This menu library is made to easily create an inline menu for your Telegram bot.
npm install grammy grammy-inline-menuConsider using TypeScript with this library as it helps with finding some common mistakes faster.
A good starting point for TypeScript and Telegram bots might be this repo: EdJoPaTo/telegram-typescript-bot-template
import { Bot } from 'grammy';
import { MenuMiddleware, MenuTemplate } from 'grammy-inline-menu';
const menuTemplate = new MenuTemplate<MyContext>((ctx) =>
`Hey ${ctx.from.first_name}!`
);
menuTemplate.interact('unique', {
text: 'I am excited!',
do: async (ctx) => {
await ctx.reply('As am I!');
return false;
},
});
const bot = new Bot(process.env.BOT_TOKEN);
const menuMiddleware = new MenuMiddleware('/', menuTemplate);
bot.command('start', (ctx) => menuMiddleware.replyToContext(ctx));
bot.use(menuMiddleware);
await bot.start();Look at the code here: TypeScript / JavaScript (consider using TypeScript)
Version 7 switches from Telegraf to grammY as a Telegram Bot framework. grammY has various benefits over Telegraf as Telegraf is quite old and grammY learned a lot from its mistakes and shortcomings.
-import {Telegraf} from 'telegraf'
-import {MenuTemplate, MenuMiddleware} from 'telegraf-inline-menu'
+import {Bot} from 'grammy'
+import {MenuTemplate, MenuMiddleware} from 'grammy-inline-menu'Version 9 moves MenuTemplate arguments into the options object.
This results in shorter lines and easier code readability.
It also allows to inline methods easier.
-menuTemplate.interact((ctx) => ctx.i18n.t('button'), 'unique', {
+menuTemplate.interact('unique', {
+ text: (ctx) => ctx.i18n.t('button'),
do: async (ctx) => {
…
}
}-menuTemplate.url('Text', 'https://edjopato.de', { joinLastRow: true });
+menuTemplate.url({ text: 'Text', url: 'https://edjopato.de', joinLastRow: true });-menuTemplate.choose('unique', ['walk', 'swim'], {
+menuTemplate.choose('unique', {
+ choices: ['walk', 'swim'],
do: async (ctx, key) => {
…
}
}Telegrams inline keyboards have buttons. These buttons have a text and callback data.
When a button is hit, the callback data is sent to the bot.
You know this from grammY as bot.callbackQuery.
This library both creates the buttons and listens for callback data events. When a button is pressed and its callback data is occurring the function relevant to the button is executed.
In order to handle tree like menu structures with submenus the buttons itself use a tree like structure to differentiate between the buttons. Imagine it as the file structure on a PC.
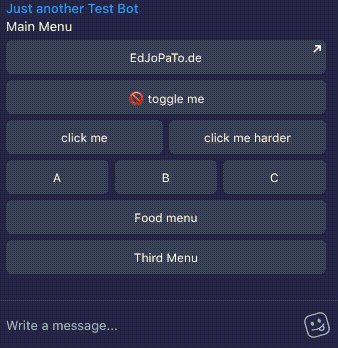
The main menu uses / as callback data.
A button in the main menu will use /my-button as callback data.
When you create a submenu it will end with a / again: /my-submenu/.
This way the library knows what do to when an action occurs:
If the callback data ends with a / it will show the corresponding menu.
If it does not end with a / it is an interaction to be executed.
You can use a middleware in order to see which callback data is used when you hit a button:
bot.use((ctx, next) => {
if (ctx.callbackQuery) {
console.log('callback data just happened', ctx.callbackQuery.data);
}
return next();
});
bot.use(menuMiddleware);You can also take a look on all the regular expressions the menu middleware is using to notice a button click with console.log(menuMiddleware.tree()).
Don't be scared by the output and try to find where you can find the structure in the source code.
When you hit a button, the specific callback data will be matched by one of the regular expressions.
Also try to create a new button and find it within the tree.
If you want to manually send your submenu /my-submenu/ you have to supply the same path that is used when you press the button in the menu.
If you have any questions on how the library works head out to the issues and ask ahead. You can also join the grammY community chat in order to talk about the questions on your mind.
When you think there is something to improve on this explanation, feel free to open a Pull Request! I am already stuck in my bubble on how this is working. You are the expert on getting the knowledge about this library. Let's improve things together!
Maybe this is also useful: NPM package telegram-format
const menuTemplate = new MenuTemplate<MyContext>((ctx) => {
const text = '<i>Hey</i> <b>there</b>!';
return { text, parse_mode: 'HTML' };
});Also see: grammyjs/parse-mode
import { bold, fmt, underline } from '@grammyjs/parse-mode';
const menu = new MenuTemplate<MyContext>(async () => {
const message = fmt`${bold(underline('Hello world!'))}`;
return {
text: message.text,
entities: message.entities,
};
});The menu body can be an object containing media and type for media.
