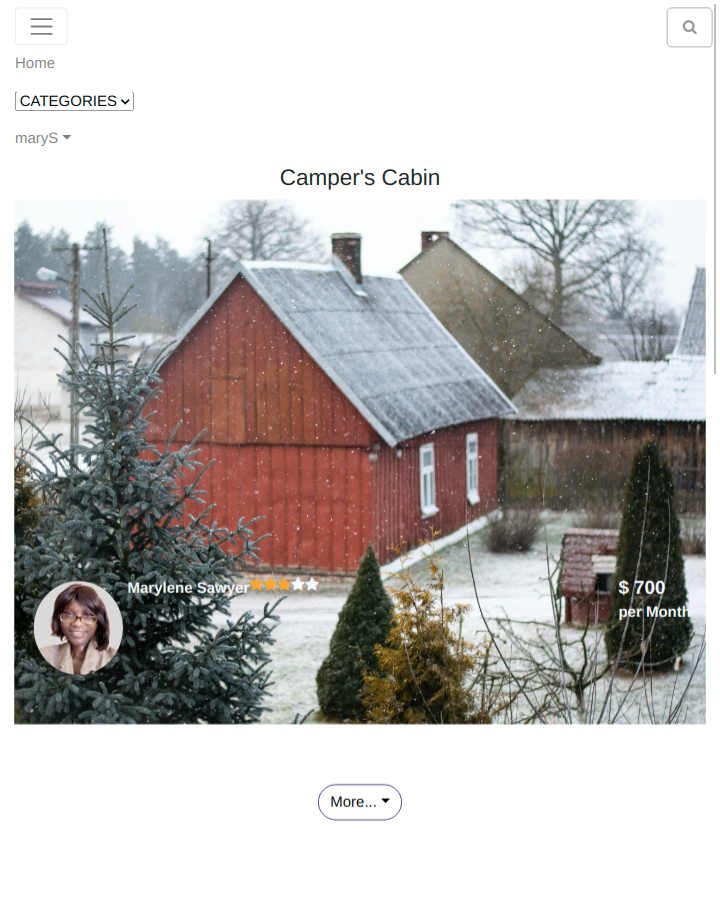
A website application for viewing a list of available holiday homes
This project is a capstone project at the end of the Microverse curriculum. The project's specifications are listed here.
A simple holiday homes website application built using React and Redux.
- Javascript
- Javascript design patterns
- Node.js
- React.js
- Redux
Holiday Homes Website on heroku
To get a local copy up and running follow these simple example steps.
- Install node.
-
Clone the project.
-
Cd into the project directory.
-
Run
yarn installornpm installto install dependencies in package.json. -
Run
yarn startornpm startand view the page on your localhost. -
Clone and run the backend server locally.
- The user can access the functions of a simple holiday homes display application:
- Display a list of available holiday homes
- Can view details about a selected holiday home in the details page
- Can add and remove favourite holiday homes
- Display a list of the logged in user's favourites
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: [https://facebook.github.io/create-react-app/docs/advanced-configuration](https://facebook.github.io/create-react-app/docs/ advanced-configuration)
- Create a Cloudinary account.
- Afterwards
``Download your configuration YAML file and place it in your config directory. You can grab it here:
https://cloudinary.com/console/cloudinary.yml
This will enable the Cloudinary gem to pick up your configuration automatically.```
- Create a
.env.developmentfile in the root repository of the project and paste the following:
REACT_APP_REQUEST_OPTIONS_PORT=<port>
REACT_APP_REQUEST_OPTIONS_HTTP_PROTOCOL=<protocol>
REACT_APP_CLOUD_NAME=<cloudName>
- Create a
.env.productionfile in the root repository of the project and paste the following:
REACT_APP_REQUEST_OPTIONS_HOST=<host>
REACT_APP_REQUEST_OPTIONS_PORT=<port>
REACT_APP_REQUEST_OPTIONS_HTTP_PROTOCOL=<protocol>
REACT_APP_CLOUD_NAME=<cloudName>
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
- On Heroku,
cloudinarycan be configured using the Heroku cloudinary addon after installing it by running:
heroku addons:create cloudinary
See Heroku addon for image management for further information.
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify
If you see something wrong or not working, please check the issue tracker section, if the problem you encountered is not already in the opened issues, then open a new issue by clicking on the new issue button.
👤 Marylene Sawyer
- Github: @Bluette1
- Twitter: @MaryleneSawyer
- Linkedin: Marylene Sawyer
Give a ⭐️ if you like this project!
This project is MIT licensed.