bytedesk.com react lib for customer service chat widget
npm install bytedesk-react --save
# or
yarn add bytedesk-react
import { ChatFloat } from "bytedesk-react";
//
<ChatFloat
chatUrl="https://kf.weiyuai.cn/chat?org=df_org_uid&t=1&sid=df_wg_uid&"
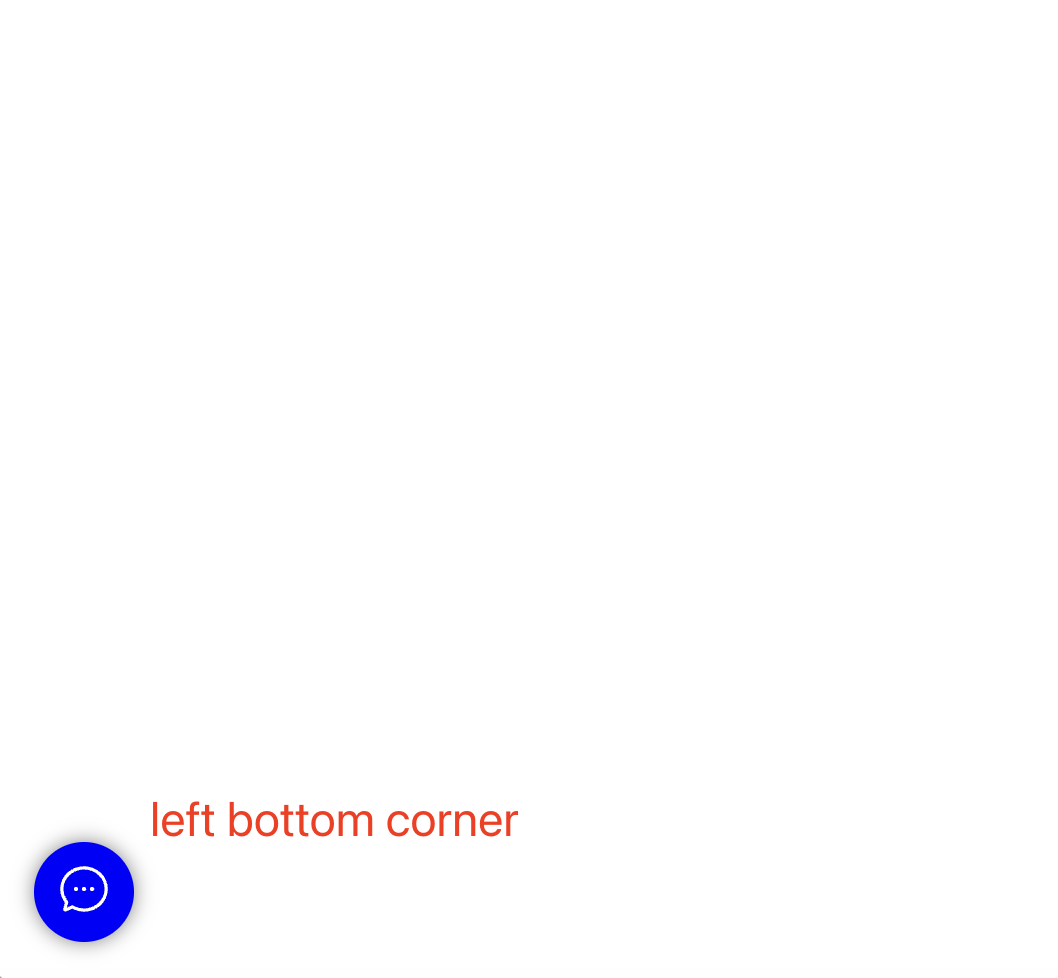
//buttonPosition: 'right', // botton position:left or right
