| Login | Signup |
|---|---|
 |
 |
 |
 |
 |
 |
git clone https://github.com/alan345/naperg/
cd naperg
cd server
yarn
More info if needed: Prisma Migrate
npx prisma migrate dev
Pick a name for your first migration. Example "init"
> npx prisma migrate dev
Prisma schema loaded from prisma/schema.prisma
Datasource "db": SQLite database "dev.db" at "file:./dev.db"
SQLite database dev.db created at file:./dev.db
✔ Name of migration … init
The following migration(s) have been created and applied from new schema changes:
migrations/
└─ 20210227221806_init/
└─ migration.sql
✔ Generated Prisma Client (2.17.0) to ./node_modules/@prisma/client in 71ms
Everything is now in sync.
To reset your database if needed, use Prisma Reset.
More info if needed: Prisma Reset
npx prisma migrate reset
More info if needed: Prisma Seed
npx prisma db seed
A new user will be created from seed.ts file.
- login:
admin@naperg.com - pass:
admin - role:
ADMIN
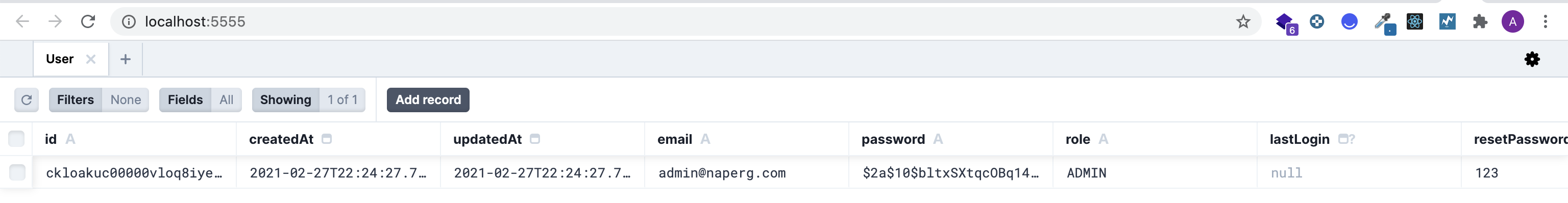
More info if needed: Prisma Studio
$ npx prisma studio
Prisma Client is an auto-generated database client that's tailored to your database schema.
More info if needed: Prisma Generate
npx prisma generate
6. Start the server (http://localhost:4000)
yarn start
cd react
yarnyarn start
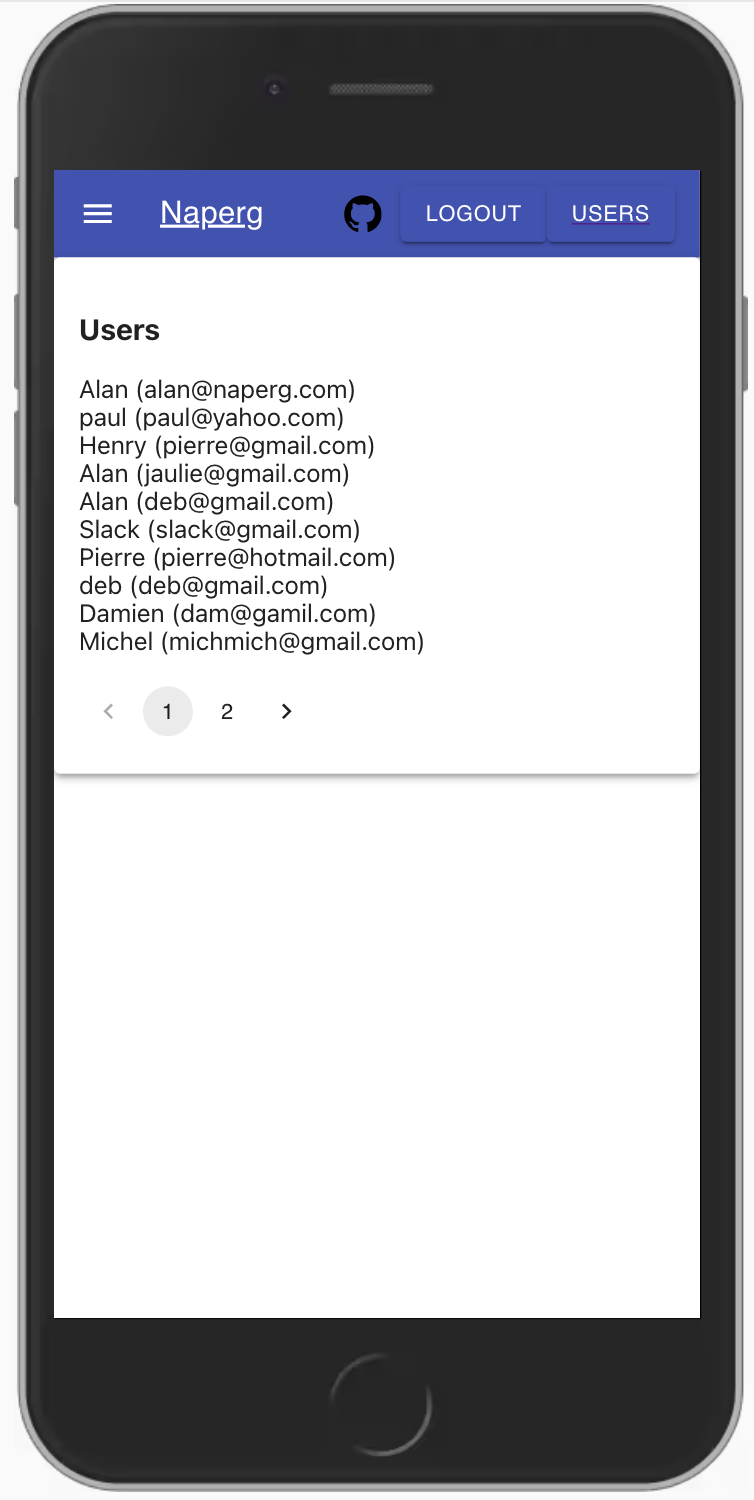
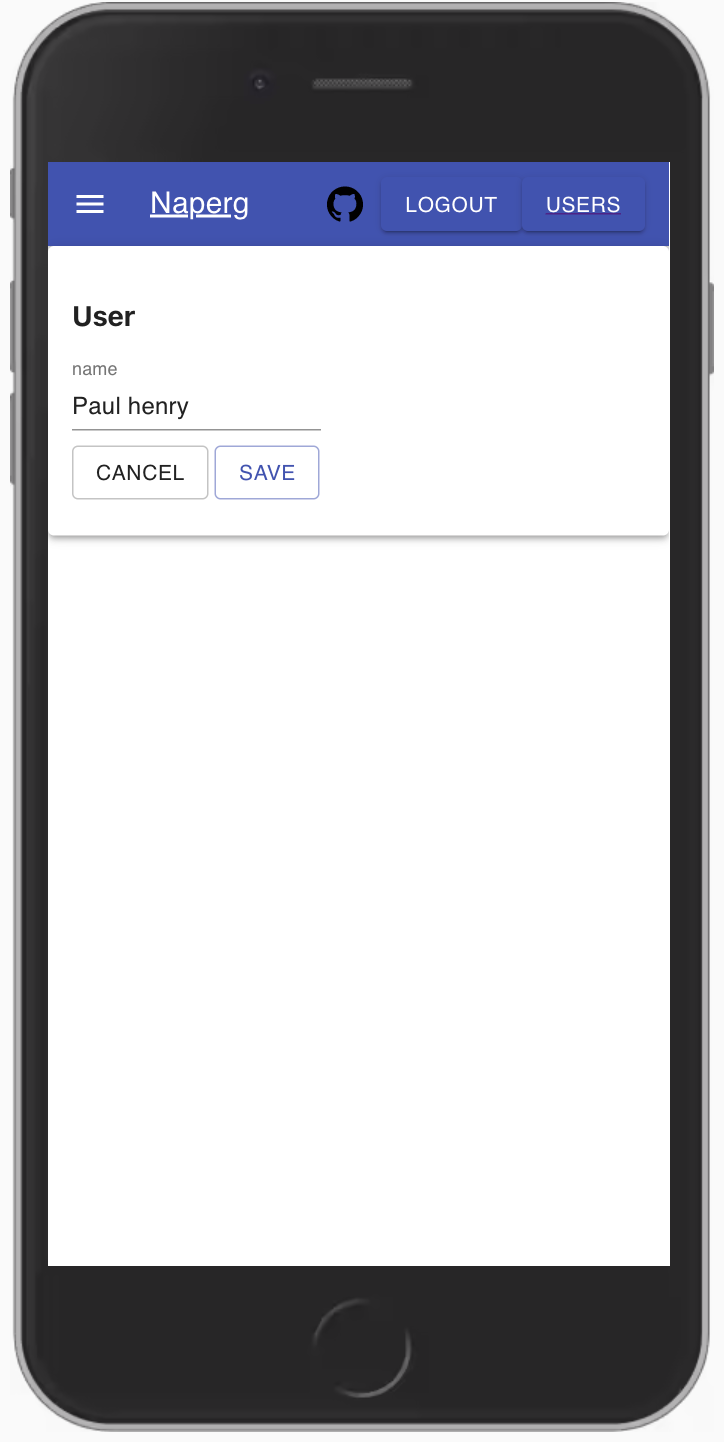
3. Go to url: http://localhost:3000
- login:
admin@naperg.com - pass:
admin - role:
ADMIN
- Scalable GraphQL server: The server uses
