Recipies to develop CMSSW using VSCode
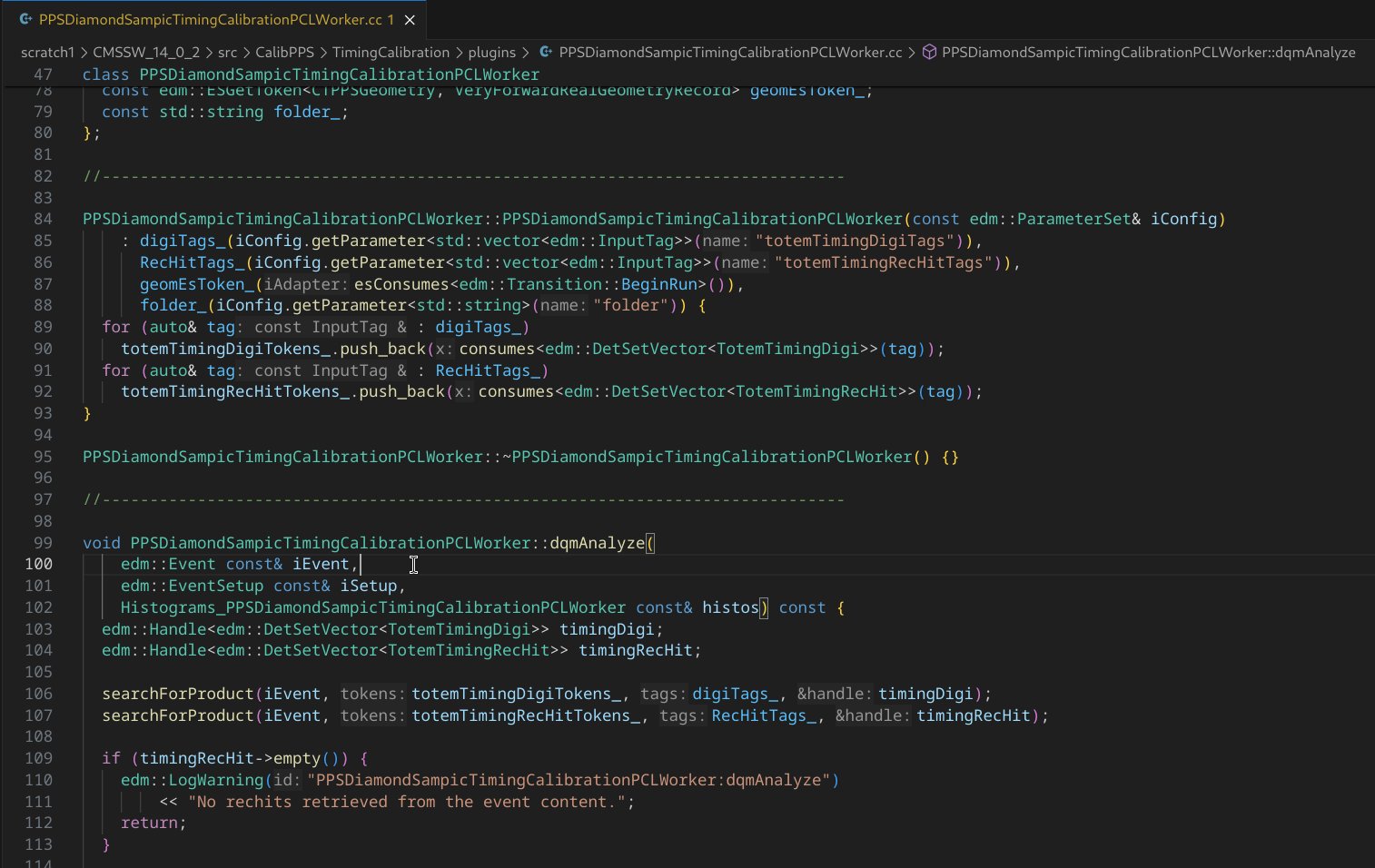
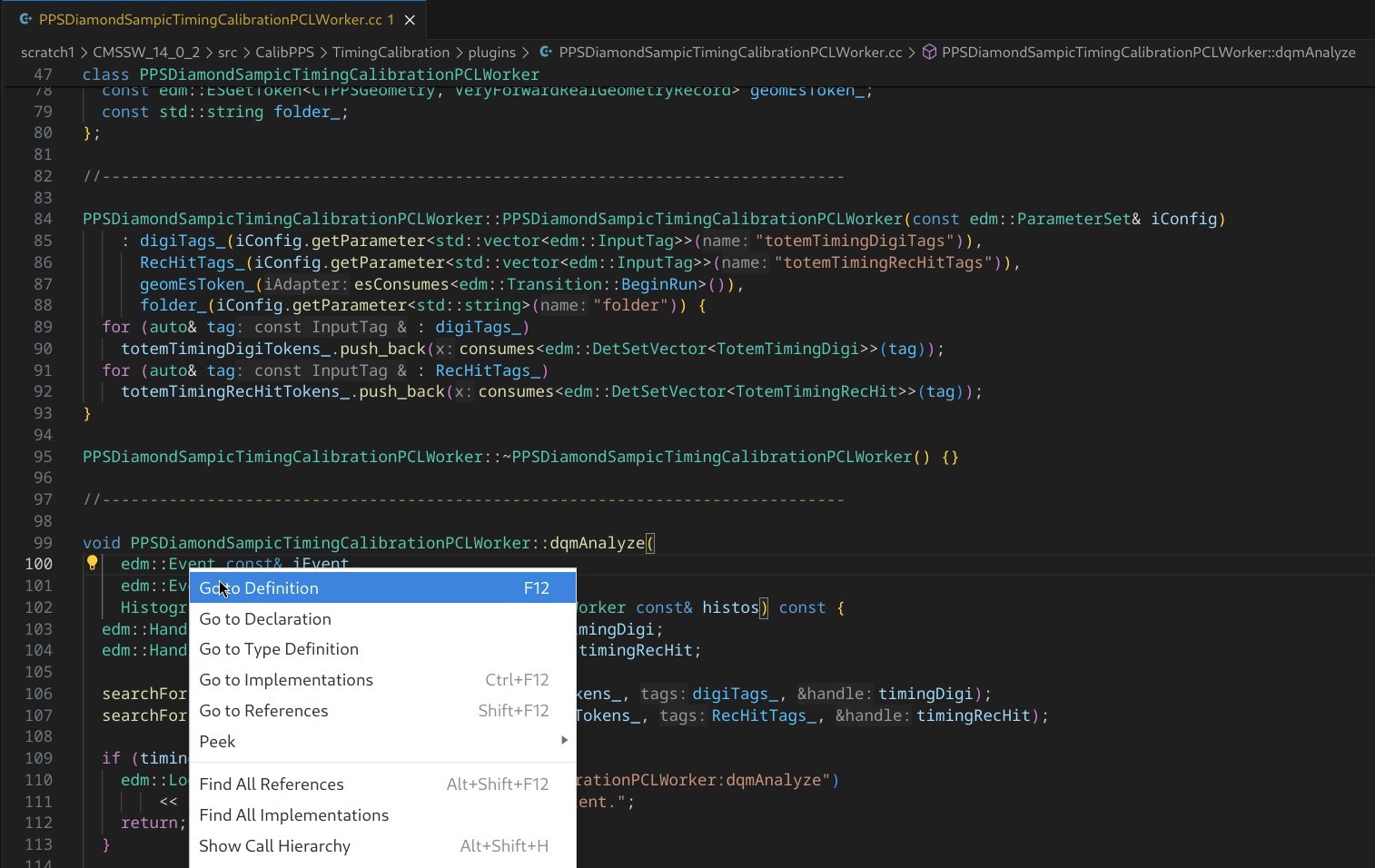
