This is an example of implementing a graphical user interface for audio plugin with web technology stack.
To introduce a method for creating the GUI of audio plugins using web technologies by combining JUCE and CHOC. This approach enables flexible and effective GUI prototyping, incorporating multiple technological elements.
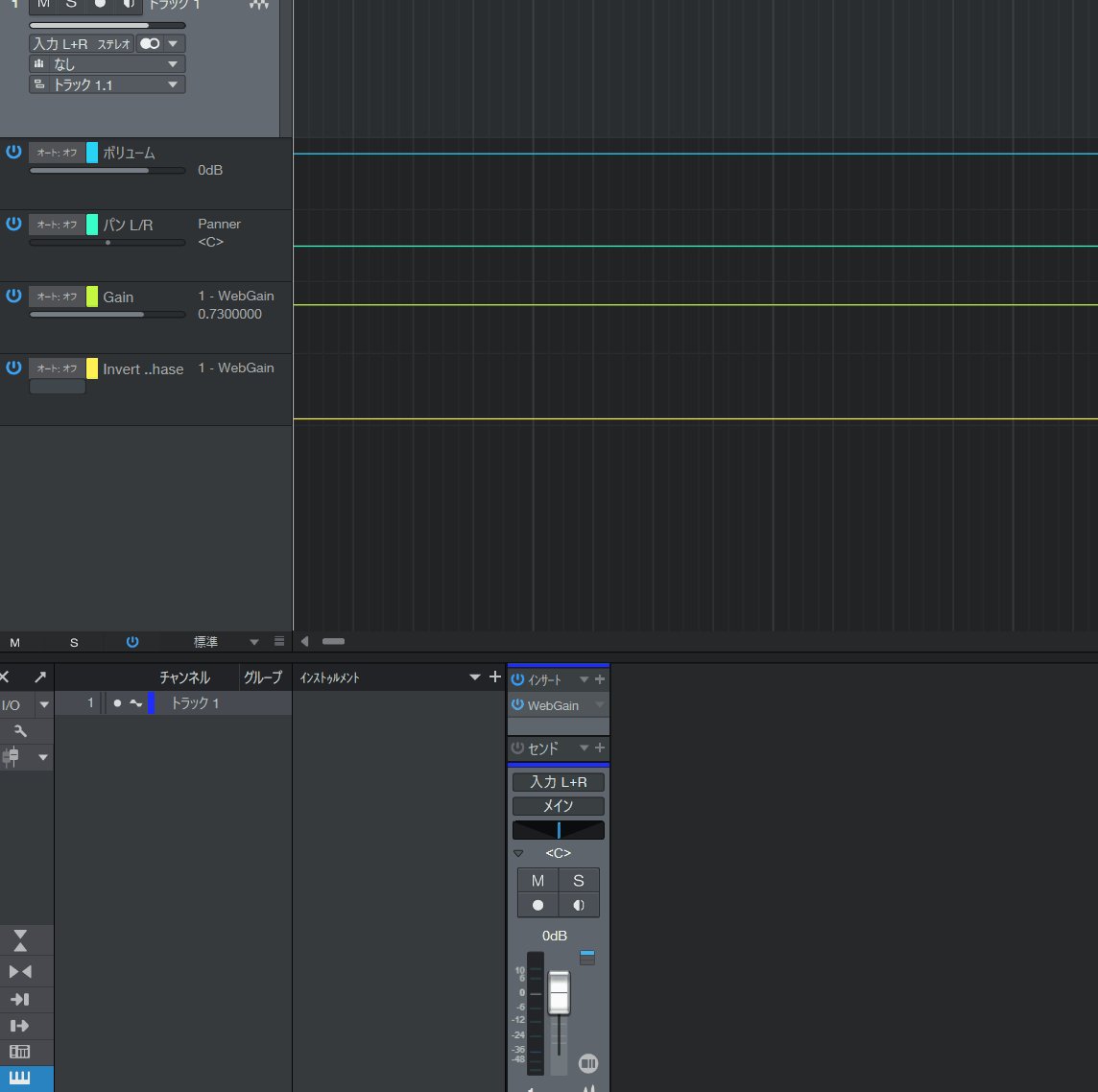
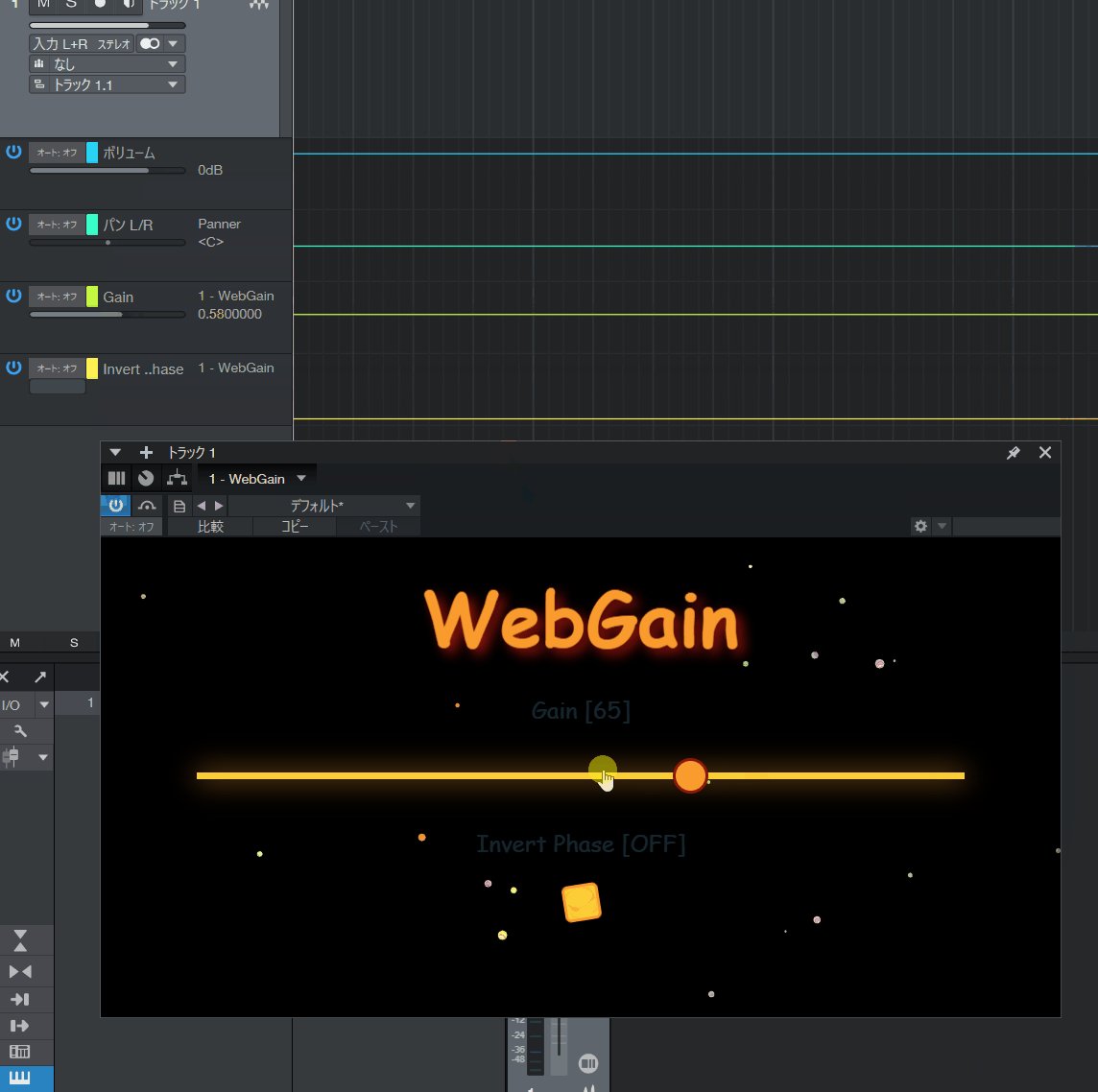
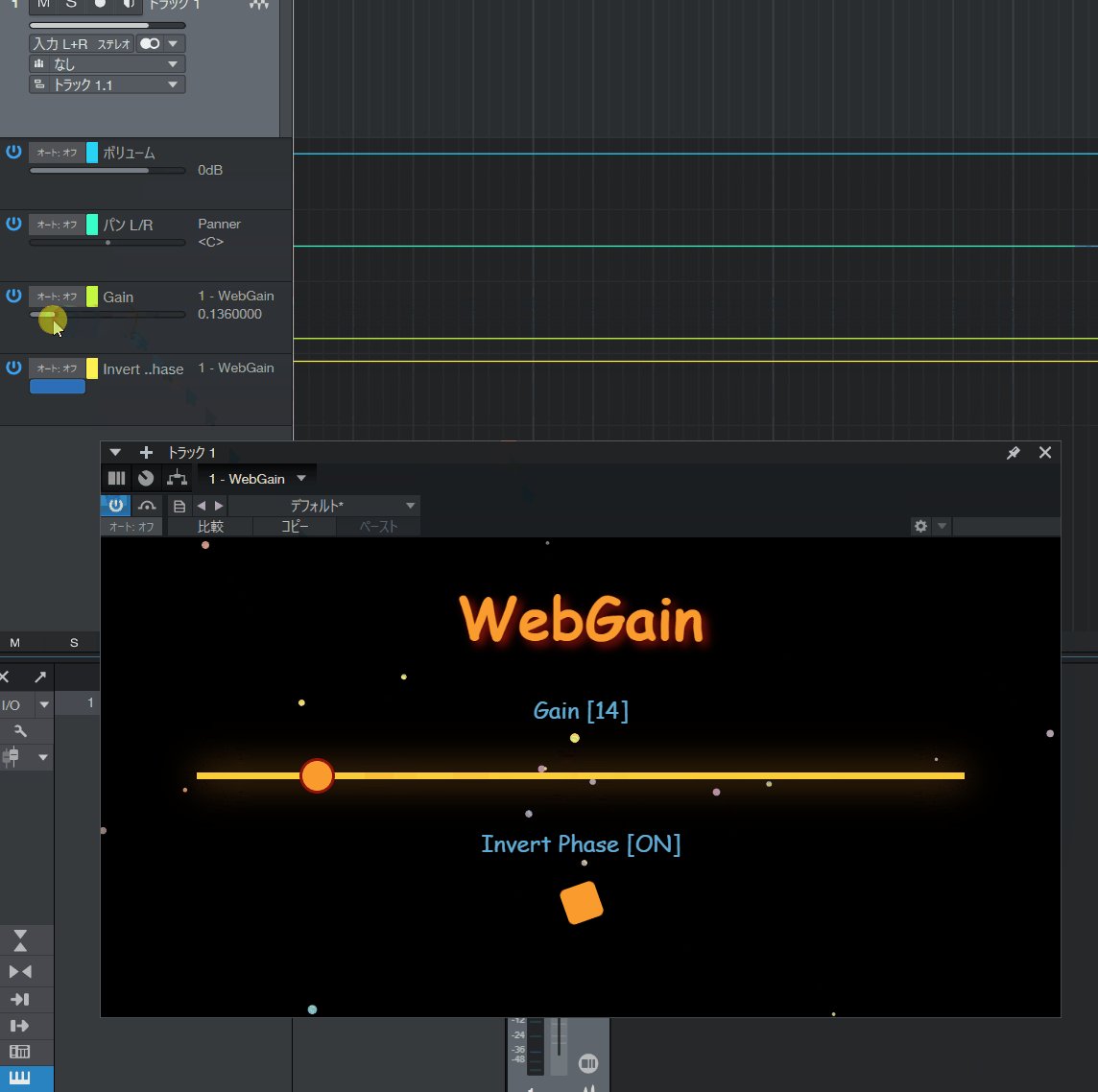
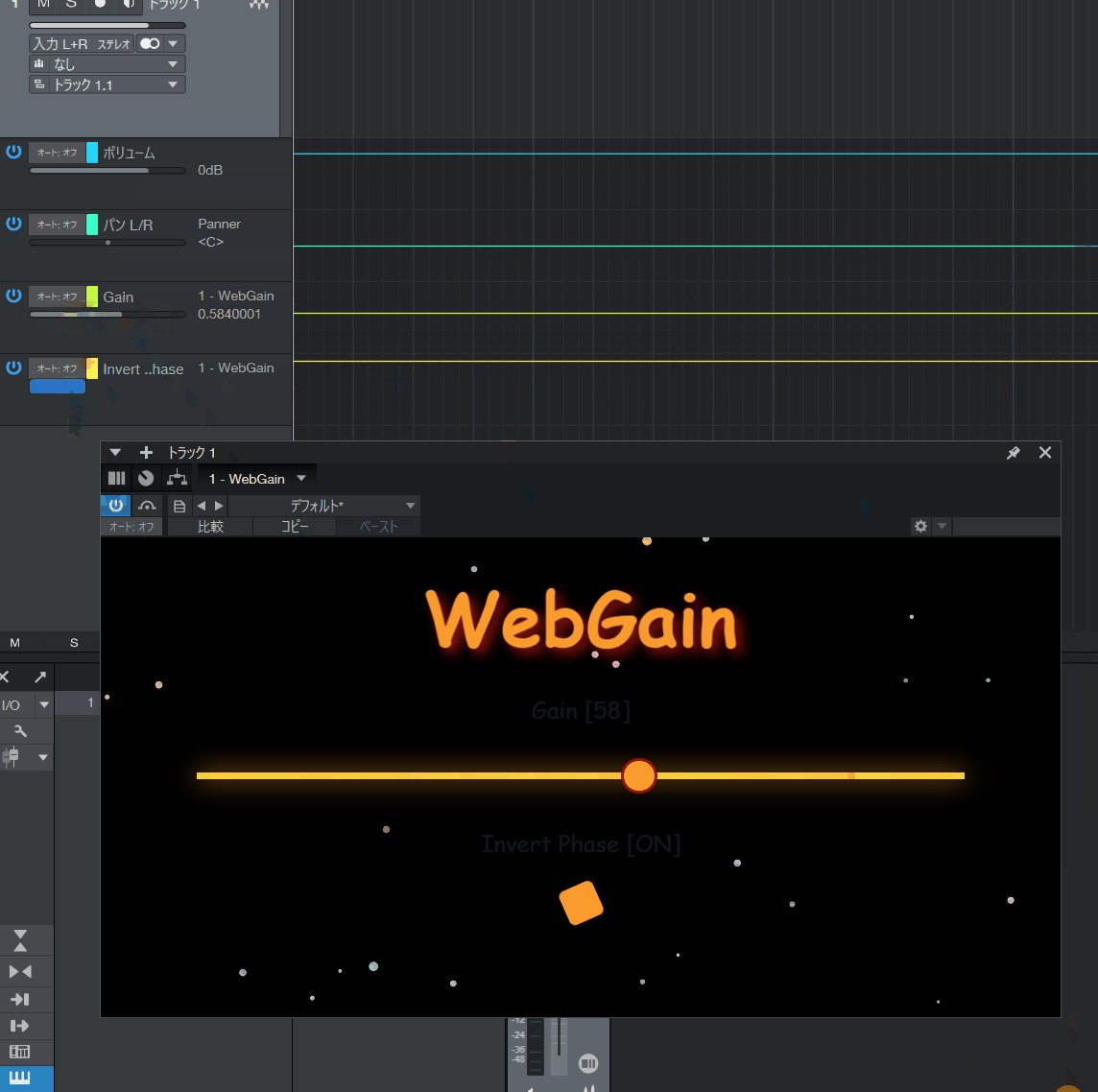
In this repository, you can build four audio plugins named WebGain, DenoGain, WebVisualizer and ReactSynth.
