Generate Swagger JSON API from NextJS Api Routes
🏠 Homepage
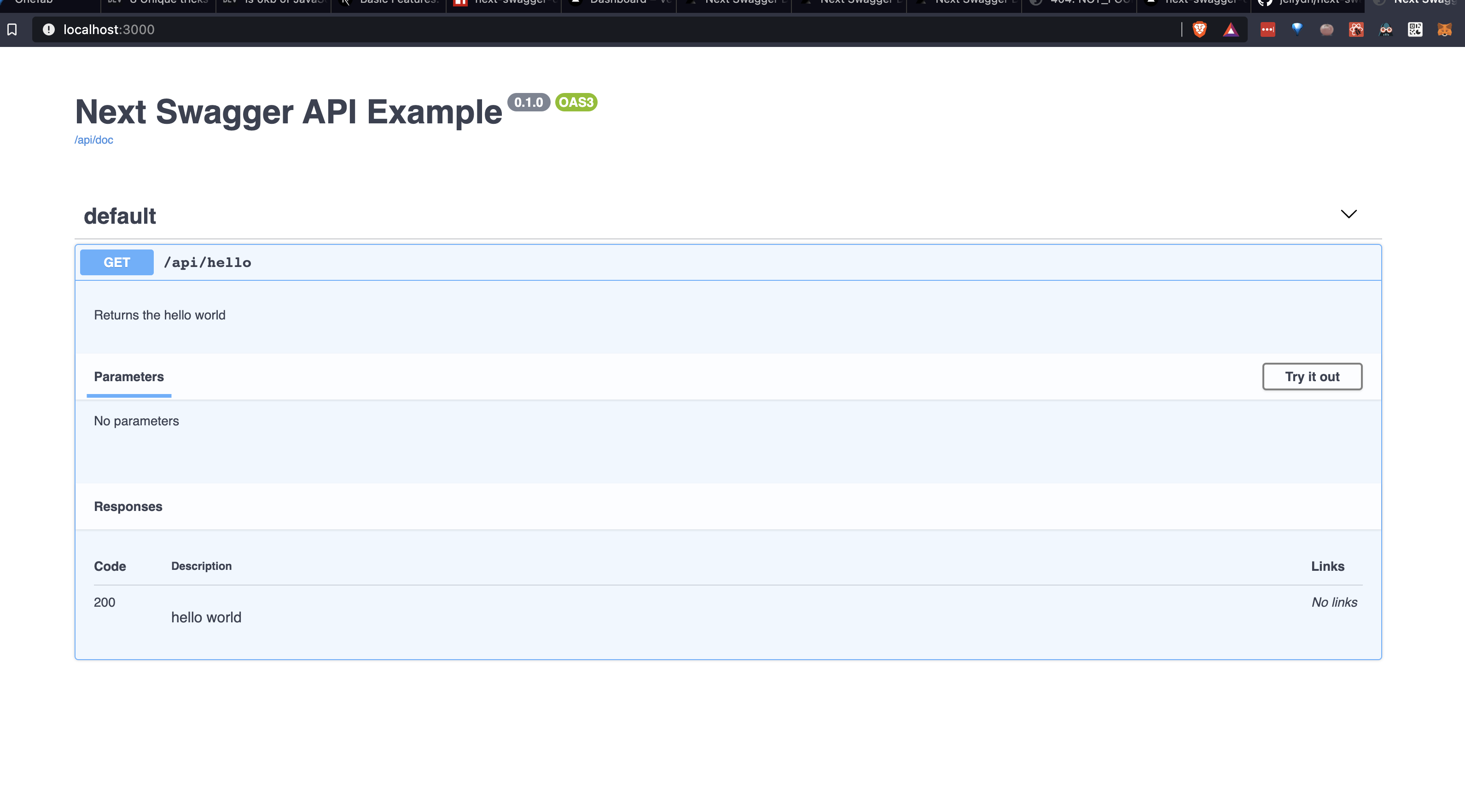
✨ Demo
- nextjs >= 9
This package reads your JSDoc-annotated source code on NextJS API route and generates an OpenAPI (Swagger) specification.
