It hurts me to say this, but it's for the best. As some probably have noticed: This repo got quite stale. The reason for this is that I'm not really finding much time to work on this, iron out bugs and things that got broken due to Firefox updates. Furthermore I've recently switched to another browser which already offers quite a few of the ultimate features I wanted for Cascade by default and in a way that is a lot better than what I could have done with Firefox. I'm looking to move this repostory to an Org in order for potential new maintainers to have an easy transition into working on this. Again; I'm sorry, but y'all deserve better than my on-off relationship with this theme.
If you're up for it, feel free to reach out! <3
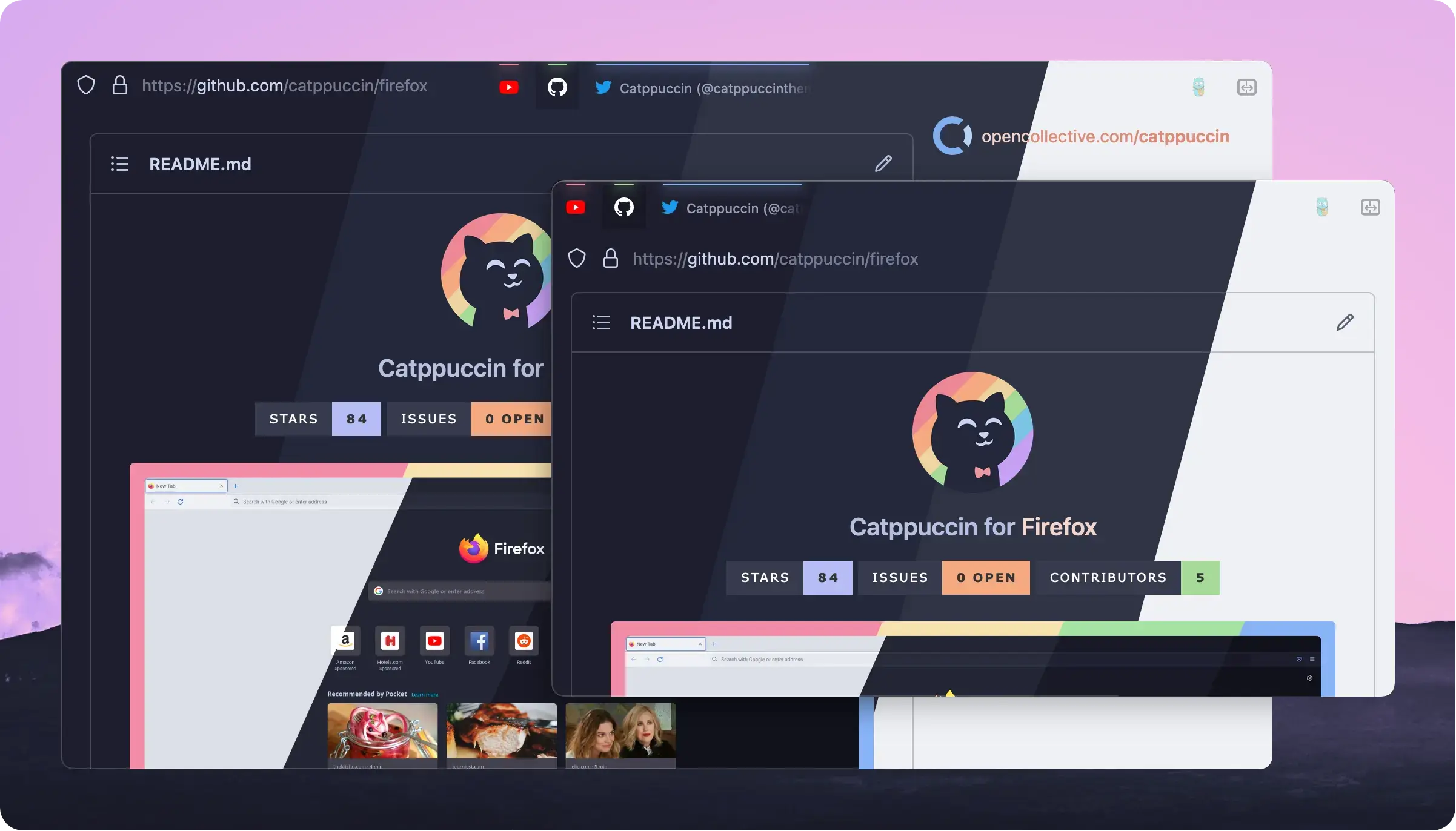
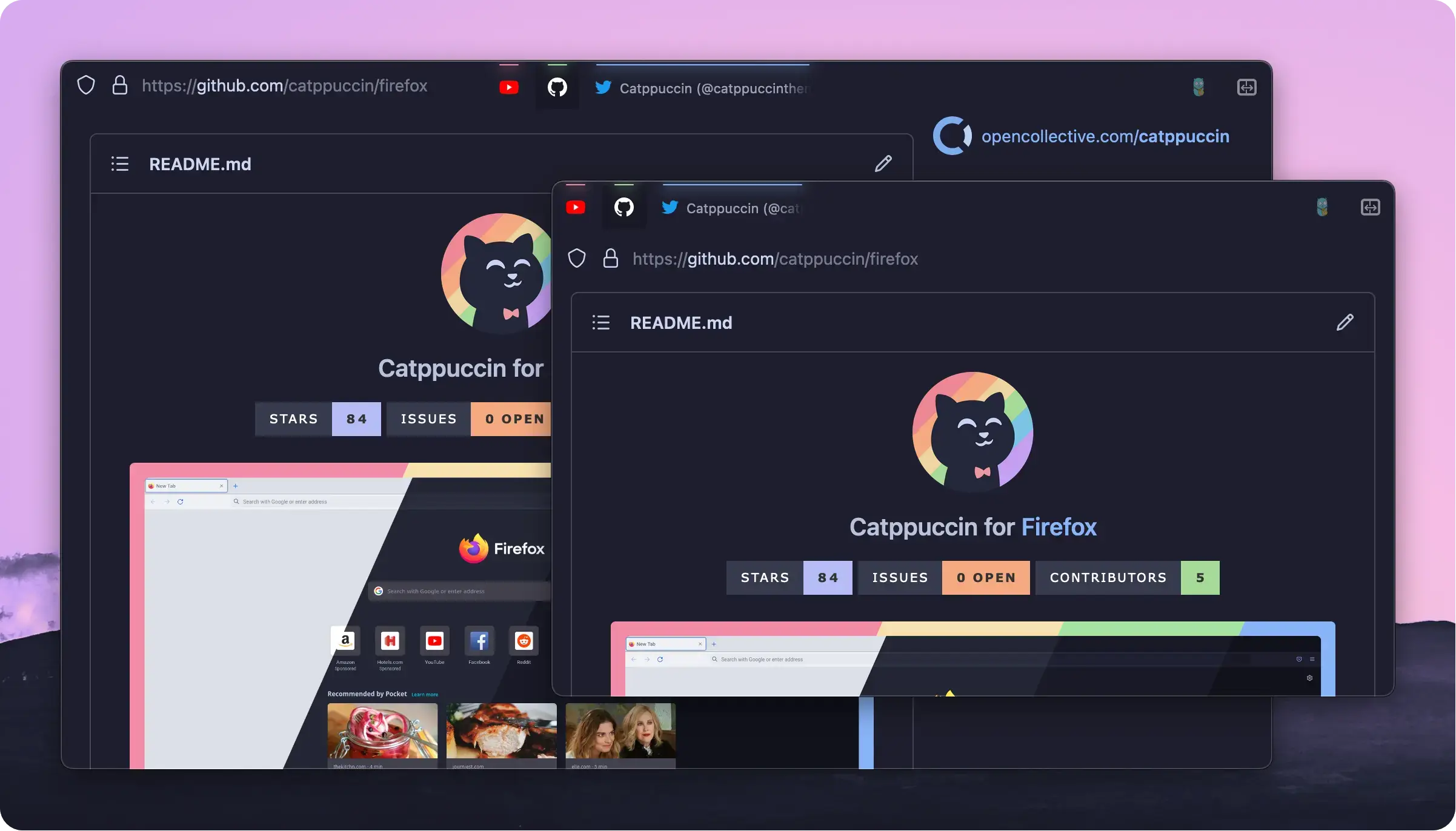
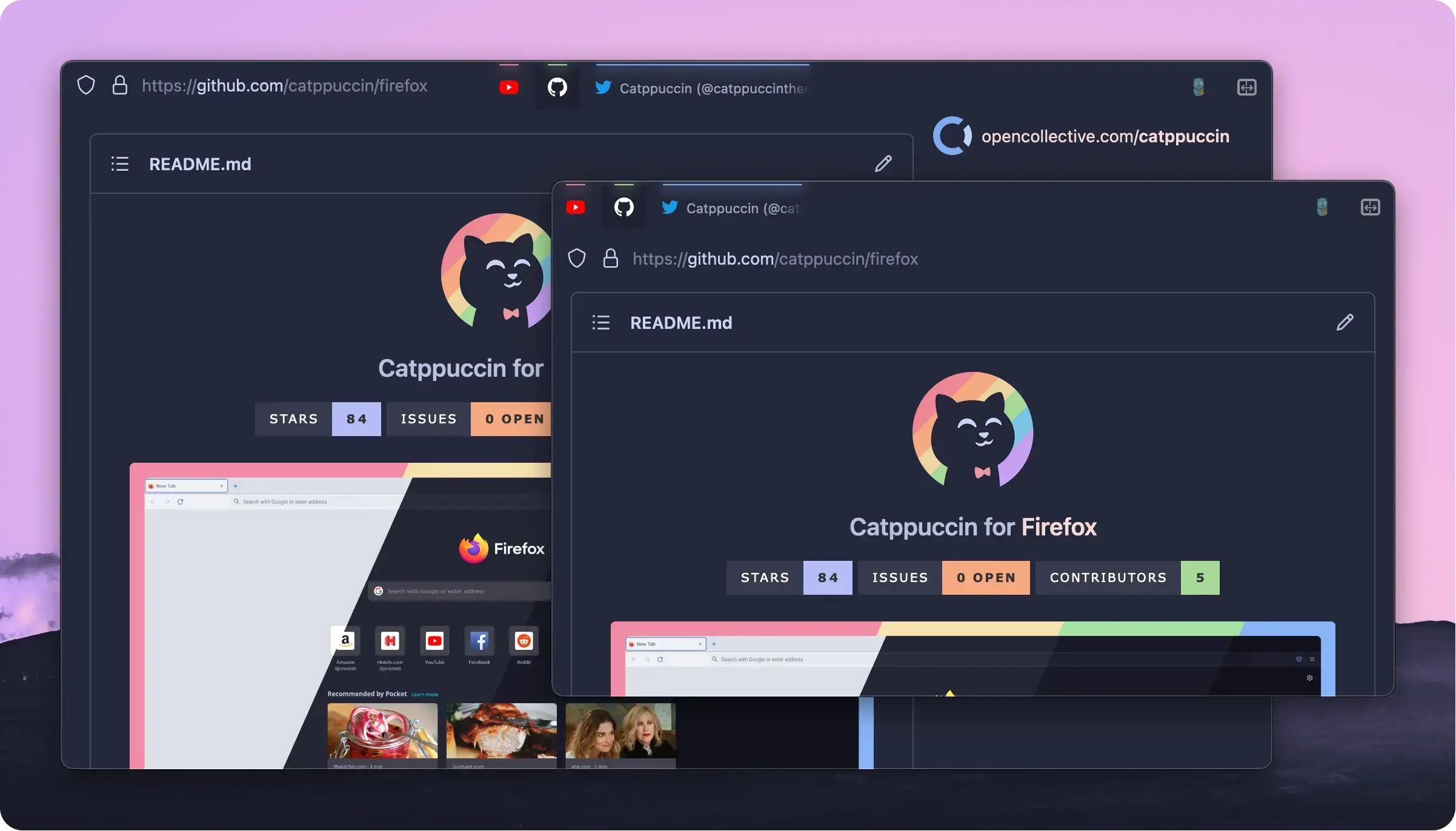
A minimalistic and keyboard centered userChrome
Cascade aims to remove a lot of the subjective clutter default Firefox comes with. The theme is also highly inspired by the stylistic choices of SimpleFox 🦊 by Miguel Ávila.
