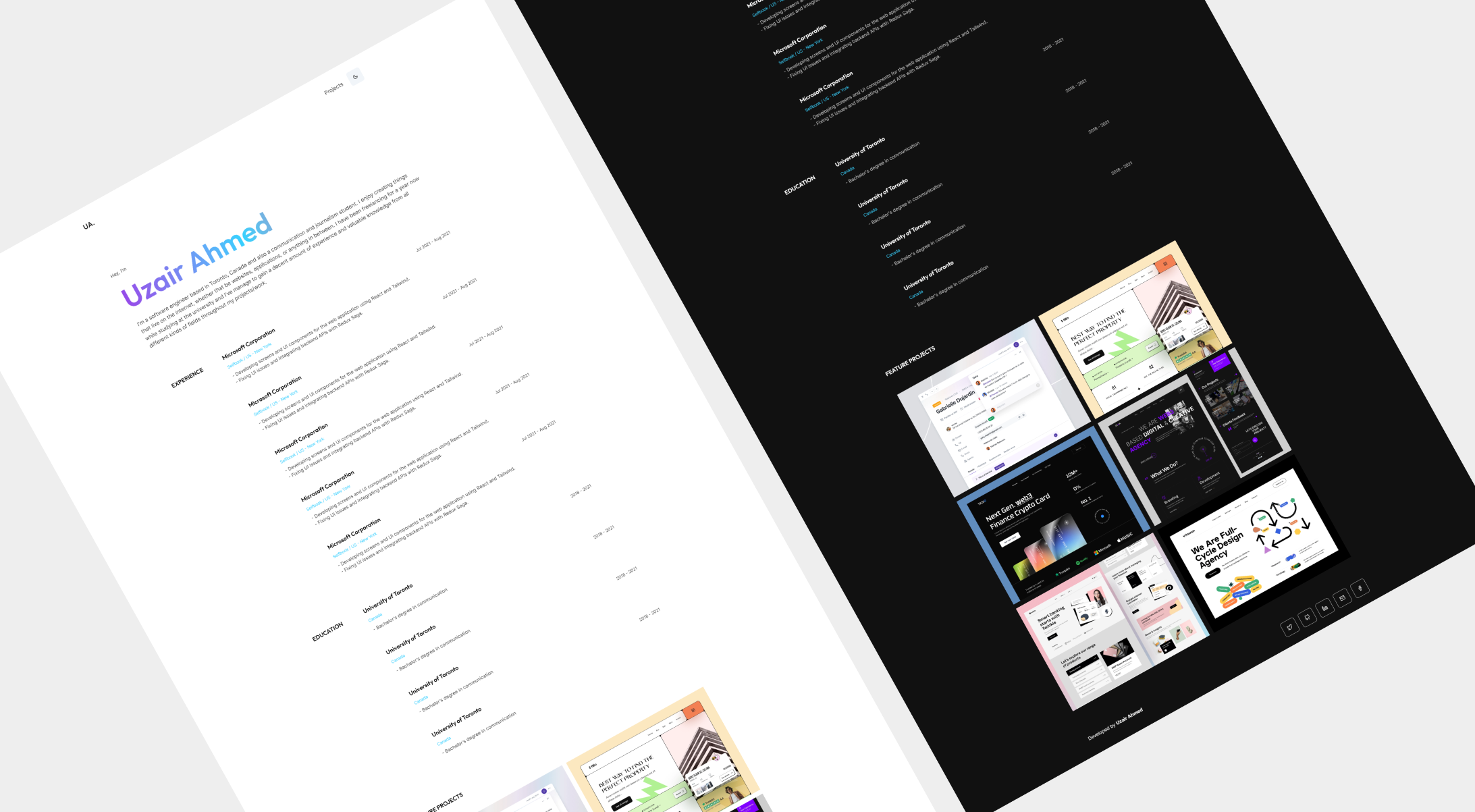
Just change src/data/info.ts to get your personal portfolio.
Inside of your Astro project, you'll see the following folders and files:
/
├── public/
│ ├── robots.txt
│ └── favicon.ico
├── src/
│ ├── components/
│ │ ├── home/
| | └── general/
| | ├── Header.astro
| | ├── Footer.astro
| | └── ...
│ ├── data/
│ ├── layouts/
│ | |── Layout.astro
│ | └── ...
│ ├── pages/
│ | ├── peojects/
│ | | |── [slug].astro
| | | └── index.asro
│ | ├── index.astro
| | ├── 404.astro
│ ├── posts/
| | ├── post-slug-1.md
| | └── ...
│ ├── styles/
│ | |── custom-styles.css
│ | |── fonts.css
│ | └── styles.css
│ ├── types/
│ ├── utils/
├── package.json
└── ...
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
There's nothing special about src/components/, but that's where we like to put any Astro/React/Vue/Svelte/Preact components.
Any static assets, like images, can be placed in the public/ directory.
Any blogs or casestudies can be placed in the src/posts directory.
Your personal data would be go on src/data directory.
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install |
Installs dependencies |
npm run dev |
Starts local dev server at localhost:3000 |
npm run build |
Build your production site to ./dist/ |
npm run preview |
Preview your build locally, before deploying |
npm run astro ... |
Run CLI commands like astro add, astro check |
npm run astro --help |
Get help using the Astro CLI |
Feel free to check Astro documentation or jump into Astro Discord server.