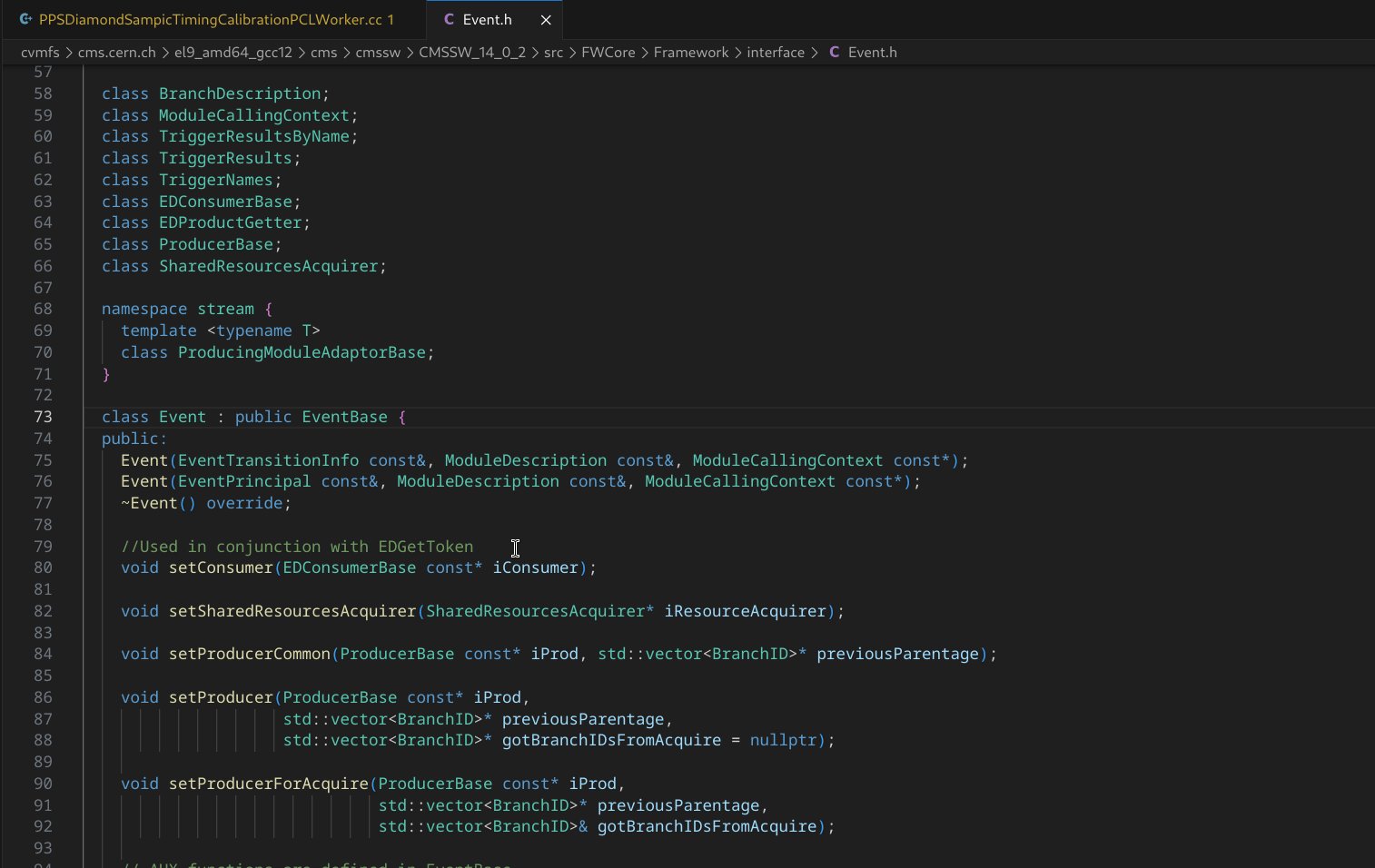
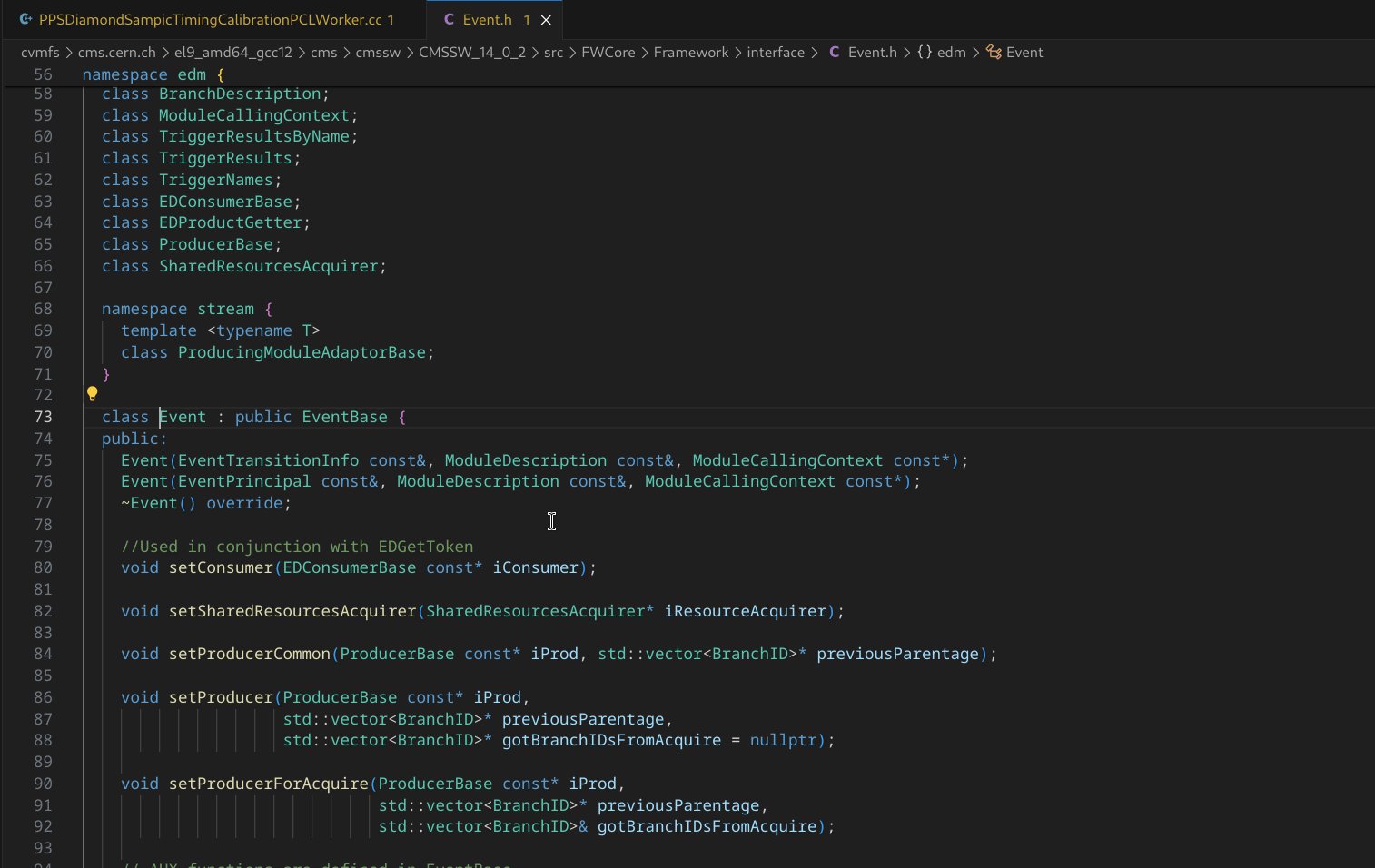
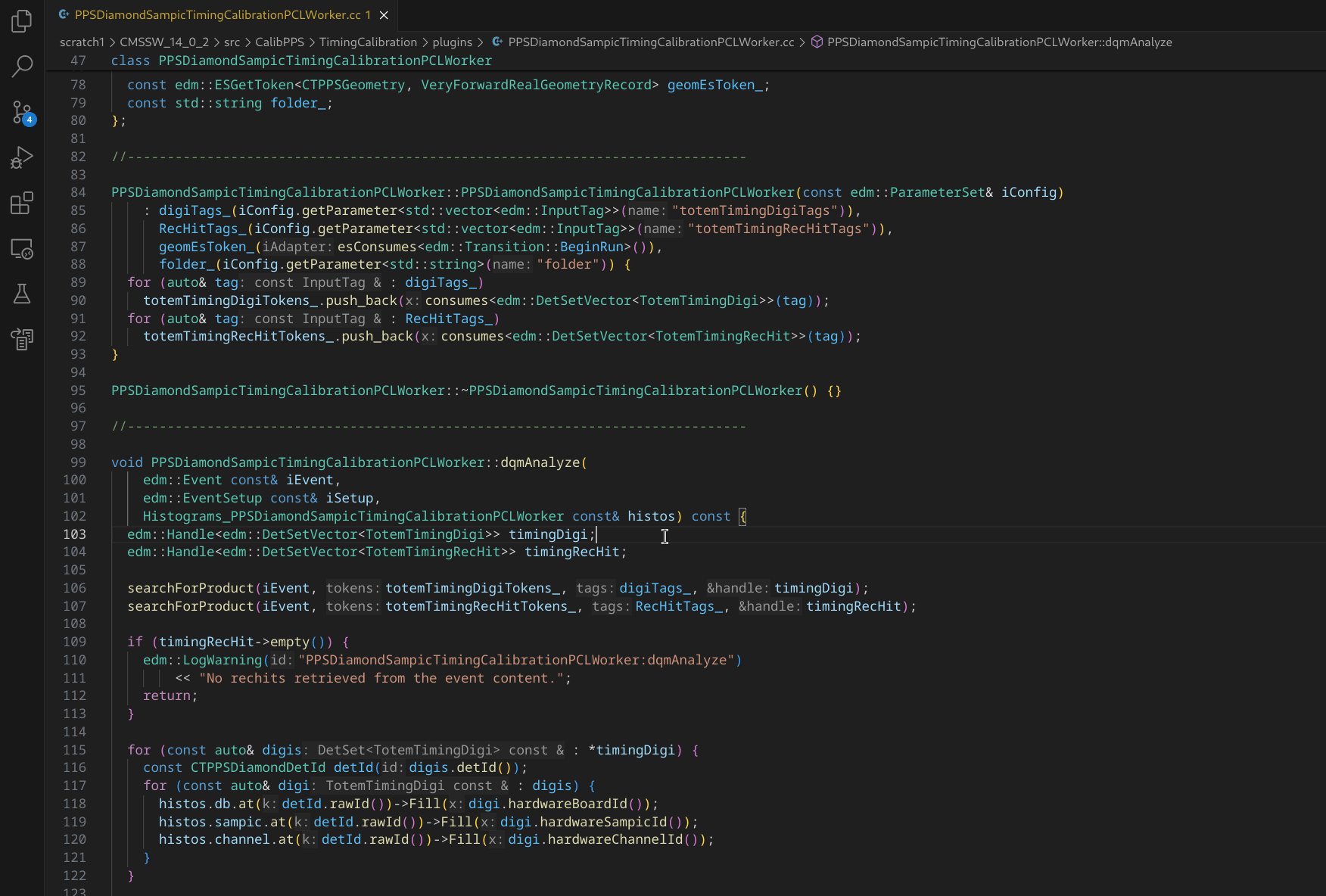
