
fastlane
deliver • snapshot • frameit • pem • sigh • produce • cert • spaceship • pilot • boarding • gym • scan • match
-------frameit
Quickly put your screenshots into the right device frames
Get in contact with the developer on Twitter: @KrauseFx
Features • Installation • Usage • Tips • Need help?
frameit is part of fastlane: connect all deployment tools into one streamlined workflow.
Features
Put a gorgeous device frame around your iOS screenshots just by running one simple command. Support for:
- iPhone 6 Plus, iPhone 6, iPhone 5s and iPad mini
- Portrait and Landscape
- Black and Silver devices
Like this tool? Be the first to know about updates and new fastlane tools
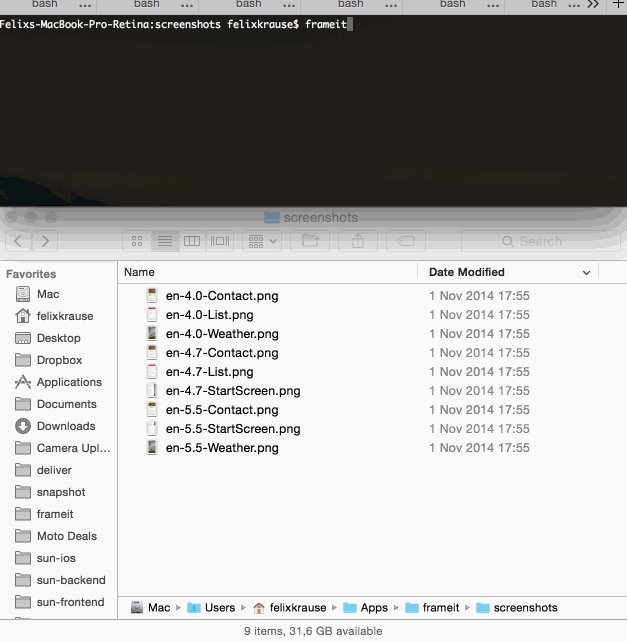