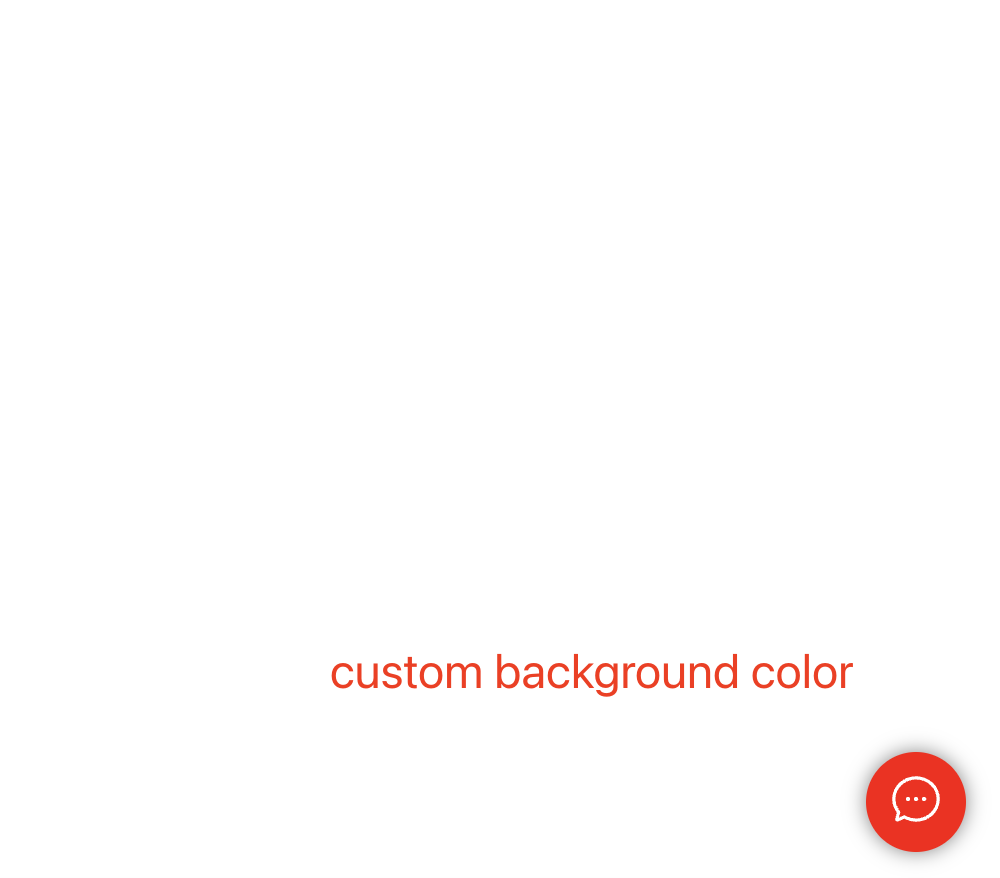
//buttonBackgroundColor: 'blue', // button background color
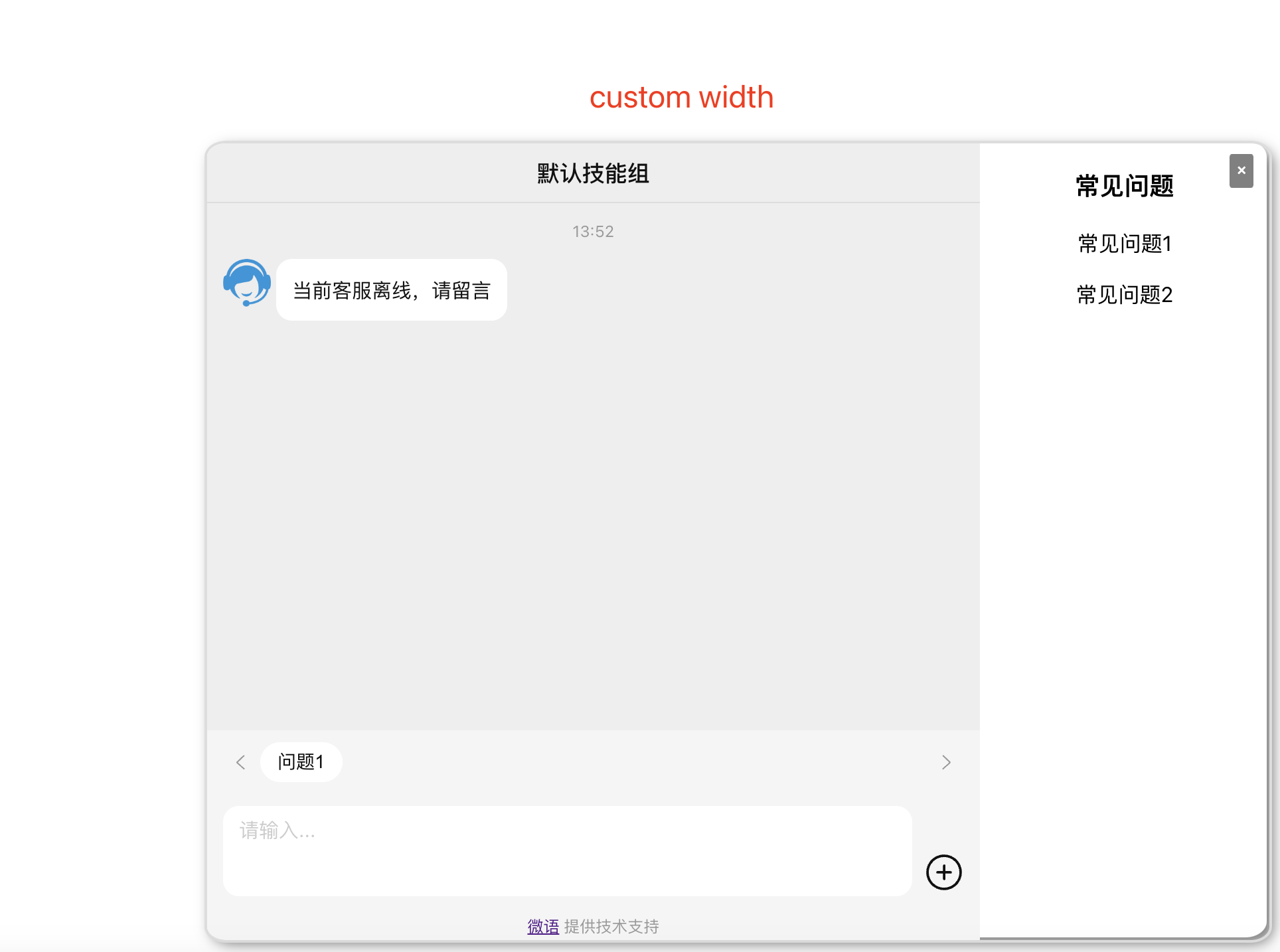
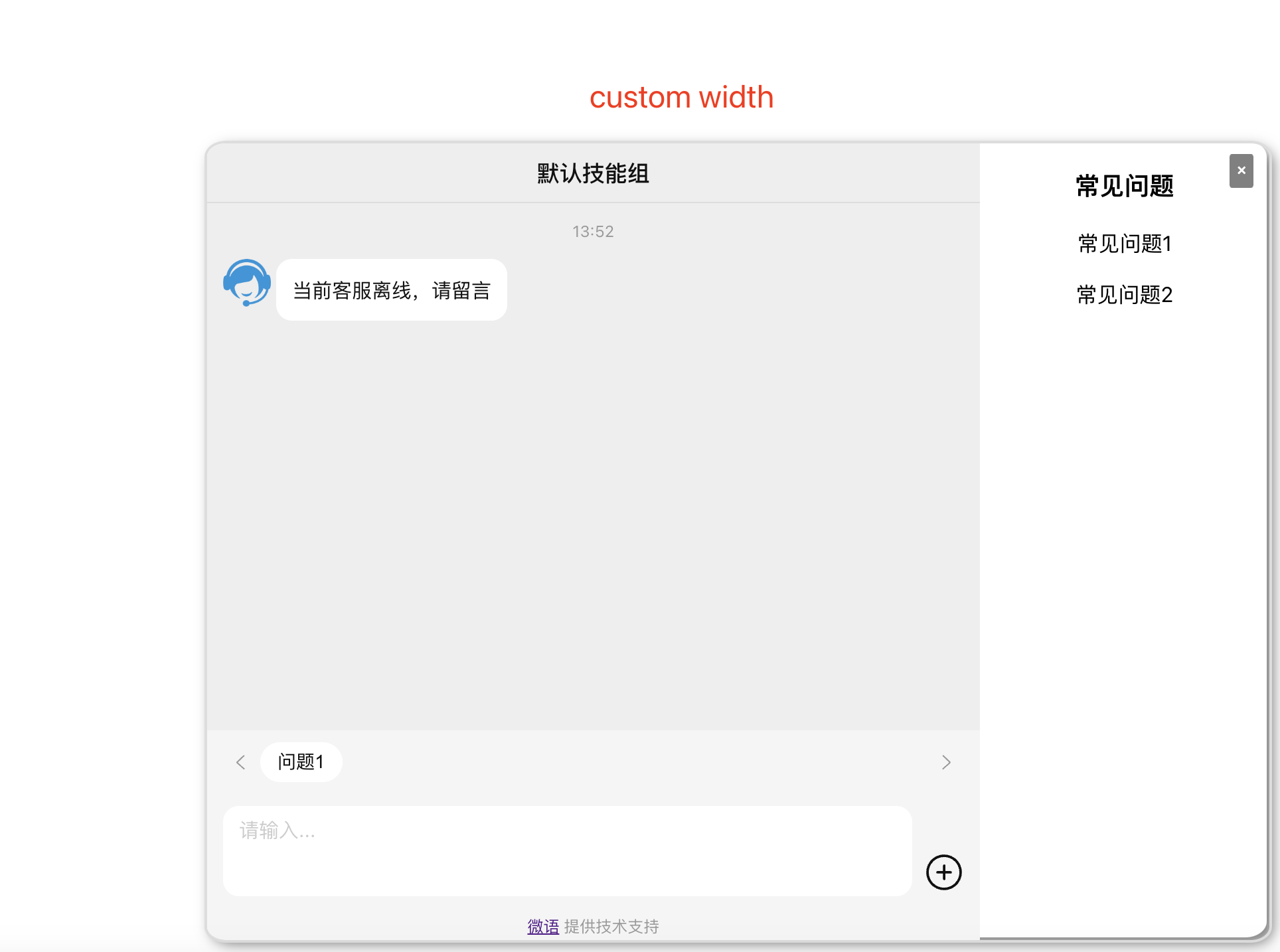