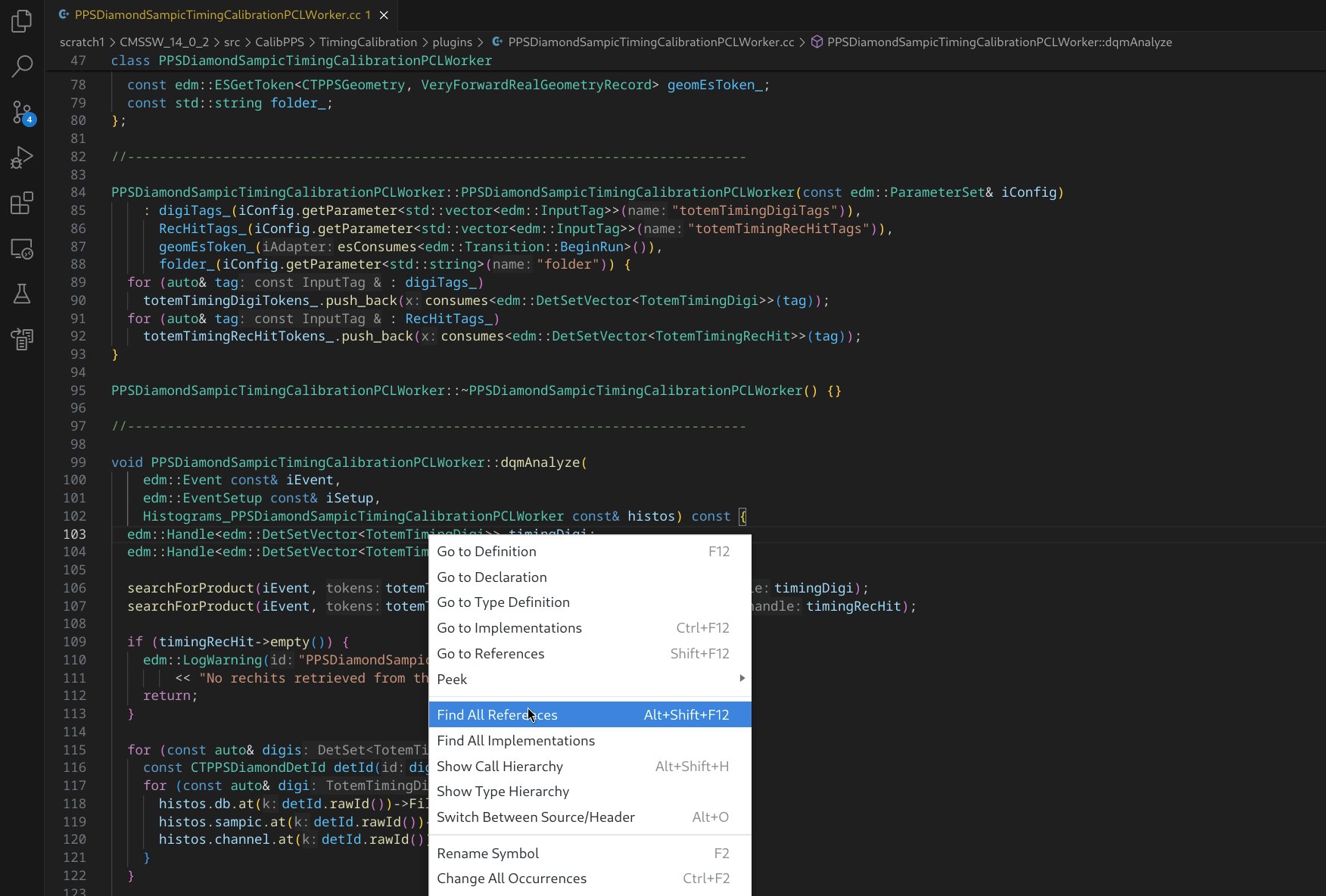
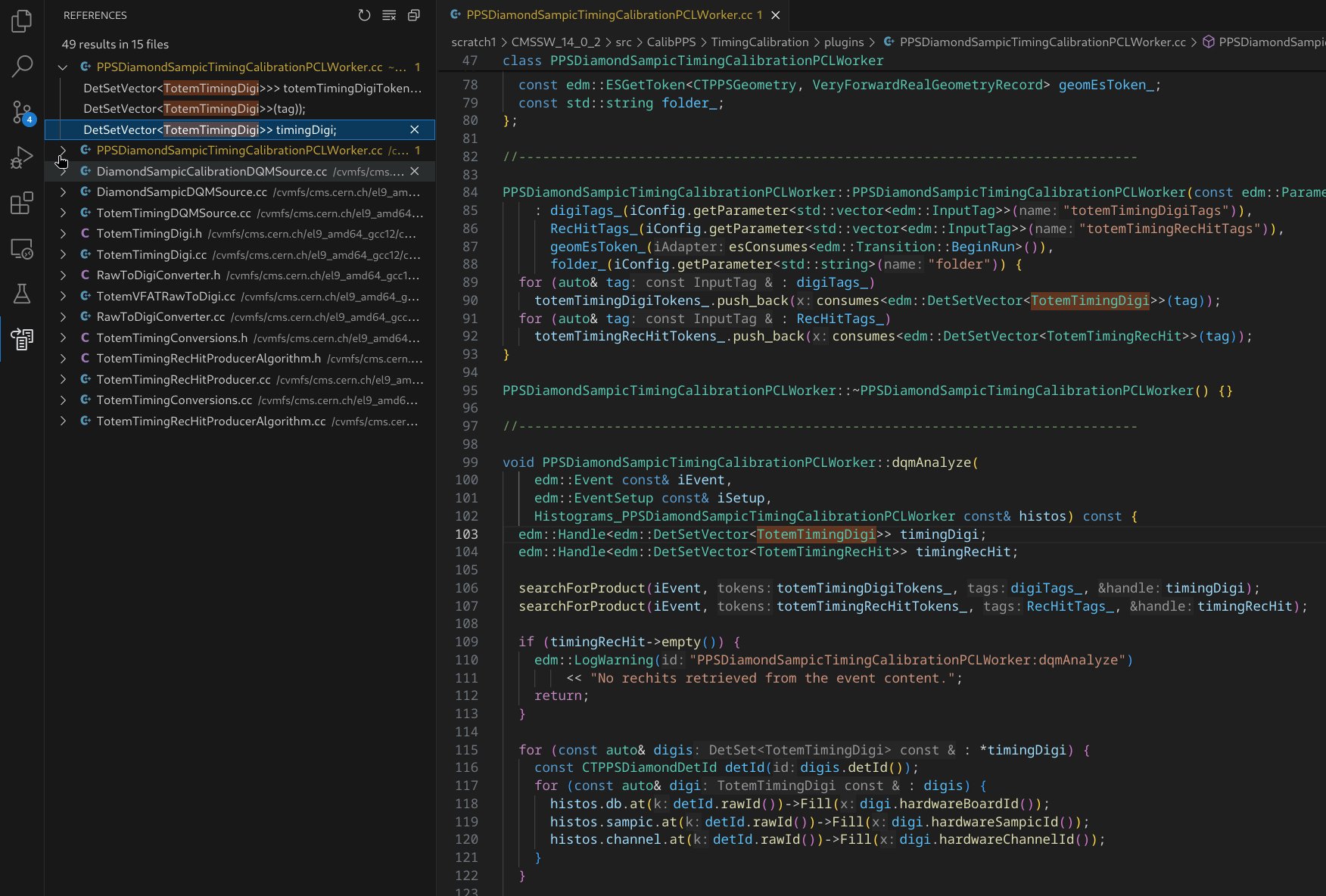
