Thanks for checking out this front-end Tod-List code base.
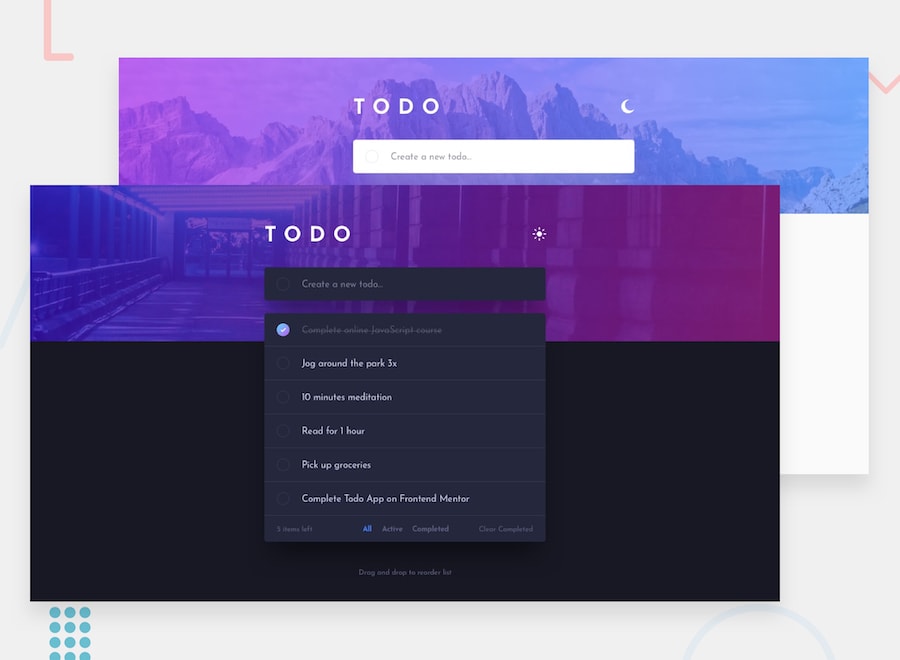
Challenge is to build out this todo app and get it looking as close to the design as possible.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Bonus: Drag and drop to reorder items on the list
task is to build out the project to the designs inside the /design folder. You will find both a mobile and a desktop version of the design. The designs are in JPG static format.