apollo-server - Pre-configured Apollo Client: The project comes with a preconfigured setup for Apollo Client
- Tooling: Out-of-the-box support for GraphQL Playground
- Extensible: Simple and flexible data model – easy to adjust and extend
- Search with GraphQL: Example to search in 2 fields for the users: Email and name
- Signup management:
- Check password strength
For a fully-fledged React & Apollo tutorial, visit How to GraphQL.
Typescript (https://www.typescriptlang.org/) for the Frontend and the Backend
Frontend:
- User interfaces: React https://reactjs.org/
- Design: material-ui-next https://material-ui.com/
- GraphQL tool: Apollo Client https://www.apollographql.com/
Backend:
- Server JS: ExpressJs https://expressjs.com/
- Server GraphQL: https://www.apollographql.com/docs/apollo-server/)
- ORM (object-relational mapping): Prisma https://www.prisma.io/
- Database sqlite: https://www.sqlite.org/index.html. You can replace by the database you want (PostgreSQL - MySQL - SQLite - SQL Server). Check the prisma documentation https://www.prisma.io/docs/concepts/
-
Your feedback is very helpful, please share your opinion and thoughts! If you have any questions or want to contribute yourself, don't hesitate!
-
Tests must be implemented. Feel free to create a PR :)
-
Add a star to this Repo! It helps a lot!
Create a PR if you are using Naperg and want to add your link here
If this project help you reduce time to develop, you can give me a cup of coffee :)