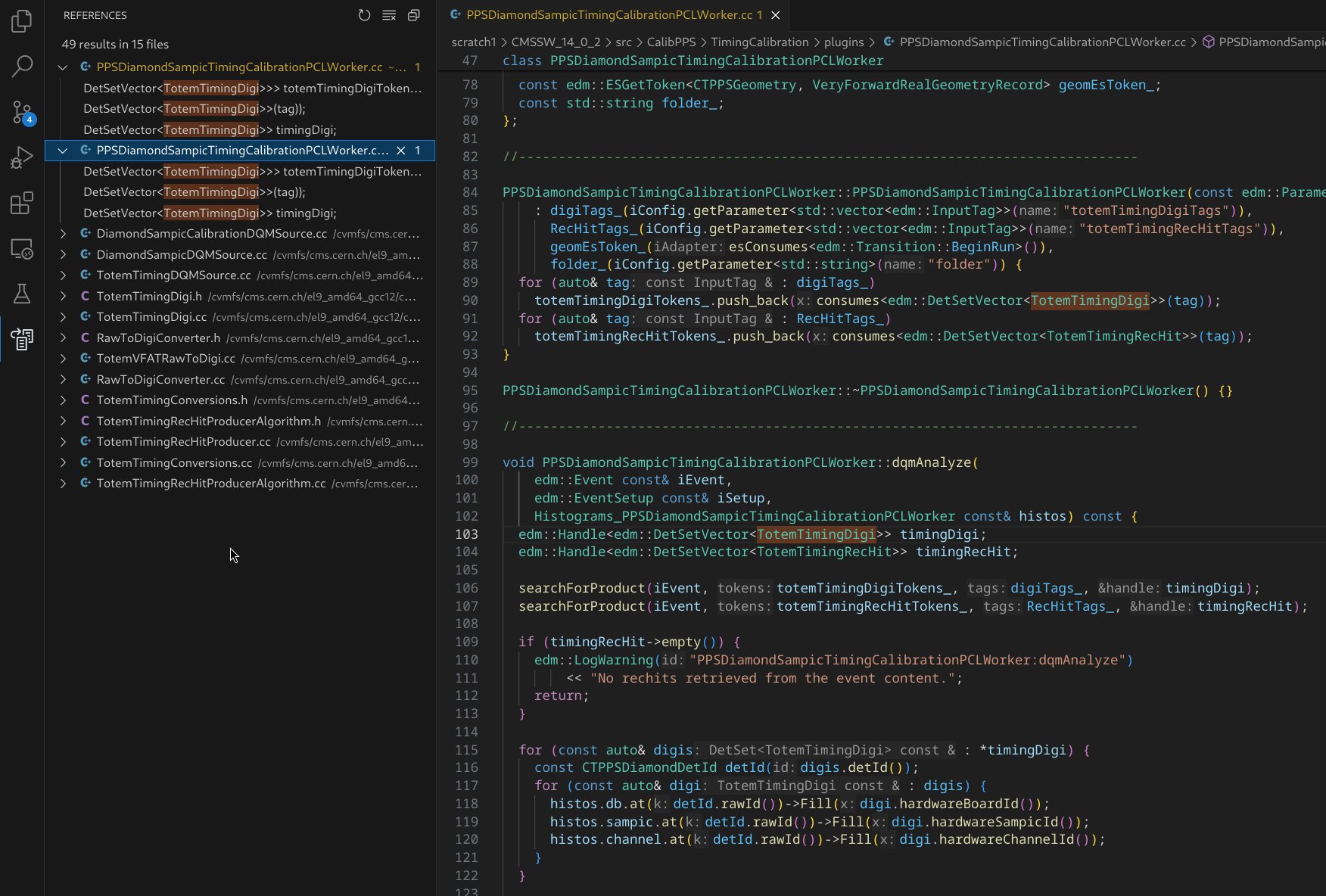
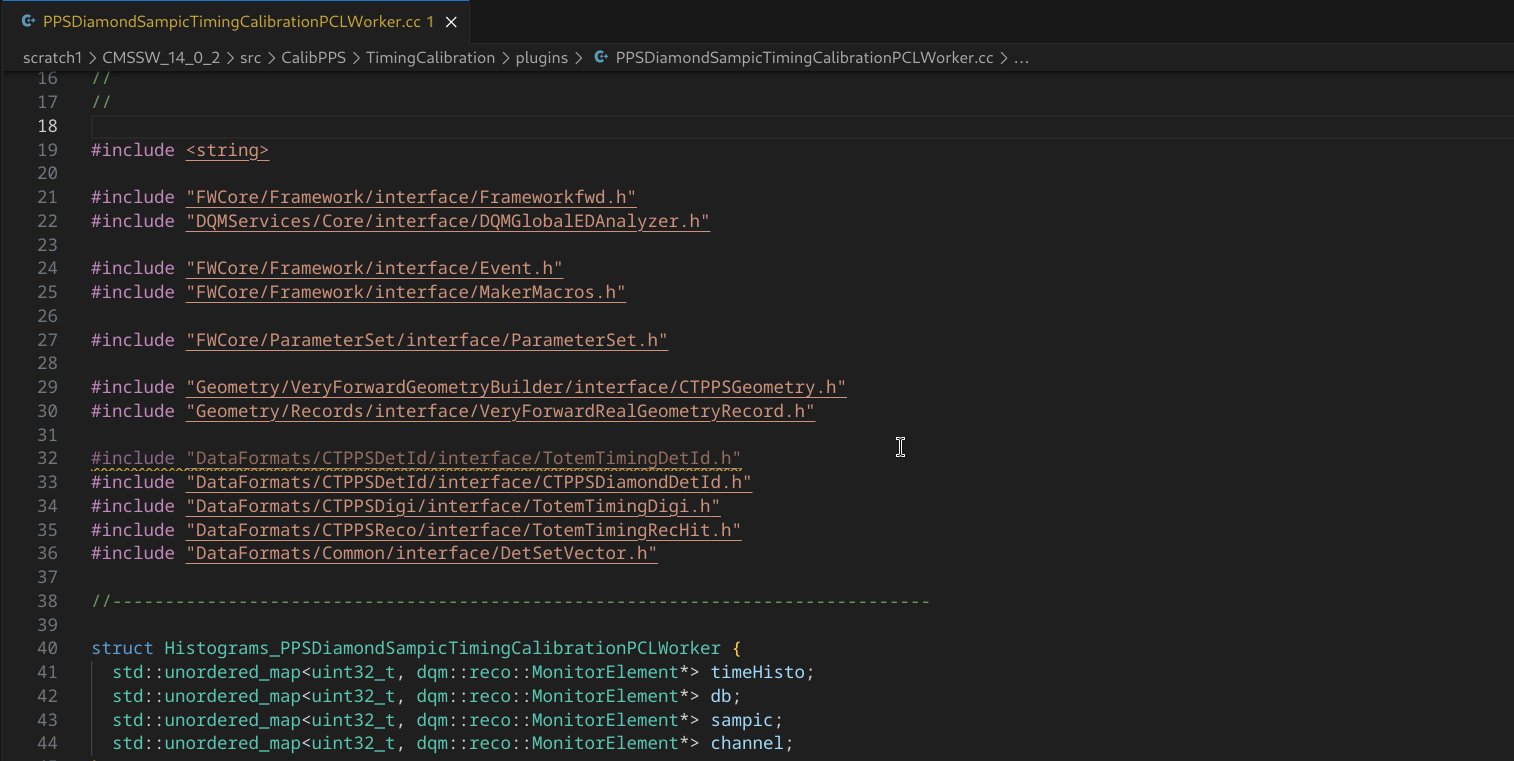
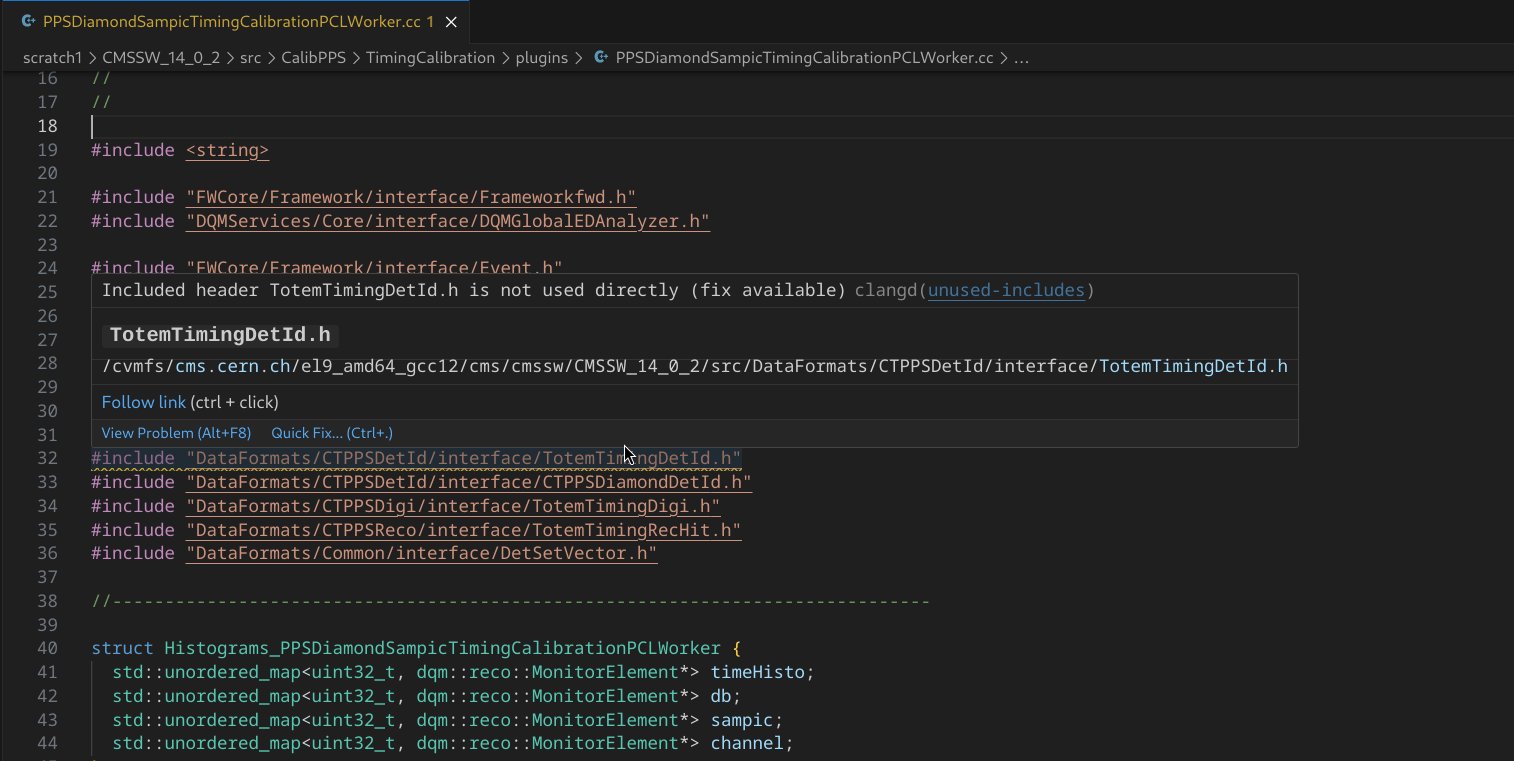