Installation • Customisation • Integrations • Keyboard Shortcuts
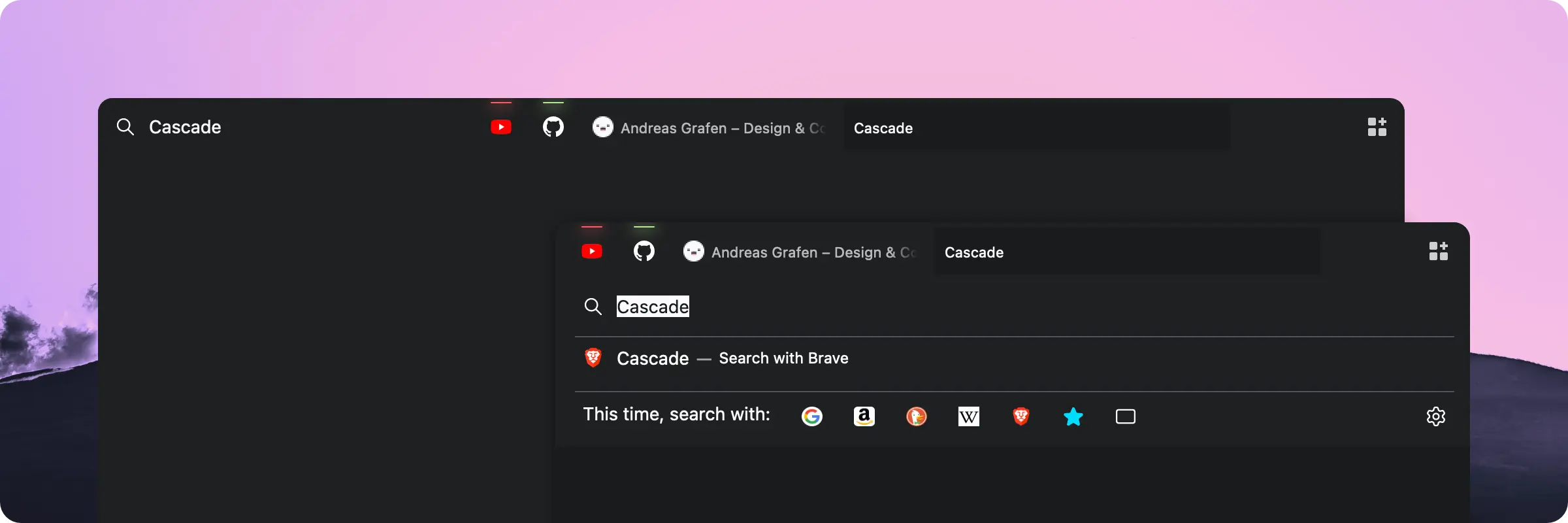
This theme was known previously as »ag.proton« — but let's be honest: That sounds hella boring. What you get is a really simple adaptive layout that works well with the new Proton UI. By default — on larger screen resolutions – Cascade will transition to a Oneline layout which displays the URL Bar and Tab Bar next to each other. Smaller resultions will stack both UI elements on top of each other for better readability.
If you really like my work you can buy me a coffee to fuel further development.
While appreciated it's ofc by no means necessary. ♡
- Type
about:configinto your URL bar. Click on the I accept the risk button if you're shown a warning. - Seach for
toolkit.legacyUserProfileCustomizations.stylesheetsand set it totrue. - Go to your profile folder:
- Linux:
$HOME/.mozilla/firefox/######.default-release/ - MacOS:
Users/[USERNAME]/Library/Application Support/Firefox/Profiles/######.default-release - Windows:
C:\Users\[USERNAME]\AppData\Roaming\Mozilla\Firefox\Profiles\######.default-release
- Copy the
chromefolder into your profile and restart1) Firefox. - Customise everything to your liking. (optional)
1) If you're running into trouble with a restart seemingly not working you can navigate to about:profiles and click the »Restart Normally«-Button.
Note
⚠️ Attention Windows users.
It seems likeflexbox(within the Firefox UI) is inheritly broken on Windows. In order to fix the One-Line layout on windows please substitute the responsive include with the version for windows. This will ensure that the layout doesn't break but since it can't useflexboxthe UI reordering does not work.
Note If you're using Cascade I highly recommend to remove all clutter from the Navigation Bar area. To do so rightclick your bar and go into the customisation settings. You can move all the icons freely which allows you to place your Addons within the Personal Toolbar for example.
By default Cascade loads it's own colours which can be customised to fit your desired by simply changing the colours include. If you want to use Cascade with the Browsers default colours, or custom Firefox Themes like Firefox Color or even Addons like Adaptive Tab Bar Color simply remove the colours include from the userChrome.css file.
Note Are you having issues with the colours not applying?
