Summary: Links break while converting between HTML and yDoc using TiptapTransformer.
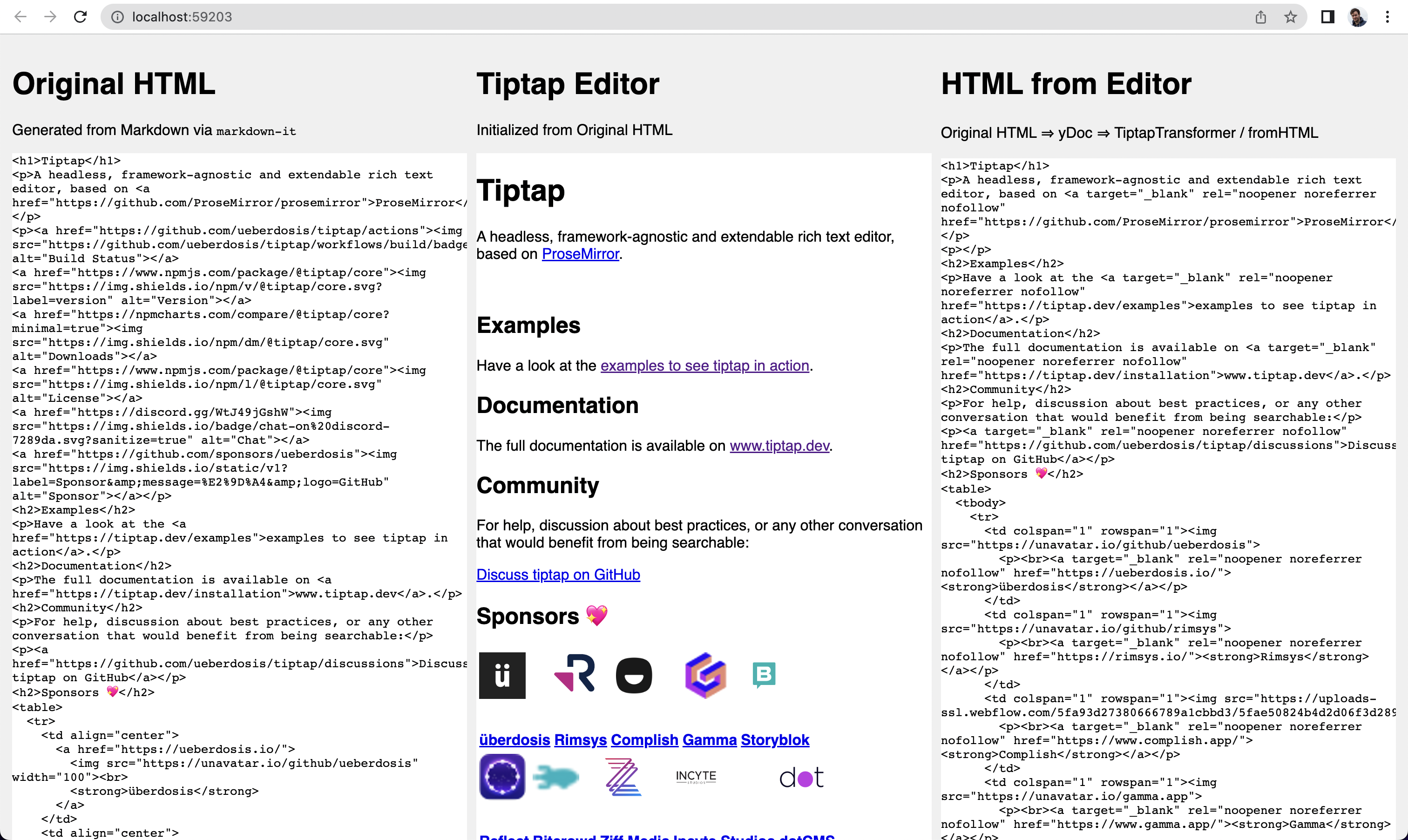
This repo shows how the document generated with Tiptap is different from the HTML used to create the Ydoc/editor in the first place.
Just run yarn start and open the page to see the differences.
Specifically, within the sponsors table there are links wrapping an image and text each, however the generated HTML separates them so that only the text is linked.
The original HTML contains items like these:
<a href="https://ueberdosis.io/">
<img src="https://unavatar.io/github/ueberdosis" width="100"><br>
<strong>überdosis</strong>
</a>When this is loaded into the Tiptap editor you can already see that the image is not linked anymore.
Also, when creating a Ydoc from the original HTML, and converting that ydoc back to HTML
using TiptapTransformer and generateHTML the HTML is different:
<img src="https://unavatar.io/github/ueberdosis">
<p><br><a target="_blank" rel="noopener noreferrer nofollow"
href="https://ueberdosis.io/"><strong>überdosis</strong></a></p>- how to ensure details like the width attribute on the img tags are not lost when converting?