🦇 Bat Domains [UI] - (Servicio ENS)
El proyecto se encuentra deployado en Vercel para que puedan verlo e interactuar con él, toda crítica o comentario se agradece, pueden acceder a la demo en el siguiente link:
VER DEMO
Este proyecto consume un smart-contract desarrollado en Solidity utilizando el framework HardHat, pueden encontrar el repositorio en el siguiente link:
REPO SMART-CONTRACT
Sobre el proyecto:
Se trata de un proyecto web de un Servicio ENS basado en la web3 desarrollado con Next.js y ChakraUI. En esta aplicación los usuarios podrán mintear un dominio .bat por medio del servicio ENS que almacenará el dominio dentro de la blockchain de Polygon como un NFT. Para esto es necesario primero autenticarse usando la wallet Metamask y configurandola para usar la red de prueba de Mumbai.
Los usuarios podrán mintaer, ver y editar un dominio que se almacenará en la cadena de bloques, para esto es necesario pagar la transacción usando MATIC. Dado a que nos encontramos en la red de Mumbai no estaremos usando MATIC real, sino unos de prueba. Para cargarle saldo a tu wallet y asi tener MATIC para usar en la red de Mumbai pueden usar los siguientes enlaces
Este fue un proyecto con fin 100% académico mientras realizaba los cursos de la plataforma buildspace, la cual recomiendo a todo desarrollador que quiera comenzar a desarrollar para la web3.
[NFT] CURSO COMPLETO
La aplicación está conectándose a un smart-contract desarrollado con la tecnología Solidity, pueden revisar su repo también.
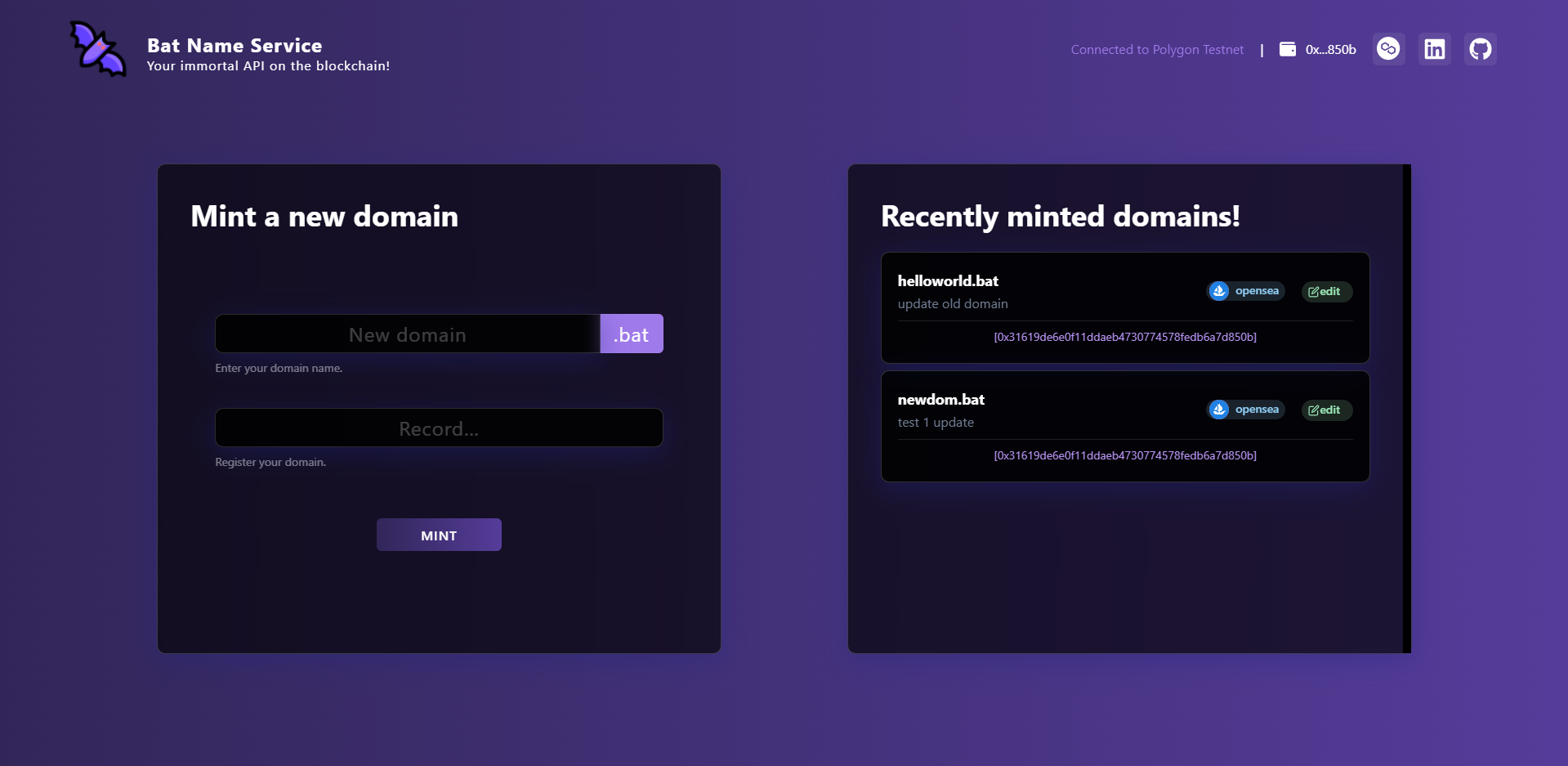
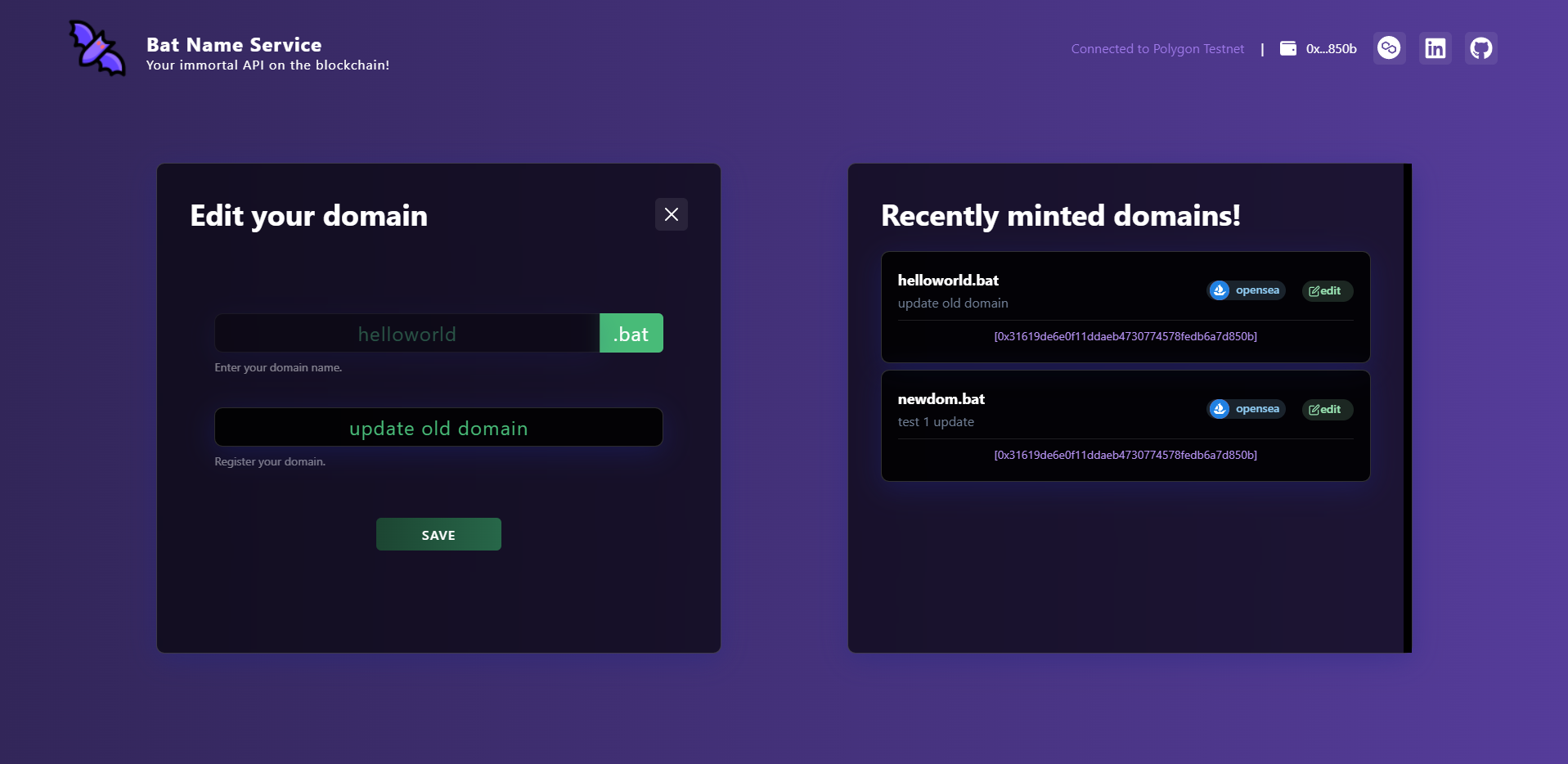
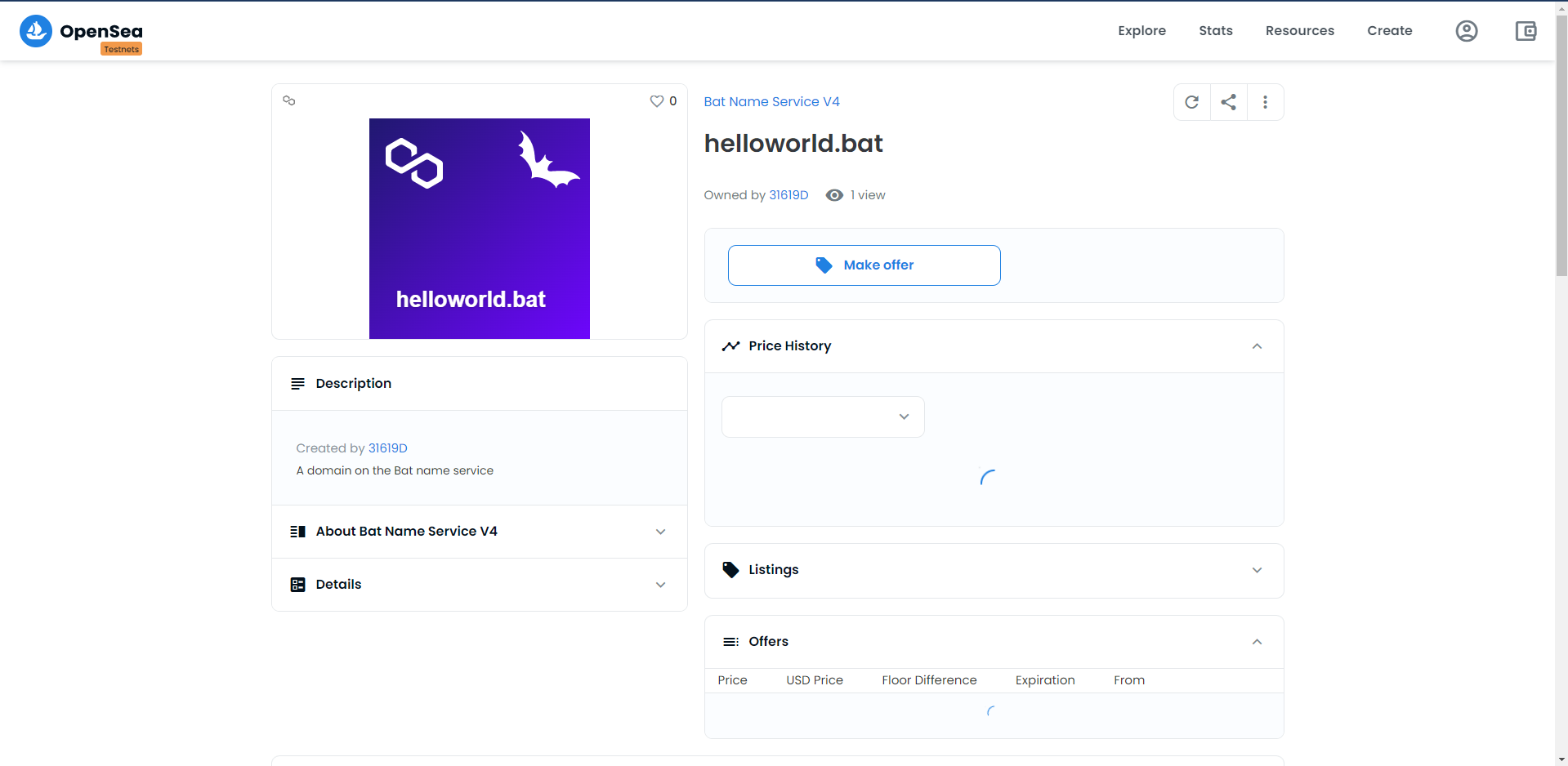
Algunas capturas del proyecto:
This is a Next.js project bootstrapped with create-next-app.
Getting Started
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.