Starter Project for Credera.com Blog @ https://www.credera.com/blog/mobile-applications-and-web/building-a-multi-directional-uicollectionview-in-swift/
This is a template project intended for use when following along with the -TODO-BLOG_NAME- on Credera.com at Building a Multi-Directional UICollectionView in Swift. If you would prefer to create the project from scratch, step by step instructions for building the start project are provided below.
- Open Xcode
- Select File → New → Project
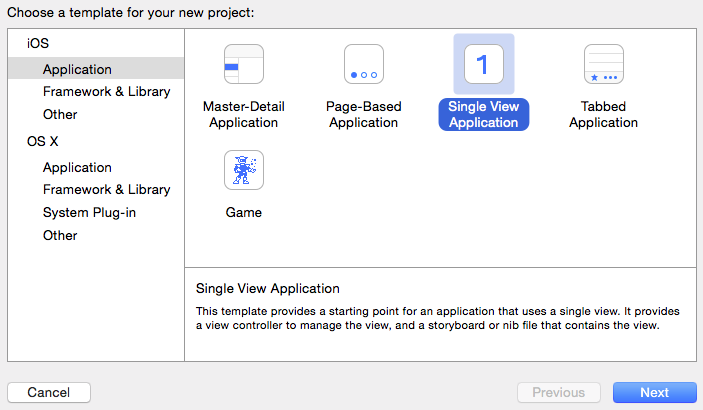
- Select Single View Application under iOS → Application

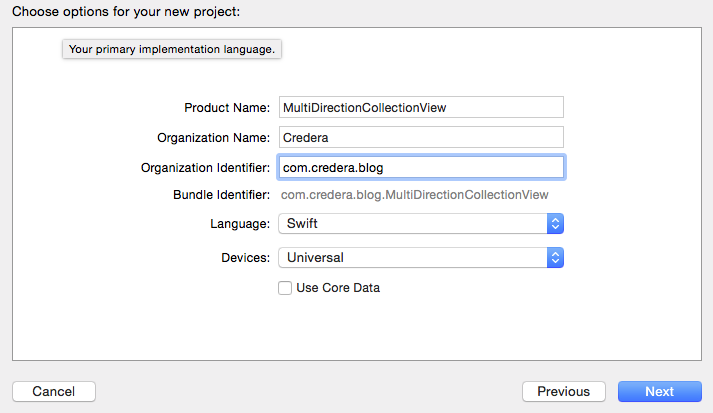
- Fill out the fields as shown below. Note, the Product Name and Bundle Identifier do not have to match ours.

- Select a location to save your project
- Delete ViewController.swift (It won't be used)
- Open Main.storyboard and delete all items in the storyboard to start with a clean slate
- Drag a
Collection View Controllerfrom Object Library in the bottom right corner
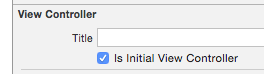
- Select the CollectionViewController you just placed on the storyboard and check the "Is Initial View Controller checkbox inside the Attributes Inspector tab.

- Run the project!
At this point, you should simply see a black screen similar to the screenshot below. This a what a default Collection View Controller looks like without any data source or delegates configured. An empty black screen, fascinating, eh? Pick up where you left off over at -TODO-BLOG_LINK-.