This is a module for the MagicMirror2 framework that displays the nearby submissions to the BirdNET repository at Cornell University. BirdNET is a research project that uses mobile apps and lightweight applications to listen for birdsongs and then matches them using a machine learning algorithm.
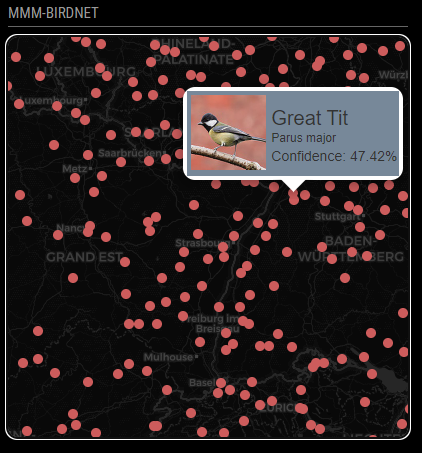
- Plots the uses of BirdNET service in the nearby area
- Displays the name, species, photo, and confidence of a random submission via popup
- Several included map options
- Custom map option available
- Configurable speed of popups, marker color
- An installation of MagicMirror2
- No addtional packages, all libraries are included.
Clone the repository and add the config settings.
- Clone the repository into your
~/MagicMirror/modulesfolder. - Configure your
~/MagicMirror/config/config.jsfile.
{
module: "MMM-BirdNET",
position: "bottom_left",
config: {
lat: 42.453583743,
lon: -76.47363144,
}
},
All configuration options are optional. There are no mandatory parameters.
| Option | Default | Description |
|---|---|---|
| updateInterval | 3600000 (one hour) | How often the BirdNET data is pulled from the website. |
| popInterval | 30000 (30 seconds) | How often (in milliseconds) the popup switches to a new entry |
| popDelay | 0 (off) | How long (in milliseconds) between the closing of one popup and the opening of the next, with a pan to origin lat/long in between |
| mapMode | 'dark' | Which map to use. Supported values are: dark, light, atlas, stark, terrain, satellite, custom and metal. |
| lat | 42.453583743 | Latitude for the center of the map display. |
| lon | -76.47363144 | Longitude for the center of the map display. |
| markerColor | 'LightGreen' | Sets the color of the markers on the map representing submissions. Accepts HTML standard color names or hex format. |
| markerDistance | 300 | Distance in kilometers from the center of the map to display BirdNET submissions. If you encounter performance issues, try reducing this number. BirdNET regularly receives 30-50K submissions daily and we can maybe display 10K. |
| zoomLevel | 7 | How far in the map is zoomed. See Leaflet documentation for more details. |
| mapUrl | null | If you set the mapMode parameter to custom, this parameter will activate. You can supply your own Leaflet-supported map URL here. |
| dataUrl | https://birdnet.cornell.edu/map/requeststats | Where to pull the data |
Note: Width & height of the map are controlled via the BirdNETmap classname. Override via your custom.css. Default is 400px x 400px. See the MMM-BirdNET.css file for examples.
MMM-BirdNET broadcasts two notifications. When the data is loaded from Cornell University, it broadcasts BIRDNET_UPDATED_DATA. And when a new popup is displayed, it broadcasts BIRDNET_POPUP. Both notifications contain an empty payload.
MMM-BirdNET accepts the following notification to force a reload of the data from Cornell: BIRDNET_UPDATE_NOW
- Translations for common names of birds
- Added the ability to pan back to origin coords between popups. Controlled by
popDelayparameter. - Popup colors & fonts accessible via
name-label,species-label,confidenceCSS values.
- Fixed issue with popups double-tapping after an hour
- Fixed issue with displaying submissions in exceptionally high-density areas
- Submission markers are now dots instead of map markers
- Can set marker color with
markerColorparameter - Can set distance limit on which markers are displayed with
markerDistanceparameter
- Initial release