Conjunto de desafios hechos para dev-challenges
Este primer desafio consistio en la construccion de una paginas de error 404 y en maquetarlo de forma responsive, lo hice con mis conocimientos de HTML, CSS y en este desafio en particular hay alugnos componentes de bootstrap para probarlo
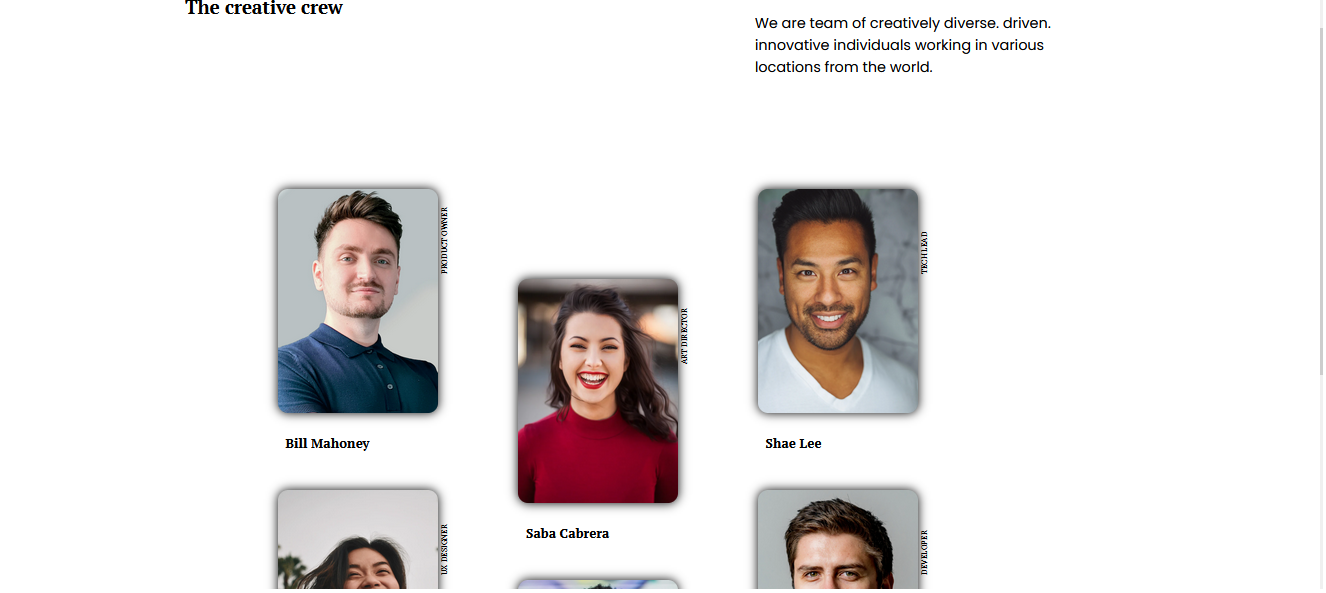
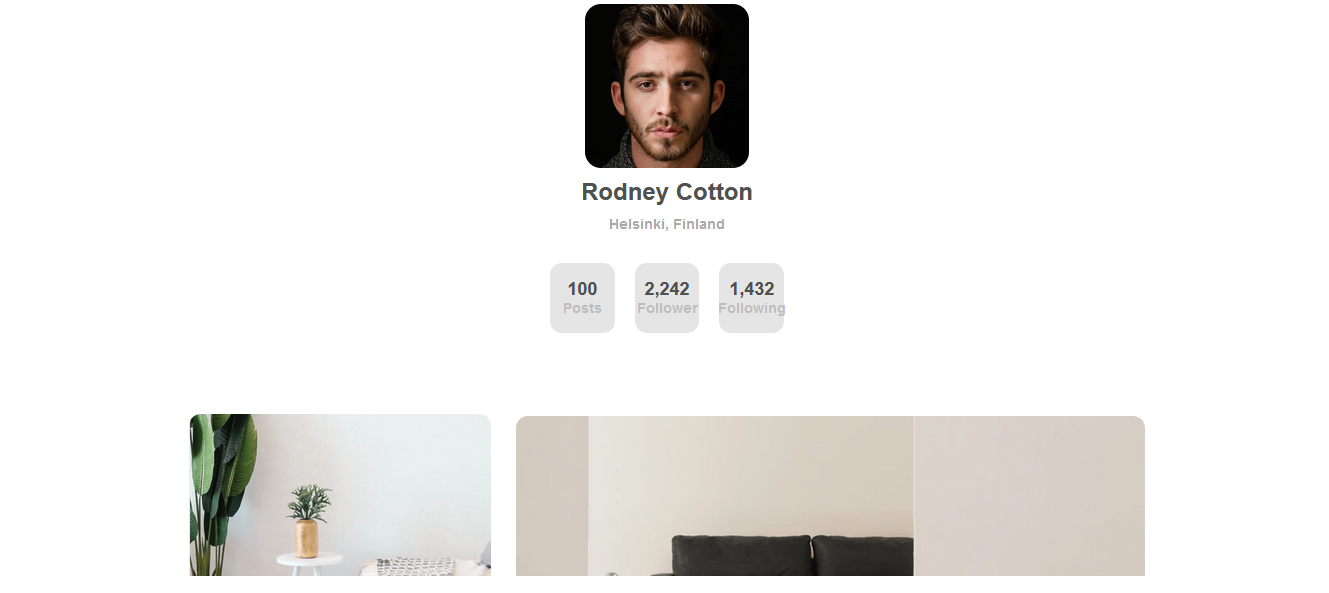
Este proyecto me permitio seguir mejorando en mis habilidades con HTML y CSS incursionando en el uso de propiedades como transform, translate, los selectores ::before y meejorar el css-grid. Además de eso mi proyecto lo combine co un poco de Javascript usando la libreria de Color-Thief para utilizar la paleta de colores al hacer hover e las cards
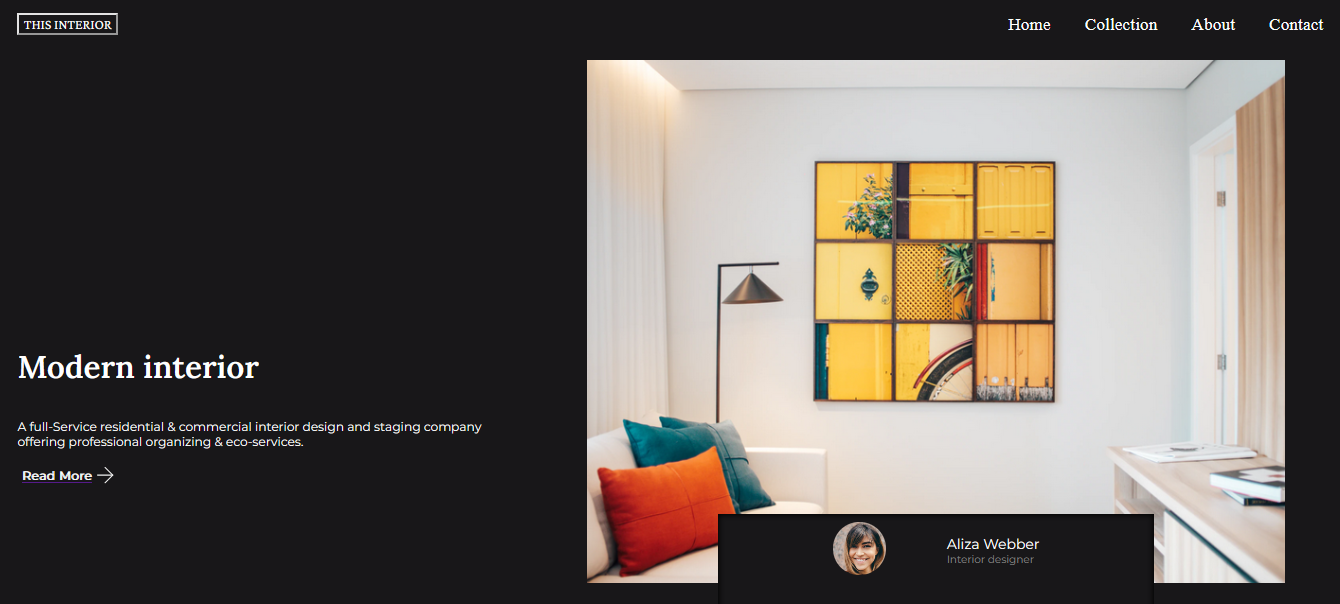
Este proyecto es una landing page responsive de una empresa consultora de interiores utilice y agrege algunas cosas para mejorar la plantilla suministrada y hacerlo mas efectiva