The media and type is the same as Telegrams InputMedia.
The media is just passed to grammY so check its documentation on how to work with files.
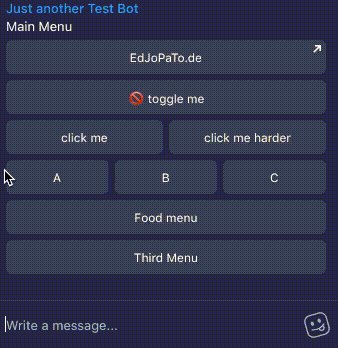
The example features a media submenu with all currently supported media types.
const menuTemplate = new MenuTemplate<MyContext>((ctx, path) => {
// Do something
return {
type: 'photo',
media: {
source: `./${ctx.from.id}.jpg`,
},
text: 'Some *caption*',
parse_mode: 'Markdown',
};
});The argument of the MenuTemplate can be passed a body or a function returning a body.
A body can be a string or an object with options like seen above.
When using as a function the arguments are the context and the path of the menu when called.
menuTemplate.interact('unique', {
text: 'Text',
do: async (ctx) => {
await ctx.answerCallbackQuery('yaay');
return false;
},
});You can control if you want to update the menu afterwards or not.
When the user presses a button which changes something in the menu text, you want the user to see the updated content.
You can return a relative path to go to afterwards or a simple boolean (yes = true, no = false).
Using paths can become super handy.
For example when you want to return to the parent menu you can use the path ...
Or to a sibling menu with ../sibling.
If you just want to navigate without doing logic, you should prefer .navigate(…).
menuTemplate.interact('unique', {
text: 'Text',
do: async (ctx) => {
await ctx.answerCallbackQuery('go to parent menu after doing some logic');
return '..';
},
});This is often required when translating (i18n) your bot.
Also check out other buttons like toggle as they do some formatting of the button text for you.
menuTemplate.interact('unique', {
text: (ctx) => ctx.i18n.t('button'),
do: async (ctx) => {
await ctx.answerCallbackQuery(ctx.i18n.t('reponse'));
return '.';
},
});menuTemplate.url({ text: 'Text', url: 'https://edjopato.de' });Use joinLastRow in the second button
menuTemplate.interact('unique', {
text: 'First',
do: async (ctx) => {
await ctx.answerCallbackQuery('yaay');
return false;
},
});
menuTemplate.interact('unique', {
joinLastRow: true,
text: 'Second',
do: async (ctx) => {
await ctx.answerCallbackQuery('yaay');
return false;
},
});menuTemplate.toggle('unique', {
text: 'Text',
isSet: (ctx) => ctx.session.isFunny,
set: (ctx, newState) => {
ctx.session.isFunny = newState;
return true;
},
});menuTemplate.select('unique', {
choices: ['human', 'bird'],
isSet: (ctx, key) => ctx.session.choice === key,
set: (ctx, key) => {
ctx.session.choice = key;
return true;
},
});menuTemplate.select('unique', {
showFalseEmoji: true,
choices: ['has arms', 'has legs', 'has eyes', 'has wings'],
isSet: (ctx, key) => Boolean(ctx.session.bodyparts[key]),
set: (ctx, key, newState) => {
ctx.session.bodyparts[key] = newState;
return true;
},
});menuTemplate.choose('unique', {
choices: ['walk', 'swim'],
do: async (ctx, key) => {
await ctx.answerCallbackQuery(`Lets ${key}`);
// You can also go back to the parent menu afterwards for some 'quick' interactions in submenus
return '..';
},
});If you want to do something based on the choice, use menuTemplate.choose(…).
If you want to change the state of something, select one out of many options for example, use menuTemplate.select(…).
menuTemplate.select(…) automatically updates the menu on pressing the button and shows what it currently selected.
menuTemplate.choose(…) runs the method you want to run.
One way of doing so is via Record<string, string> as input for the choices:
const choices: Record<string, string> = {
a: 'Alphabet',
b: 'Beta',
c: 'Canada'
}
menuTemplate.choose('unique', {choices, …})You can also use the buttonText function for .choose(…) or formatState for .select(…) (and .toggle(…))
menuTemplate.choose('unique', {
choices: ['a', 'b'],
do: …,
buttonText: (context, text) => {
return text.toUpperCase()
}
})menuTemplate.pagination is basically a glorified choose.
You can supply the amount of pages you have and what's your current page is, and it tells you which page the user what's to see.
Splitting your content into pages is still your job to do.
