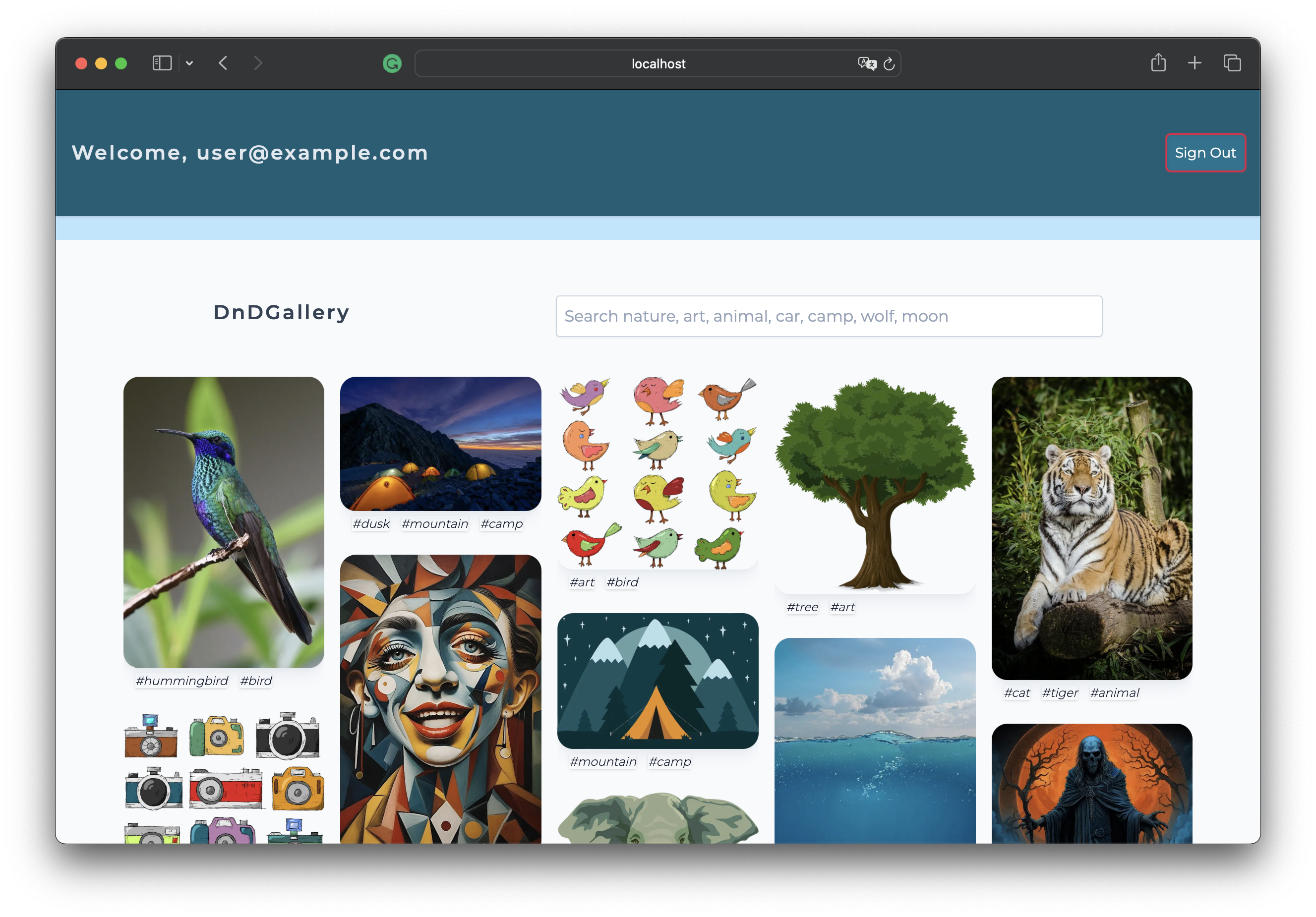
This project is a fully functional and responsive image gallery built with Next.js. Users can log in, browse a collection of images, and use drag-and-drop functionality to rearrange them within the gallery.
To get started, follow these steps:
username: user@example.com password: 1Password
Login on (https://gallery-hngx.vercel.app)
or
Run locally:
- Clone the repository to your local machine.
- Install the project dependencies by running:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun run devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.js. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.