nextjs + swagger-jsdoc = next-swagger-doc
yarn add next-swagger-docyarn add next-swagger-doc swagger-ui-react- Create an live swagger page, e.g:
pages/api-doc.tsx
import { GetStaticProps, InferGetStaticPropsType } from 'next';
import { createSwaggerSpec } from 'next-swagger-doc';
import dynamic from 'next/dynamic';
import 'swagger-ui-react/swagger-ui.css';
const SwaggerUI = dynamic<{
spec: any;
}>(import('swagger-ui-react'), { ssr: false });
function ApiDoc({ spec }: InferGetStaticPropsType<typeof getStaticProps>) {
return <SwaggerUI spec={spec} />;
}
export const getStaticProps: GetStaticProps = async () => {
const spec: Record<string, any> = createSwaggerSpec({
definition: {
openapi: '3.0.0',
info: {
title: 'Next Swagger API Example',
version: '1.0',
},
},
});
return {
props: {
spec,
},
};
};
export default ApiDoc;- Step 1: Create an api route on nextjs, e.g:
pages/api/doc.ts
import { withSwagger } from 'next-swagger-doc';
const swaggerHandler = withSwagger({
definition: {
openapi: '3.0.0',
info: {
title: 'NextJS Swagger',
version: '0.1.0',
},
},
apiFolder: 'pages/api',
});
export default swaggerHandler();- Step 2: Add JSdoc to any NextJS API routes, for example:
pages/api/hello.ts
import { NextApiRequest, NextApiResponse } from 'next';
/**
* @swagger
* /api/hello:
* get:
