🙌 Upvote for my product hunt!
Randomly connect to a player around the world and challenge him/her. Remember not to blink!
For full version of demo video, click here.
.
├── backend
│ ├── __init__.py
│ ├── detect.py
│ └── shape_predictor_68_face_landmarks.dat (detect model)
├── package.json
├── requirements.txt
├── server.py
├── src
│ ├── app.jsx
│ ├── index.js
│ ├── play.jsx
│ └── start.jsx
├── static
│ └── bundle.js
├── templates
│ └── index.html
└── webpack.config.js
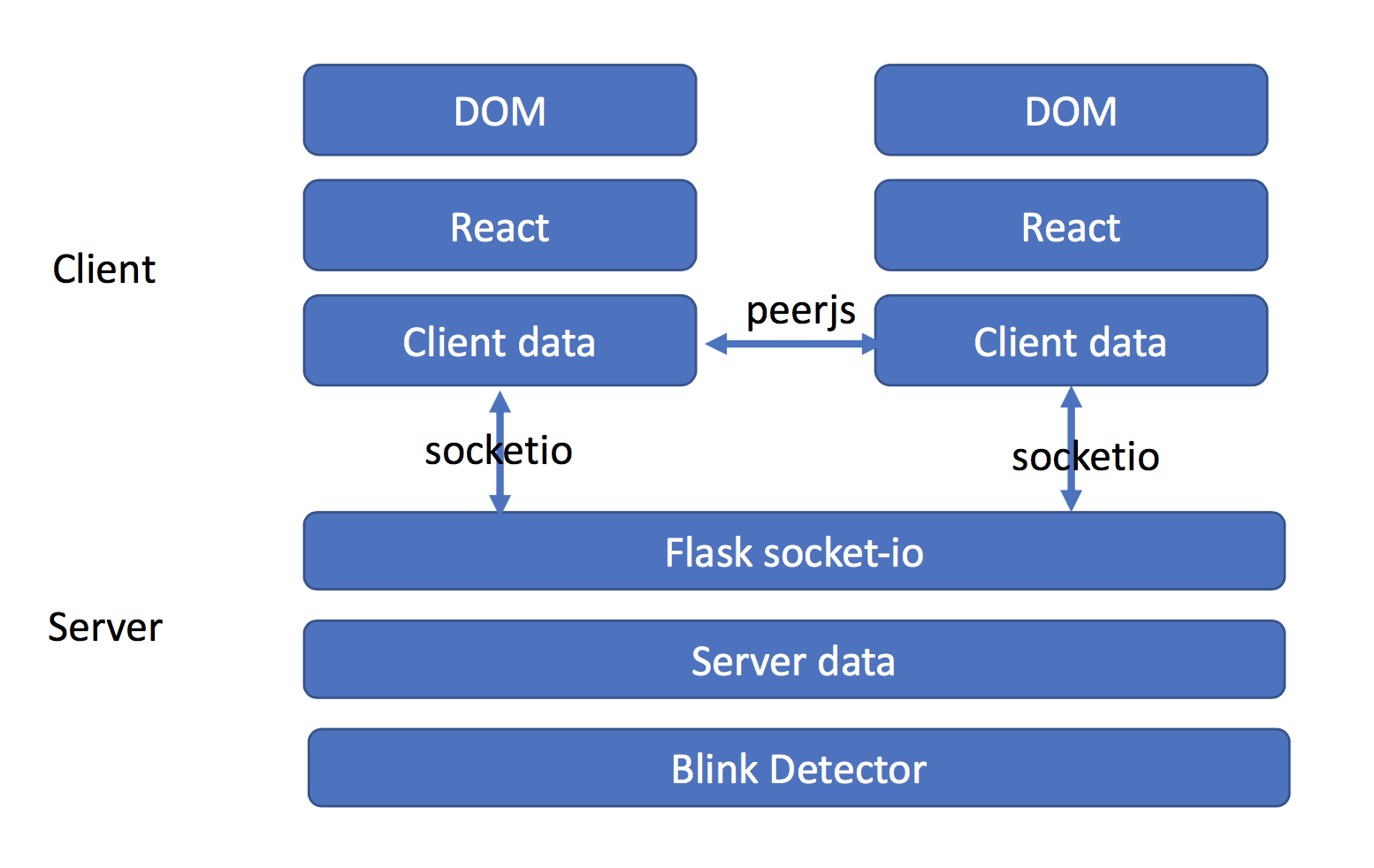
We use react as our frontend framework, and use peerjs to communicate between clients. At backend, we use flask to host the server. For connection between clients and server, we use socketio to implement real-time data transfer.
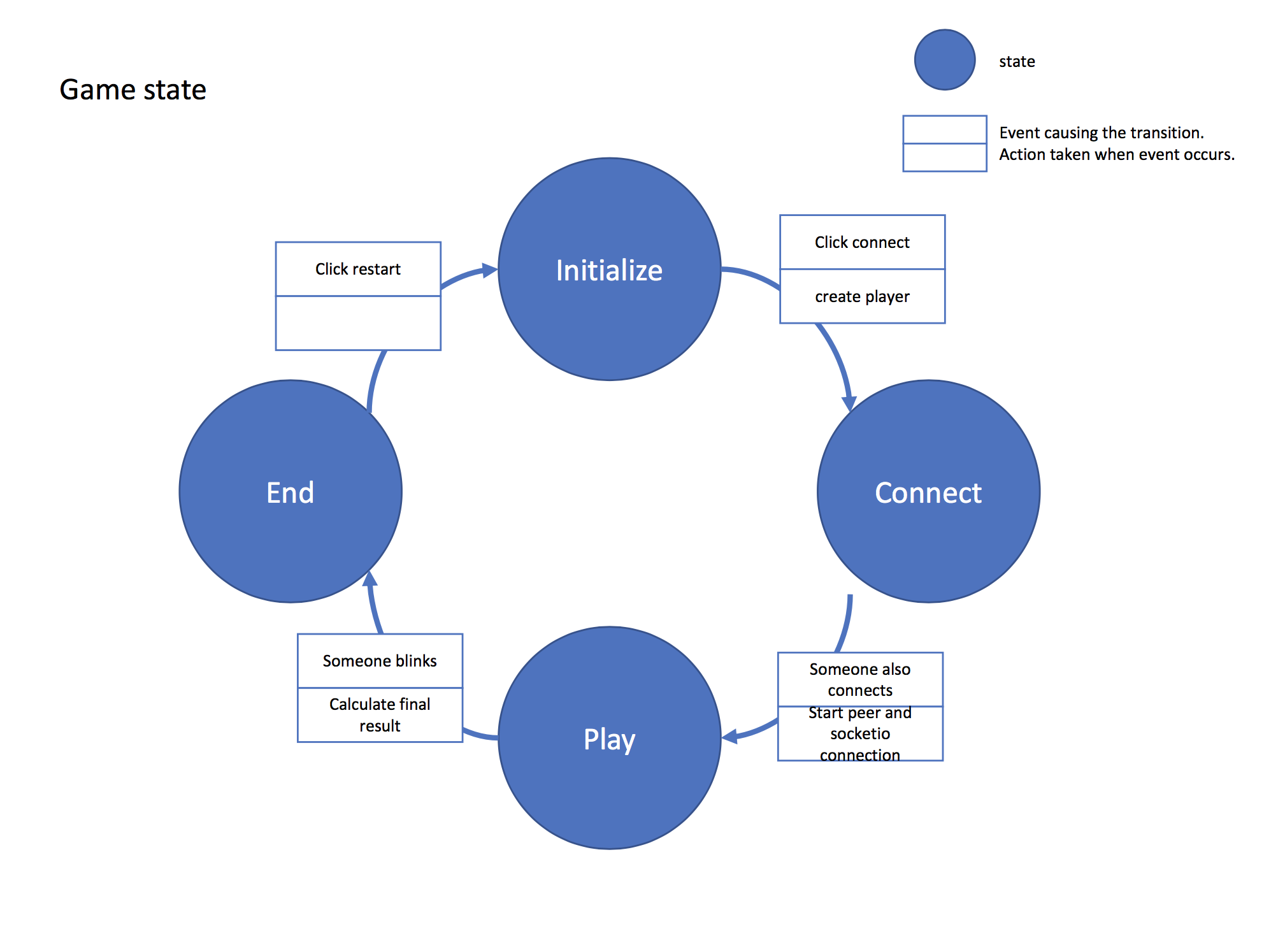
We use the notion of Finite State Machine to design our game state. The circle is the state. The text in the top of each box is the event causing state transition, and the text in the bottom of each box is the action taken when event occurs. The logic looks quite simple here, but it is not that easy to implement. For more detail you can check play.jsx or server.py.
I spent lots of time formatting my code and writing comments to make it as readable as possible. Hope you enjoy 😊
- Clone this repo.
git clone git@github.com:ByronHsu/Never-Blink.git- Install the packages
# Frontend
npm install
# Backend
pip install -r requirements.txt- Build and Run
# Build frontend files
npm run build
# Run server
npm run startEvery time you changed your code, you should run the above command again. We do not support hot module replacement now.
- Start and Enjoy
Goto https://0.0.0.0:3000
0.0.0.0:3000 does not work, remember to add https.
- Because the detector is too slow and weak, we can not endure too many clients. Therefore, we do not deploy it to a public server now. We plan to train a robust and fast model in the future.
- When restarting, the old media connection listener will be called again. So we remove restart temporarily.
- Environment setup: https://github.com/rwieruch/minimal-react-webpack-babel-setup
- Simple P2P WebRTC package: https://github.com/peers/peerjs
- Socket-io: https://socket.io/docs/client-api/
- Flask-socketio: https://flask-socketio.readthedocs.io/en/latest/
- Blink detector: https://github.com/dilawar/eye-blink-detector
- Material UI: https://material-ui.com/