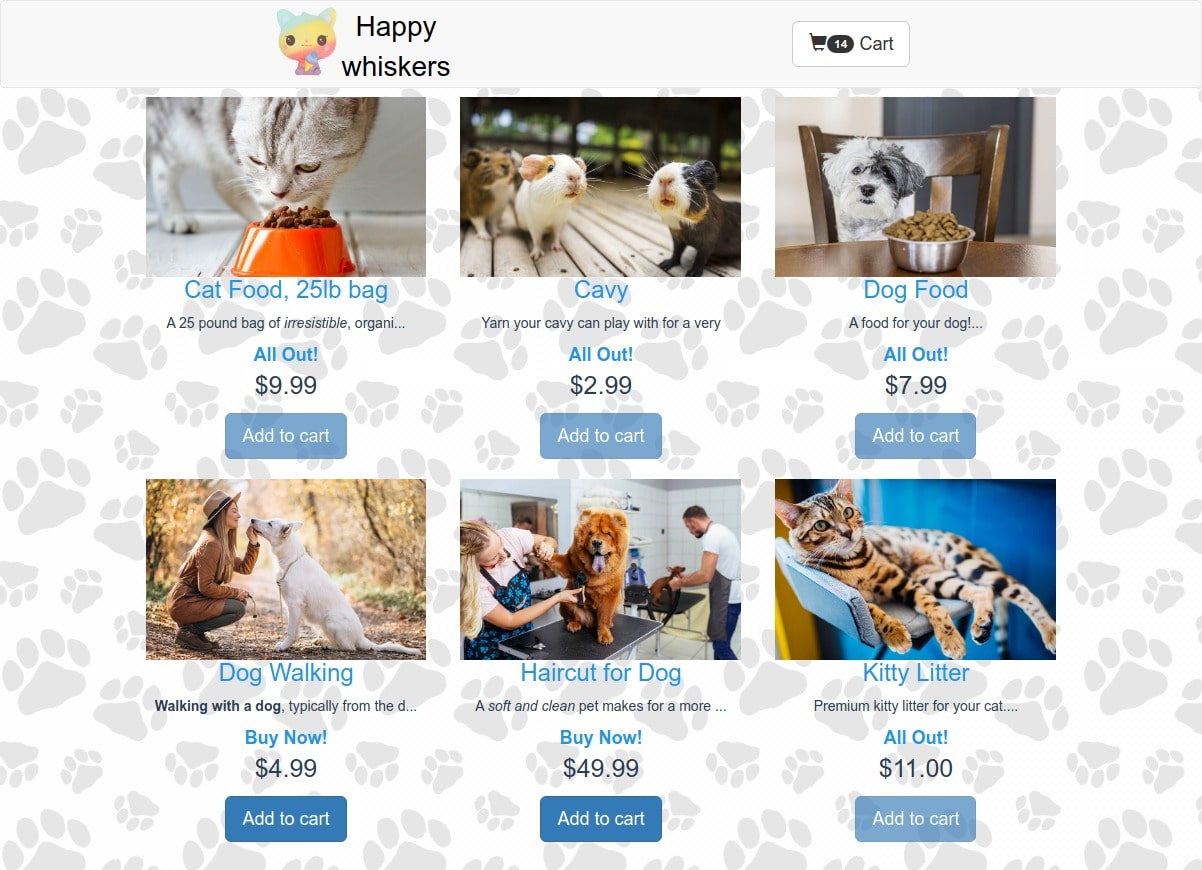
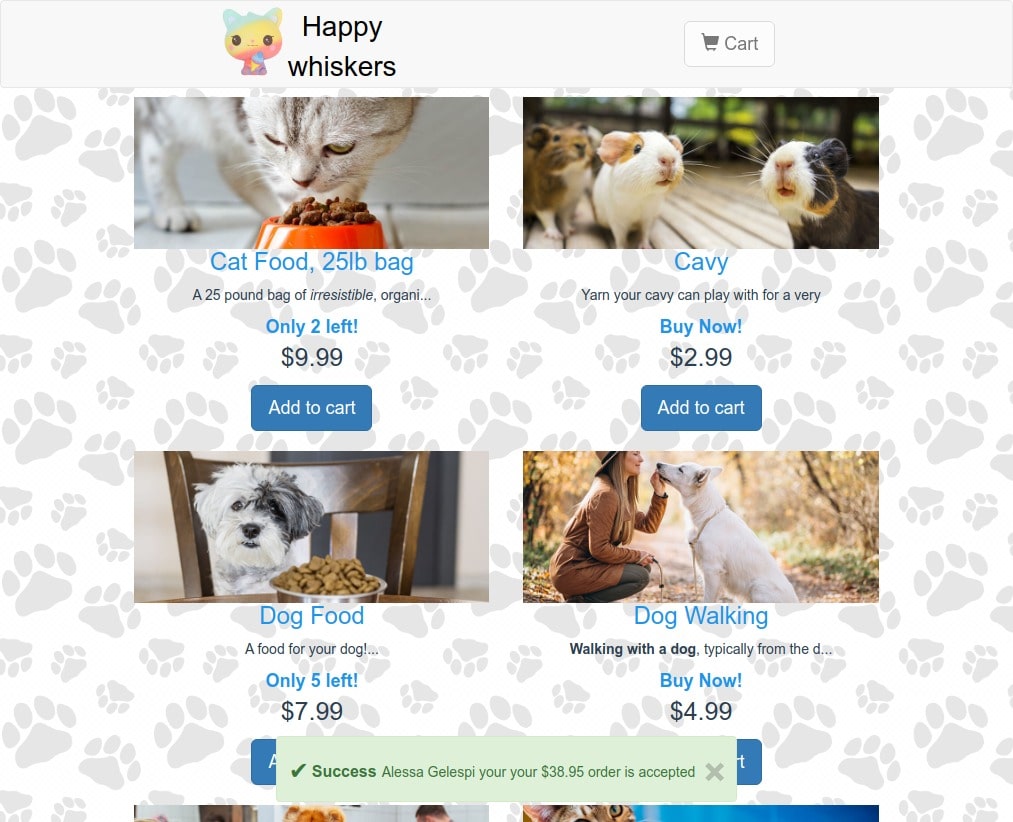
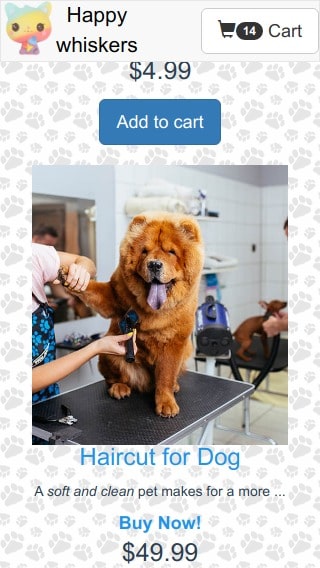
This is a simple merchandise store. On the main page, the display of the number of products in the warehouse is implemented, if the product is over, then the buy button will be blocked, if there are less than 6 items left in the warehouse, you will see a message about this.
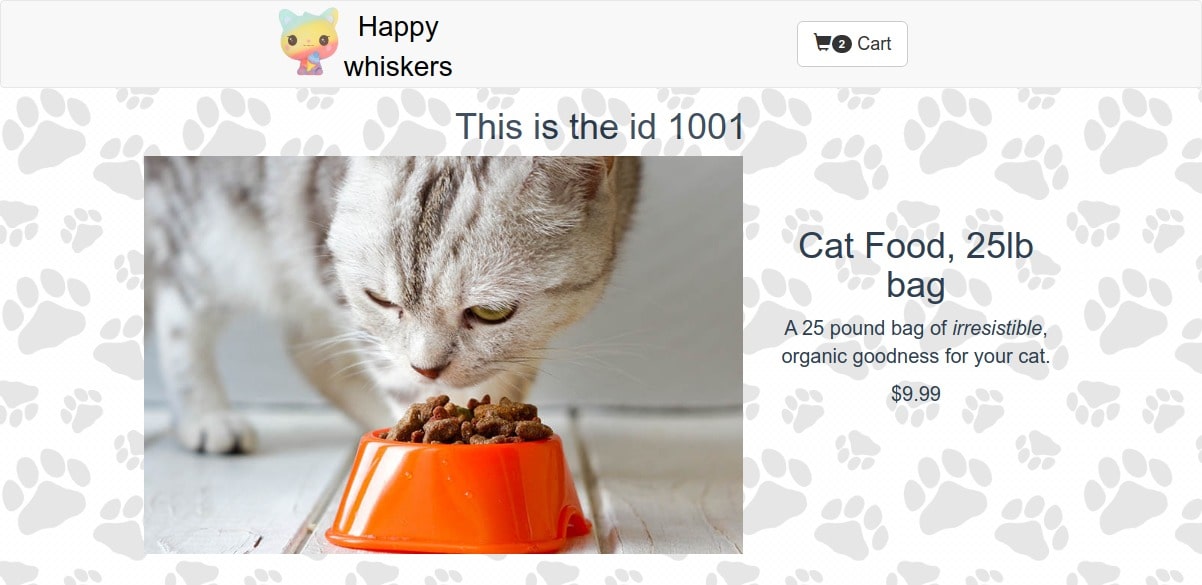
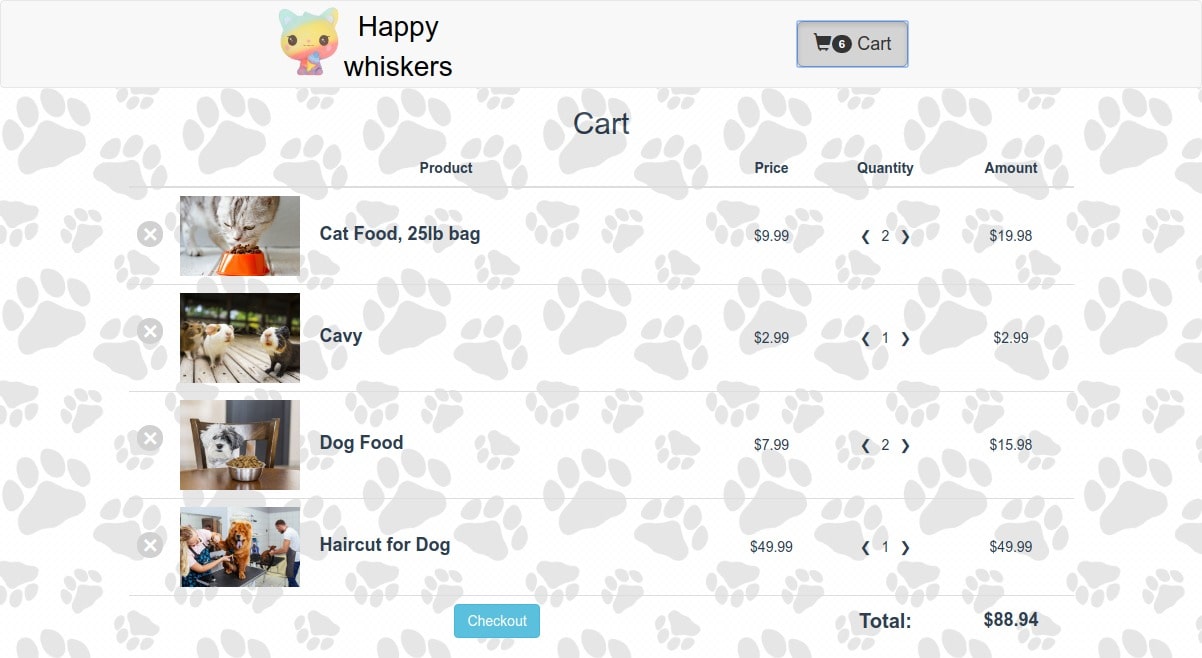
Until no items have been added to the cart, the cart page will not be available. Implemented protection of routs from following the url link if there are no purchases in the basket.
