workshop-template
This repository is Software Carpentry's template for creating websites for workshops.
-
Do not fork this repository directly on GitHub. Instead, please use GitHub's importer following the instructions below to create a website repository for your workshop.
-
Please do your work in your repository's
gh-pagesbranch, since that is what is automatically published as a website by GitHub. -
Once you are done, please send your repository's URL to the Software Carpentry administrator. We build the list of workshops on the main website from the data included in your
index.htmlpage. We can only do that if you customize that page correctly and send us a link to your workshop website. -
Please also read the notes on customizing your website and the FAQ. If you're interested in knowing more about why we do things the way we do, please check out the design notes.
-
If you are teaching Git, please create a separate repository for your learners to practice in.
-
If you run into problems, or have ideas about how to make this process simpler, please get in touch.
Creating a Repository
-
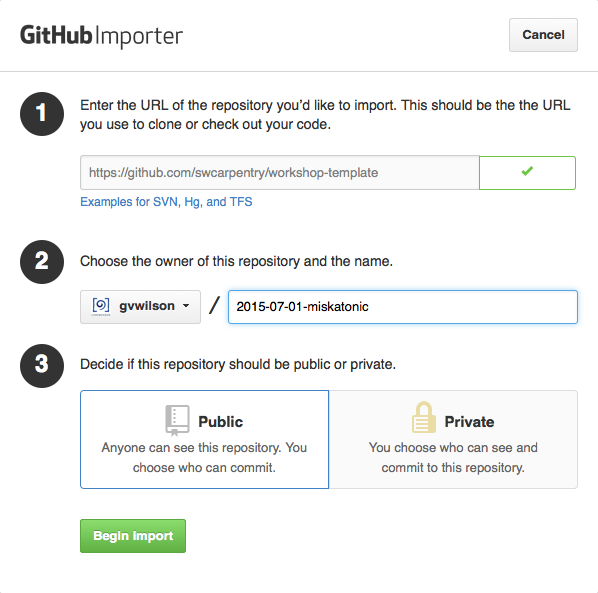
Go to GitHub's importer.
-
Click on "Check the URL". (GitHub won't import until you've done this.)
-
Select the owner for your new repository. (This will probably be you, but may instead be an organization you belong to.)
-
Choose a name for your workshop website repository. This name should have the form
YYYY-MM-DD-site, e.g.,2015-07-01-miskatonic. -
Make sure the repository is public.
-
At this point, you should have a page like this:
You can now click "Begin Import". When the process is done, you can click "Continue to repository" to visit your newly-created repository.
Note: some people have had intermittent errors during the import process, possibly because of the network timing out. If you experience a problem, please re-try; if the problem persists, please get in touch.
Customizing Your Website
-
Go into your newly-created repository, which will be at
https://github.com/your_username/YYYY-MM-DD-site. For example, ifyour_usernameisgvwilson, the repository's URL will behttps://github.com/gvwilson/2015-07-01-mistaktonic. -
Edit
index.htmlto customize the list of instructors, workshop venue, etc. You can do this in the browser by clicking on it in the file view on GitHub and then selecting the pencil icon in the menu bar:Editing hints are embedded in
index.html, and full instructions are in CUSTOMIZATION.md.Alternatively, you can clone the repository to your desktop, edit
index.htmlthere, and push your changes back to the repository.git clone -b gh-pages https://github.com/your_username/YYYY-MM-DD-siteThis is needed because the imported repository doesn't have a
masterbranch.Note: please do all of your work in your repository's
gh-pagesbranch, since GitHub automatically publishes that as a website. -
Edit
_config.ymlin the same way so thatworkshop_repoandworkshop_siteare the URLs of your repository and your GitHub Pages website respectively.Note: the URL for your website is determined automatically based on the URL for your repository. If your repository is at
https://github.com/your_username/YYYY-MM-DD-site, its GitHub Pages website is athttp://your_username.github.io/YYYY-MM-DD-site. -
When you are done editing, you can view your website: if your repository is
https://github.com/your_username/YYYY-MM-DD-site, its website will behttp://your_username.github.io/YYYY-MM-DD-site.
Full instructions are available in CUSTOMIZATION.md. This FAQ includes a few extra tips (additions are always welcome) and these notes on the background and design of this template may help as well.
That's it. The following steps are only necessary if you want to run the website locally on your computer.
Checking Your Changes
-
To check your changes on your desktop you need some softwares described at Installing Software session. This may require some work to set up, so feel free to preview by pushing to the website.
-
For some links to work properly, particularly the link to your workshop's Eventbrite registration page, you must view
_site/index.htmlusing an HTTP server. If you have Jekyll installed, you can do this by running:$ jekyll server -d _siteand going to http://localhost:4000.
Installing Software
In order to preview the workshop website locally on your computer, you must install the software described below.
If you aren't able to install this software (or you just can't be bothered), you can still create a website for your workshop. Every time you push a change to your website respository the live website will update automatically, so you can check your changes on the live site instead of locally.
-
Ruby 2.0 or greater
On Debian/Ubuntu based machines you can install it using
$ sudo apt-get install ruby2.0 ruby2.0-dev -
NodeJS
On Debian/Ubuntu based machines you can install it using
$ sudo apt-get install nodejs -
Jekyll
Install
github-pages:$ gem install github-pagesor if that doesn't work:
$ gem install jekyll $ gem install kramdownWe use Kramdown to translate Markdown into HTML, instead of the default Redcarpet, because Kramdown handles Markdown inside HTML blocks.
Note: you may need to specify the version of gem to use for installation if you have multiple versions of Ruby installed. For example for version 2.0 you could use:
$ gem2.0 install github-pages -
The Python YAML module
If you are using the Anaconda Python distribution, you probably already have it; if you don't, you can install it with:
$ conda install pyyamlIf you are using some other distribution, you can install the Python YAML module using Pip:
$ pip install pyyamland if you are on Debian Linux, you can use:
$ apt-get install python-yaml
Setting Up a Separate Repository for Learners
If you are teaching Git, you should create a separate repository for learners to use in that lesson. You should not have them use the workshop website repository because:
-
your workshop website repository contains many files that most learners don't need to see during the lesson, and
-
you probably don't want to accidentally merge a damaging pull request from a novice Git user into your workshop's website while you are using it to teach.
You can call this repository whatever you like, and add whatever content you need to it.
Getting and Giving Help
We are committed to offering a pleasant setup experience for our learners and organizers. If you find bugs in our instructions, or would like to suggest improvements, please file an issue or mail us.