//iframeWidth: 400,
//iframeHeight: 600,
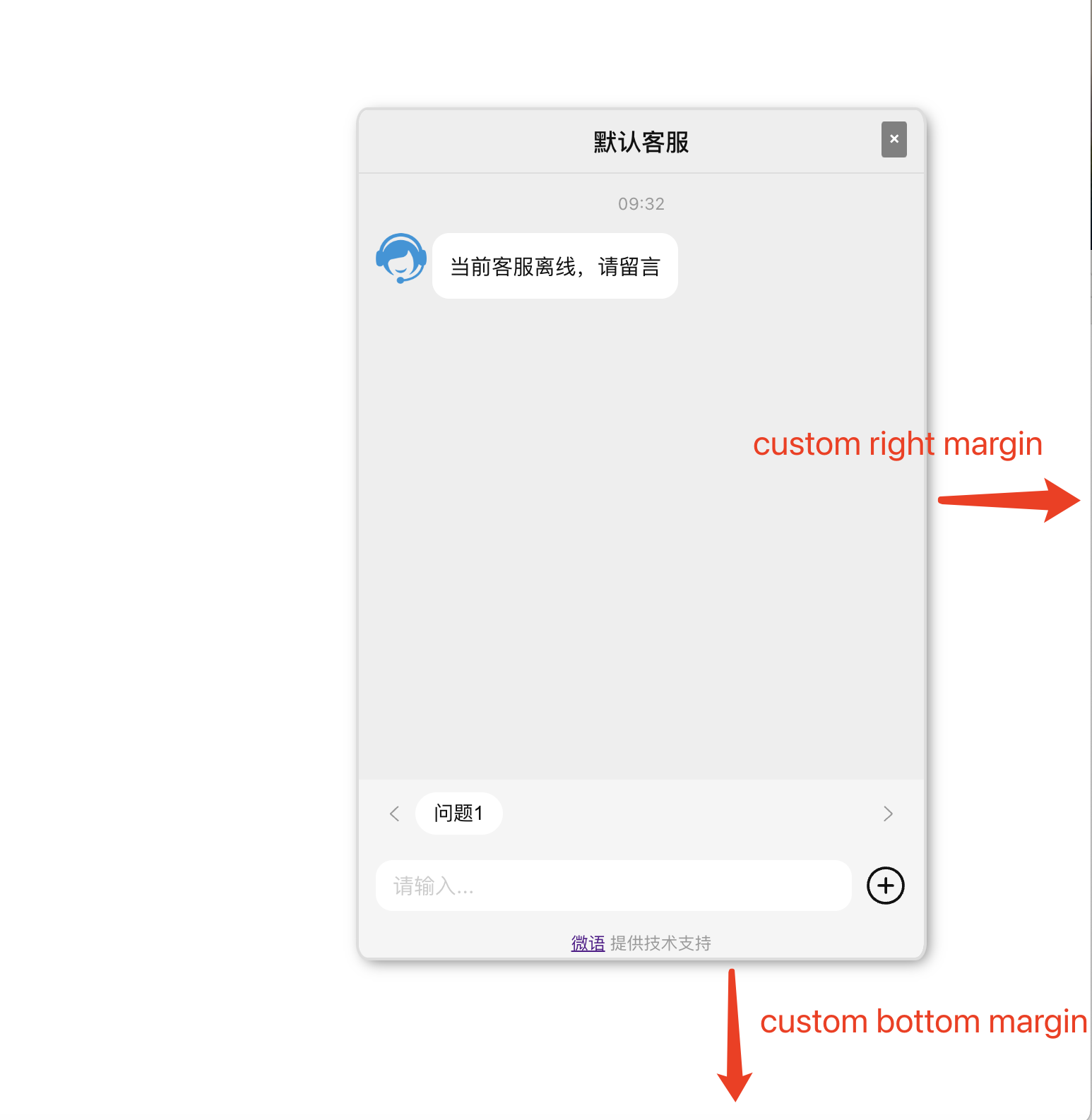
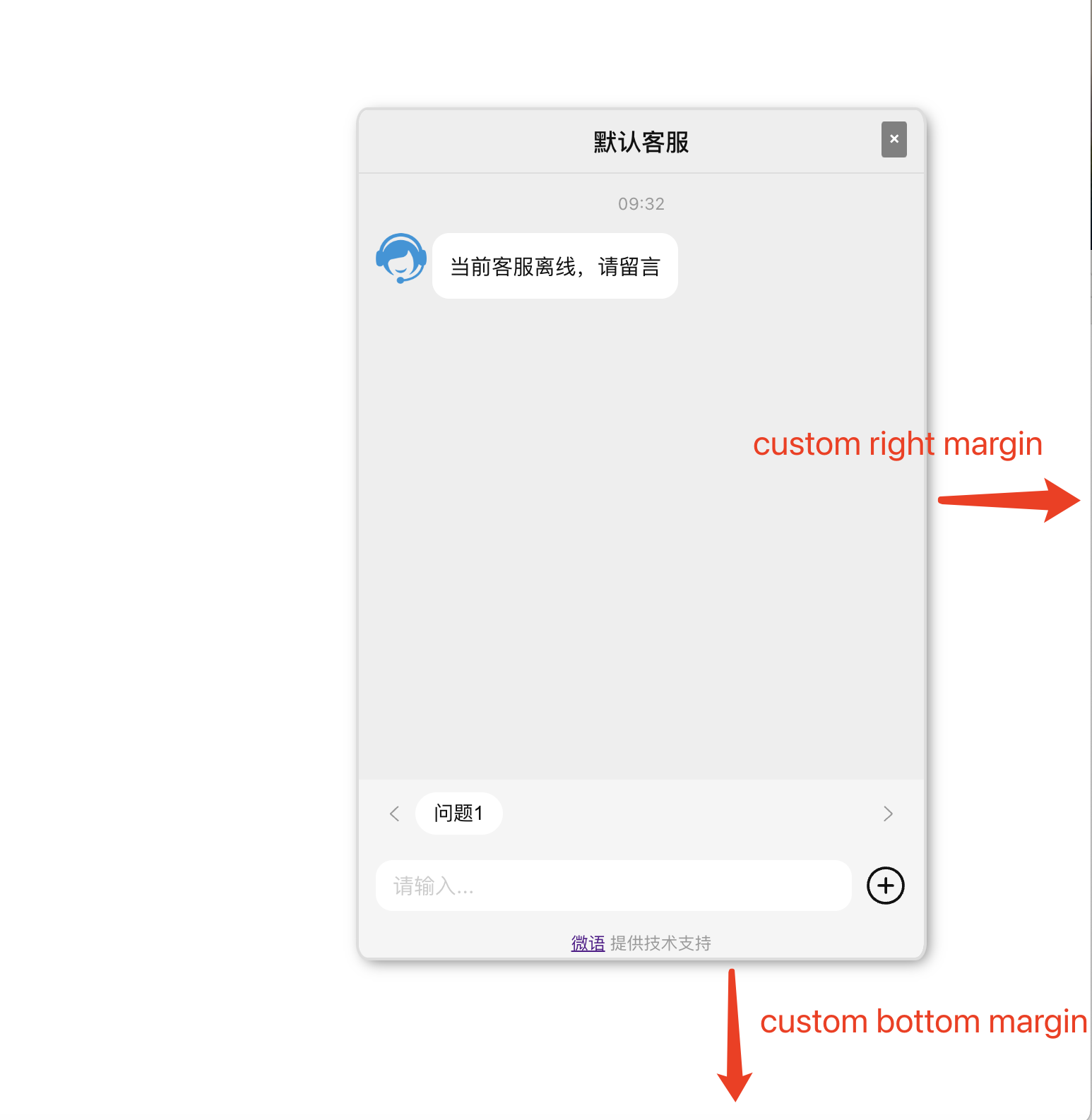
//iframeMargins: { right: 20, bottom: 20, left: 20 }, // iframe margins
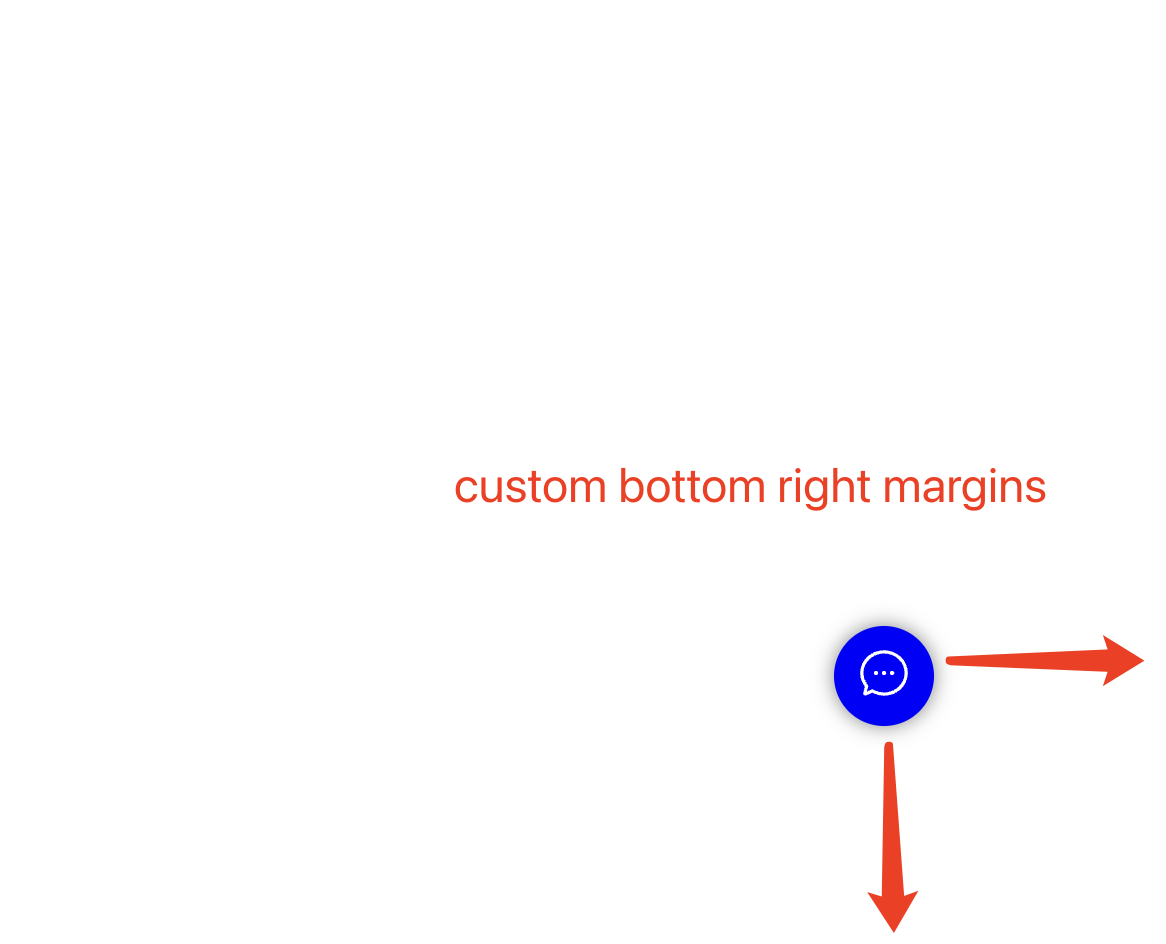
//buttonMargins: { right: 20, bottom: 20, left: 20 }, // button margins
//showButton: true, // show button or not
//showIframe: true // show iframe or not
/>
// params:
chatUrl: chat url;
| custom button color |
custom button left |
custom button margin |
custom iframe margin |
custom iframe width |
 |
 |
 |
 |
 |