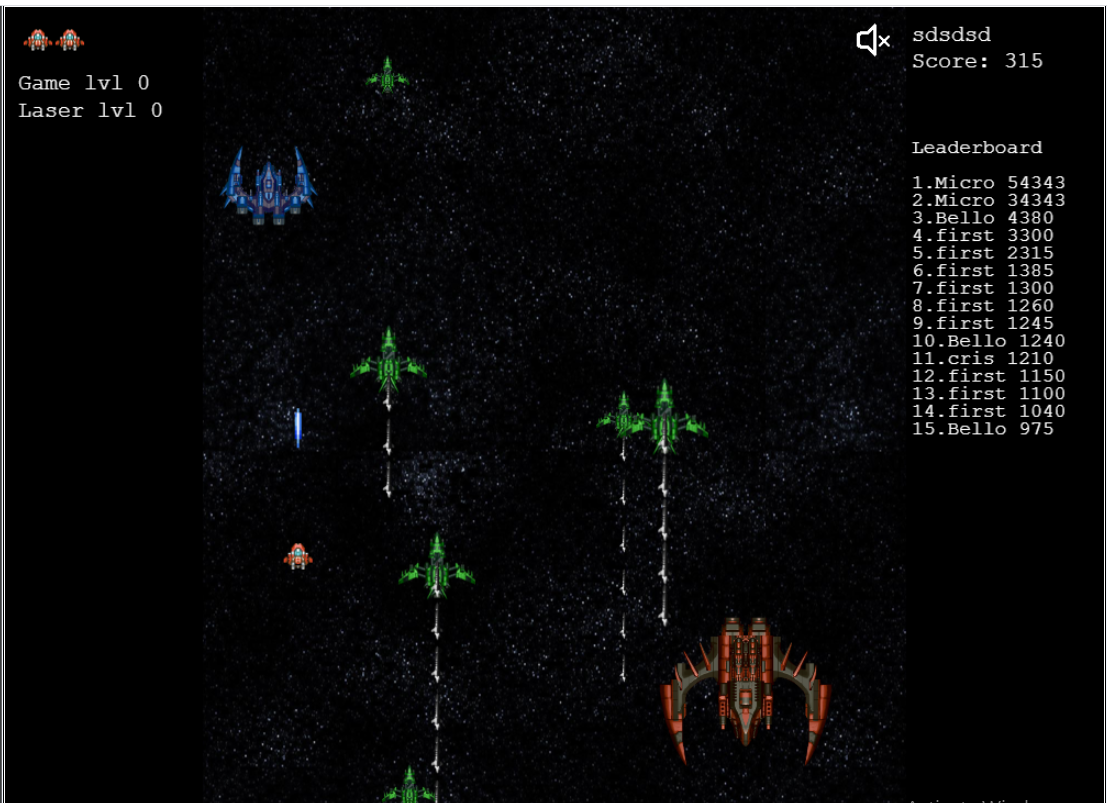
In this project, we were required to build a space shooter game with the Phaser Javascript library.
The player will have to kill different types of enemies with AI functionality. He can also pick droppings to increase his weapon level/lives or to enter in shield mode.
The game currently has 7 levels (from which one is a Boss and the last one has an infinite spawn). The player can reach a maximum of 5 extra lives and level 7 laser.
The game is tested using Jest for unit testing
You can check the updated GDD in PowerPoint (recommended) and pdf versions, and some demos of the sprints (planning per day) used: sprint1, sprint2 and sprint3
- Users are required to choose a nickname when they visit the website
- Users can kill enemies to increase the score and level
- Current game levels by score:
- Level 0: 0 to 1000 points
- Level 1: > 1000 points
- Level 2: > 2500 points
- Level 3: > 5000 points
- Level 4: > 7000 points
- Level 5: > 10000 points
- Level Boss: > 150000 points
- Level Infinite: unlock after killing the Boss
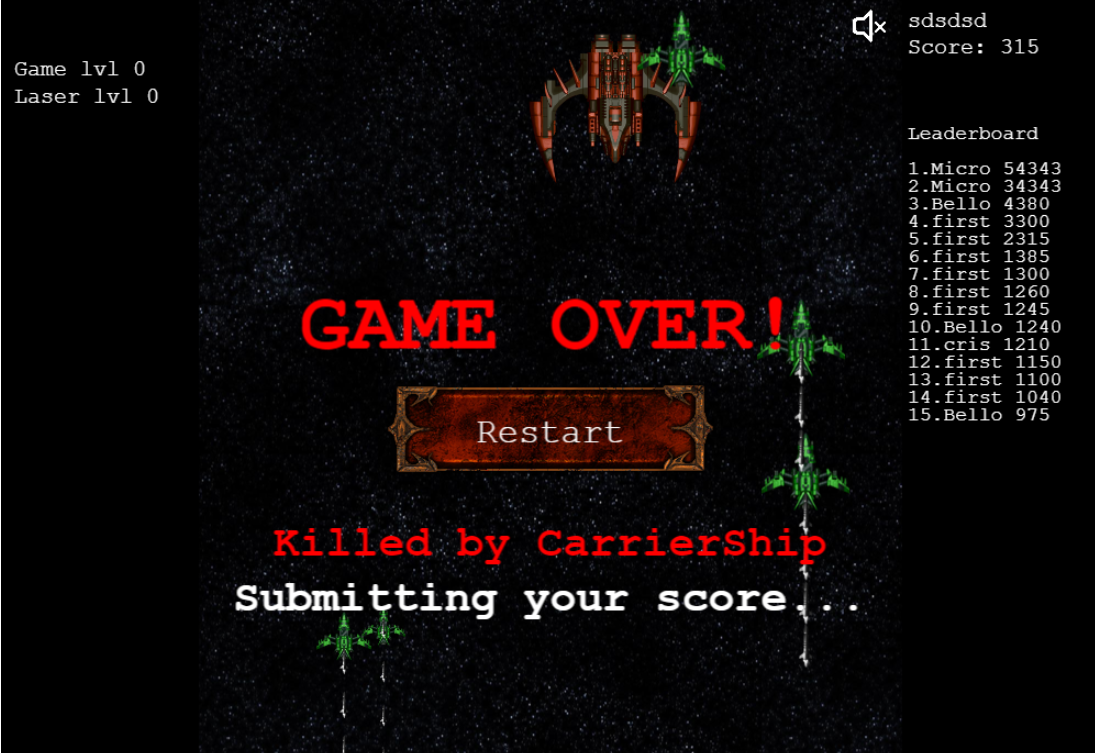
- The game has an all time leaderboard, scores are submitted automatically and updated at each game over.
- The user can see the leaderboard on the right-side nav.
PC: UP, DOWN, LEFT and RIGHT arrow keys for movement and SPACE for shooting.
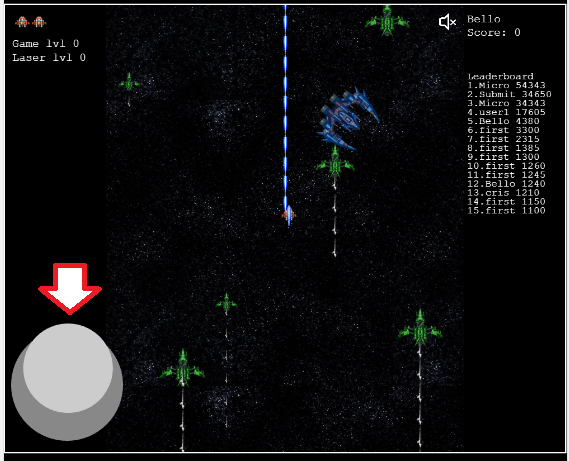
MOBILE: Use joystick displayed on the screen for the movement. Shooting is on auto mode.
Demo photo of the joystick:

This web app is live, you can check it here: Live demo