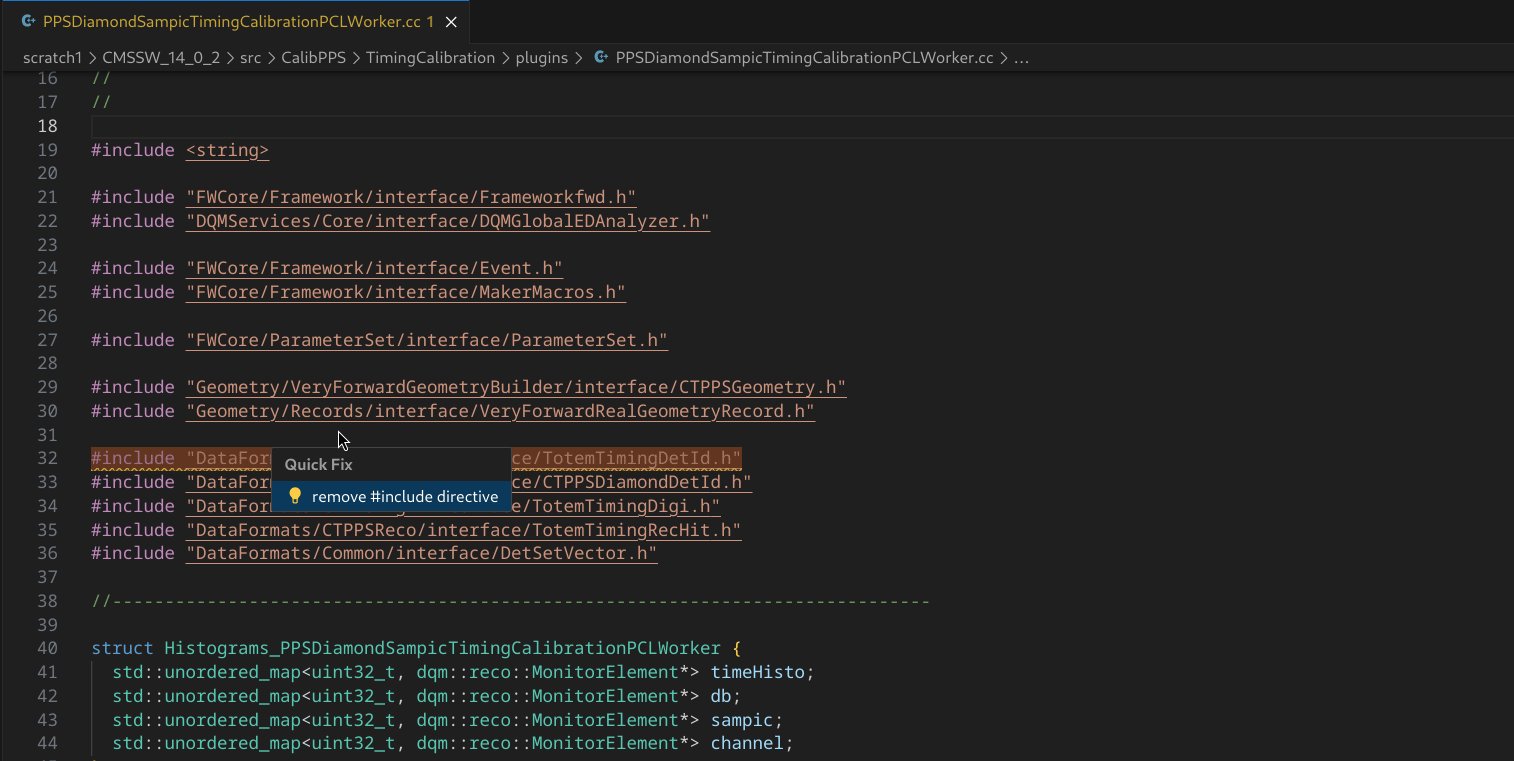
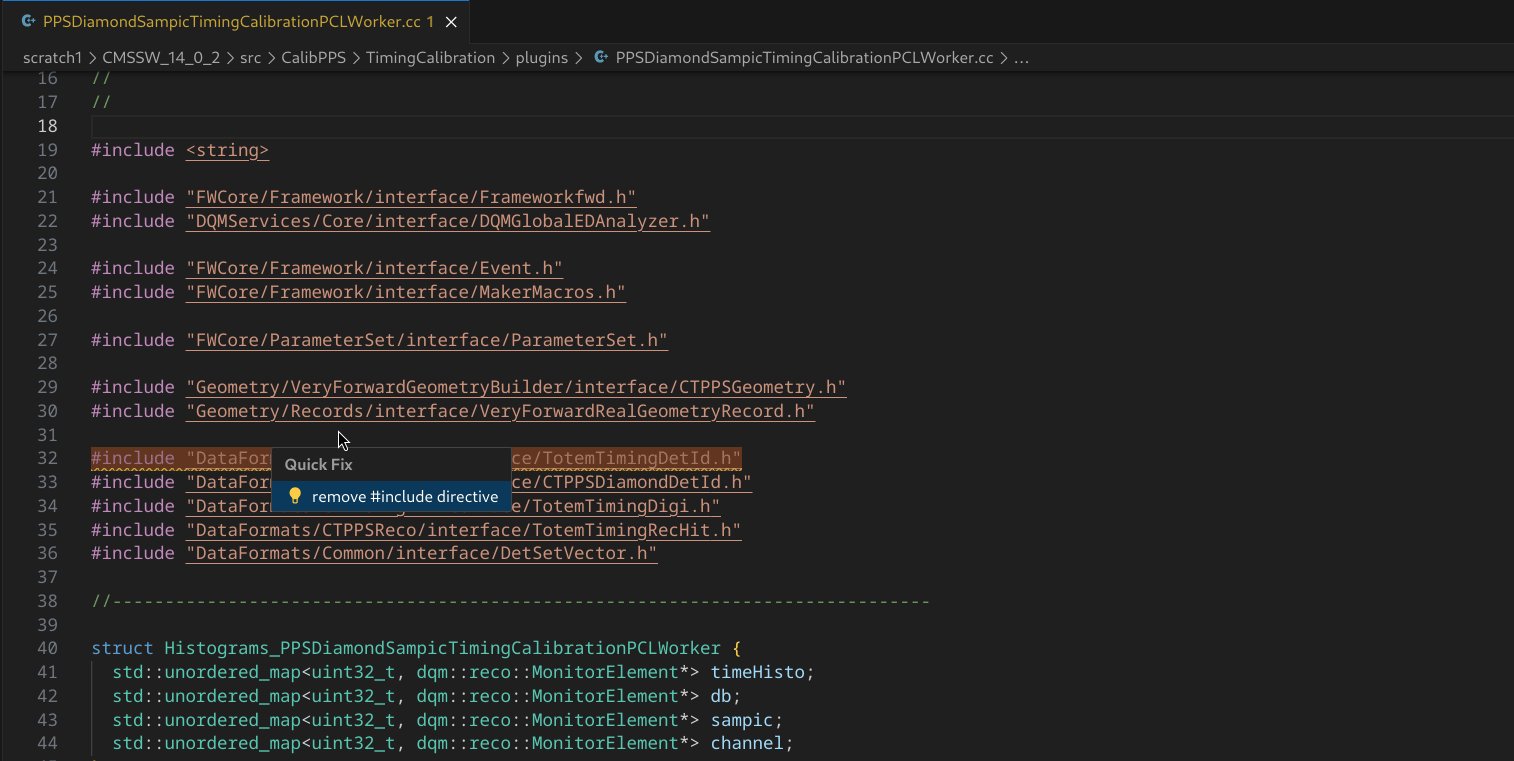
Indexing files allows VSCode to easily resolve references to imported files. This provides:
More details and features in the VSCode and clangd documentations.