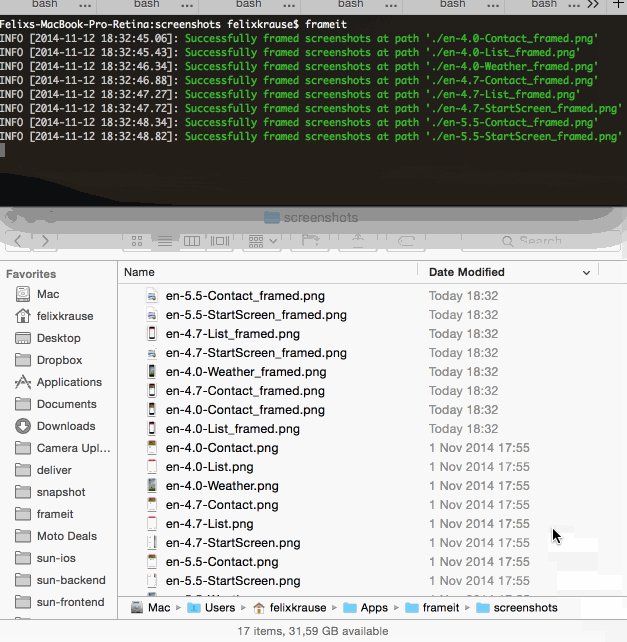
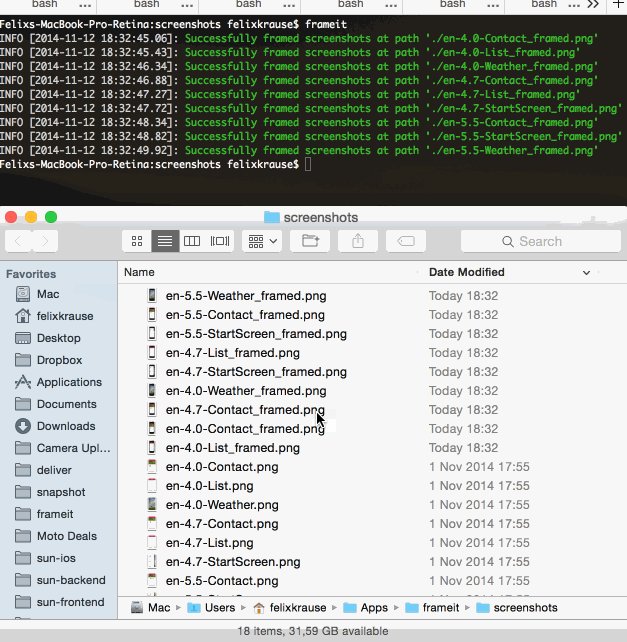
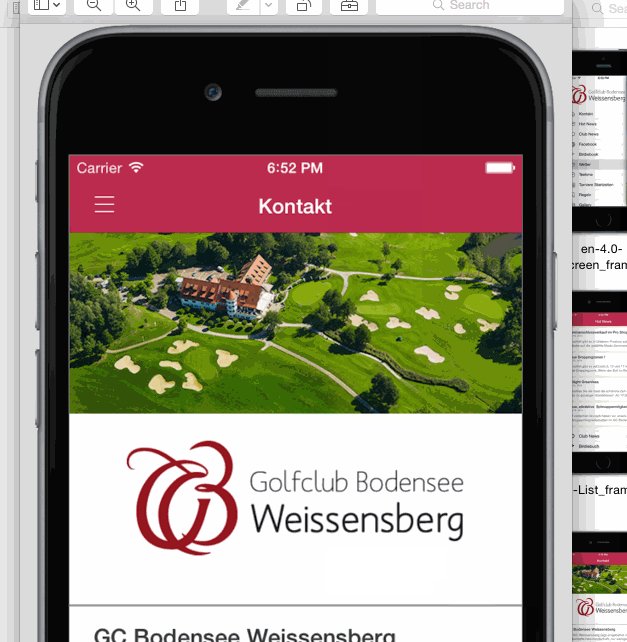
Here is a nice gif, that shows frameit in action:
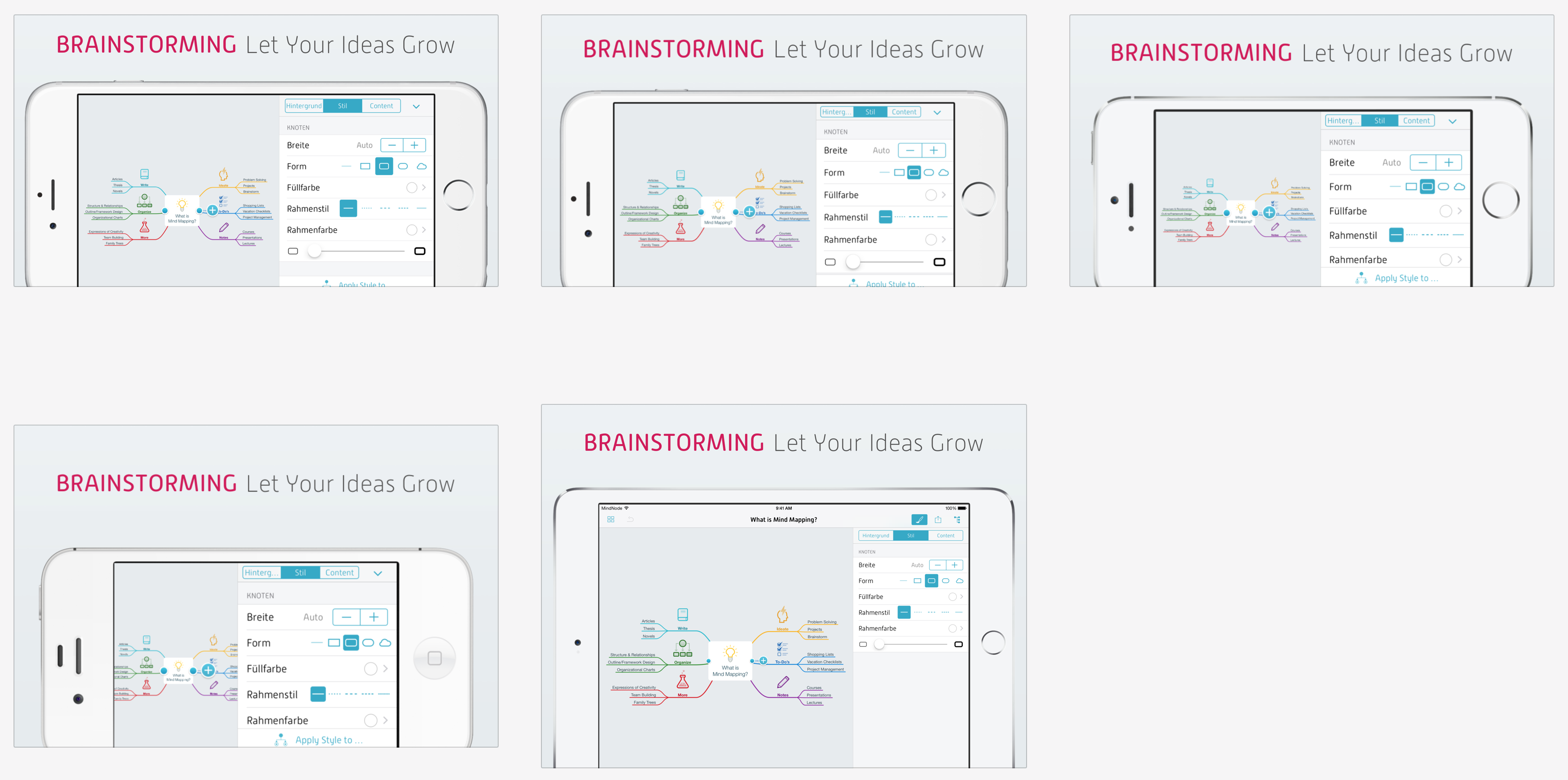
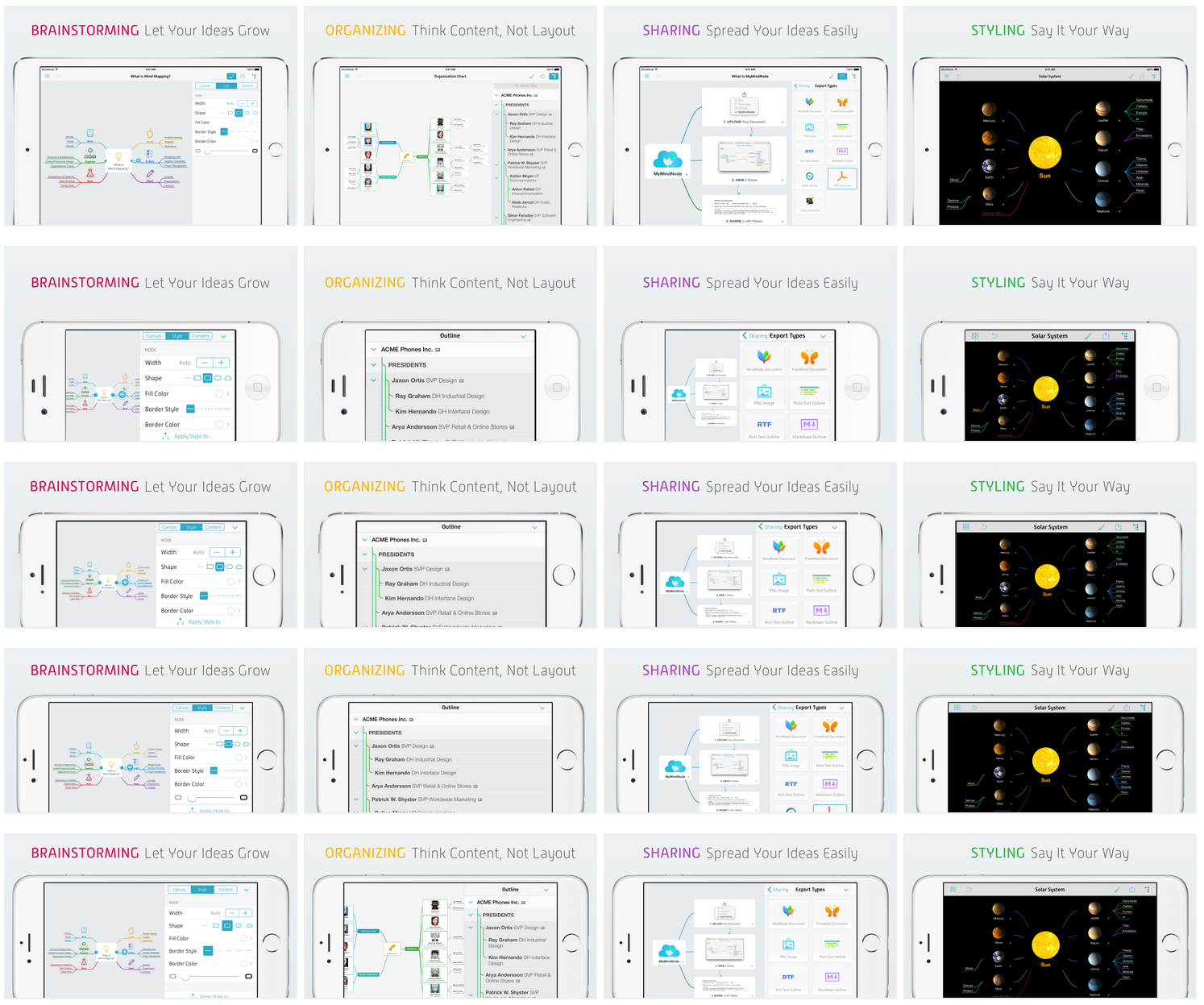
Results
The frameit 2.0 update was kindly sponsored by MindNode, seen in the screenshots above.