* description: Returns the hello world
* responses:
* 200:
* description: hello world
*/
const handler = (_req: NextApiRequest, res: NextApiResponse) => {
res.status(200).json({
result: 'hello world',
});
};
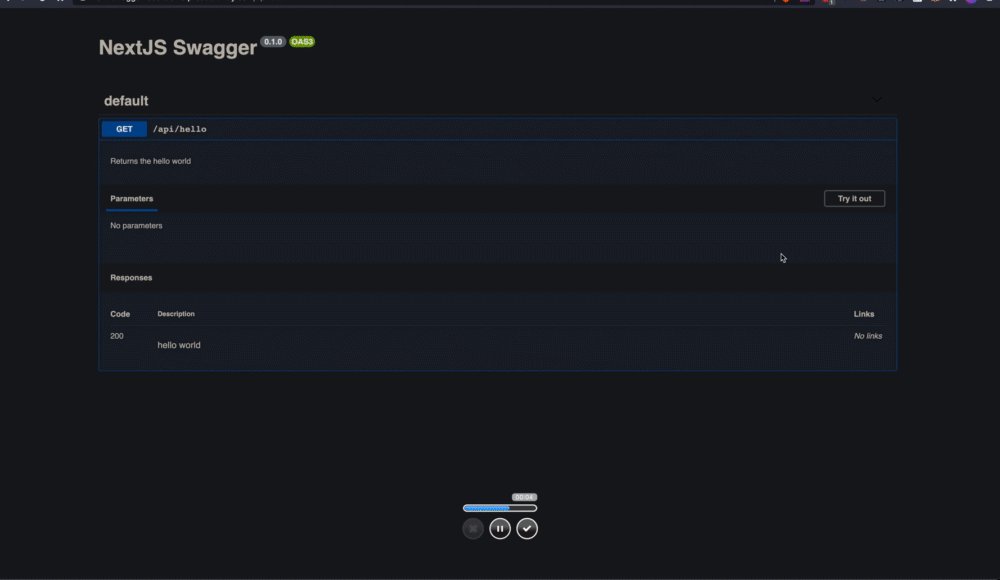
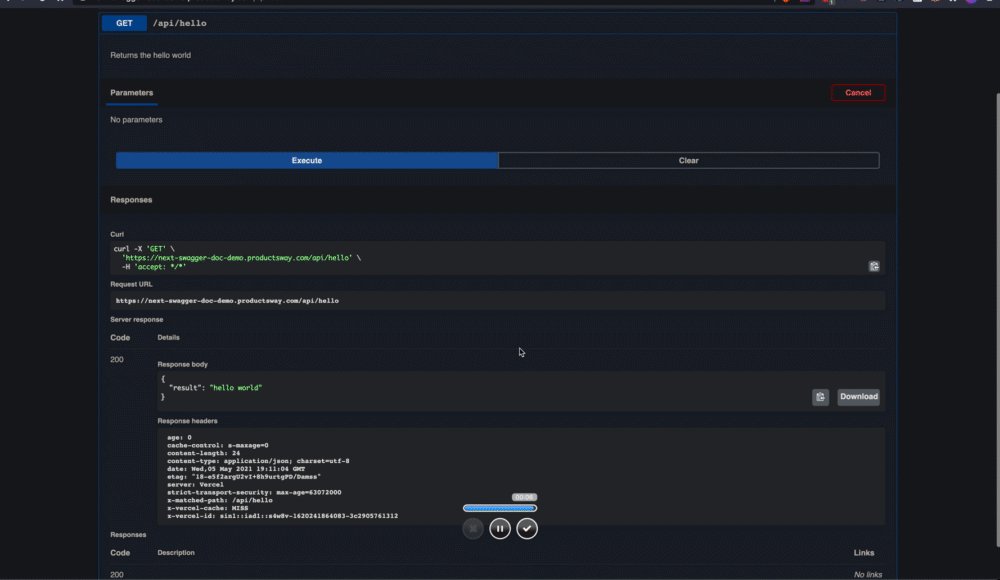
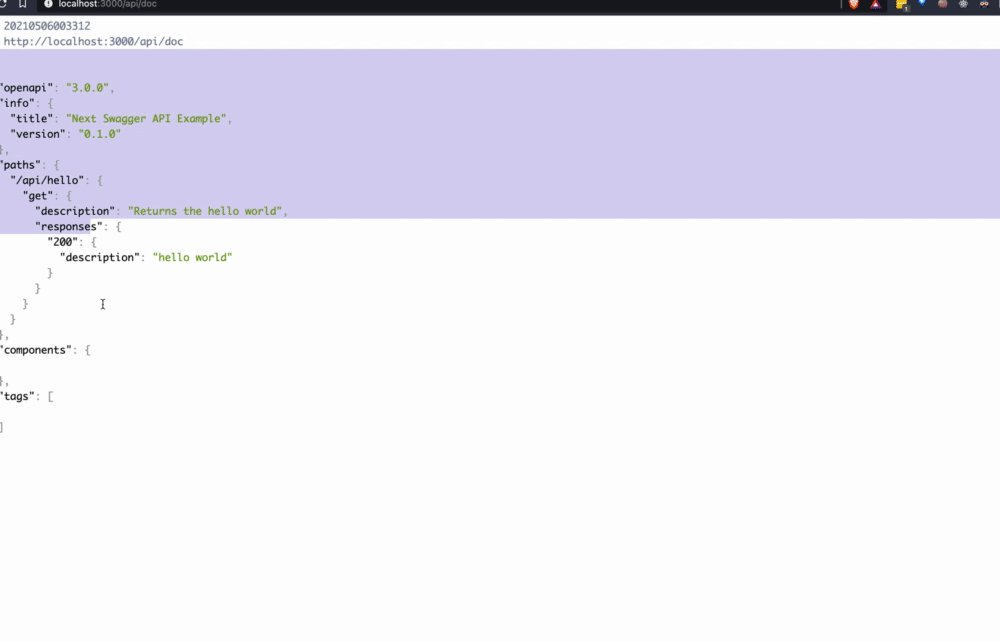
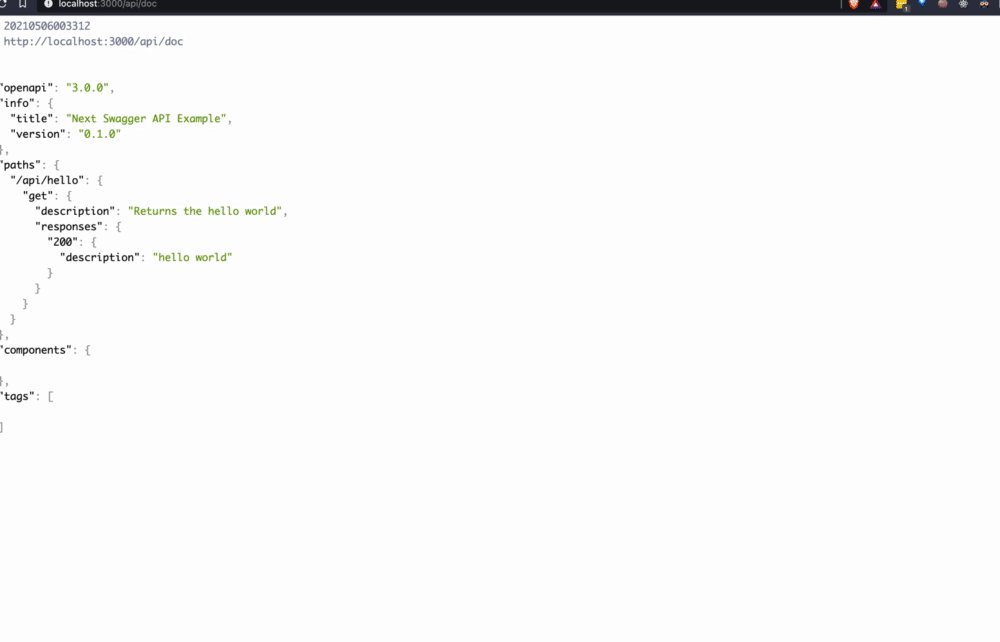
export default handler;- Step 3: Access the Swagger API doc
- Step 1: create a JSON config file as
next-swagger-doc.json
{
"apiFolder": "pages/api",
"schemaFolders": ["models"],
"definition": {
"openapi": "3.0.0",
"info": {
"title": "Next Swagger API Example",
"version": "1.0"
}
}
}- Step 2: run cli for generating swagger file
yarn next-swagger-doc-cli next-swagger-doc.jsongh repo clone jellydn/next-swagger-doc
cd example
yarn install
yarn devThen open http://localhost:3000/api-doc or http://localhost:3000/ on your browser

👤 Huynh Duc Dung
- Website: https://productsway.com/
- Twitter: @jellydn
- Github: @jellydn
Give a ⭐️ if this project helped you!
Thanks goes to these wonderful people (emoji key):
Dung Duc Huynh (Kaka) 💻 📖 |
tmirkovic 📖 |
Matthew Holloway 💻 |
leventemihaly 📖 |
PAHRIZAL MA'RUP 💻 |
Aris 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!
This README was generated with ❤️ by readme-md-generator