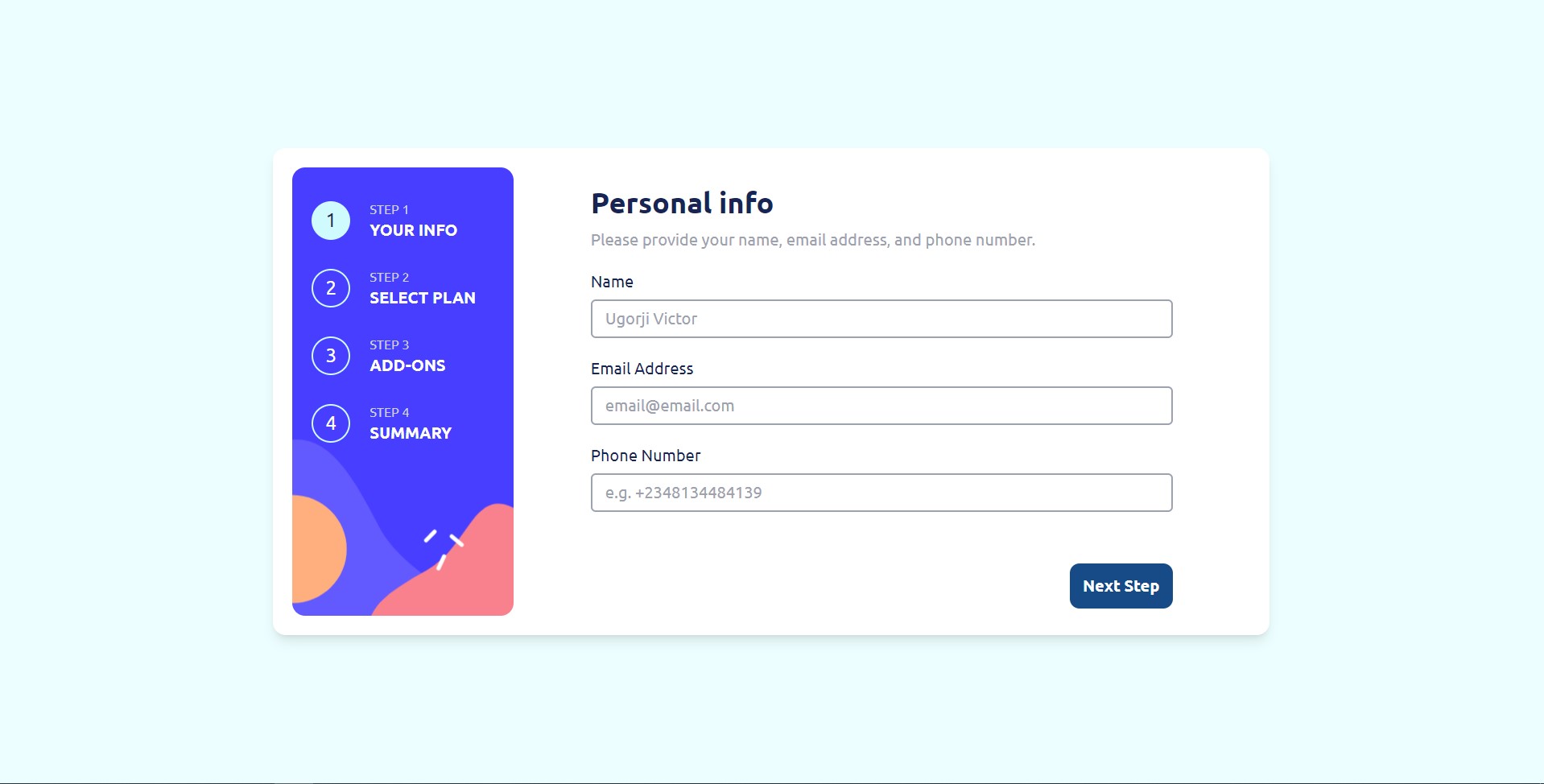
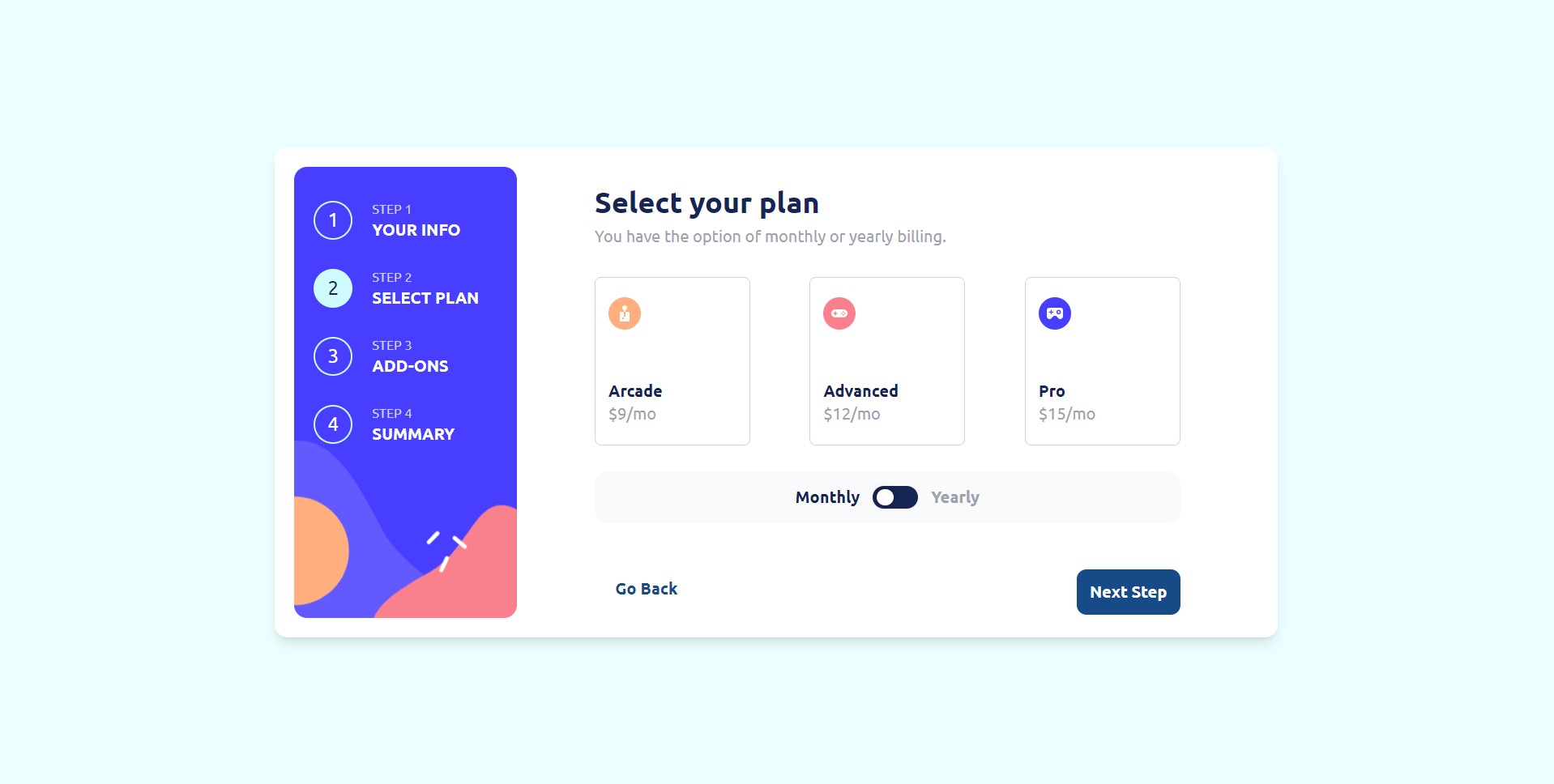
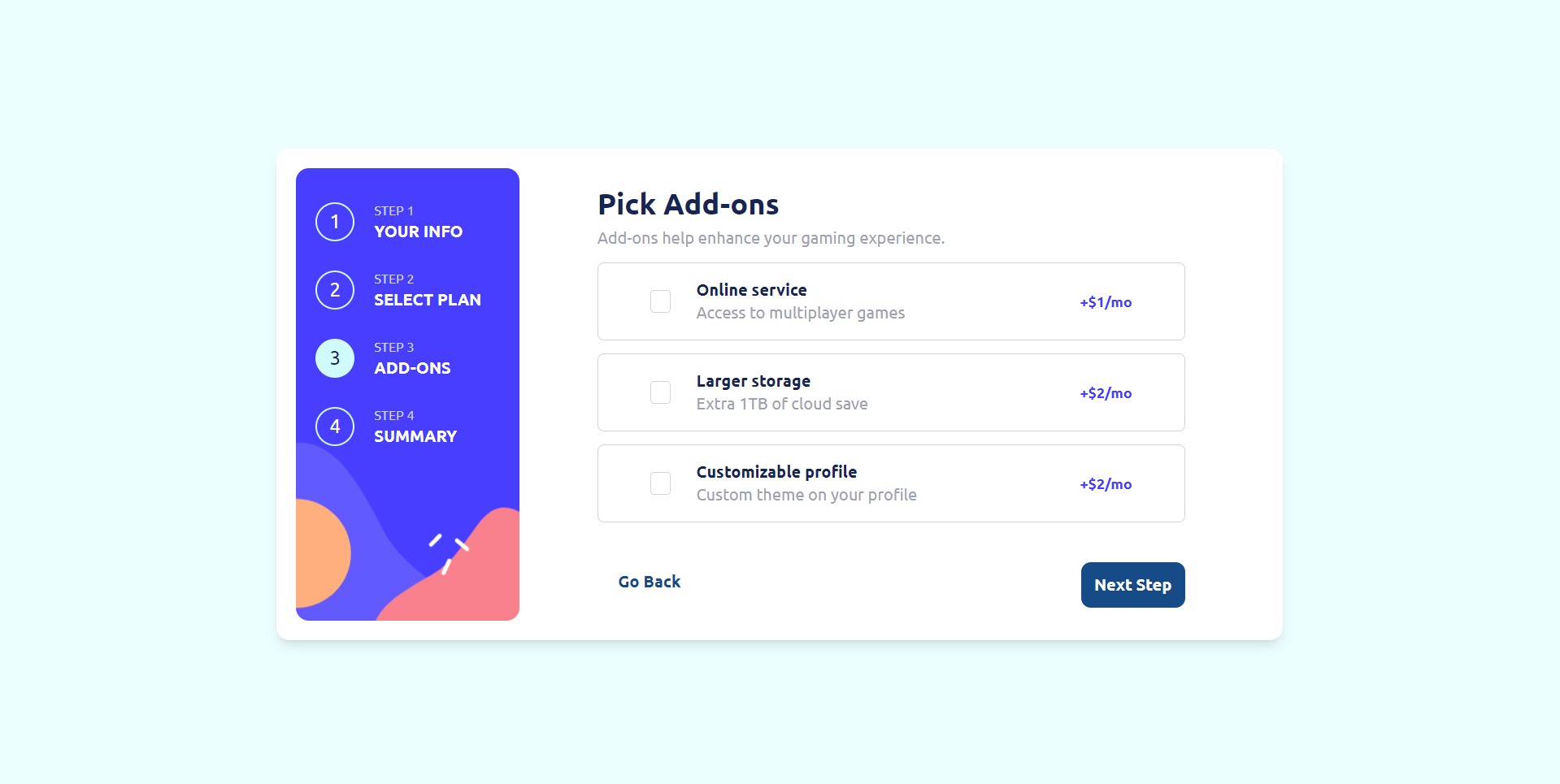
- Complete each step of the sequence
- Go back to a previous step to update their selections
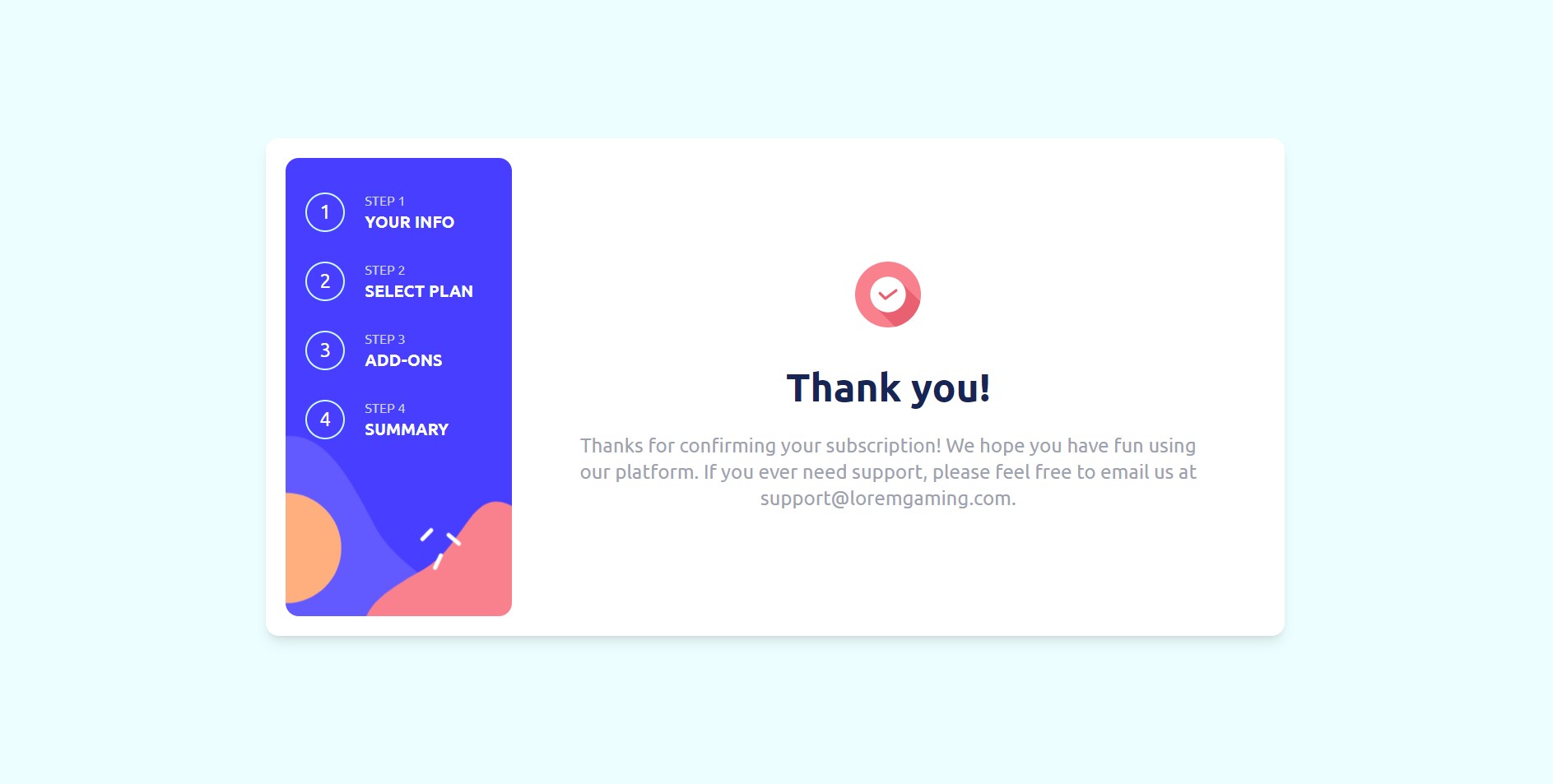
- See a summary of their selections on the final step and confirm their order
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Receive form validation messages if:
- A field has been missed
- The email address is not formatted correctly
- A step is submitted, but no selection has been made
- Solution URL: [https://palmabuild.netlify.app/]
- Live Site URL: [https://palmabuild.netlify.app/]
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
- TailwindCss - For styles
- Redux and ReduxToolkit - For state management
Areas I need improvement include --responsiveness --use of DSA
- Website - Ugorji Victor E
- Frontend Mentor - @BlckTitan
- Twitter - @ugorjivee
- GitHub - @BlckTitan