Indexing C++ files is based on the clangd extension alongside a compile-commands.json file.
- Install clangd.
- In VSCode in the side bar go to Extensions.
- In the search bar type clangd.
- Click Install.
- Click Install in SSH: lxplus.cern.ch.
- Disable IntelliSense if you have to installed (comes with the C/C++ Microsoft extension).
- In VSCode press Ctrl + Shift + P, type Preferences: Open Settings (UI) and click Enter.
- Switch to Remote [SSH: lxplus.cern.ch].
- In the search bar type C_Cpp.intelliSenseEngine.
- Switch to disabled.
- Initialize your CMSSW release environment: execute
cmsenvin the src subdirectory of your CMSSW repo. This will add two additional environment variables:CMSSW_RELEASE_BASE: path to the CMSSW repo on the CVMFS shared network file system.CMSSW_BASE: path to your locally cloned CMSSW repo.
- Point clangd to the compile_commands.json file. VSCode will look for it on the
CMSSW_BASEpath, regardless which subdirectory you open. A couple of options exist:- Add the directory with the file to the clangd settings:
- In your terminal with the environment set up get the value of
CMSSW_RELEASE_BASE:[tostafin@lxplus960 src]$ echo $CMSSW_RELEASE_BASE /cvmfs/cms.cern.ch/el9_amd64_gcc12/cms/cmssw/CMSSW_14_0_6 - In VSCode press Ctrl + Shift + P, type Preferences: Open Settings (UI) and click Enter.
- Switch to Remote [SSH: lxplus.cern.ch].
- In the search bar type clangd.arguments.
- Add a new argument:
--compile-commands-dir=<value-of-CMSSW_RELEASE_BASE>. For instance using the value above:--compile-commands-dir=/cvmfs/cms.cern.ch/el9_amd64_gcc12/cms/cmssw/CMSSW_14_0_6.
- In your terminal with the environment set up get the value of
- Create a symbolic link to the file: in your terminal with the environment set up execute
ln -s $CMSSW_RELEASE_BASE/compile_commands.json $CMSSW_BASE. - Copy the file: in your terminal with the environment set up execute
cp $CMSSW_RELEASE_BASE/compile_commands.json $CMSSW_BASE.
- Add the directory with the file to the clangd settings:
- Restart the clangd server. Press Ctrl + Shift + P, type clangd: Restart language server and click Enter.
ROOT is a data analysis framework used for visualizing large amounts of data using histograms, scatter plots etc.
These graphics can be viewed in VSCode using the ROOT File Viewer extension.

- Install ROOT File Viewer
- In VSCode in the side bar go to Extensions.
- In the search bar type ROOT File Viewer.
- Click Install.
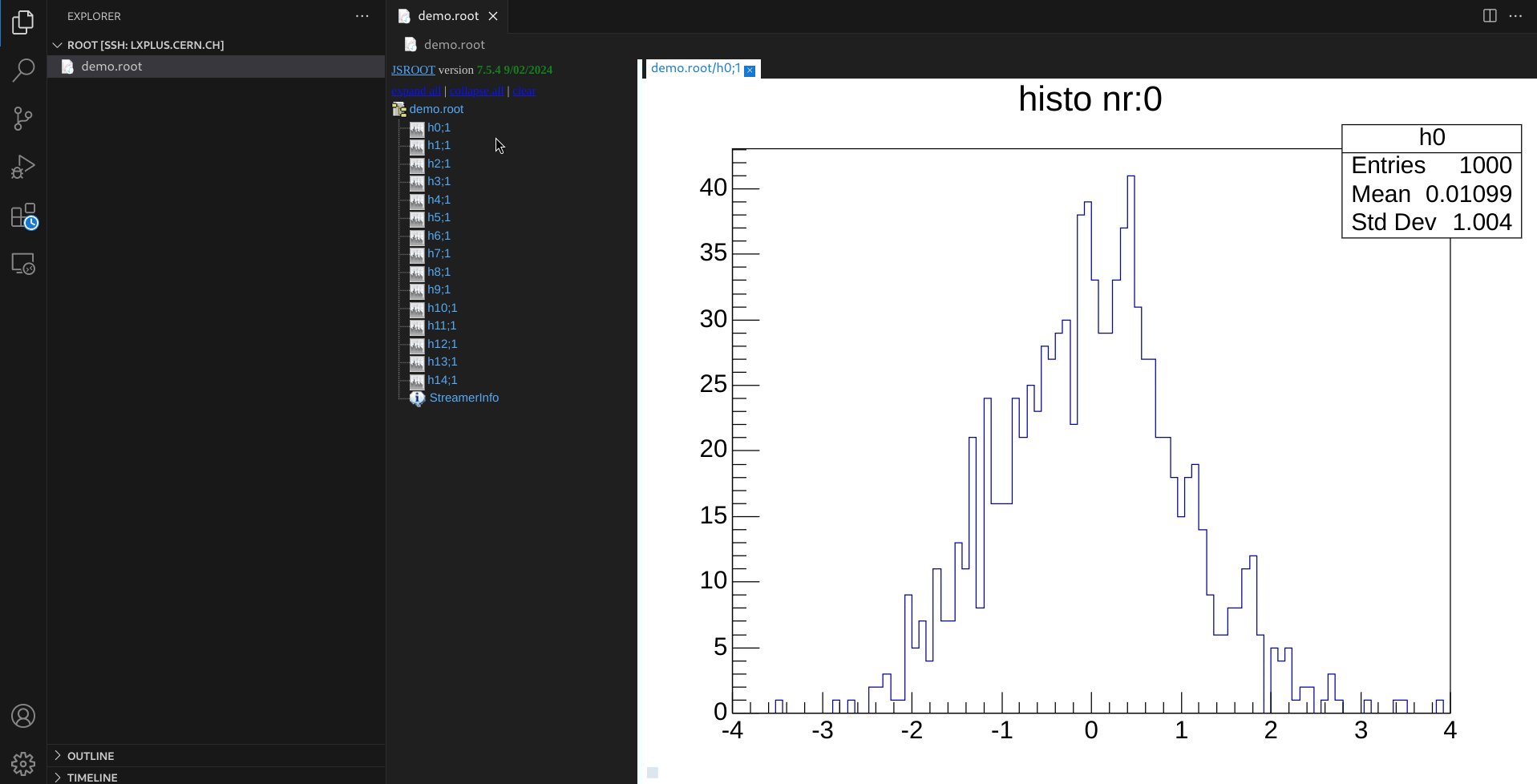
- Open a ROOT file by left-clicking on it in the Explorer tab.