- HTML/SCSS
- Webpack/ES6/Javascript
- Phaser 3
- Node/Express
To get this project up and running locally, you must have node installed locally. Node will automatically install npm.
To get this project set up on your local machine, follow these simple steps:
Step 1
Navigate through the local folder where you want to clone the repository and run
git@github.com:cristianCeamatu/js-phaser-shooter-game.git. It will clone the repo to your local folder.
or with https
https://github.com/cristianCeamatu/js-phaser-shooter-game.git.
Step 2
Run cd js-phaser-shooter-game
Step 3
Run npm install to install the npm packages from the package.json file.
Step 4
Run npm run dev to start the webpack server, you can now navigate to http://localhost:3000 to view the app. The server refreshes the app every time you make a change to a file used by it.
Step 5
Most important, enjoy the app!
-
Open Terminal
-
Install dependencies (only if you did not install them previously):
npm install -
Run the tests with the command:
npm test
- Make the game playable on mobiles
- Add other worlds/levels/enemies
👤 Cristian Viorel Ceamatu
- Email: cristian.ceamatu@gmail.com
- Github: https://github.com/cristianCeamatu
- Twitter: https://twitter.com/CristianCeamatu
- Linkedin: https://www.linkedin.com/in/ceamatu-cristian/
Our favourite contributions are those that help us improve the project, whether with a contribution, an issue, or a feature request!
If you've read this far....give us a ⭐️!
This project is licensed by Microverse and the Odin Project