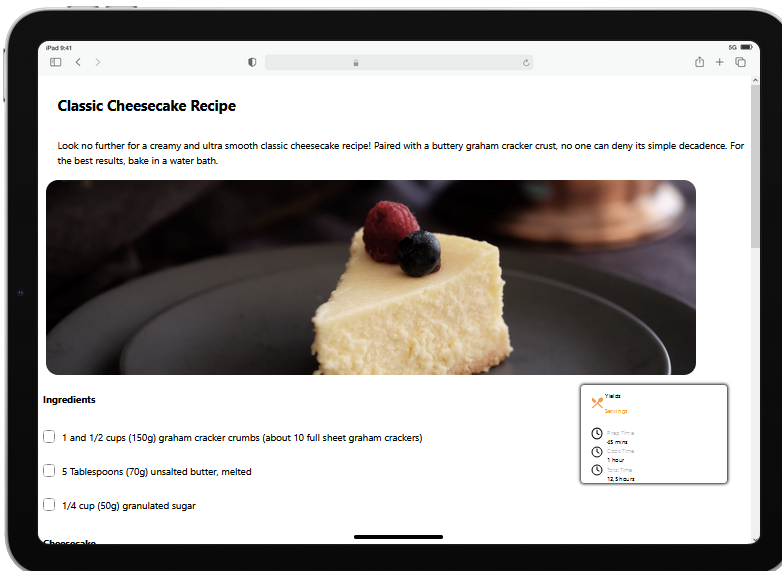
Esta es una landing page de paginas de pastelerias para enseñar productos y como hacer recetas relacionadas cone esta indole. fue programada en typescript y con vue como framework para probar el sistema de modulos en la maquetación. Como fue mi primera experiencia combinando typescript con Vue no se sorprendan si en la creacion de componentes no hay las mejores prácticas
En este desafio practique mas el diseño responsive, no lo hice con ningun framework ni nada pero lo particular es que me rete a terminar este reto como tiempo maximo de una hora simulando una prueba tecnica, resultado el cual no consegui pero se intento, además de eso repase muchos conocimientos que tenía olvidados de CSS grid para la realizacion de las mejores practicas
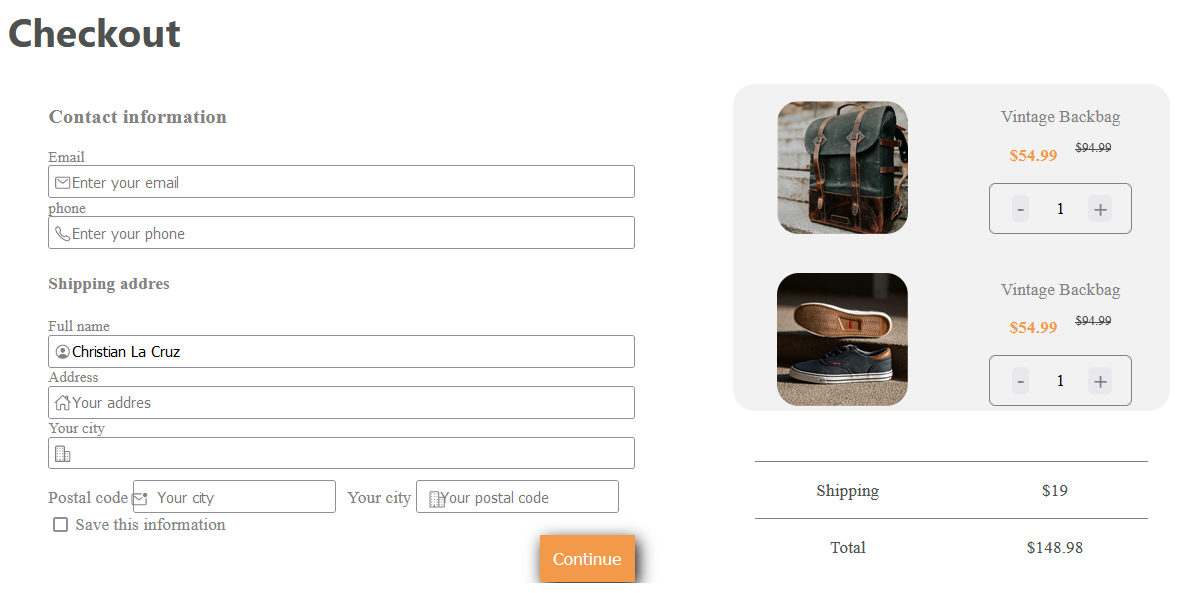
En este desafio repase y utilice funciones de SCASS en la creacion de una pequeña pagina de checkeo con interaccion en productos
- HTML, CSS and Javascript
- Vue.js
- Typescript
- Bootstrap
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the following user stories:
- User story: This is a completed user stories
- User story: This is a incompleted user stories
- User story: This is a incompleted 2nd user stories
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/your-user-name/your-project-name
# Install dependencies
$ npm install
[Selecciona el proyecto en el que quieras trabajar]
# Run the app
$ npm run dev- Vue + Vite + TypeScript + Setup Script: Comunicación entre componentes : Este video de fernando herrera me ayudo a comprender mejor como funciona la reactividad en vue y buenas practicas al trabajar con esta herramienta y typescript
- GitHub @CH19