This allows you for all kinds of variations on your side.
menuTemplate.pagination('unique', {
getTotalPages: () => 42,
getCurrentPage: (context) => context.session.page,
setPage: (context, page) => {
context.session.page = page;
},
});When you don't use a pagination, you might have noticed that not all of your choices are displayed.
Per default only the first page is shown.
You can select the amount of rows and columns via maxRows and columns.
The pagination works similar to menuTemplate.pagination, but you do not need to supply the amount of total pages as this is calculated from your choices.
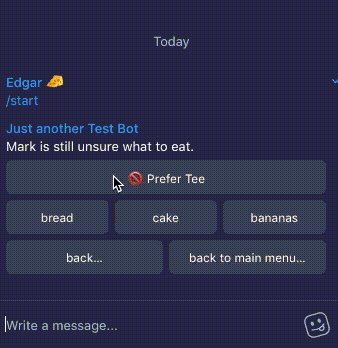
menuTemplate.choose('eat', {
columns: 1,
maxRows: 2,
choices: ['cheese', 'bread', 'salad', 'tree', …],
getCurrentPage: context => context.session.page,
setPage: (context, page) => {
context.session.page = page
}
})const submenuTemplate = new MenuTemplate<MyContext>('I am a submenu');
submenuTemplate.interact('unique', {
text: 'Text',
do: async (ctx) => ctx.answerCallbackQuery('You hit a button in a submenu'),
});
submenuTemplate.manualRow(createBackMainMenuButtons());
menuTemplate.submenu('unique', submenuTemplate, { text: 'Text' });const submenuTemplate = new MenuTemplate<MyContext>((ctx) =>
`You chose city ${ctx.match[1]}`
);
submenuTemplate.interact('unique', {
text: 'Text',
do: async (ctx) => {
console.log(
'Take a look at ctx.match. It contains the chosen city',
ctx.match,
);
await ctx.answerCallbackQuery('You hit a button in a submenu');
return false;
},
});
submenuTemplate.manualRow(createBackMainMenuButtons());
menuTemplate.chooseIntoSubmenu('unique', submenuTemplate, {
choices: ['Gotham', 'Mos Eisley', 'Springfield'],
});You can delete the message like you would do with grammY: ctx.deleteMessage().
Keep in mind: You can not delete messages which are older than 48 hours.
deleteMenuFromContext tries to help you with that:
It tries to delete the menu.
If that does not work the keyboard is removed from the message, so the user will not accidentally press something.
menuTemplate.interact('unique', {
text: 'Delete the menu',
do: async (context) => {
await deleteMenuFromContext(context);
// Make sure not to try to update the menu afterwards. You just deleted it and it would just fail to update a missing message.
return false;
},
});If you want to send the root menu use ctx => menuMiddleware.replyToContext(ctx)
const menuMiddleware = new MenuMiddleware('/', menuTemplate);
bot.command('start', (ctx) => menuMiddleware.replyToContext(ctx));You can also specify a path to the replyToContext function for the specific submenu you want to open.
See How does it work to understand which path you have to supply as the last argument.
const menuMiddleware = new MenuMiddleware('/', menuTemplate);
bot.command('start', (ctx) => menuMiddleware.replyToContext(ctx, path));You can also use sendMenu functions like replyMenuToContext to send a menu manually.
import { MenuTemplate, replyMenuToContext } from 'grammy-inline-menu';
const settingsMenu = new MenuTemplate('Settings');
bot.command(
'settings',
async (ctx) => replyMenuToContext(settingsMenu, ctx, '/settings/'),
);When sending from external events you still have to supply the context to the message or some parts of your menu might not work as expected!
See How does it work to understand which path you have to supply as the last argument of generateSendMenuToChatFunction.
const sendMenuFunction = generateSendMenuToChatFunction(
bot.telegram,
menu,
'/settings/',
);
async function externalEventOccured() {
await sendMenuFunction(userId, context);
}Yes. It was moved into a separate library with version 5 as it made the source code overly complicated.
When you want to use it check grammy-stateless-question.
import { getMenuOfPath } from 'grammy-inline-menu';
const myQuestion = new TelegrafStatelessQuestion<MyContext>(
'unique',
async (context, additionalState) => {
const answer = context.message.text;
console.log('user responded with', answer);
await replyMenuToContext(menuTemplate, context, additionalState);
},
);
bot.use(myQuestion.middleware());
menuTemplate.interact('unique', {
text: 'Question',
do: async (context, path) => {
const text = 'Tell me the answer to the world and everything.';
const additionalState = getMenuOfPath(path);
await myQuestion.replyWithMarkdown(context, text, additionalState);
return false;
},
});The methods should have explaining documentation by itself.
Also, there should be multiple @example entries in the docs to see different ways of using the method.
If you think the JSDoc / README can be improved just go ahead and create a Pull Request. Let's improve things together!