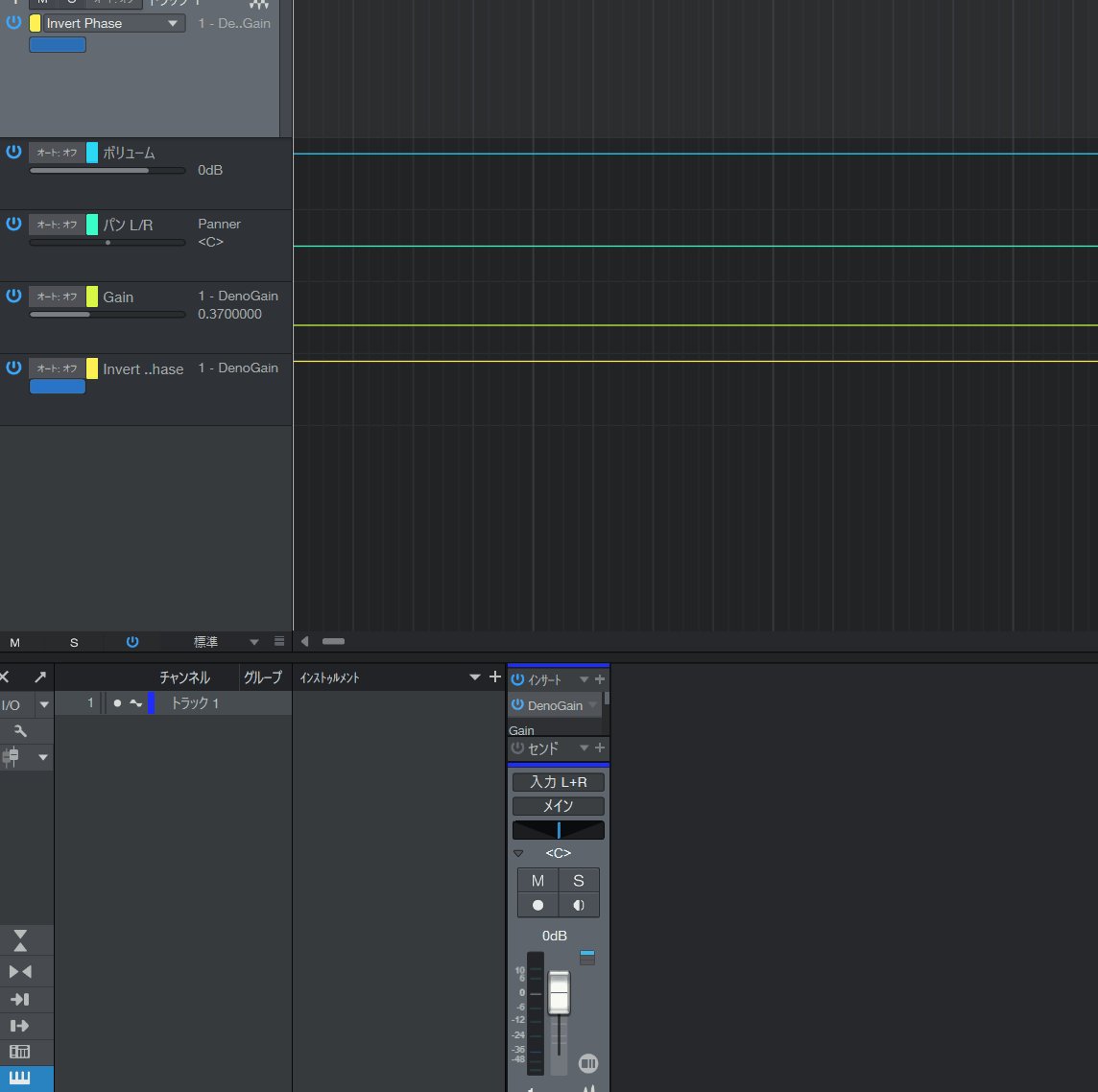
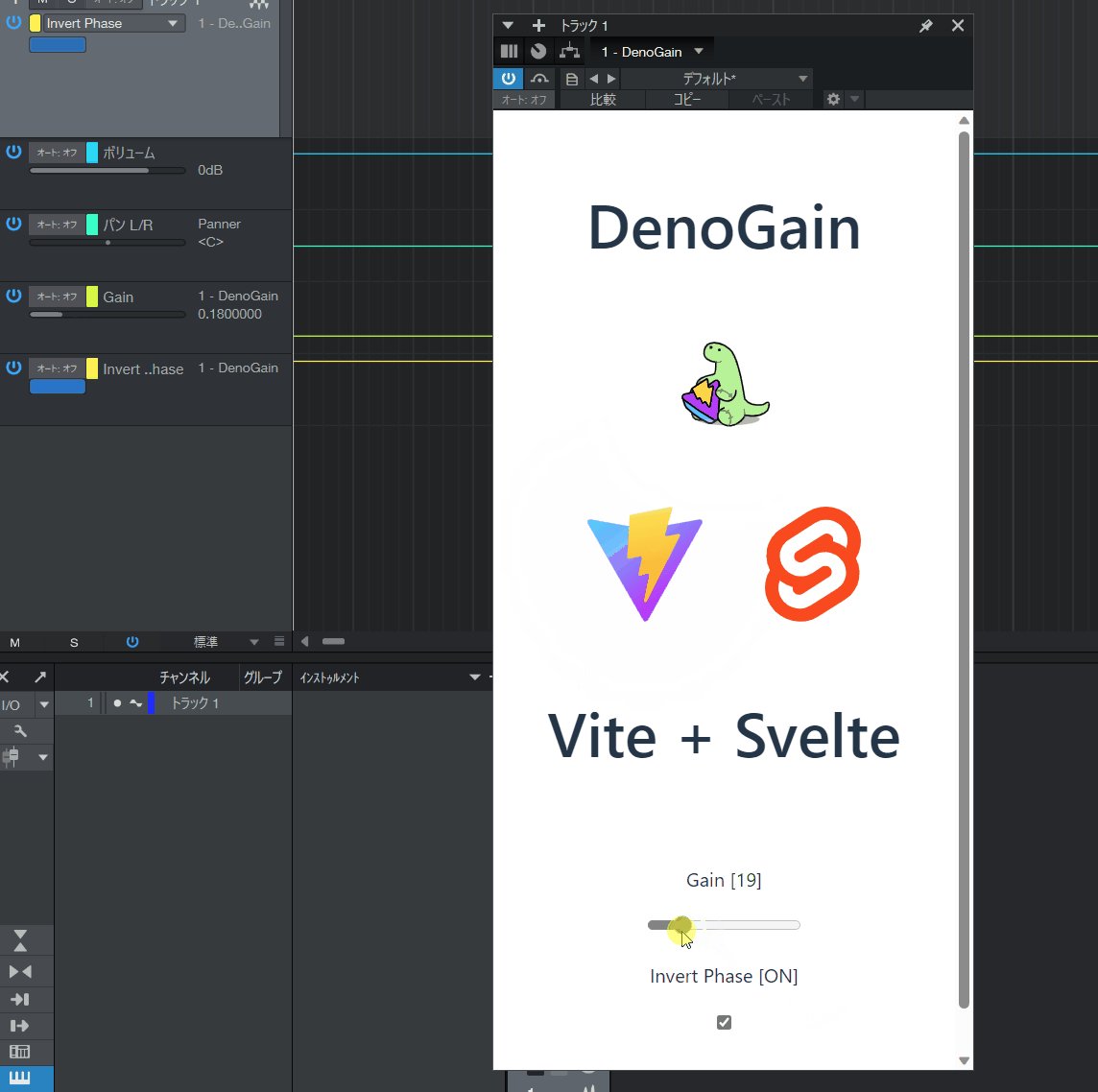
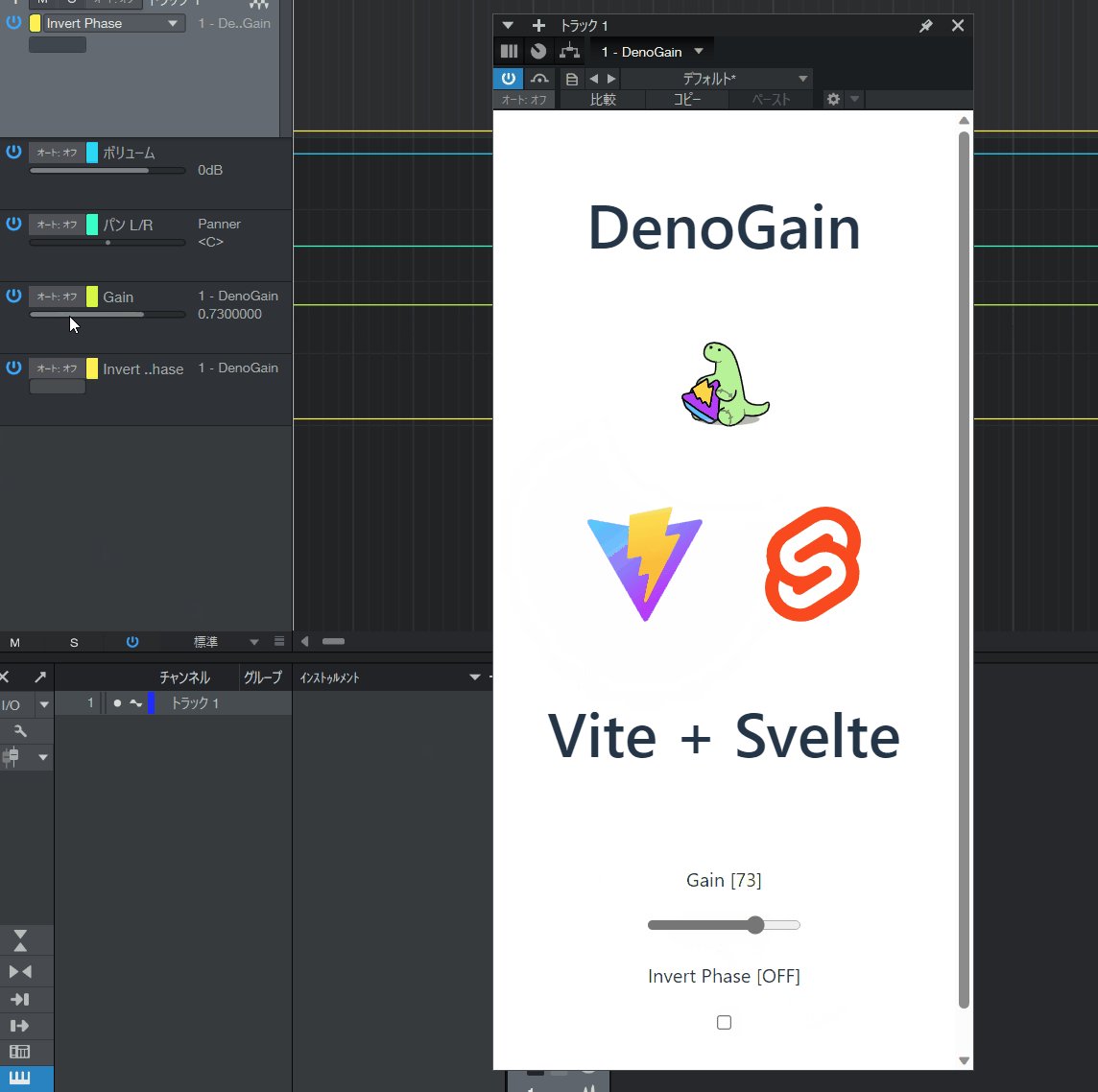
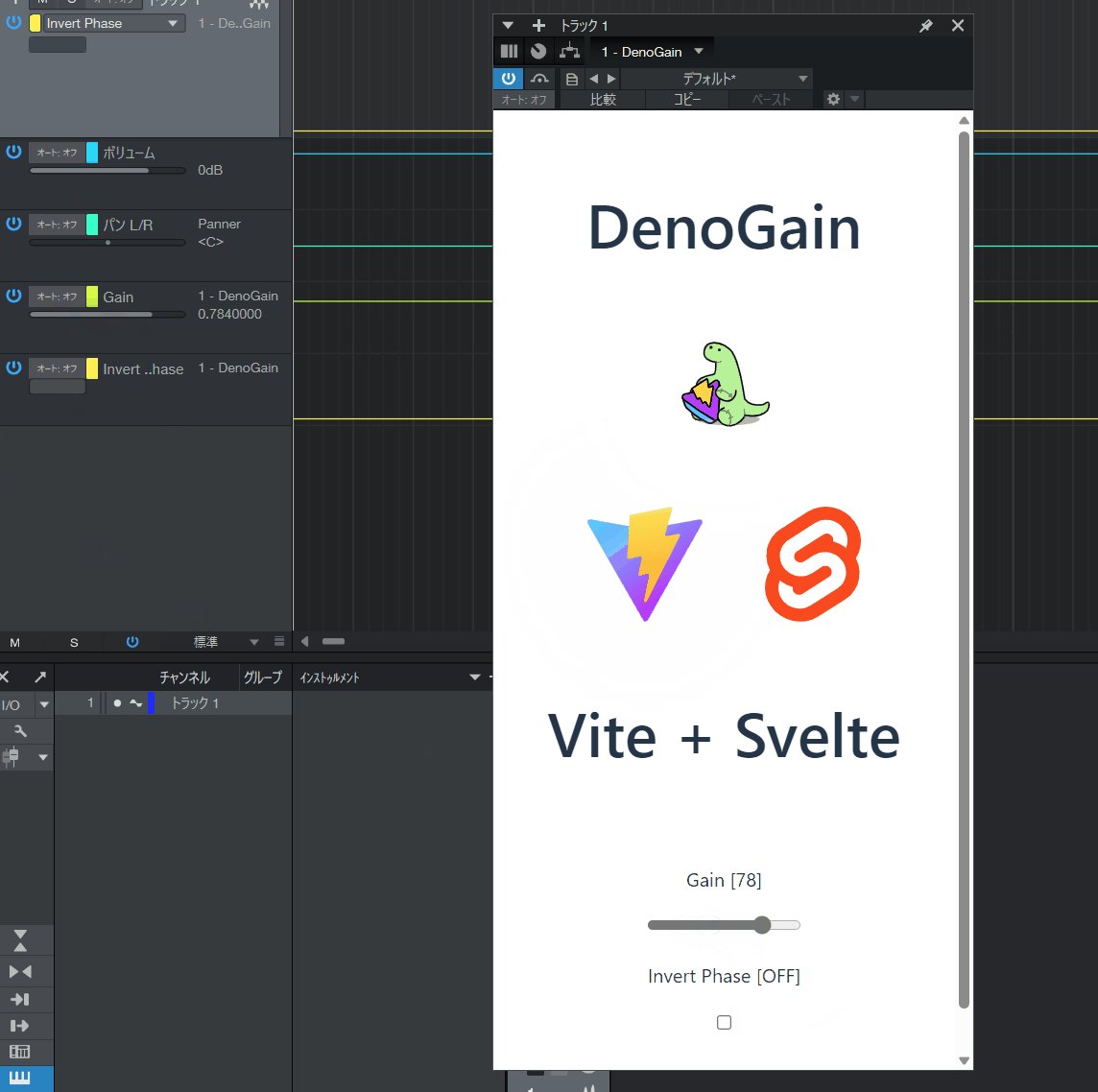
It seamlessly integrate a single HTML file as C++ binary data into projects. The controller utilizes the input elements of HTML, p5.js is used for background rendering, CSS animations are used for animations of HTML elements, and the graphical user interface (GUI) is constructed.
It utilizes a technology stack commonly used in web frontend development, including Vite, Deno, Svelte, and TypeScript. It ensures the ability to render web resources generated by the build system for distribution and retrieve web resources from a development server. In this program, the provision of web resources involves implementing a simple web server-like function using the CHOC API, and the resources are streamed to the WebView based on Fetch calls from the WebView.