A workaround fix for this issue is to remove the colour include from the main file and use Firefox Color to apply this custom theme to apply Cascades default colours.
Cascade offers an alternative config file that reintroduces some of the UI elements that are necessary to use Firefox with a mouse. To use these settings simply substitue the regular config include with the one for mouse support.
This config brings back:
- Navigation Buttons
- the URL Bar Bookmark Button
- the Hamburger Menu
- Tab Close Buttons (on hover)
If the buttons inside the URL Bar are off you may need to change the --uc-page-action-margin variable in the config as the necessary margin seems to differ depending on ones setup.
In the Cascade config you can set different ways of how the UI elements are layed out. The URL Bar, Tab Bar and Personal Toolbar can be arranged in different stacks; do you want the Toolbar to be on top or the URL and Tab Bar? Tabs on the left with the URL Bar to the right? No problem!
/* Position of the Personal Toolbar
* possible values:
* 0 – toolbar on top
* 4 – toolbar on bottom
*/ --uc-toolbar-position: 0;/* Position of the URL Bar
* possible values:
* 1 – tabs on the right
* 3 – tabs on the left
*/ --uc-urlbar-position: 1;You can freely set your desired URL Bar width from within the config where the min-width setting is the default URL Bar width and max-width is the width of the focused URL Bar. Those can be different in order to make more room for the URL Bar when you actually want to use it.
/* Width of the URL Bar for the Oneline layout
* If enabled the max-width is applied on focus
* otherwise the URL Bar will always be it's min-width
*/ --uc-urlbar-min-width: 30vw;
