JavaScriptCore for Flutter. The plugin provides the ability to evaluate JavaScript programs from within dart.
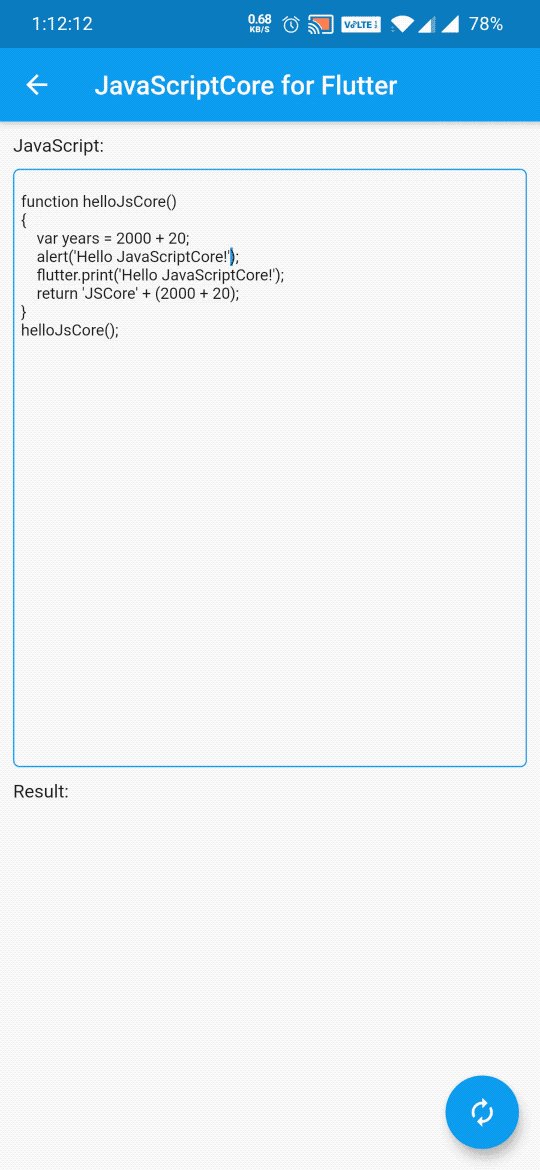
| Screen recording | Apk |
|---|---|
 |
 |
| Code | Download |
// pub
dependencies:
flutter_jscore: ^last_version
// import
dependencies:
flutter_jscore:
path: Your local path
// git
dependencies:
flutter_jscore:
git:
url: git://github.com/xuelongqy/flutter_jscore.gitDue to the size limitation of pub on package upload, you need to add JavaScriptCore dynamic library to the project by yourself.
You can refer to the example. of course you can refer to webkit to compile it.
Set JscFfi.lib to use the JavaScriptCore dynamic library.
JscFfi.lib = Platform.isIOS || Platform.isMacOS
? DynamicLibrary.open('JavaScriptCore.framework/JavaScriptCore')
: Platform.isWindows
? DynamicLibrary.open('JavaScriptCore.dll')
: Platform.isLinux
? DynamicLibrary.open('libjavascriptcoregtk-4.0.so.18')
: DynamicLibrary.open('libjsc.so');You can get the aar file containing libjsc.so in jsc-android, and add to your project.
Take the libs folder as an example, add it to the build.gradle of the module.
android {
repositories {
flatDir {
dirs 'libs'
}
}
}
dependencies {
implementation(name:'**', ext:'aar')
}You also need to add libc++_shared.so, because this is a dependency of libjsc.so.
Take the jniLibs folder as an example, add it to the build.gradle of the module.
android {
sourceSets {
main {
jniLibs.srcDirs = ['jniLibs']
}
}
}If your project uses C++, then you can add the code in the module’s build.gradle.
android {
defaultConfig {
externalNativeBuild {
make {
arguments "-DANDROID_STL=c++_shared"
}
}
}
}You don’t need to do anything, because JavaScriptCore comes with iOS and macOS.
You can use the dynamic library in the example, or compile it yourself. And configure in CMakeLists.txt.
# Add JavaScriptCore libs
install(DIRECTORY "${CMAKE_CURRENT_SOURCE_DIR}/JavaScriptCore/"
DESTINATION "${INSTALL_BUNDLE_LIB_DIR}"
COMPONENT Runtime)
You can use libjavascriptcoregtk as a dependency, or compile webkitgtk yourself.
The names of dynamic libraries in different Linux distributions may be different. So you need to set JscFfi.lib.
ubuntn or Debian
apt-get install libjavascriptcoregtk-4.0-18JscFfi.lib = DynamicLibrary.open('libjavascriptcoregtk-4.0.so.18');Archlinux
pacman -S webkit2gtkJscFfi.lib = DynamicLibrary.open('libjavascriptcoregtk-4.0.so');import 'package:flutter_jscore/flutter_jscore.dart';
void runJS() {
JSContext jsContext = JSContext.createInGroup();
// Replace '1 + 1' with your JavaScript code
JSValue jsValue = jsContext.evaluate('1 + 1');
print(jsValue.string);
jsContext.release();
}Evaluate JavaScript programs from within an app, and support JavaScript scripting of your app.
Foreign Function Interface for interoperability with the C programming language. flutter_jscore uses dart:ffi so you don't have to worry about performance loss across programming languages.
- iOS (7.0+)
- macOS (10.5+)
- Android (arm32, arm64, x86, x86_64)
- Windows (x86_64)
- Linux (x86_64)
If you use it on Linux, you must make sure to have the following dependencies.
- libglib-2.0.so.0
- libicui18n.so.66
- libicuuc.so.66
- libdl.so.2
- libgio-2.0.so.0
- libgobject-2.0.so.0
- libpthread.so.0
- libstdc++.so.6
- libm.so.6
- libgcc_s.so.1
- libc.so.6
- ld-linux-x86-64.so.2
I don't think there is much to describe, flutter_jscore just makes a simple package. You can refer to the documentation of JavaScriptCore and the documentation on pub.
If you like my project, please in the upper right corner of the project "Star". Your support is my biggest encouragement! ^_^
You can also scan the qr code below or 
If in donation message note name, will be record to the list if you are making open source authors, donation can leave when making project address or personal home page, a link will be added to the list have the effect of promoting each other
The group is not only solve the problem of EasyreFresh, any Flutter related issues can be discussed. Just as its name, craigslist, as long as there is time, group of Lord will help you solve problems together.