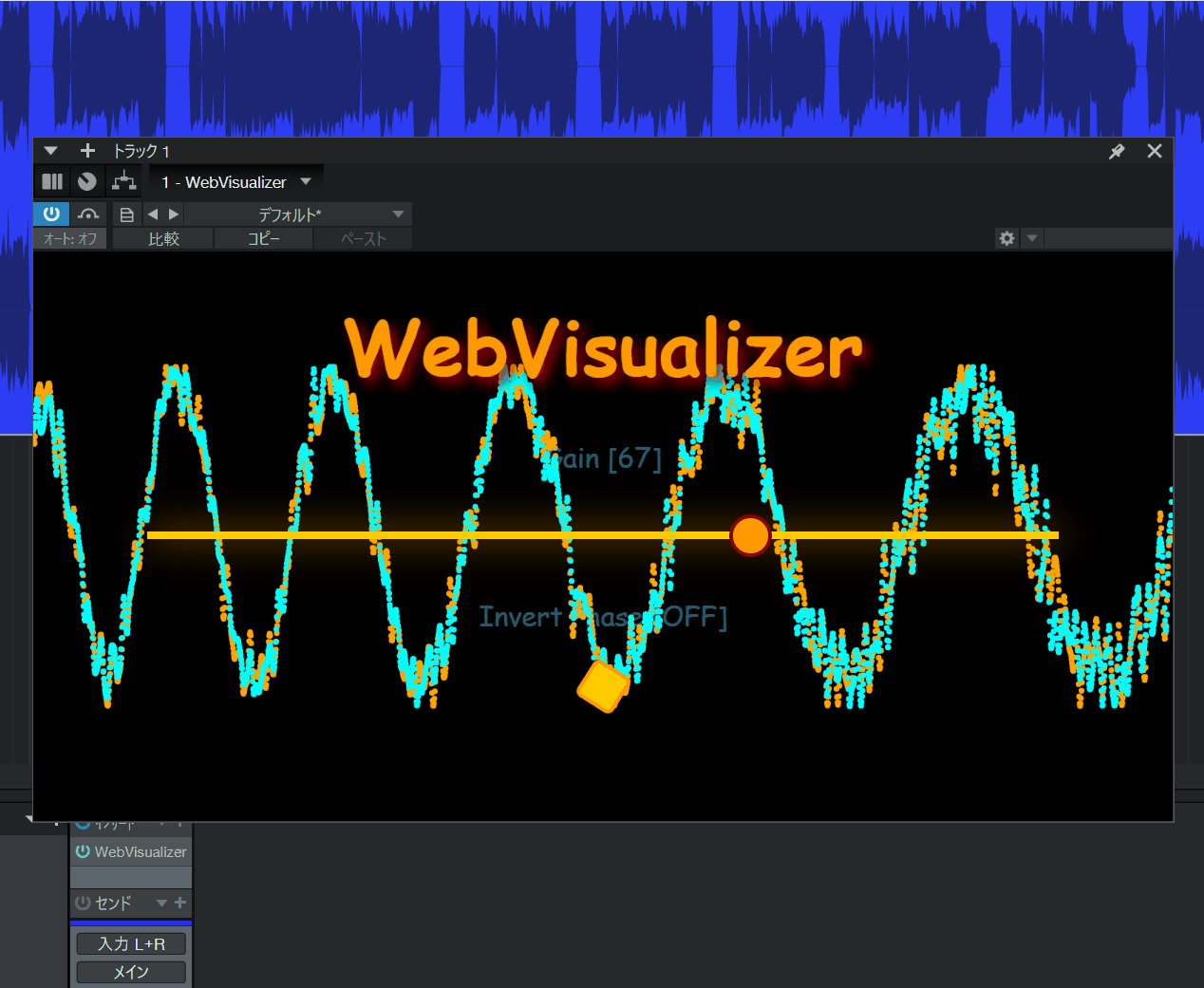
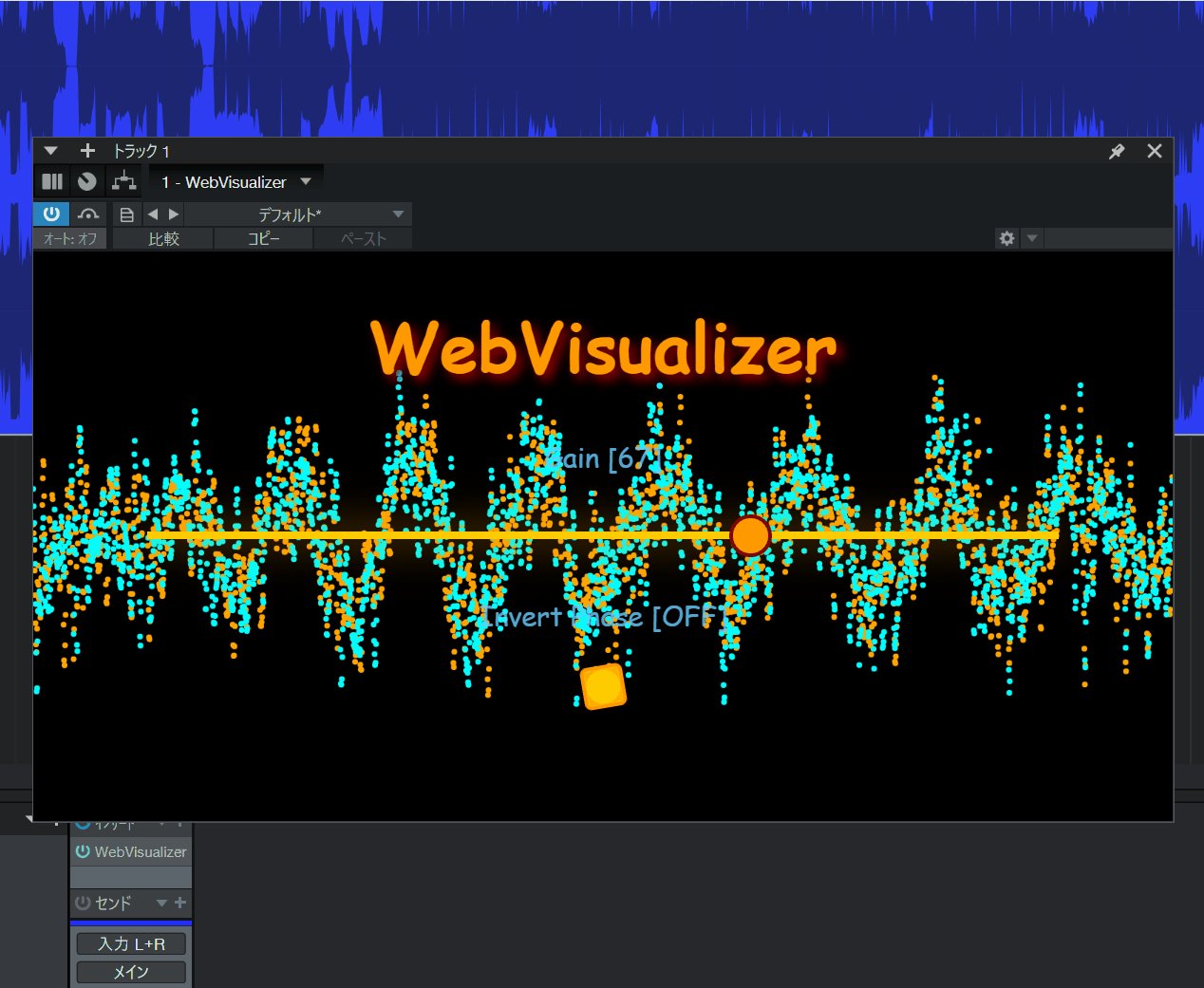
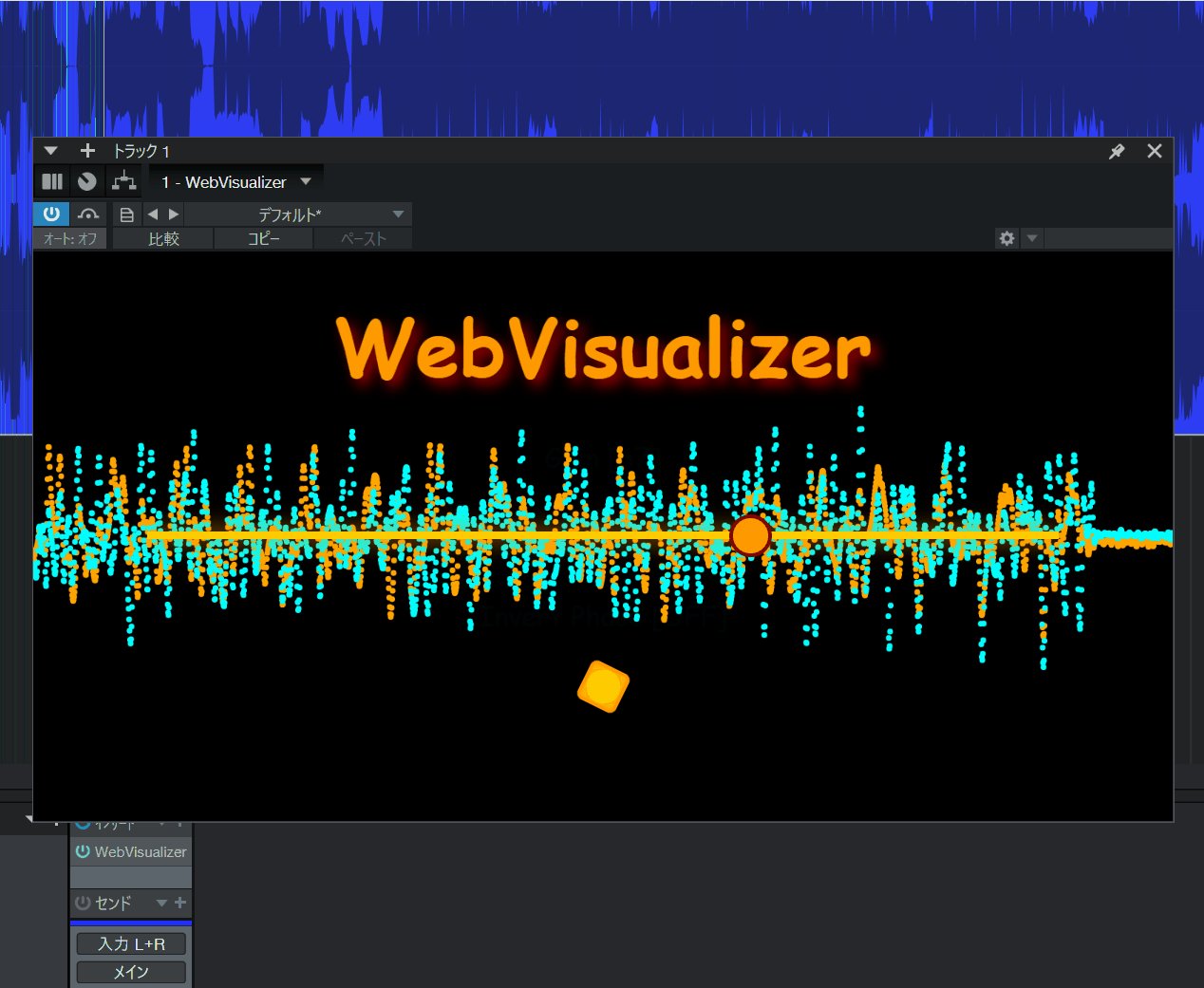
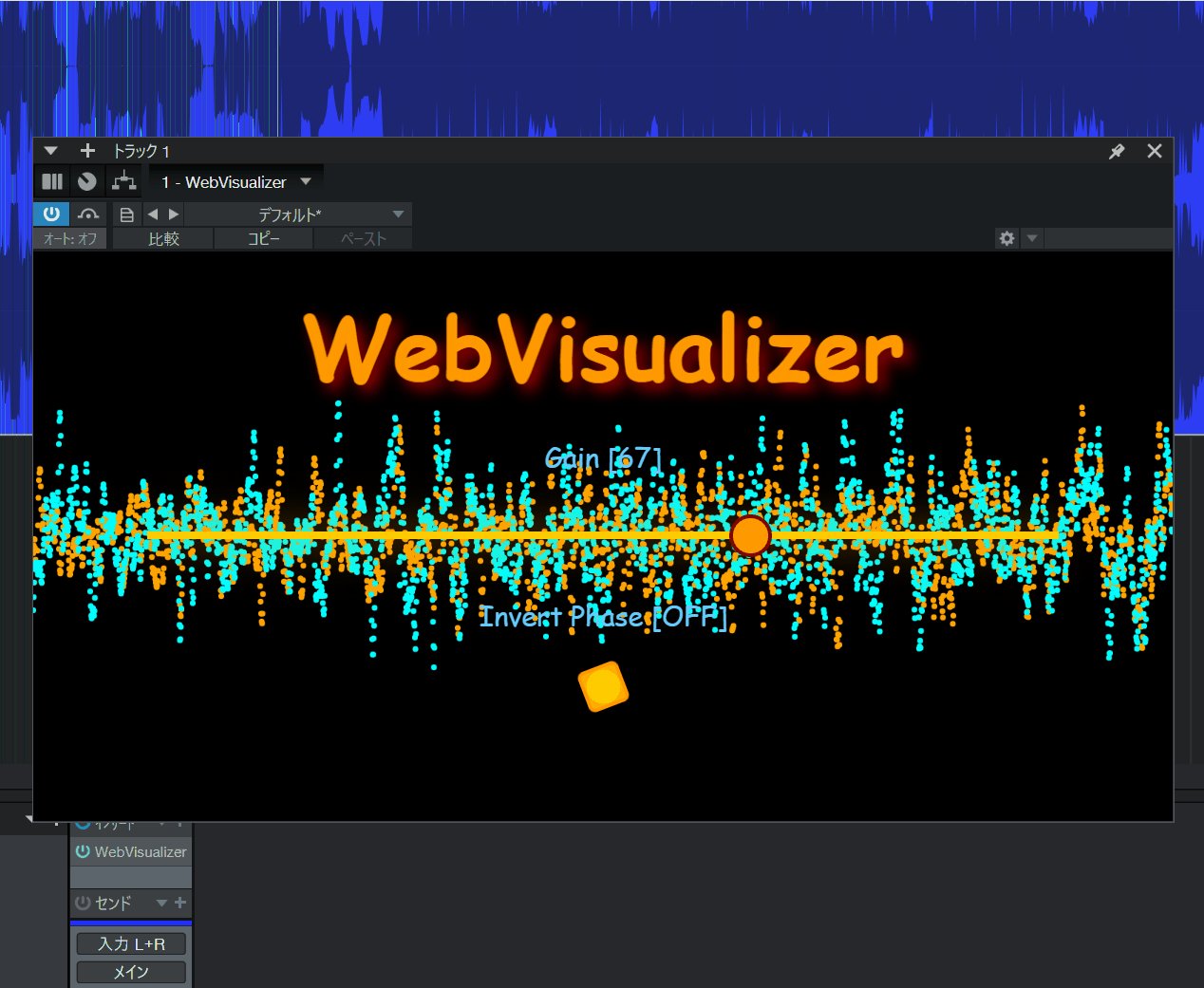
This is an experimental implementation for passing the audio buffer receiverd from the plugin's audio callback to WebView and audio visualization using p5.js.
