What's Bytecrowds?
Bytecrowds is a simple and reliable serverless code sharing platform, which goal is to allow programmers to share code with peers in seconds.
How does it differ from other code sharing platforms?
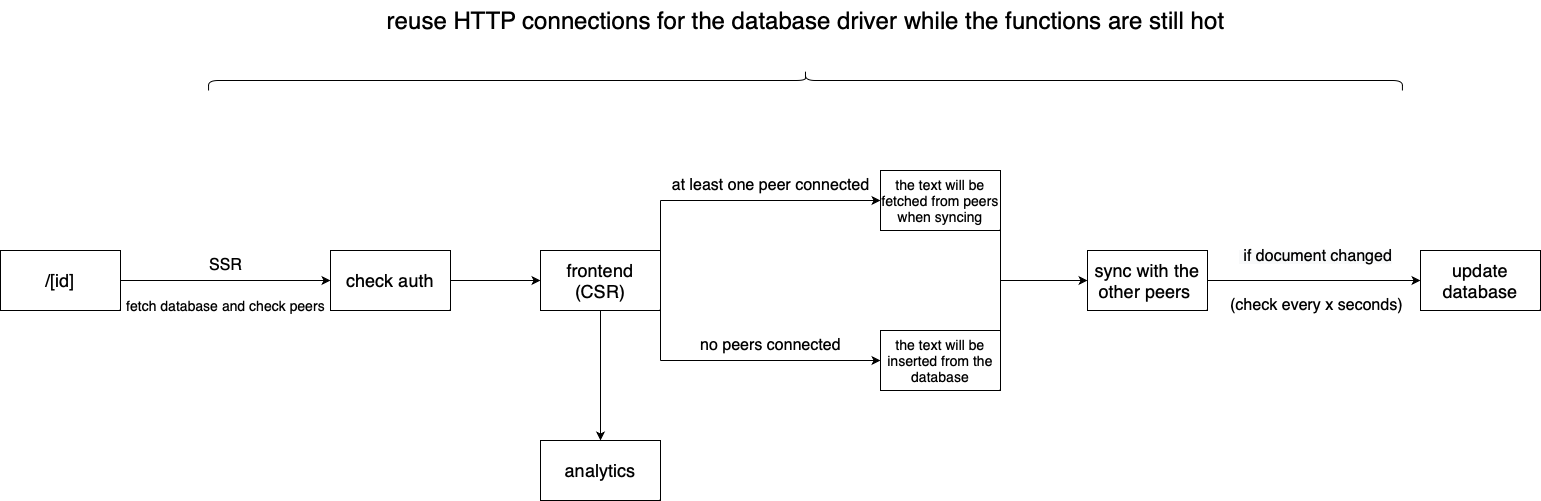
The infrastructure we use relies on serverless functions to maximize the reliability of the app, making requests on edge and auto-scaling
Why serverless?
Serverless allows us to focus on code rather than infrastructure operations, which can cause a lot of problems when you need maximum stability and scaling.
Many thanks to the Upstash team for allowing this project to run on their serverless Redis infrastructure.

- Serverless Redis with global replication and durable storage
- Price scales to zero with per request pricing
- Built-in REST API designed for serverless and edge functions
The data collected from the platform is stored using Redis data types:
- a bytecrowd is stored as a Redis hash having the following properties:
{
text: string,
language: string,
authorizedEmails: string array
}-
the analytics data is stored as follows:
-
a day's data is stored as a Redis hash having the following properties:
{ hits: int, addresses: string array, uniqueVisitors: int, countries: string array, continents: string array, pages: string array }
-
the general stats are stored as sorted sets as follows:
{ continents: { continent: string, score: int } array, countries: { country: string, score: int } array pages: { page: string, score: int } array }
-
Bytecrowds uses a custom analytics engine that sends the current page (with the rest of the data being processed server-side) to a worker the first time a page renders. We then create and update daily and general stats representing the app usage.
-
We're using auth.js for authentication. Once set, the list of authorized emails for a protected bytecrowd can only be modified from the database directly.
-
The analytics engine needs to temporarily store the SHA-256 hashes of the visitors' IP addresses to determine the number of unique visitors the site has. Those hashes are regularly deleted.
- Git clone the frontend and analytics repositories
- Create the .env files and set the variables accordingly
- (optional) Install wrangler and deploy a local version of the analytics worker
- Next : the main frontend framework, allows combined SSG and CSR for better performance
- SyncedStore : y.js react and reactive framework
- react-codemirror : codemirror-6 react implementation
- y.js-codemirror : y.js codemirror adapter
- we are using a custom Ably provider for syncing the clients ( thanks to the Ably team for helping with this one )
- Vercel functions for interacting with the database
- Cloudflare workers for the analytics engine
- Upstash as the serverless Redis provider
- LogRocket for monitoring and error tracking
We use the y.js-codemirror bindings on react-codemirror and connect the editor to the global SyncedStore object, together with the Ably provider. The infrastructure can auto-scale to any number of users.
This is a unified repository and is updated regularly if needed. To see the timelined version check the main and analytics repositories.
- 1st place at infoeducatie 2022, web section