

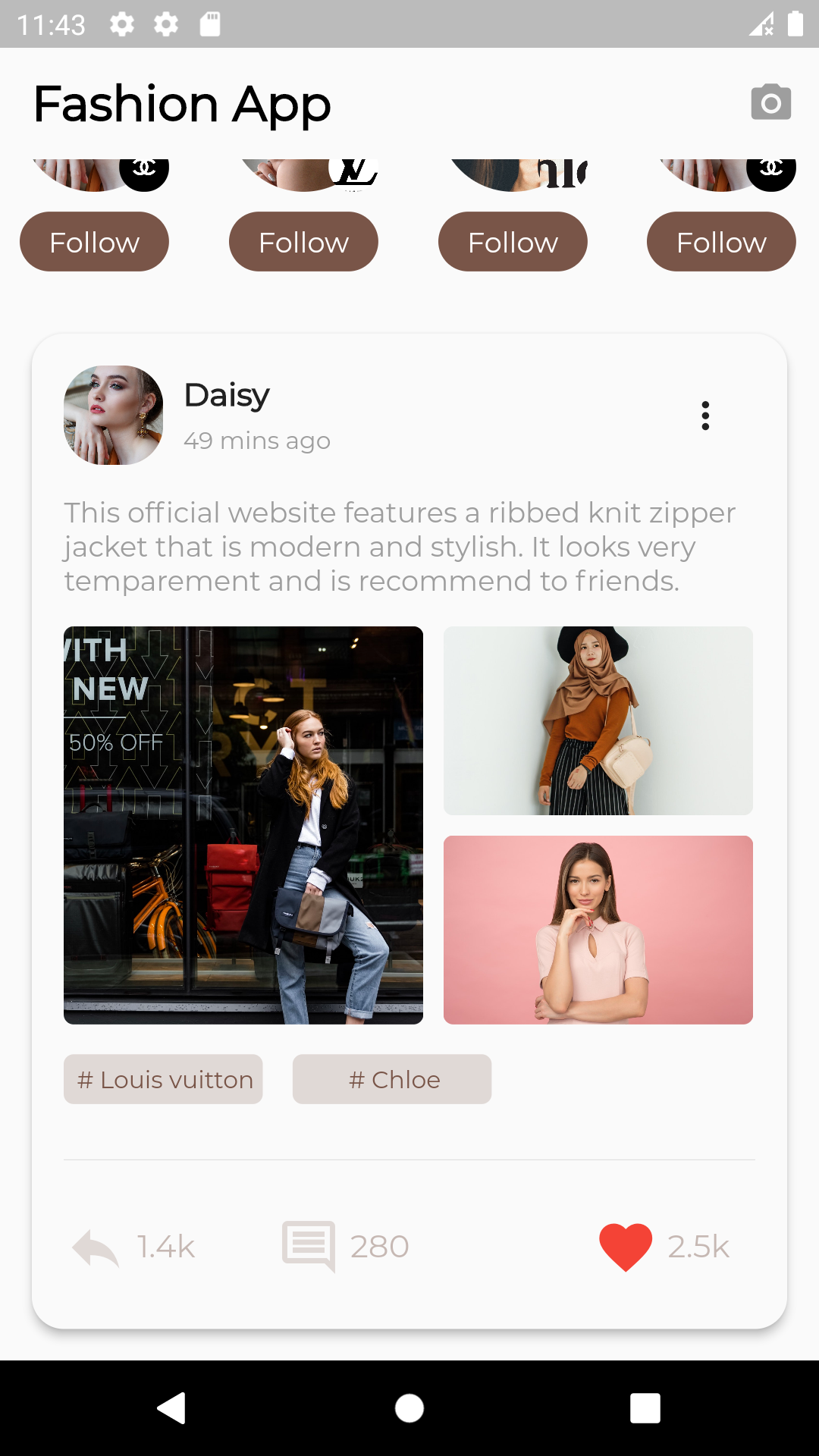
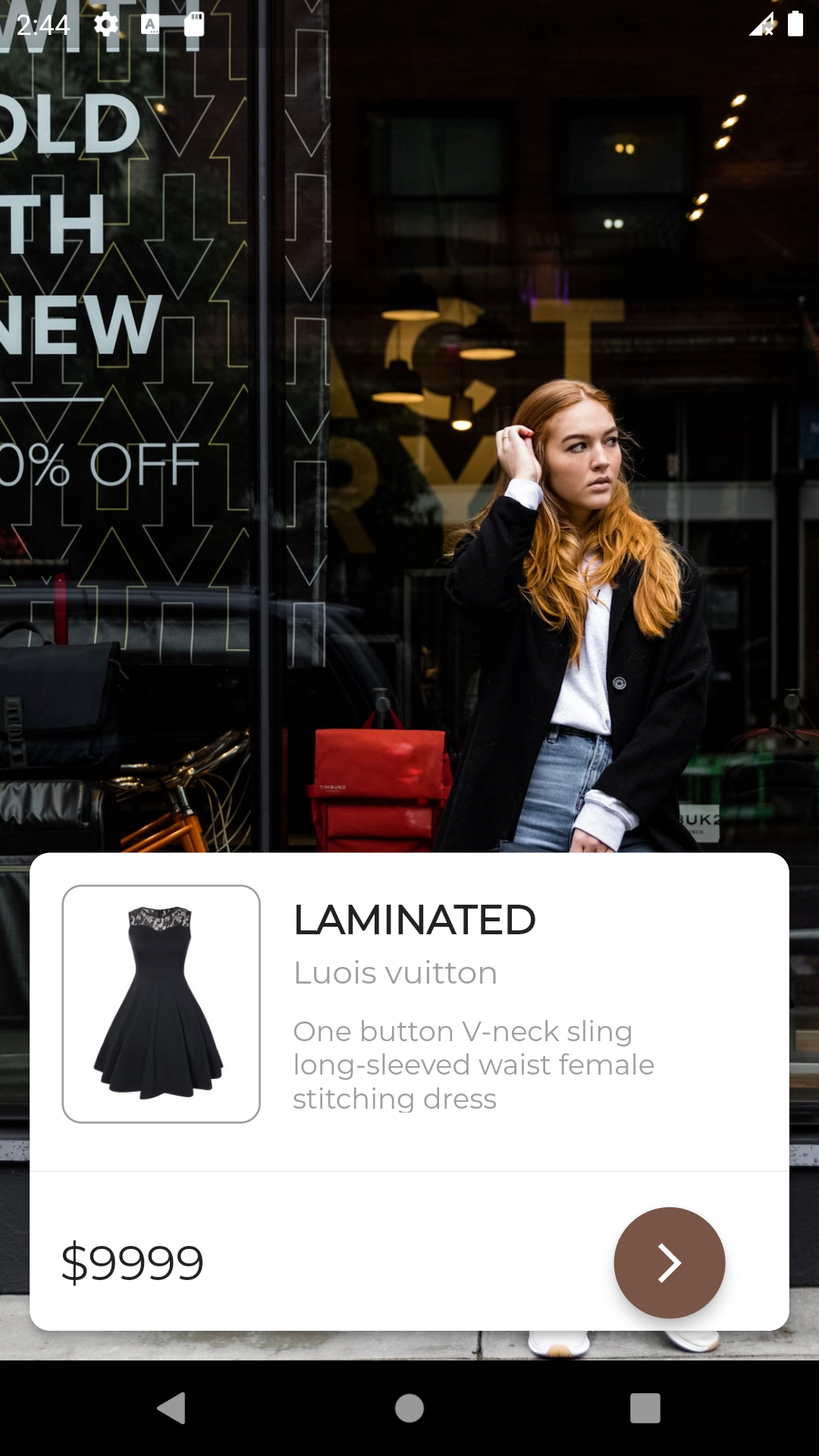
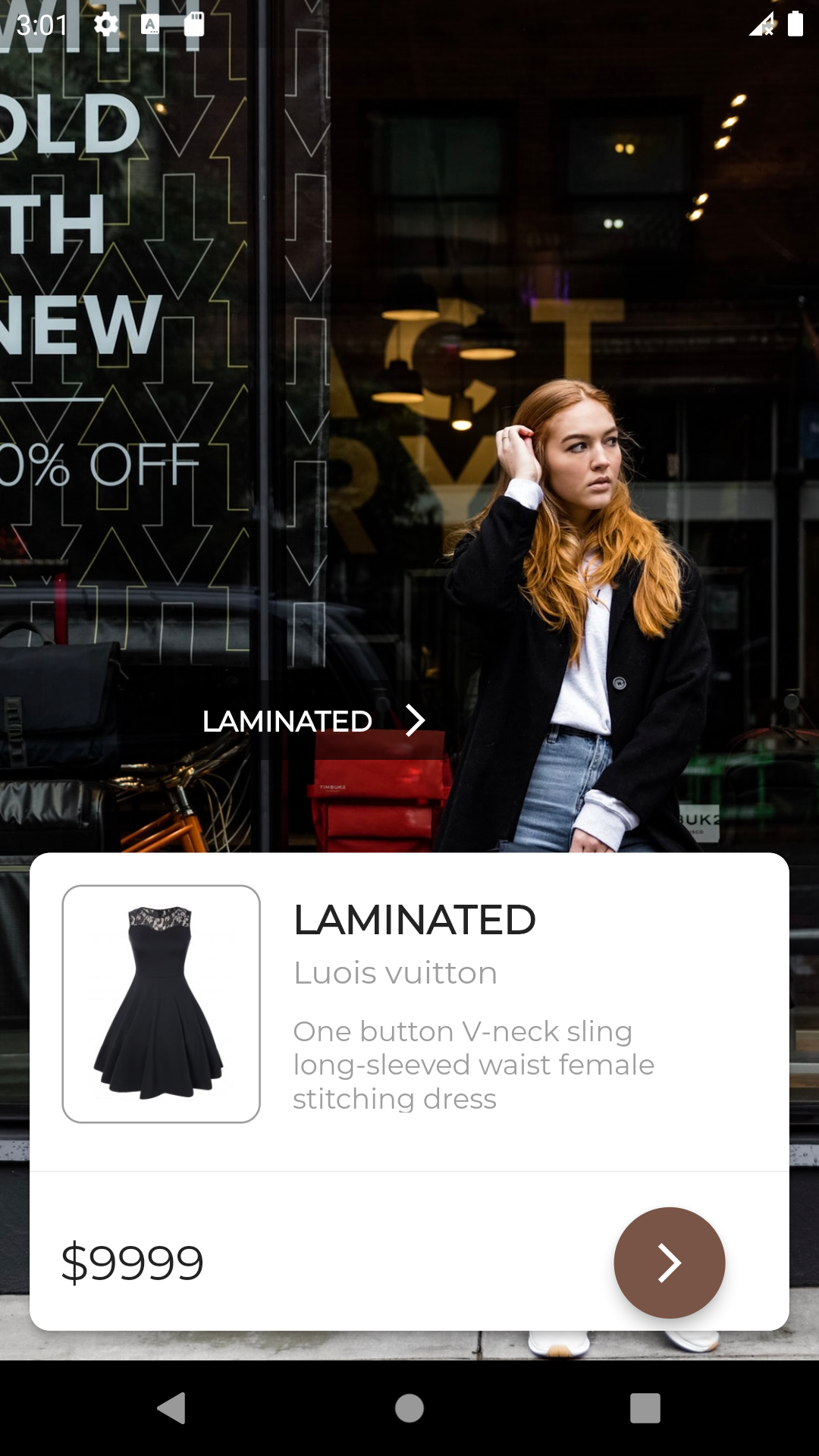
I applied the animation(Hero) that will be applied when clicking on the pictures in the shared post and going to the detail page and returning to the sharing section.



This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter development, view the online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.