In the basket, you can change the quantity of goods, if you reduce the quantity of goods to zero, then it will be removed from the basket.
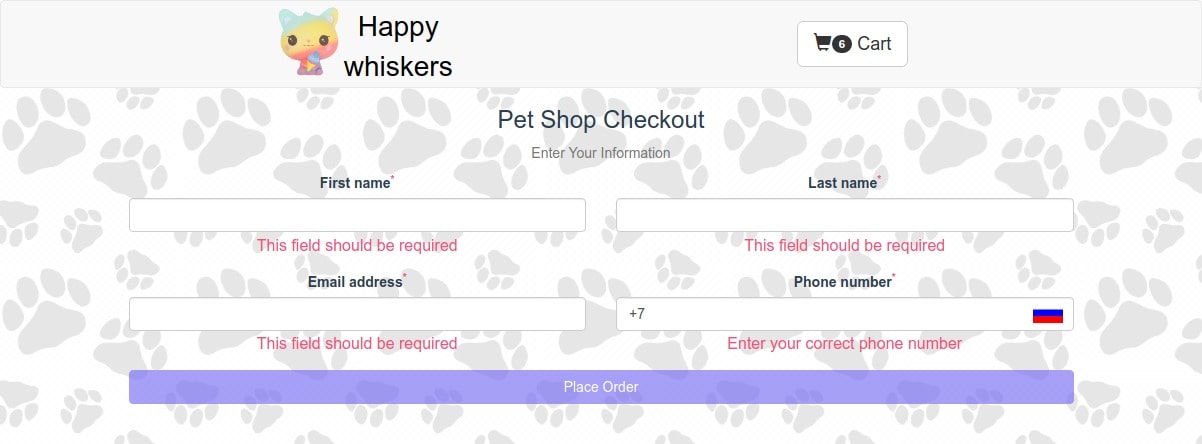
On the page with the submit form, the data entry check is implemented.
- To start a project, you must set up all npm dependent commands.
npm install - Install global
npm i -g json-serverand run serverjson-server src/assets/products.jsonor run the command in terminalnpm run json - All settings save to
vue.config.js
- publicPath - basename path
http://localhost:8080/basename/
- axios - Promise based HTTP client for the browser and node.js
- vee-validate - validation form inputs and show to display errors
- vue-gh-pages - create a new repository with a live page on GitHub
- vuex - is a predictable state container for JavaScript apps
- vuex-persistedstate - Persist and rehydrate your Vuex state into
localStoragebetween page reloads. - vue-router - is official router for Vue.js to make building Single Page Applications
- vue-phone-mask-input - mask for phone numbers with validation and country identification by the entered phone number
- vue-loader - animated loader templates
- vue-fragment - fragments are basically root-less components. They come useful in many situations where you don't want to pollute the DOM with a useless container, or you want to return many elements at once.