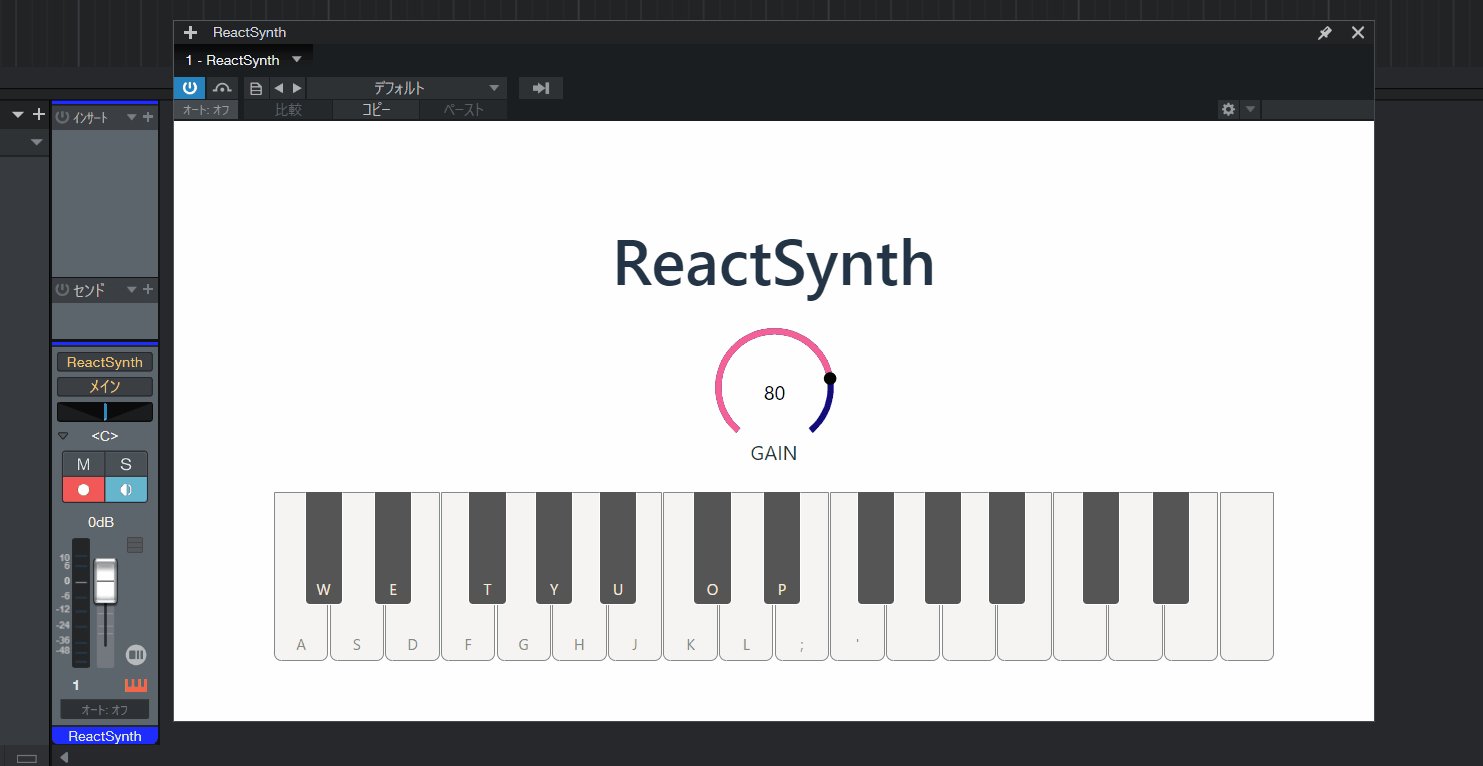
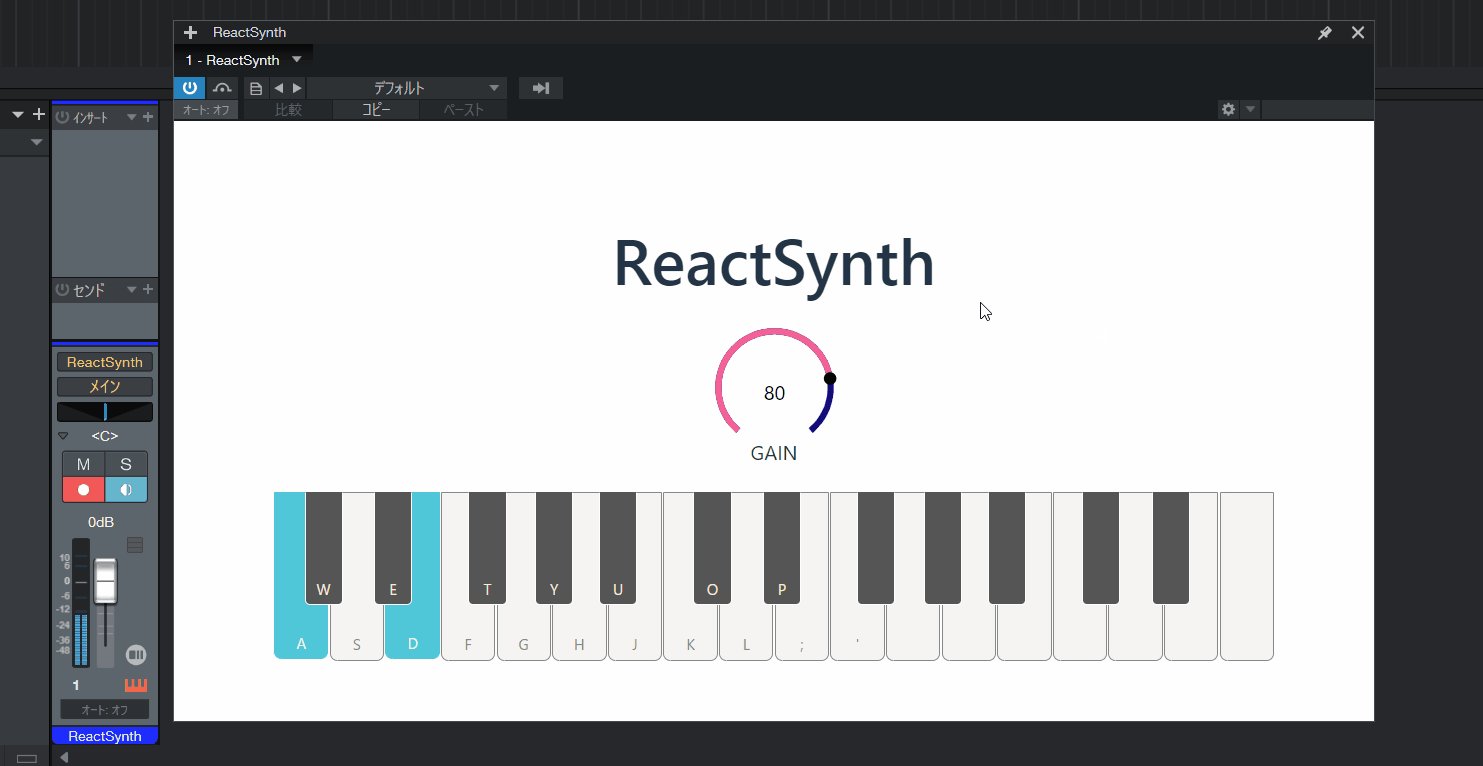
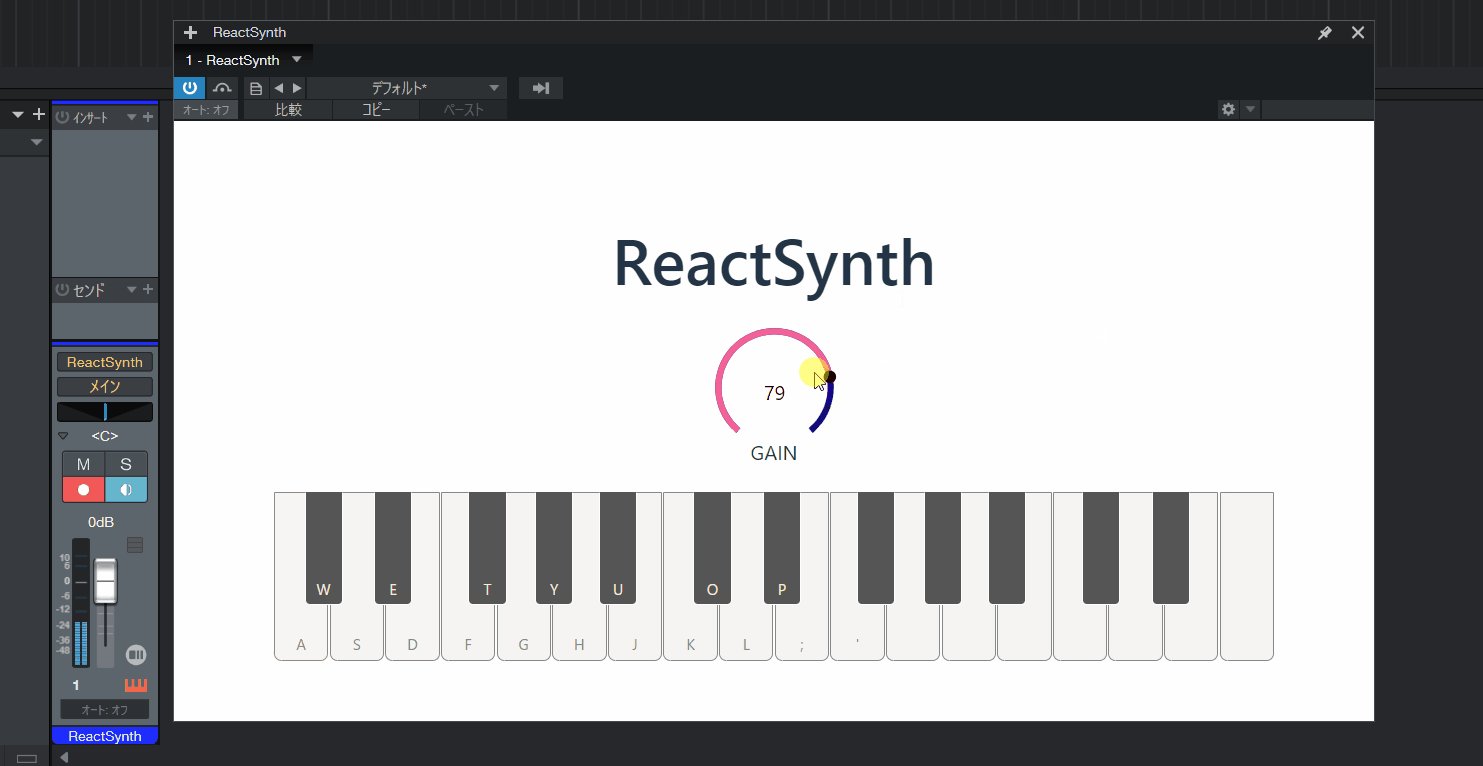
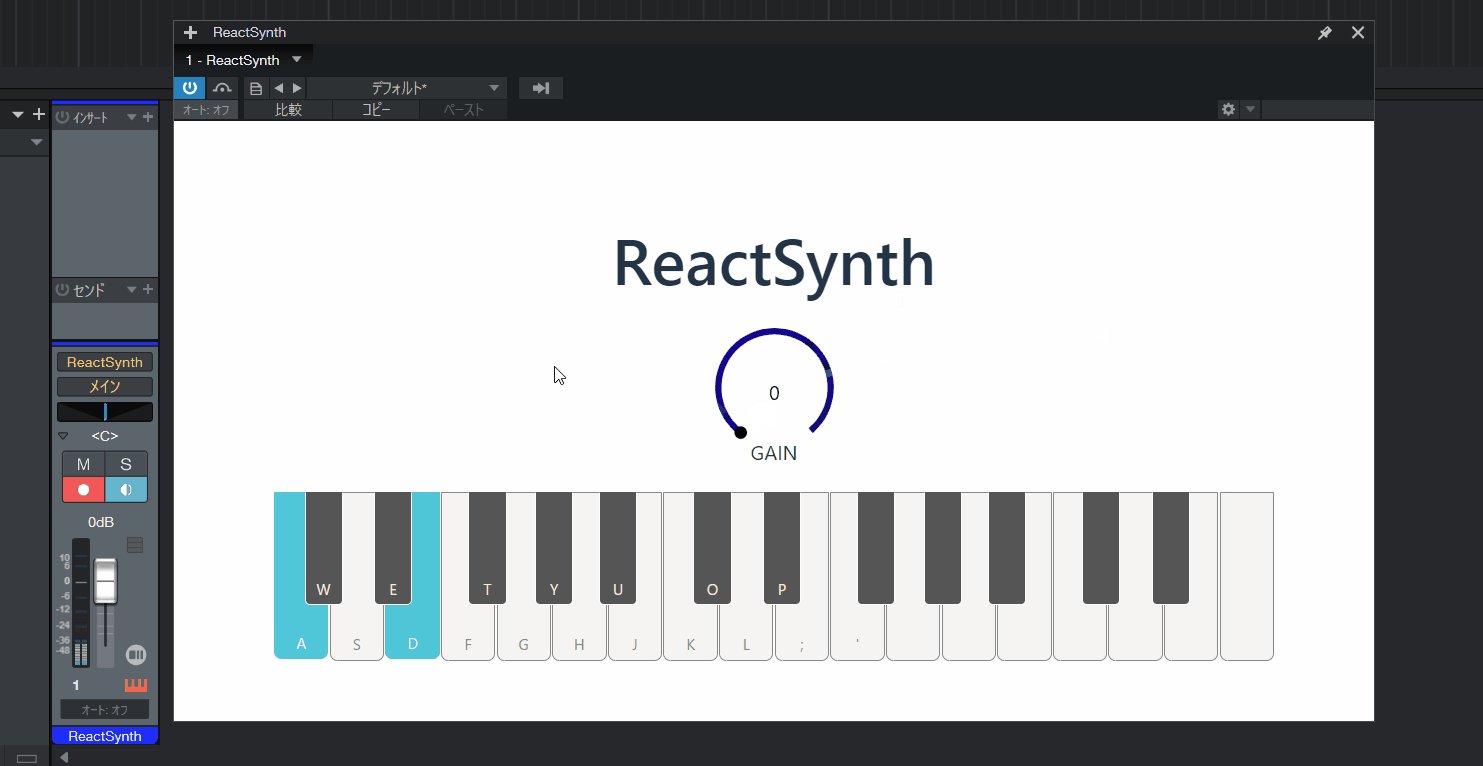
This is an experimental implementation of controlling instrument plug-ins from a React component.
In general, having a setup that allows building JUCE should be sufficient. If possible, it's reassuring to verify whether the JUCE DemoRunner can be successfully built.
- Visual Studio: 2022 (Windows)
- Xcode: 14.2 or later (macOS)
- GCC: 11 or later (Linux)
- Clang: 14 or later (Linux)
- Ninja-build: 1.11 or later (Linux)
- CMake: 3.25 or later
- Git: 2.3 or later
- Deno: 1.42 or later
This script requires the Deno runtime environment to execute. Please refer to the official website for instructions on how to install Deno. https://deno.com/
Deno:
deno run --allow-all ./Scripts/deno/build-all.tsThere are scripts for each platform, so please run the following command.
Windows:
.\Scripts\build_windows_msvc2022.batmacOS:
./Scripts/build_macos_xcode.shLinux:
./Scripts/build_linux_ninja.shThis script requires the Deno runtime environment to execute. Please refer to the official website for instructions on how to install Deno. https://deno.com/
Deno(Windows): In windows, run shell with administrator rights.
# Install VST3 plugins.
deno run --allow-all ./Scripts/deno/install-vst3-with-cmake.ts
# Install CLAP plugins.
deno run --allow-all ./Scripts/deno/install-clap-with-cmake.tsDeno(macOS, Linux):
# Install VST3 plugins.
sudo deno run --allow-all ./Scripts/deno/install-vst3-with-cmake.ts
# Install CLAP plugins.
sudo deno run --allow-all ./Scripts/deno/install-clap-with-cmake.tsThere are scripts for each platform, so please run the following command.
Windows:
@REM Install VST3 plugins.
.\Scripts\install_windows_msvc2022_vst3.bat
@REM Install CLAP plugins.
.\Scripts\install_windows_msvc2022_clap.batmacOS: under construction.
Linux: under construction.
If you are using this project to create and distribute software, please ensure compliance with the licenses of the following software libraries: