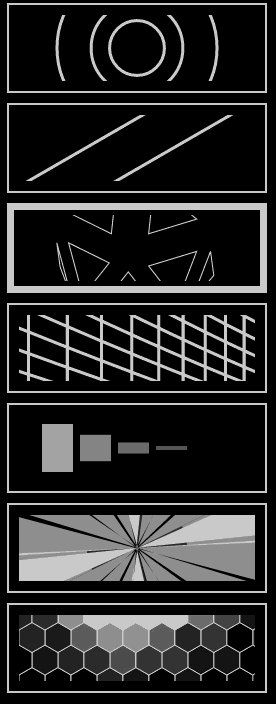
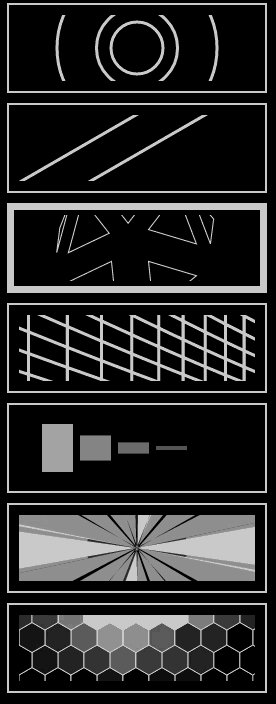
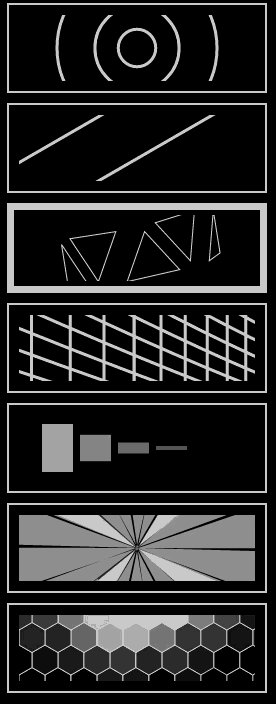
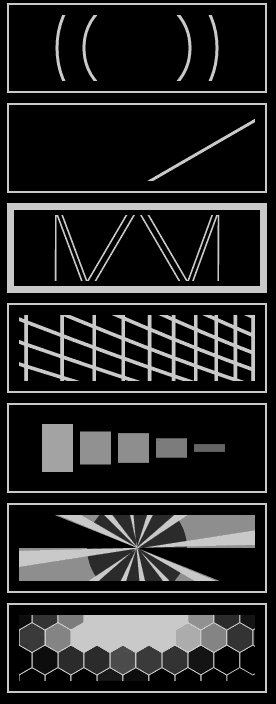
An audio visualizer experiment for the browser. Powered by d3.js and the web audio api. Runs best in Chrome. Working demo @ http://preziotte.com/partymode. Try dragging in an mp3 from your desktop!
###*** If anything deserves an epilepsy warning, it'd be this. ***
Using the web audio api, I can get an array of numbers which corresponds to the waveform of the sound an html5 audio element is producing. There's a good tutorial on how to do this. Then, using requestAnimationFrame (with a little frame limiting for performance reasons) I'm updating that array as the music changes. I then normalize the data a bit (or transform it slightly depending on the visualization) and redraw the screen based on the updated array. I'm using d3.js to draw and redraw SVG based on this normalized data. Each visualization uses the data a bit differently -- it was mostly trial and error to get some stuff I liked looking at.
Since I'm using D3 -- which is just drawing SVG -- I was able to style everything in CSS (no images are used at all, including icons). There are a handful of differently colored themes for each visualization, and I do some rudimentary CSS namespacing by updating a class applied to the html element. eg. <html class='theme_1'>. This lets me override or substitute CSS rules pretty trivially. I can add some additional variation to each theme by messing with pseudo selectors. For example, I can use :nth-of-type to hide every nth SVG rectangle or making every odd child have a different stroke-dasharray, etc.
Mousetrap.js handles my keyboard shortcuts brilliantly, and jQuery made life easier.
I developed this primarily in Chrome. Other modern browsers still have some interesting issues (see known issues). I've found that WebKit seems to have the most competent implementation of SVG. And specifically Chrome seems to play the nicest with the html5 audio element. For my purposes at least. Running this can easily strain my four year old MacBook's CPU, but I think I'm pushing several things beyond what they were intended for with this thing. Not complaining.
Markup lies in index.html, javascript is in js/main.js and style in css/style.css. I can go into more detail if there's demand for it.
- make it a chrome extension -- hijack audio from any page and overlay visualizer. would have to sandbox it in an iframe and then pass audio data into it..
- make it a chrome app -- since performance seems to be better when files are local
- auto-detect big changes in song (amplitude deltas / allow rate limiting / average threshold over time if desired) to trigger arbitrary things
- hook up to 3rd party music service such as soundcloud / spotify / pandora
- auto detect all mp3s in local folder and display a playlist (chromes
webkitRequestFileSystem?)
- doesn't play when running locally in firefox
- soundcloud integration only working in chrome due to MediaElementSource only supporting same-origin sources in other browsers (link)
- firefox
transform-origin: centernot implemented (mozilla bug) - opera
document.querySelector('audio').errorreturns 4 (MEDIA_ERR_SRC_NOT_SUPPORTED). doesn't support mp3s? - safari's AudioContext
.createMediaElementSource()method not implemented -- so no progressive loading - safari freezes when returning from fullscreen
- safari drag-n-drop issue
- safari defer spinning vinyl animation till mp3 finishes loading
- safari play/pause
- D3, and bl.ocks #7782500, #3795048, #4248145, #4248146
- Code Theory
- DevelopPHP
- Michael Gerhaeuser
- Los Techies
- Codrops [1] [2]
- ColourLovers [1] [2] [3] [4] [5]
- aronwoost
- Dustin Cartwright
- Ceaser
- Headphones by Kevin Hipke and Record by Juan Pablo Bravo from The Noun Project
- Stack Overflow
- Mousetrap.js and jQuery
- aadsm/JavaScript-ID3-Reader
- Eric Bidelman via HTML5 Rocks
- icomoon (iconmelon, fontello, and iconmonstr are all pretty rad)
- http://preziotte.com/partymode
- http://preziotte.com/odesza (Featured on Odesza's official Youtube channel)