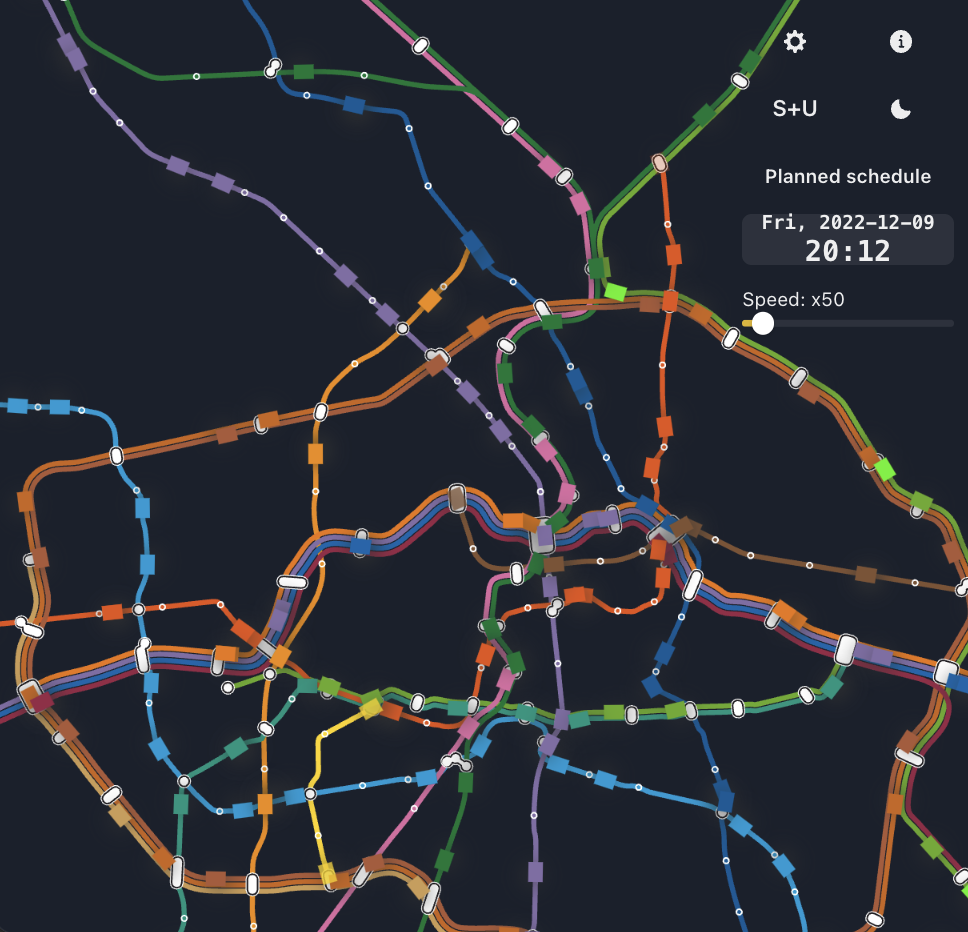
Ubähnchen
An animated live map of the Berlin U-Bahn.
How it works
Planned mode
Schedules are extracted from
the GTFS data of the VBB
which contains
the arrival time and departure time for a time period of several months. The
movement of the train is simulated at constant speed between stations.
The GTFS data is currently manually updated, so it is constantly lagging a few days behind latess updates from VBB.
Live mode (beta)
Mandatory stuff: "Powered by VBB GmbH. All information without guarantee."
The HAFAS API has a “radar”
endpoint, giving the position of all trains and some animation data, containing
stops information (origin, target, time) and a proc
value, which I think means "position between 2 stops in percent". So I'm using
that to place trains on the map.
Unfortunately, there are some implementation mistakes from me, causing trains to move weirdly or disappear.
Maps
The U-Bahn map and S-Bahn+U-Bahn maps ( CC BY-SA 4.0) are taken from Wikipedia and modified. In particular, the paths for the lines needed to be made continuous, instead of being many disjoint portions.
Animation
The display and animations is made with paperjs.
Thanks
- Jannis R for his libraries and documentation that were very helpful to build this project.
- VBB for publishing the data and having APIs that are necessary for this project. And also for running the trains.
Development
Setup
yarn installyarn buildin the gtfs-loader package. This should:- Download
the files from VBB
in the
ubahnchen/GTFSfolder. - Filter out transportation modes that are not in use yet (bus, tram, boat...).
- Save all relevant values in a SQLite database
- Download
the files from VBB
in the
- Run the unit test. They validate the data.
yarn devin the ui package.
Things I like to look at in the future
The timezones are probably not handled properly. Please make sure you are
in CET before running yarn build 😄