--uc-urlbar-max-width: 45vw;If you set the min-width to 0vw and the max-width to 100vw you can also completely hide the URL Bar as long as it's not focused.
If you'd like to have Cascade transition into it's Oneline layout on either smaller or larger sizes you can simply do so by changing the breakpoint value in the responsive include file. If you don't want Cascade to break to the Oneline layout at all remove it from the userChrome.css file
@media (min-width: 1000px) {
[…]
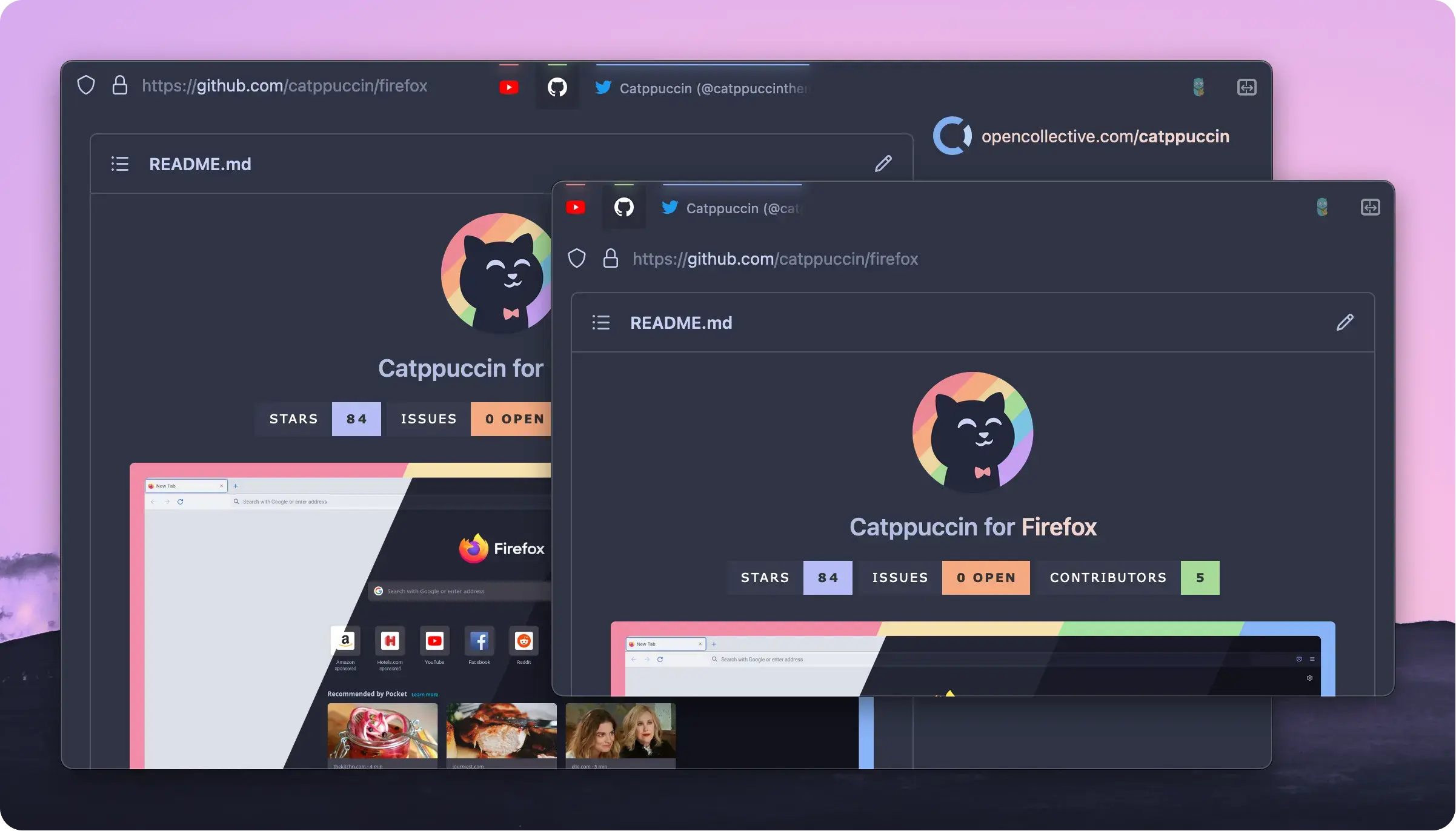
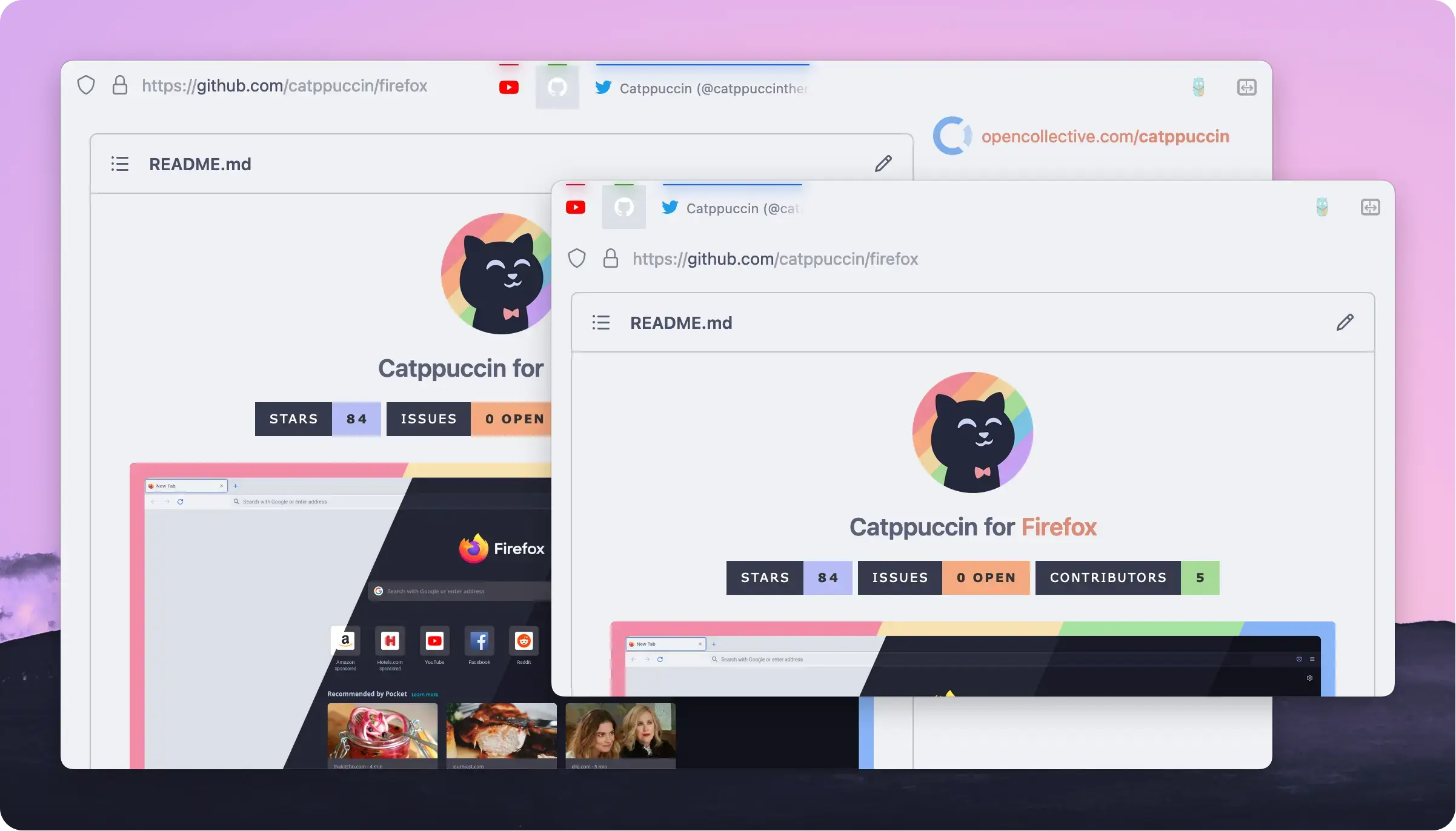
}This simply offers premade colour configs for Catppuccin. There are variants for each dark mode flavour — Mocha, Macchiato and Frappé — all of them come with Latte as their light mode.
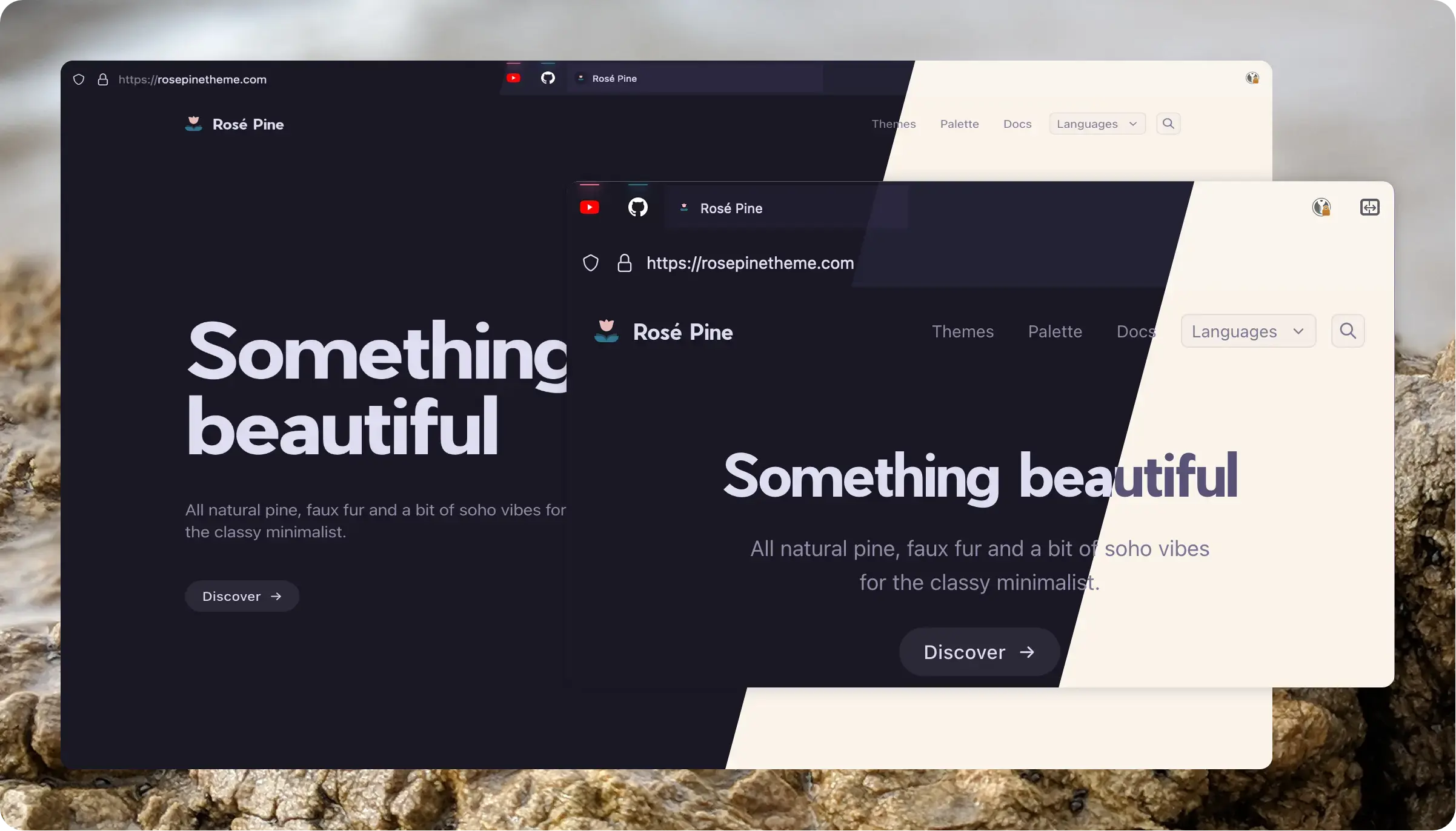
Similar to Catppuccin these are premade colour configs for Rosé Pine. Featuring the Default Palette as well as Moon with Dawn as light mode for both.
- Copy your desired colour config from integrations/catppuccin or integrations/rose-pine into the includes folder
- Replace the colour include in the userChrome.css with your desired flavour file
Alternatively you can also just copy the contents of your desired flavour config into the colour config file.
- Download the Tab Center Reborn Addon
- Copy the contents of integrations/tabcenter-reborn/tabcenter-reborn.css into the Addons settings
- Import the integrations/tabcenter-reborn/cascade-tcr.css into the userChrome.css
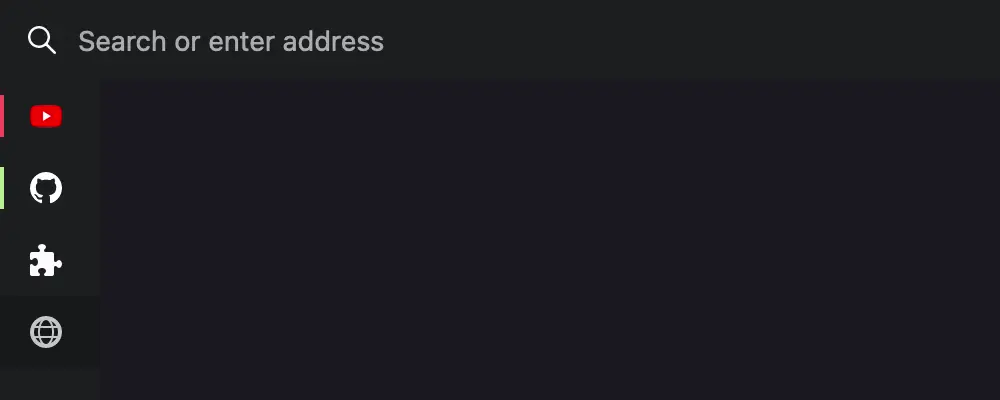
Mozilla's Side View is an Addon that allows you to open a second Website within the Sidebar of your Browser. Cascades integration gets rid of the header, moves the »Close«-Button to the bottom, and allows the sidebar to be up to 50% of your browsers width.
- Download the Side View Addon
- Import the integrations/side-view/cascade-sideview.css into the userChrome.css
This userstyle was made for a keyboard centered usage, like Tilling Window Manager users or just cool people that loves them! These are some of the shortcuts that are available:
| Windows / Linux | MacOS | Description |
|---|---|---|
Ctrl + L |
Command + L |
focuses the URL bar |
Ctrl + B |
Command + B |
toggles the bookmark sidebar |
Ctrl + Shift + B |
Command + Shift + B |
toggles the personal toolbar |
Alt + Left Arrow |
Command + Left Arrow |
navigates backwards in your history |
Alt + Right Arrow |
Command + Right Arrow |
navigates forwards in your history |
Ctrl + T |
Command + T |
opens a new tab |
Ctrl + Shift + T |
Command + Shift + T |
reopens the last closed tab |
Ctrl + W |
Command + W |
closes the current tab |
Ctrl + Page Upor Ctrl + Shift + Tab |
Command + Option + Left Arrow |
navigates to the previous tab |
Ctrl + Page Downor Ctrl + Tab |
Command + Option + Right Arrow |
navigates to the next tab |
For the full list of shortcuts visit the official Firefox website.