Installation
Make sure, you have the commandline tools installed
xcode-select --install
Install the gem
sudo gem install frameit
Because of legal reasons, I can not pre-package the device frames with frameit.
The process of adding is really easy, just run frameit and the guide will help you set it up.
You only have to do this once per computer.
- Run
frameit - Press
Enter. The Apple page to download the images should open in your browser. - Download the devices you want to use
- Press
Enter - Unzip and move the content of the zip files to
~/.frameit/device_frames - Press
Enter
Usage
Why should you have to use Photoshop, just to add a frame around your screenshots?
Just navigate to your folder of screenshots and use the following command:
frameit
To use the silver version of the frames:
frameit silver
To run the setup process again to add new frames use:
frameit setup
When using frameit without titles on top, the screenshots will have the full resolution, which means they can't be uploaded to the App Store directly. They are supposed to be used for websites, print media and emails. Check out the section below to use the screenshots for the App Store.
Titles and Background (optional)
With frameit 2.0 you are now able to add a custom background, title and text colors to your screenshots.
A working example can be found in the fastlane examples project.
Framefile.json
Use it to define the general information:
{
"default": {
"keyword": {
"font": "./fonts/MyFont-Rg.otf"
},
"title": {
"font": "./fonts/MyFont-Th.otf",
"color": "#545454"
},
"background": "./background.jpg",
"padding": 50
},
"data": [
{
"filter": "Brainstorming",
"keyword": {
"color": "#d21559"
}
},
{
"filter": "Organizing",
"keyword": {
"color": "#feb909"
}
},
{
"filter": "Sharing",
"keyword": {
"color": "#aa4dbc"
}
},
{
"filter": "Styling",
"keyword": {
"color": "#31bb48"
}
}
]
}The filter value is a part of the screenshot named for which the given option should be used. If a screenshot is named iPhone5_Brainstorming.png the first entry in the data array will be used.
You can find a more complex configuration to also support Chinese, Japanese and Korean languages.
The Framefile.json should be in the screenshots folder, as seen in the example.
.strings files
To define the title and optionally the keyword, put two .strings files into the language folder (e.g. en-US in the example project)
The keyword.strings and title.strings are standard .strings file you already use for your iOS apps, making it easy to use your existing translation service to get localized titles.