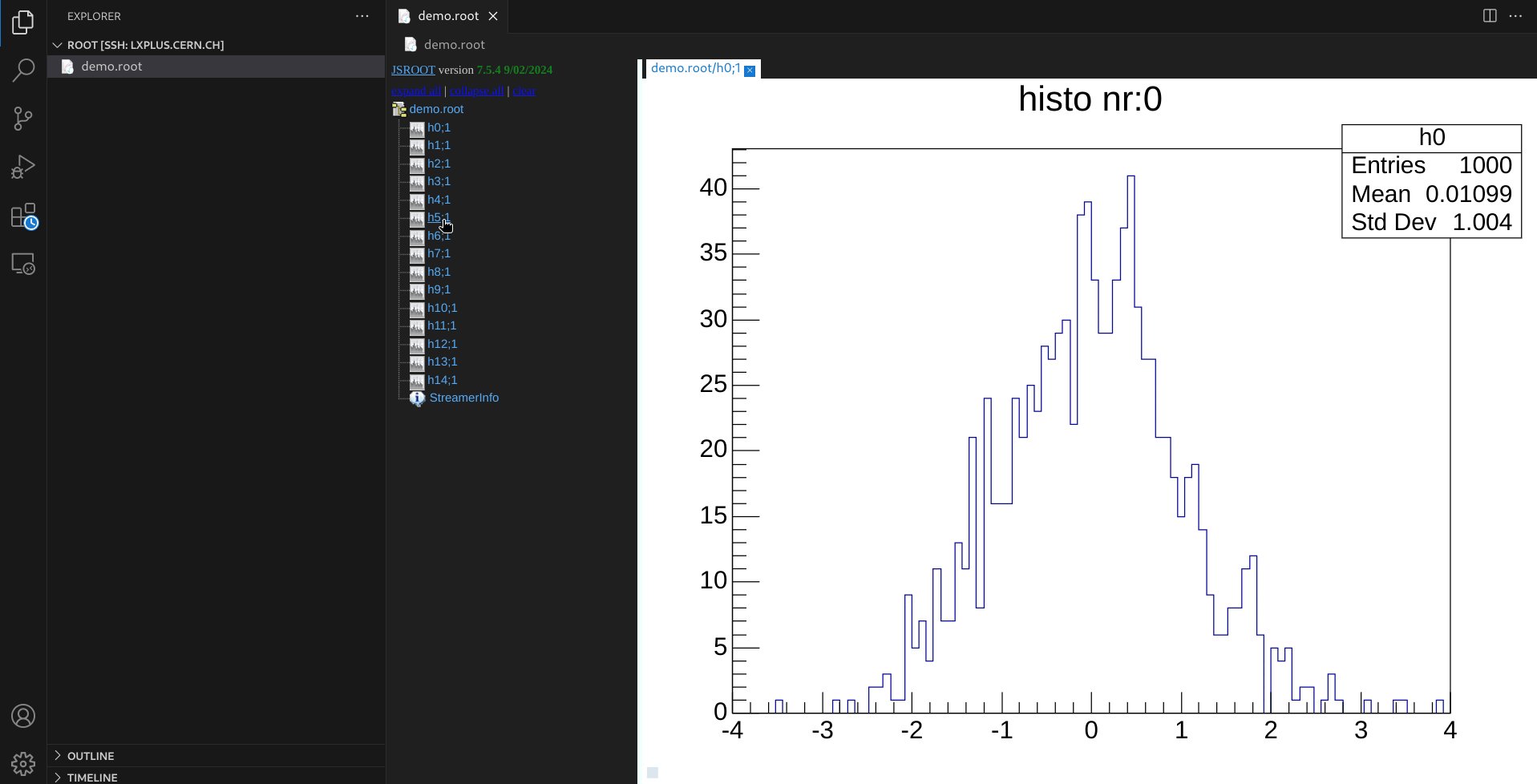
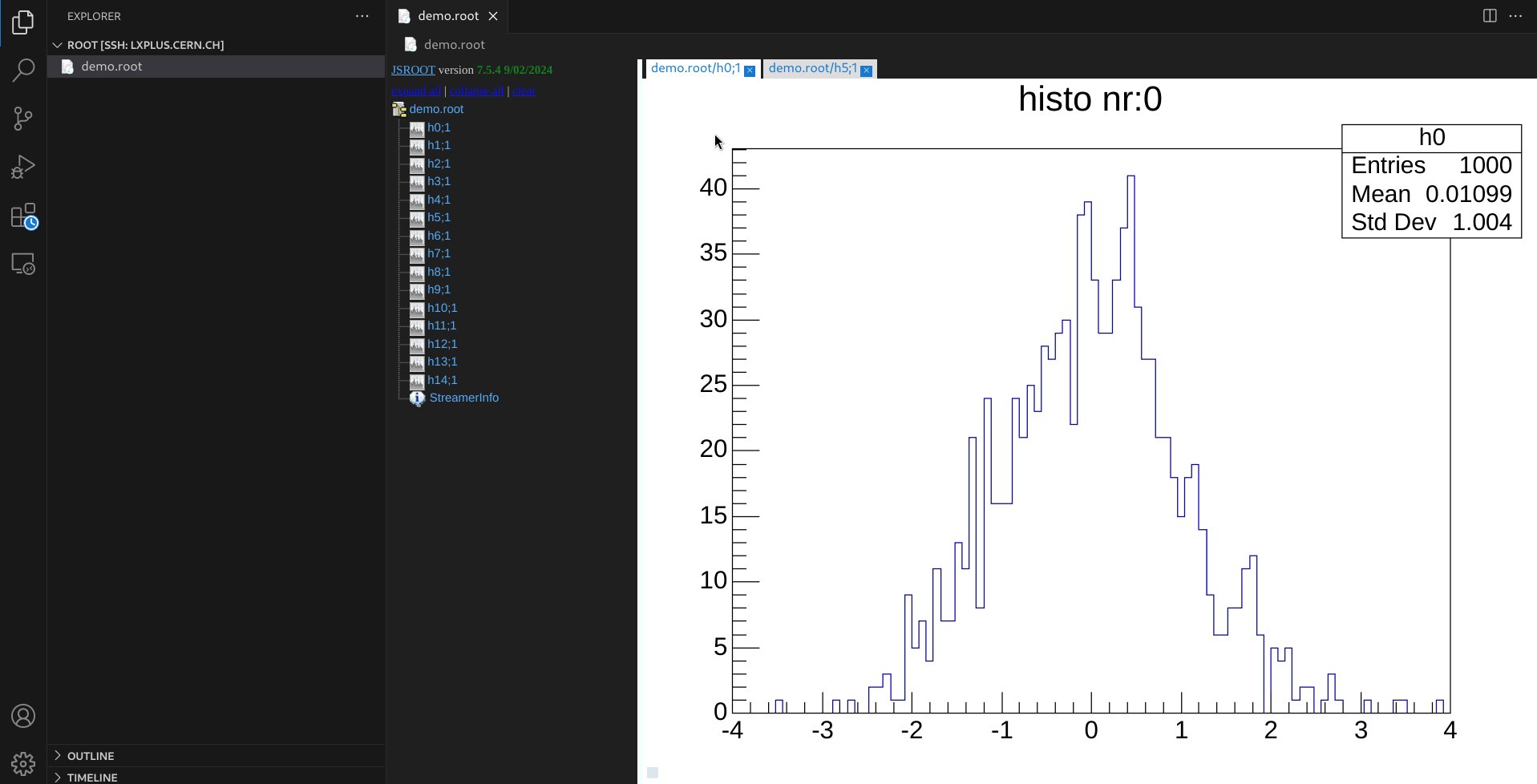
- Select a graphic to display.