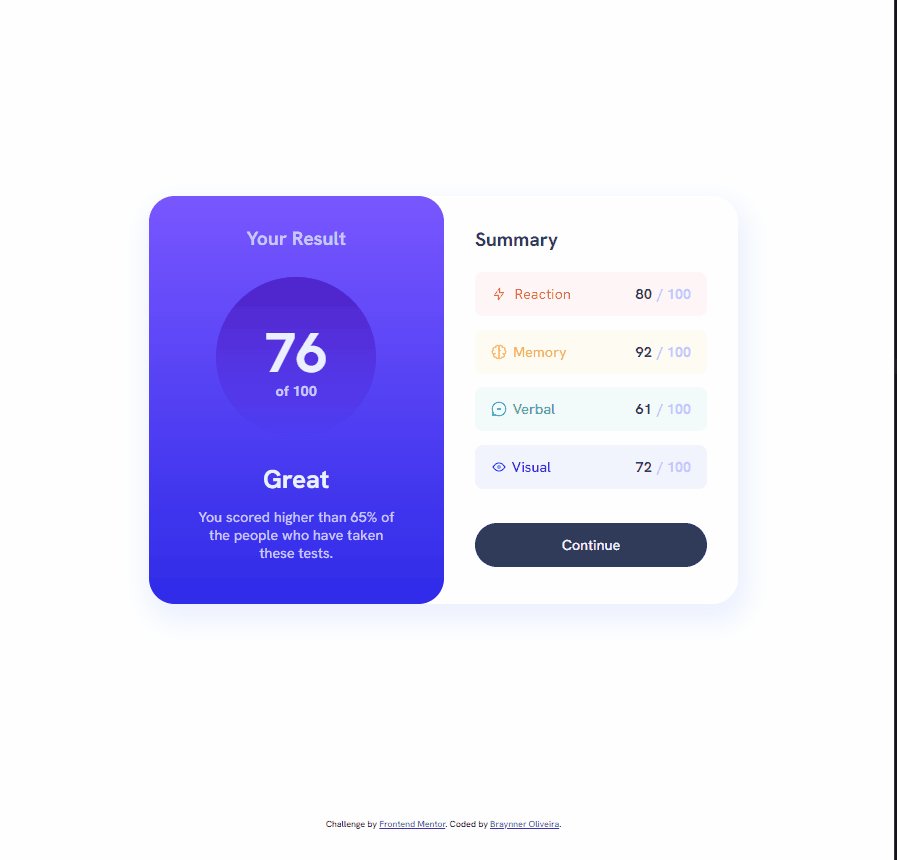
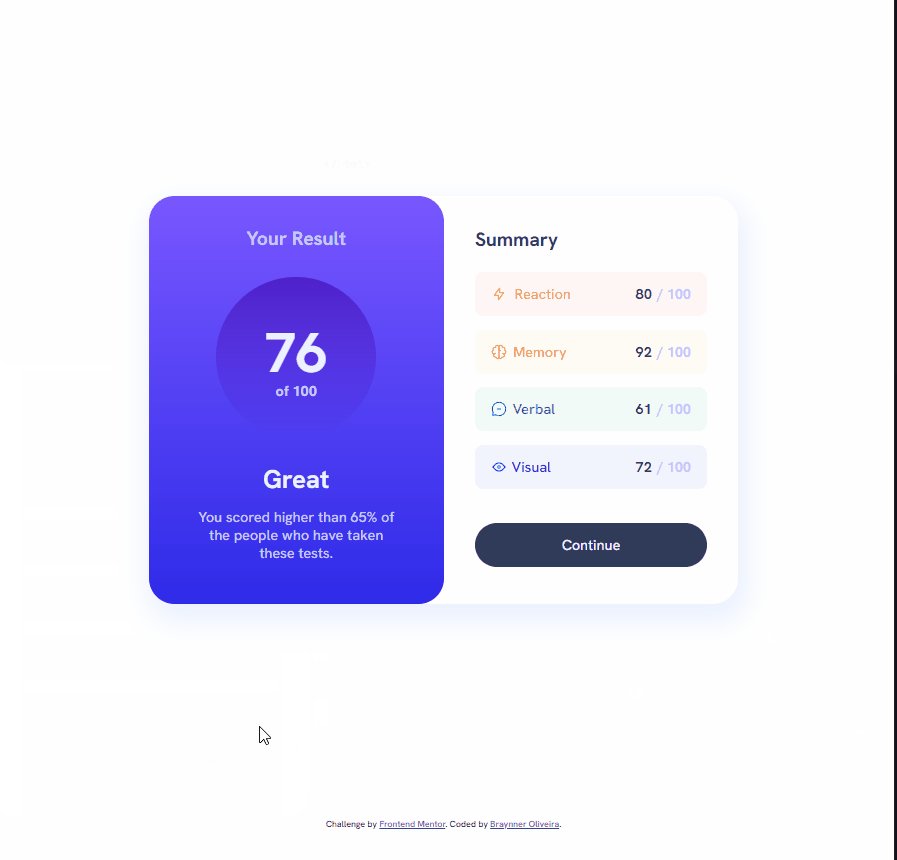
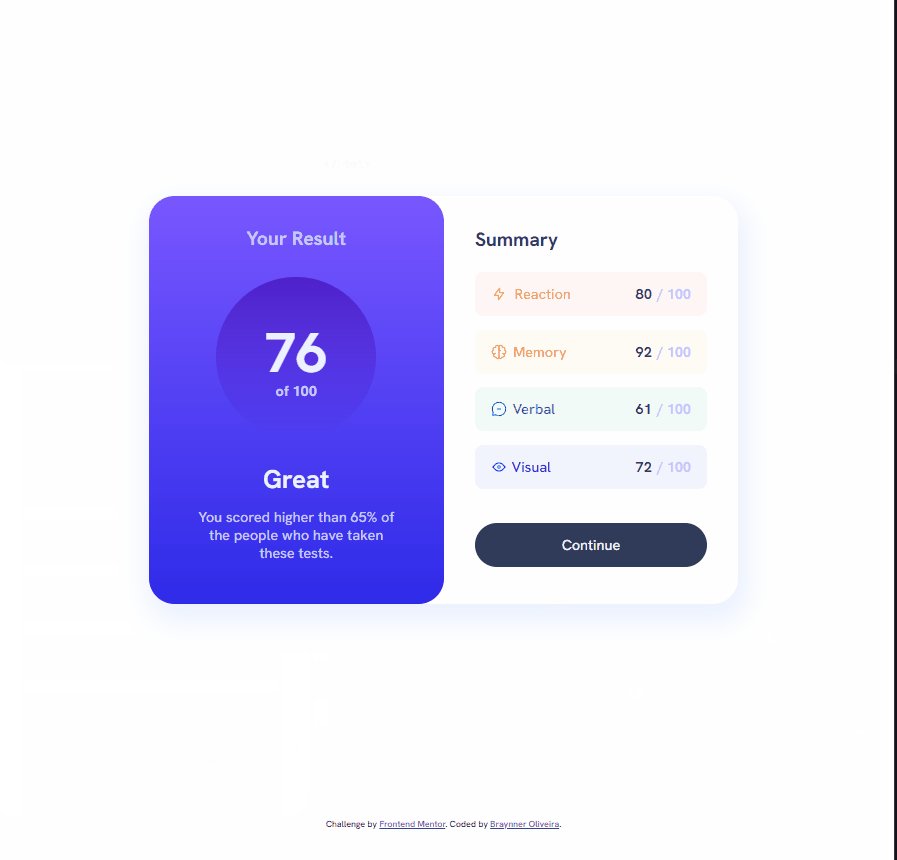
Esta é uma solução para o desafio do Frontend Mentor Results summary component challenge on Frontend Mentor. Os desafios do Frontend Mentor ajudam a melhorar minhas habilidades de codificação criando projetos realistas.
Os usuários devem ser capazes de:
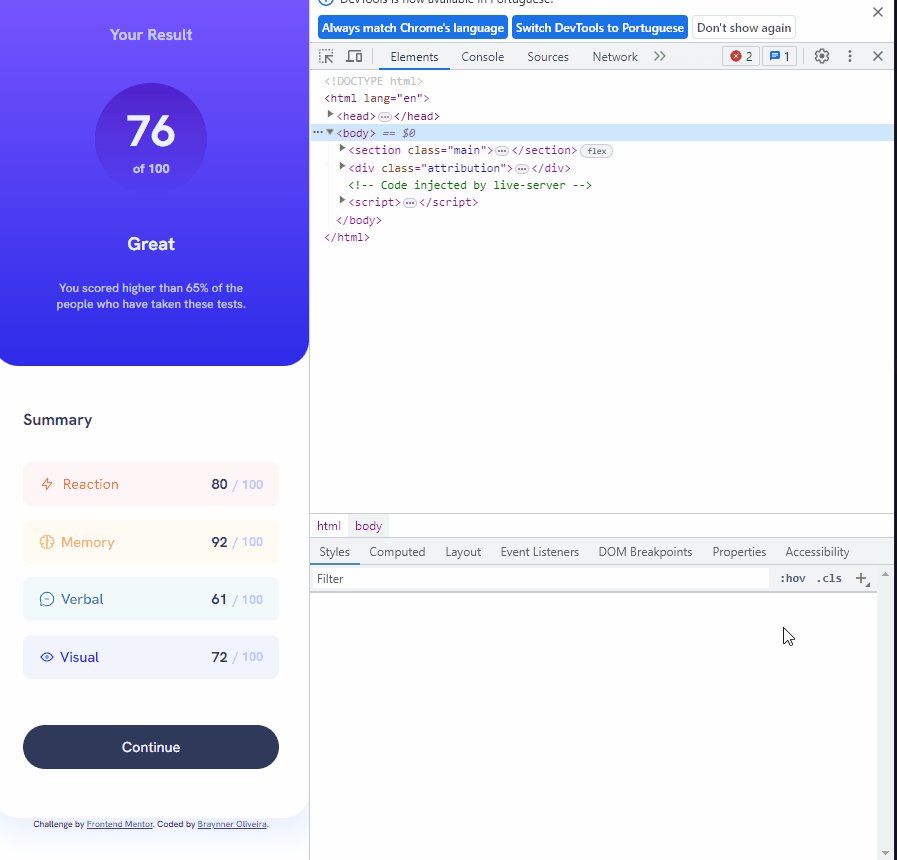
- Visualizar o layout ideal dependendo do tamanho da tela do dispositivo
- Ver hover states nos elementos interativos
- URL da solução: Github
- URL do site no Github Pages: Results summary component
- Marcação semântica HTML5
- Propriedades personalizadas do CSS
- Flexbox
- Perfect pixel - Me ajudou muito a conseguir fazer o meu projeto a ficar o mais parecido possível com o modelo do Frontend mentor.
- Responsive viewer - Me ajudou a visualizar a responsividade do projeto para diferentes tamanhos de tela.
- Linkedin - BraynnerM
- Github - BraynnerM
- Frontend Mentor - BraynnerM
- Twitter - BraynnerMarques
- E-mail - braynnermarques@hotmail.com
Agradeço aos Gêmeos - Dev em dobro que contribuiram muito com ensinamentos para que a resolução deste projeto fosse possível.