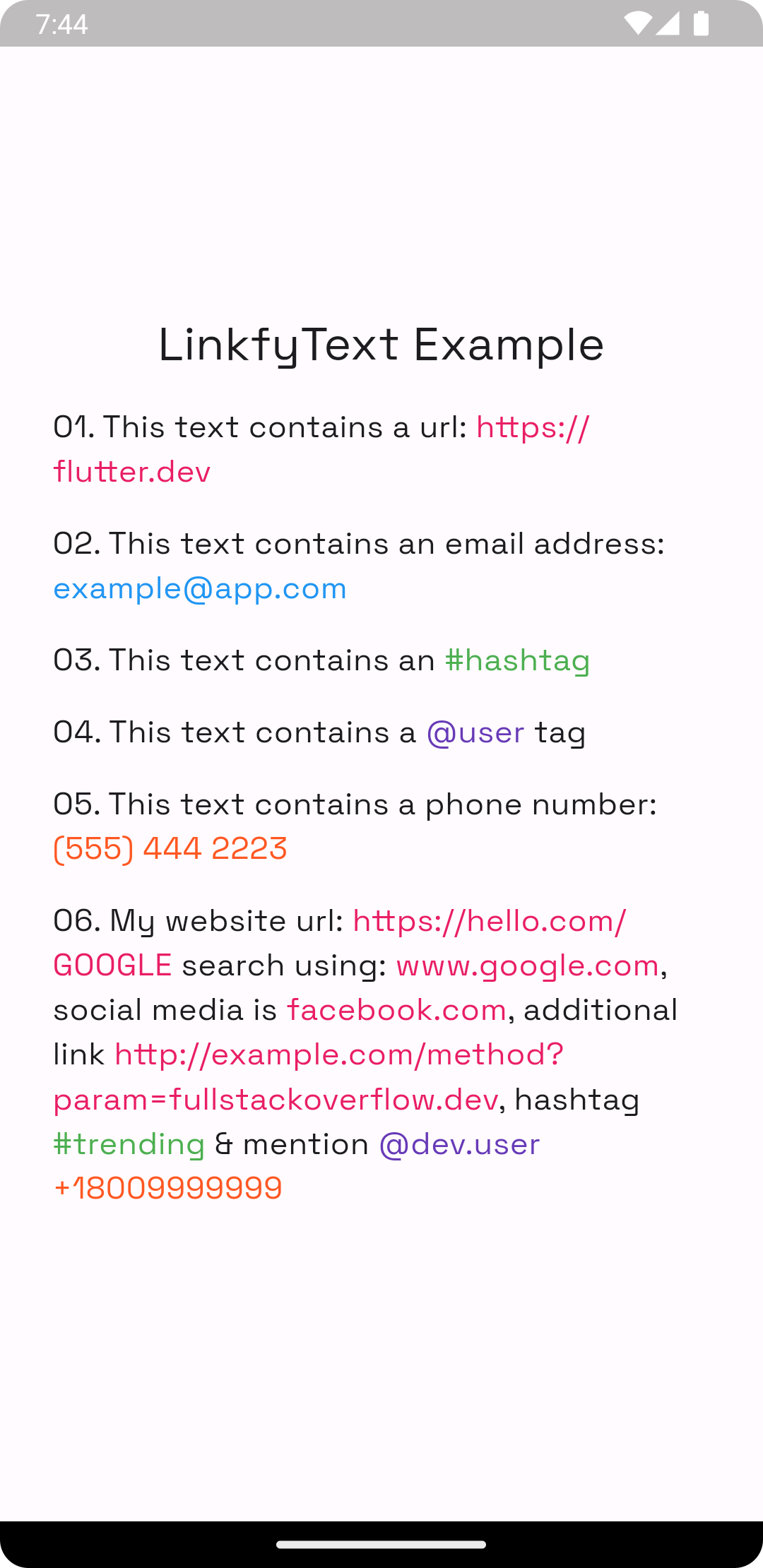
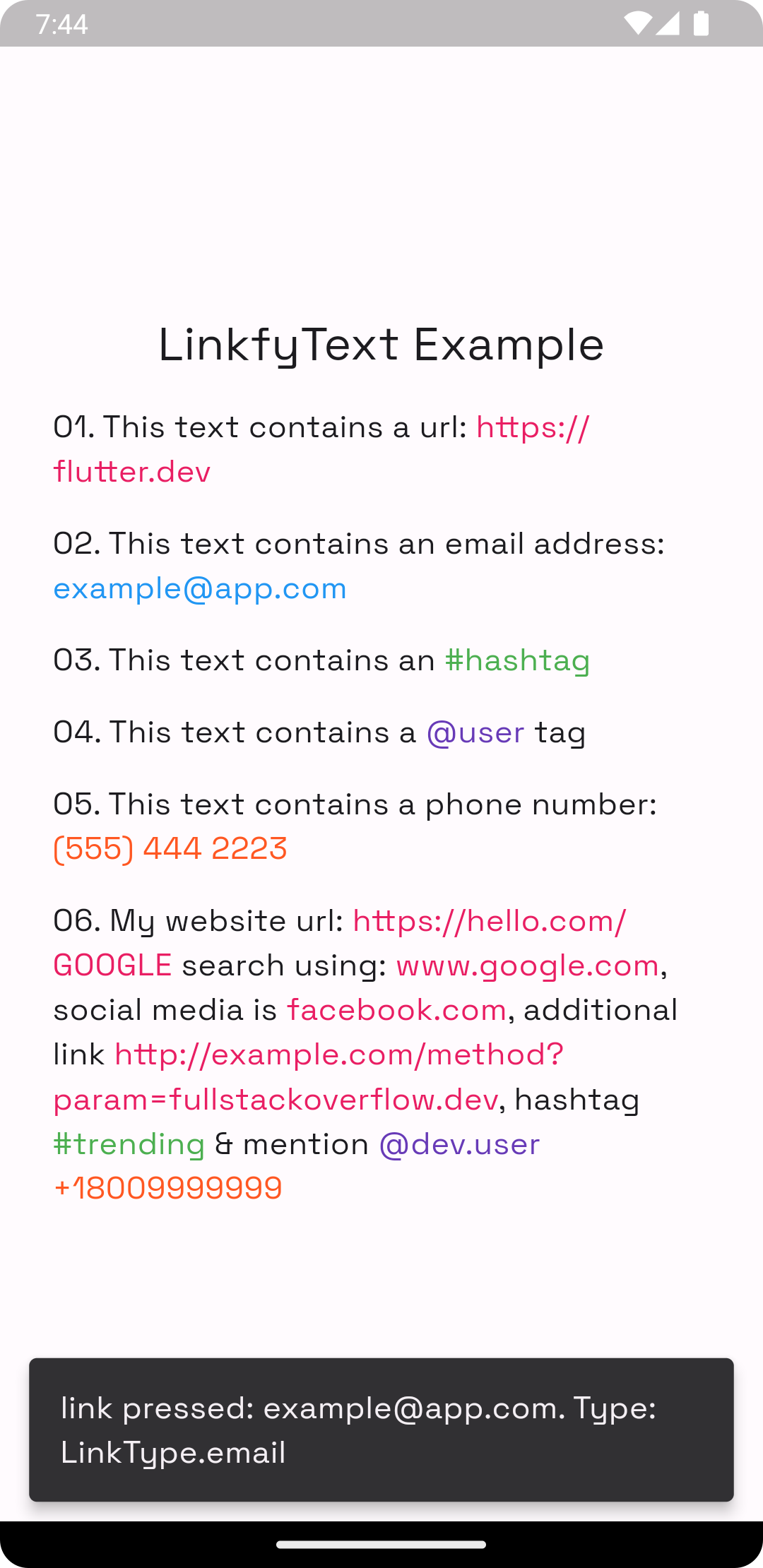
A lightweight flutter package that linkifies a text containing urls, emails, mentions and hashtag like twitter does.
To use this package, add linkfy_text as a dependency in your pubspec.yaml file.
Example:
// first import the package
import 'package:linkfy_text/linkify_text.dart';
Container(
child: LinkifyText(
"This text contains a url: https://flutter.dev",
linkStyle: TextStyle(color: Colors.blue),
onTap: (link) {
/// do stuff with `link`
},
);
)Be default, The above snippet would linkify all urls in the string, you can choose what type of link to linkify by passing the LinkTypes parameter
Container(
child: LinkifyText(
"This text contains a url: https://flutter.dev and #flutter",
linkStyle: TextStyle(color: Colors.blue),
LinkTypes: [LinkType.url, LinkType.hashtag]
onTap: (link) {
/// do stuff with `link` like
/// if(link.type == Link.url) launchUrl(link.value);
},
);
)| Parameter | Type | Description |
|---|---|---|
textStyle |
TextStyle |
style applied to the text |
linkStyle |
TextStyle |
style applied to the linkified text. defaults to textStyle |
LinkTypes |
List<LinkType> |
a list of LinkType used to override the links to be linkified in a text either a url, hashtag or email. defaults to [LinkTypes.url] |
onTap |
Function(Link) |
function called when a link is pressed |
| Parameter | Type | Description |
|---|---|---|
type |
Link |
the link type either url, email or hashtag, @mention |
value |
String |
value the link holds |
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue.
If you fixed a bug or implemented a feature, please send a pull request.
- LinkifyTextField widget