Uploading screenshots to iTC
Use deliver to upload all screenshots to iTunes Connect completely automatically 🚀
Mac
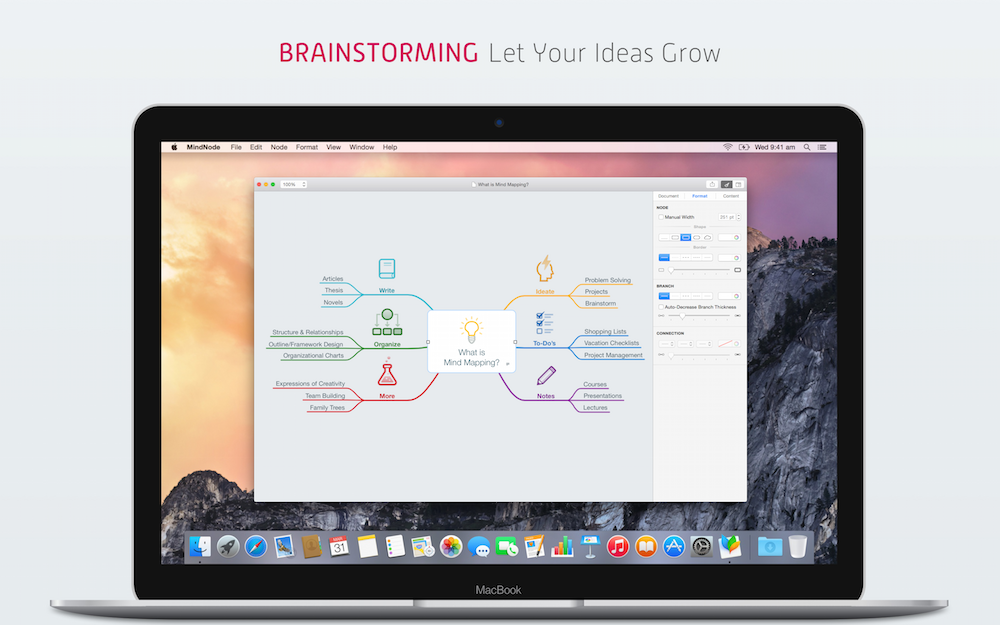
With frameit 2.0 it's possible to also frame Mac OS X Application screenshots. You have to provide the following:
- The
offsetinformation soframeitknows where to put your screenshots - A path to a
background, which should contain both the background and the Mac titleHeight: The height in px that should be used for the title
Example
{
"default": {
"title": {
"color": "#545454"
},
"background": "Mac.jpg",
"offset": {
"offset": "+676+479",
"titleHeight": 320
}
},
"data": [
{
"filter": "Brainstorming",
"keyword": {
"color": "#d21559"
}
}
]
}Check out the MindNode example project.
Tips
fastlane Toolchain
fastlane: Connect all deployment tools into one streamlined workflowdeliver: Upload screenshots, metadata and your app to the App Storesnapshot: Automate taking localized screenshots of your iOS app on every devicepem: Automatically generate and renew your push notification profilessigh: Because you would rather spend your time building stuff than fighting provisioningproduce: Create new iOS apps on iTunes Connect and Dev Portal using the command linecert: Automatically create and maintain iOS code signing certificatesspaceship: Ruby library to access the Apple Dev Center and iTunes Connectpilot: The best way to manage your TestFlight testers and builds from your terminalboarding: The easiest way to invite your TestFlight beta testersgym: Building your iOS apps has never been easierscan: The easiest way to run tests of your iOS and Mac appmatch: Easily sync your certificates and profiles across your team using git
Like this tool? Be the first to know about updates and new fastlane tools
Generate localized screenshots
Check out snapshot to automatically generate screenshots using UI Automation.
Alternative location to store device_frames
Device frames can also be stored in a ./fastlane/screenshots/device_frames directory if you prefer rather than in the ~/.frameit/device_frames directory. If doing so please be aware that Apple's images are copyrighted and should not be redistributed as part of a repository so you may want to include them in your .gitignore file.
White background of frames
Some stock images provided by Apple still have a white background instead of a transparent one. You'll have to edit the Photoshop file to remove the white background, delete the generated .png file and run frameit again.
Use a clean status bar
You can use SimulatorStatusMagic to clean up the status bar.
Gray artifacts around text
If you run into any quality issues, like having a border around the font, it usually helps to just re-install imagemagick. You can do so by running
brew uninstall imagemagick
brew install imagemagickUninstall
sudo gem uninstall frameitrm -rf ~/.frameit
Need help?
Please submit an issue on GitHub and provide information about your setup
License
This project is licensed under the terms of the MIT license. See the LICENSE file.
This project and all fastlane tools are in no way affiliated with Apple Inc. This project is open source under the MIT license, which means you have full access to the source code and can modify it to fit your own needs. All fastlane tools run on your own computer or server, so your credentials or other sensitive information will never leave your own computer. You are responsible for how you use fastlane tools.