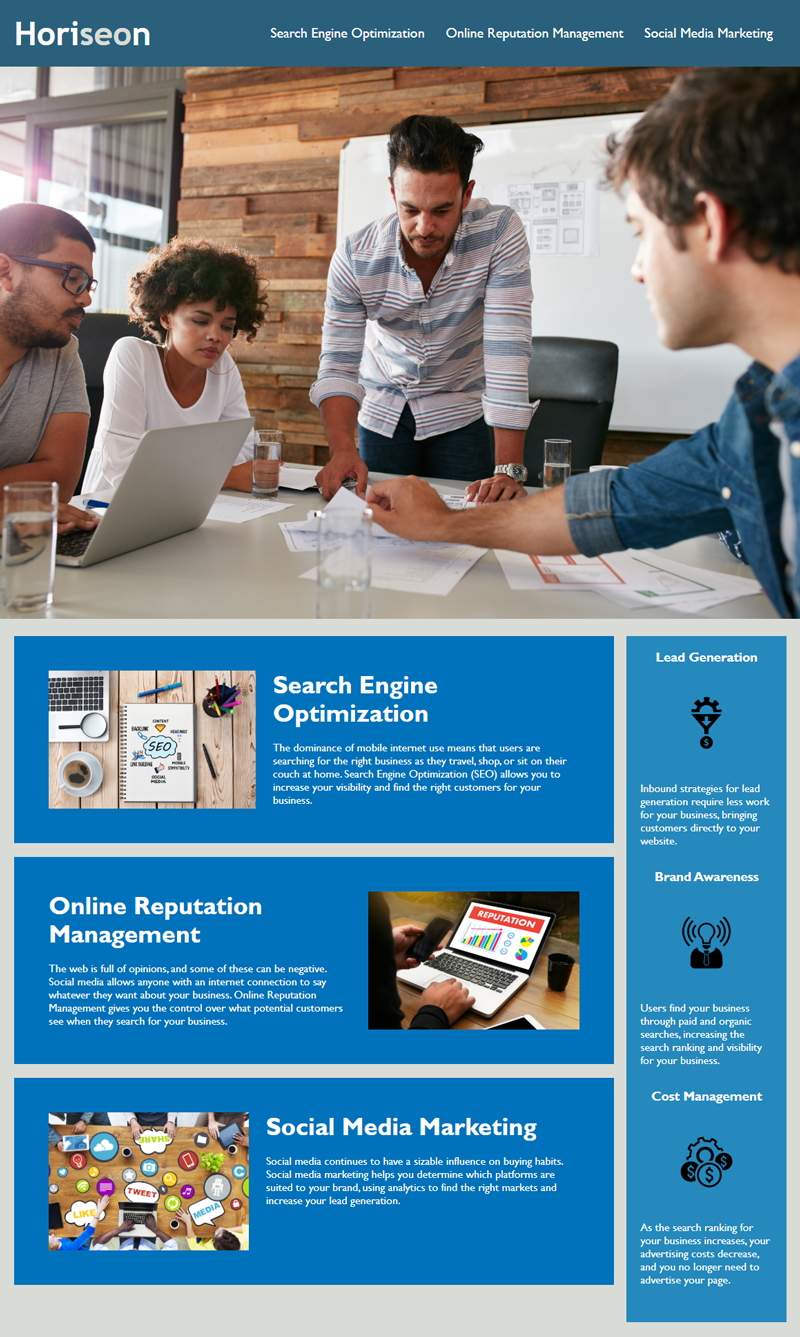
This Challenge was the first homework assignment of the UTA-Bootcamp. Our task was to refactor an exisiting wepage to improve its accessibility. It was completed using semantic HTML and CSS elements.
You can access this project via GitHub
By leveraging HTML semantic elements and removing non-semantic elements, I was able to effectively increase the accesibility of this web page. Additionally, by adding alt tags to images, I further increased accessibility.
Andrew Edwards, Sara Baqla, Chelsea Sexton: Thank you team!
https://towardsdatascience.com/the-ultimate-markdown-cheat-sheet-3d3976b31a0
https://medium.com/analytics-vidhya/how-to-create-a-readme-md-file-8fb2e8ce24e3
https://www.freecodecamp.org/news/how-to-write-a-good-readme-file/
https://www.w3schools.com/html/html5_semantic_elements.asp
Copyright (c) 2022 Brian Lalli
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.